はじめに
都内でフロントエンドを開発しているエンジニア2年目のマンゴクです。
UdonTech Advent Calendar 2022 の13日目の記事となります!
今回は2022年に読んだ技術書の中で最も成長に繋がった物を紹介していきます。
普段React・TypeScriptで開発をしている関係もあり、昨年はReactやフロントに特化した書籍が多めでしたが、今年はソフトウェアの設計やOOPなど開発に関する原理・原則に関する書籍を中心に学んできました。
そして、その中で最も良かったのは 「Clean Architecture」 です!と言うことでこの記事では、Clean Architectureに関して下記のコンテンツで紹介します。
- 「Clean Architecture」の内容
- なぜ良かったか
- 具体的に何を学べたか
- 業務にどう活きたか
Clean Architectureの内容
Clean Architectureはソフトウェア界で有名なRobert C. Martin(通称ボブおじさん)が執筆した、ソフトウェアの構造と設計に関する書籍です。
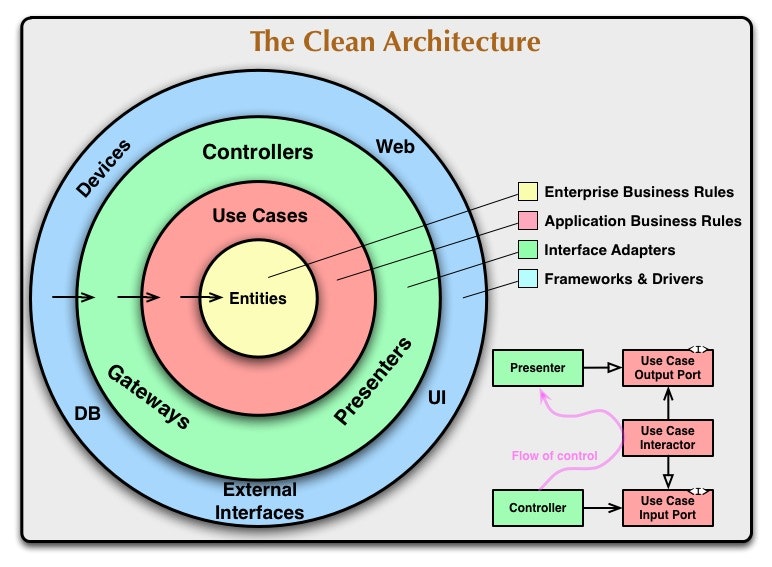
下記の図が有名であり、目にしたことがある方も多いのではないでしょうか。本書籍では 図のアーキテクチャの具体的内容、そしてこのアーキテクチャに至るまでに必要とされる開発の原理・原則 が紹介されています。具体的には設計の概念やSOLIDの原則等です。
図のアーキテクチャをシステムに導入するしないにしても、 なぜこのアーキテクチャが良いのか と言う点を深く理解することができるため、フロントエンド・バックエンド問わず非常に学びの多い一冊になっているなと感じました。
なぜ良かったか
一言で言うと、 「ソフトウェア開発における原理・原則」 の理解を深める機会になったからです。普段フロントエンドエンジニアとして働いていることもあり、Reactにおけるベストプラクティスであったり、最新の技術を追うことが多くなっていました。そんな中、今年原理・原則を学ぶことで、 方針が詳細に依存しない設計 であったり、さらには フロントエンドでベストプラクティスとされることが「なぜ良いのか」 と言った点を深く理解できるようになりました。
原理・原則を学ぶことは遠まりの様に見える事もありますが、結果的にReactで開発する上で大きな成長を与えてくれたと実感しています。
具体的に何を学べたか
学んだこと非常に多いですが、絞ると下記の内容になります。
- OOPに関して
- SOLIDの原則
- The Clean Architecture
OOPに関して
ポリモーフィズムを使用してシステムの複雑性を下げることの重要性。 インターフェイスを挟んで依存関係を逆転させることで、方針が具体に依存しない様にする事や分岐の排除方法 を学べた。関数型では高階関数で実現できるのかなども考えながら読むことでさらに理解が深まった。
SOLIDの原則
5つの中でも、OOPで述べた「依存関係逆転の法則」が一番の学びだった。依存とはなんぞやという状態だったが、 依存関係コントロールすることで、修正範囲を減らして安全に保守可能となる点を知れた。
The Clean Architecture
図に挙げたThe Clean Architectureの図。特に重要な点は ドメインロジック(方針)を実装(詳細)を分離し、内から外の依存関係を必ず守ること。 実現するために、各種レイヤーにインターフェイスを設け、インターフェイスを満たす実装を注入していく。これらを意識することで、 実装の変更をする際にドメイン周りに手を入れる必要がなくなる事に加え、インタフェースすさえ満たせて入ればどんな実装にも置き換え可能になる。
業務にどう活きたか
Clean Architectureを通して原理原則を学ぶことで下記の点を業務で活かせる様になったと感じています。
- Reactの実装時に設計を深く考える様になった点
- バックエンドのコードを理解できる様になった点
Reactの実装時に設計を深く考える様になった
依存関係や関心の分離を意識することで、「ライブラリ使用時の依存を減らすためにはどうするばよいか」、「コンポーネント・カスタムフックの凝集度上げるにどうする」、さらには「ドメインロジックは純粋関数として別モジュールに切り出すか?」など、今まで以上に美しい設計にするにはと言った観点を持って実装できる基盤が整った。
バックエンドのコードを理解できる様になった
Clean ArchitectureをきっかけにOOPやDDDなどに関する書籍にも興味が湧いたことで、バックエンドコードを流れで捉えることができる様になった。フロント・バックエンドに跨る改修を行う際に、バックエンドのコードを見た上で提案などできる様になった実感がある。
この書籍以外の影響もあると思いますが、他社のエンジニアに非常に理解し易いコードだったと言う言葉をもらえたこともあり, 設計という点は大きく成長できたと感じています。(お世辞の可能性もありますが)
終わりに
今年はClean Architectureに出会ったことで、ソフトウェアの設計といった原理・原則の理解が深まりエンジニアとして成長を多少なりとも得られたと実感しています。2023年まであと数日ですが、学ぶテーマをこれから定め,今年以上に成長の大きい一年にしていこうと思います!