休み期間に色々知識を取り戻しつつ、Next.jsとNotion連携させるのを書いてみたりしてたんですが…ページを作っていたところ、どうしてもうまく動かないことが。
課題
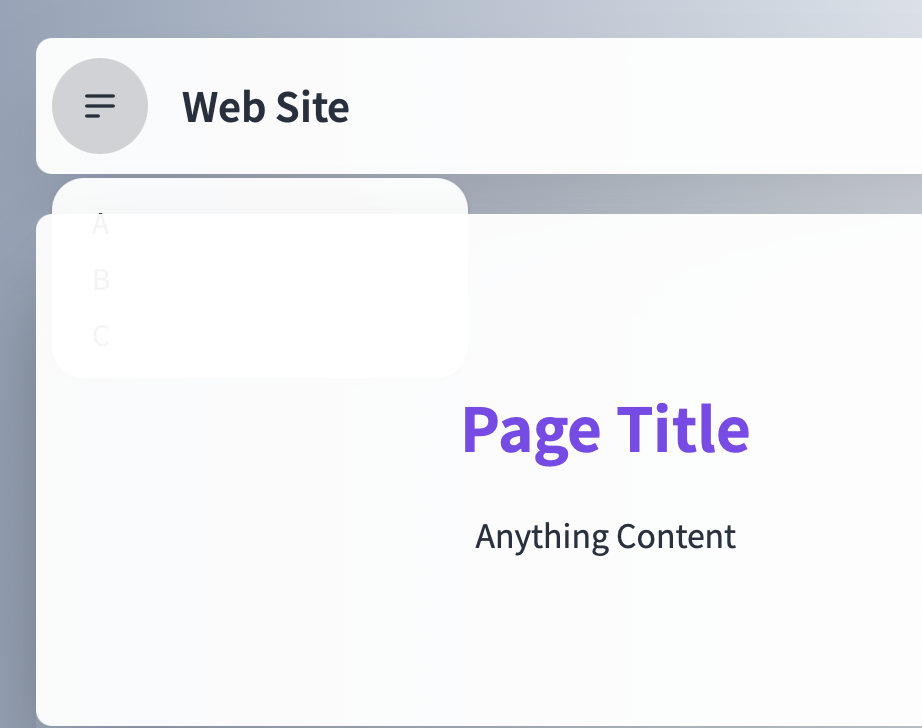
それは、「ハンバーガーメニュー」の要素がどうしてもページの後ろにいってしまう!
具体的にはこれ。
原因調査
Webページの重ね順といえばz-index
ページの重ね合わせといえばz-index。tailwindcssはz-indexの設定も簡単です。
"z-10" という感じでclass名をつければz-index:10になります。もちろんやってます。
z-indexが効く条件を調べる
私もこれは効く条件があるのは知ってました。有名なのは「positionプロパティがstatic以外じゃないとだめ」とかですよね。あと親要素のz-indexを引き継いでしまうとか。
で、いろいろ調べると...どうやらこの重ね合わせ(Stacking Context)ができる条件って他にもあり。
いっぱいあるみたいなんですが、調べてたらこんなものがあり・・・
- 要素のpositionが "fixed" or "sticky"
- 要素のpositionが "absolute" or "relative" の場合はz-index:auto 以外
- 親要素が "flex" or "grid" の場合は z-index:auto 以外
- 要素にOpacityが設定され、その値が1未満の場合(透過設定あり)
- その他ほかにも...
この4点目が盲点でした。ちょっとおしゃれかなと思ってtailwindcssで"opacity-95"なんてものを親のBox要素につけておりました…
参考:該当のhtml(2行目のところに注目。最後にopacity-95があるので、この要素ほぼ全体が適用)
<div className="pb-5">
<div className="navbar bg-base-100 bg-white shadow shadow-2xl rounded-lg opacity-95">
<div className="md:hidden flex-none">
<div className="dropdown">
<div tabIndex={0} role="button" className="btn btn-ghost btn-circle">
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor">
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M4 6h16M4 12h16M4 18h7" />
</svg>
</div>
<ul
tabIndex={0}
className="menu menu-sm dropdown-content bg-base-100 rounded-box z-[10000] mt-3 w-52 p-2 shadow">
<li><a>A</a></li>
<li><a>B</a></li>
<li><a>C</a></li>
</ul>
</div>
</div>
<div className="flex-1">
<a className="btn btn-ghost text-xl">Web Site</a>
</div>
<div className="flex-none invisible md:visible">
<ul className="menu menu-horizontal px-1">
<li><a>A</a></li>
<li><a>B</a></li>
<li><a>C</a></li>
</ul>
</div>
</div>
</div>
まとめ
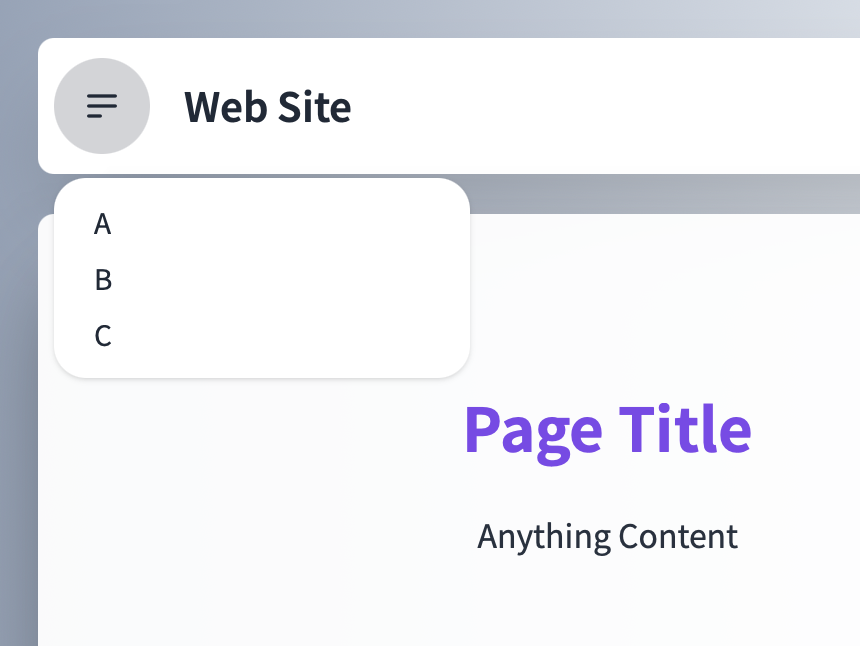
opacityを使った場合、その要素配下はz-indexは効かなくなるので注意せよ!
参考にさせてもらった記事