どうもみなさま初めまして、mani(@mani_transm)と申します。
**Swiftを触り始めてもうすぐ1年というまだまだiOSはルーキーな大学3年生ですが、この度OSSライブラリを開発、公開するところまで辿り着けました!**🎉
開発自体はそんなに時間はかからなかったのですが、壁に当たっては乗り越えを何回も繰り返して体力が持ってかれたので、開発記はまた後日書こうと思います()
なので今回は、「こういうの作ったよー!」っていうのを書いていこうと思います!
iOSデベロッパーの方々に「良いなコレ〜」って思って頂けたら幸いです!(スターください)
WaveAnimationView is a library to install wave progress-animation for iOS.
GitHub: WaveAnimationView - A library to install wave progress-animation for iOS
#Waveアニメーションを簡単に実装できるUIライブラリ
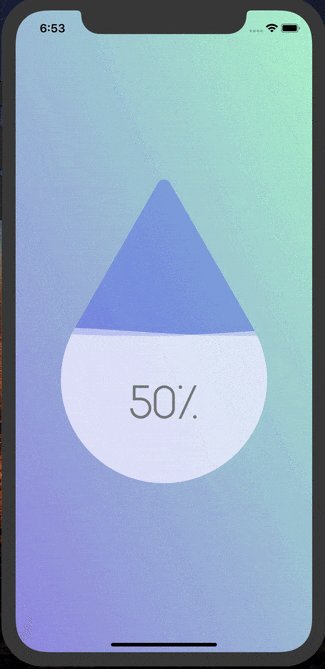
今回作ったのがこちらの「WaveAnimationView」。
波のアニメーションを簡単に実装できる、いわゆるUIライブラリですね。

以前から個人でアプリ開発やってて、アニメーションとかこだわるタイプだったので、
「Waveアニメーションのライブラリとかないかなー」と思って調べたら全く無かったっていうのが今回このWaveAnimationViewを作るに至ったきっかけです。
iOSの波形アニメーション、全然OSSで公開されてるの無くて困ってたので自前で作っちゃいました。
— mani (@mani_transm) May 8, 2019
少し調整を加えてライブラリにしようかな〜 pic.twitter.com/KpWhqgblaW
#「WaveAnimationView」で出来ること
気になるWaveAnimationViewで出来る事ですが、
主にProgressViewやLoading,背景のアニメーションで波形アニメーションを実装することができます!
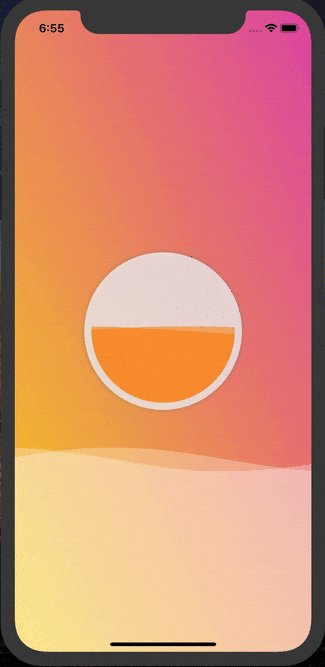
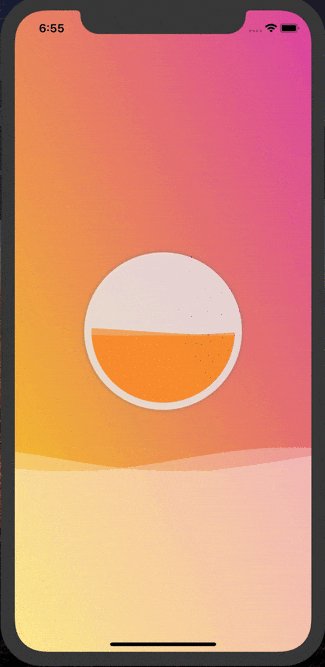
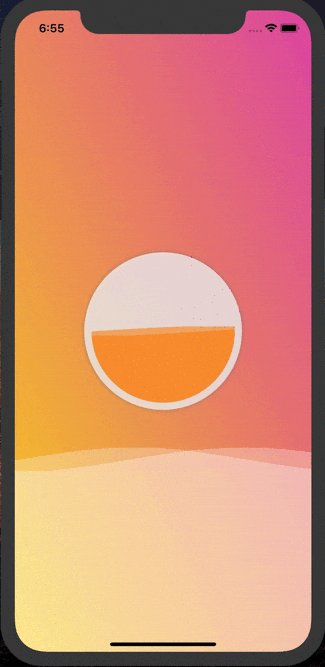
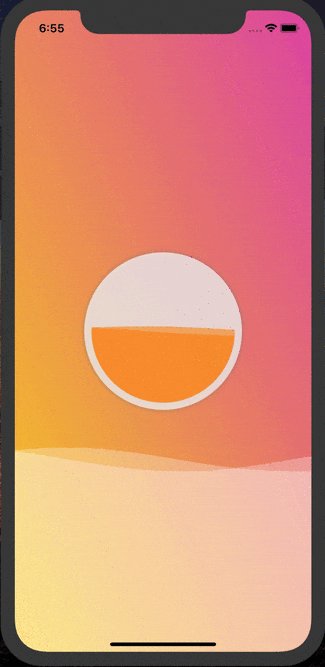
Demoとして作ってみたものが下です↓
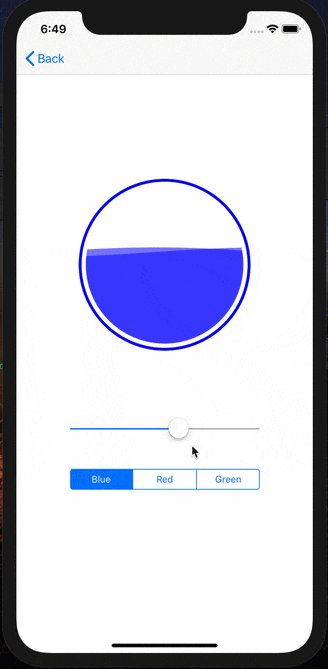
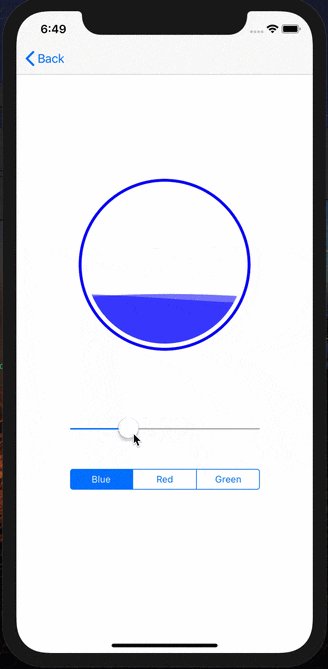
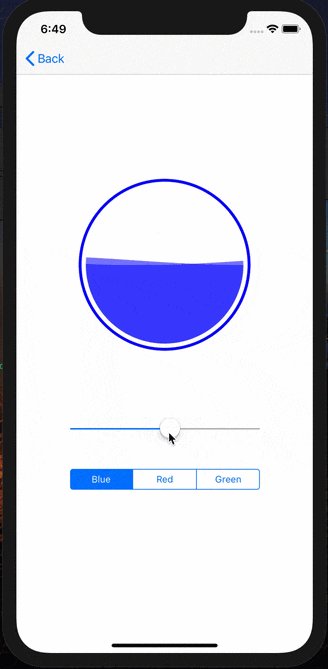
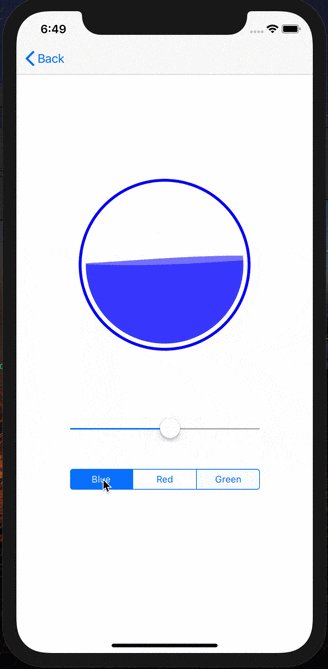
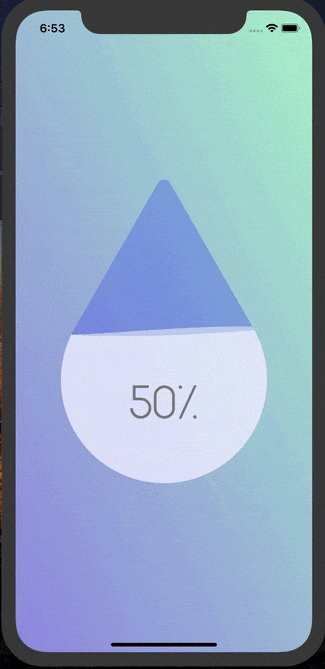
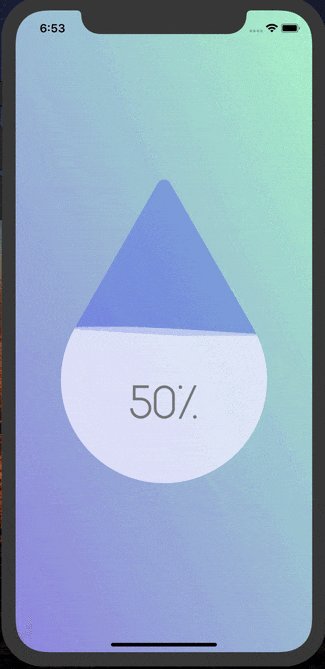
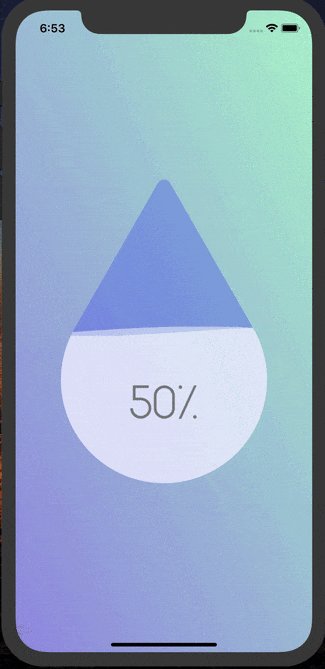
| Progress | Loading | Background |
|---|---|---|
 |
 |
 |
#使い方
※導入方法はCocoaPods、Carthageに対応してます。詳しくはGitHubをご参照のほど。
WaveAnimationViewは、
1. インスタンス生成
2. startAnimation()を呼ぶ
3. stopAnimation()を呼ぶ(ViewControllerが解放される時点で)
の、この3行だけ書けばアプリに導入できます。
import UIKit
import WaveAnimationView
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 1
let wave = WaveAnimationView(frame: CGRect, color: UIColor)
//superView.addSubView(WaveAnimationView)
// 2
wave.startAnimation()
}
override func viewDidDisAppear() {
super.viewDidDisAppear(animated)
// 3 - Be sure to read the following Attension!
wave.stopAnimation()
}
}
またDemoのように、WaveのfillColorを前面・背面で別々に変えたり、
好きな画像を用意するだけでマスク処理ができたりなどオプションもあります。
###Front/Back FillColor
let wave = WaveAnimationView(frame: CGRect, frontColor: UIColor, backColor: UIColor)
###maskImage
wave.maskImage = UIImage(named: "image name")
###Set/Get Progress
//get progress
wave.progress = 1.0 //0.0 .. 1.0, default is 0.5
//set progress - Example: UISlider
@IBAction func slide(_ sender: UISlider) {
self.wave.setProgress(to: sender.value //0.0 .. 1.0)
}
「UIProgressViewと基本的には同じ機能を持ちつつ、好きな形でWaveアニメーションを組み込める」というのがWaveAnimationViewを開発する上で意識した利点です。
#GitHubリポジトリはこちら
最後にリポジトリへのURLを貼っておきます。
**初めてのライブラリ制作なので、「全然コードがなってない!」とか「ここもっと良い感じに改良できるよ」っていうのがありましたら是非是非Twitterでも大丈夫なのでフィードバックをお願いします!**🌱Twitter: @mani_transm
※READMEが結構ガバガバ英語かもしれないのでご容赦ください(白目)
- GitHub: WaveAnimationView - A library to install wave progress-animation for iOS
- 対応状況: iOS8.0以降, Swift 5.0