2017/12/10
最近はmacが優勢だと感じることが多い中、windowsもついにlinux環境が搭載されたので、ローカルでAngular(version 5)を手軽に始めてみたいと思います。
(いままではcygwinやvirtualbox/vagrant、dockerなどで対応してきました)
やること
- Windows 10 のローカルPCでAngular 5の開発環境をつくってみる
- Angular にマテリアルデザインのフレームワーク「Materialize」を導入してみる
最初にUbuntu導入
正式名称は「Bash on Ubuntu on Windows」->「Windows Subsystem for Linux」
windows10へのUbuntu導入はこちらの記事などを参考にしてみてください。
【Windows10】 ストアアプリ「Ubuntu」のインストール方法と入手できない場合の対処方法
https://qiita.com/ayatokura/items/b9fd333dd1f19eca1ed6
Windows Subsystem for Linuxをインストールしてみよう!
https://qiita.com/Aruneko/items/c79810b0b015bebf30bb
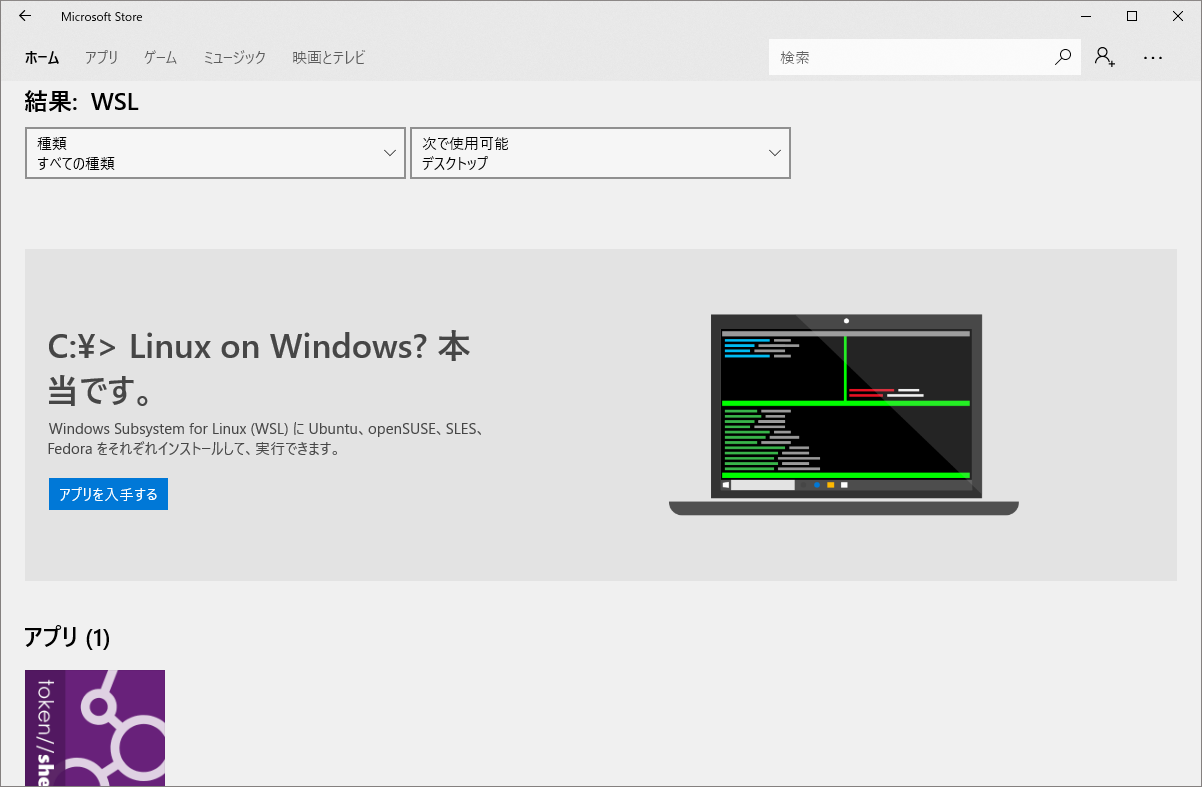
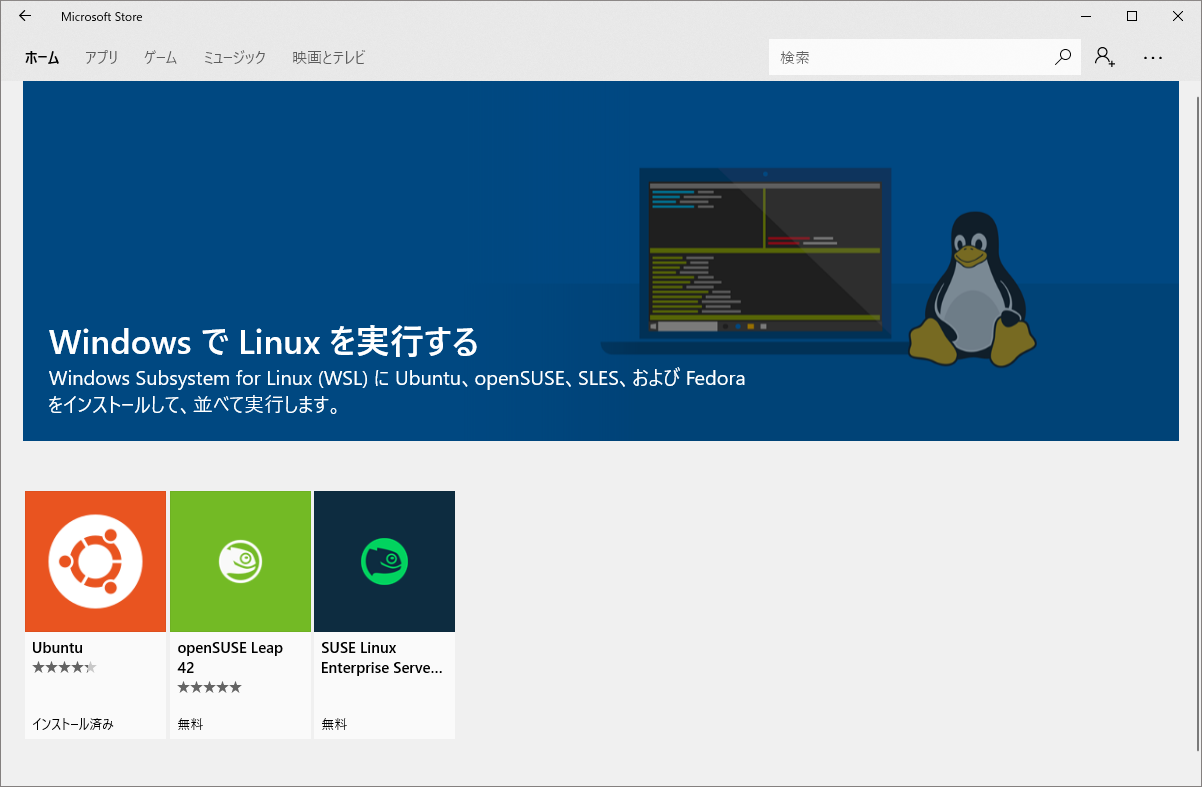
Microsoft Store で WSLで検索するとバナーが出て、その先に進むとSUSEなども出てきます。
(fedoraはどうなったのかなー?)
この記事ではWindowsにUbuntuがインストールされたところからスタートします。
最近このターミナルを使っています。(electron動作でwindows版もあります)
https://github.com/zeit/hyper
準備
Angular開発を始めるのに必要なものをそろえていきます。
- nvm & node(node/npm 5)
- @angular/cli
nvm のインストール
nvm (Installationに従って導入)
https://github.com/creationix/nvm
- インストールのコマンド
cd ~
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash
cat <<EOF >> ~/.profile
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
EOF
. .profile
node のインストール
nvm ls-remoteでインストール可能なリストがたくさん表示されます。
(最新を選んでみました。npm5系統のバージョンの選択は必須と思われます)
nvm install v9.2.1
node -v
Angular CLI のインストール
インストールはnpmで行います。
(ここではプロジェクト単位ではなくglobalにインストールします)
npm install -g @angular/cli
ng version
$ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 1.6.0
Node: 9.2.1
OS: linux x64
Angular:
...
IDE環境 (お好みで)
筆者はPhpStorm(有償)使っています。
無償だとVSCodeがメジャーなところだと思います。
IDEで下記プロジェクトを開く場合ですが、Ubuntu上のファイルはちょっと変わった場所
C:\Users\<ユーザー名>\AppData\Local\lxssにあります。ですが、絶対にwindows側からファイルを更新してはいけません!本投稿の後方にて説明していますが、Ubuntu側でファイルのパーミッションが飛んでしまいます。
windowsから見たPATHの例(githubアカウントごとにユーザーを分けると便利でした)
C:\Users\<ユーザー名>\AppData\Local\lxss\home\<ubuntuユーザー名>\develop\sample-materializecss-ng5
対策案としては・・・
PhpStorm/WebStormではDeployment機能でAuto Uploadによりファイルを同期する
VSCodeではsftpプラグインなどでファイルを同期する
Angularの開発スタート
まずはCLIでprojectの作成
ng new sample-materializecss-ng5
cd sample-materializecss-ng5
$ ng new sample-materializecss-ng5
create sample-materializecss-ng5/README.md (1039 bytes)
create sample-materializecss-ng5/.angular-cli.json (1260 bytes)
create sample-materializecss-ng5/.editorconfig (245 bytes)
create sample-materializecss-ng5/.gitignore (516 bytes)
create sample-materializecss-ng5/src/assets/.gitkeep (0 bytes)
create sample-materializecss-ng5/src/environments/environment.prod.ts (51 bytes)
create sample-materializecss-ng5/src/environments/environment.ts (387 bytes)
create sample-materializecss-ng5/src/favicon.ico (5430 bytes)
create sample-materializecss-ng5/src/index.html (310 bytes)
create sample-materializecss-ng5/src/main.ts (370 bytes)
create sample-materializecss-ng5/src/polyfills.ts (2405 bytes)
create sample-materializecss-ng5/src/styles.css (80 bytes)
create sample-materializecss-ng5/src/test.ts (1085 bytes)
create sample-materializecss-ng5/src/tsconfig.app.json (211 bytes)
create sample-materializecss-ng5/src/tsconfig.spec.json (304 bytes)
create sample-materializecss-ng5/src/typings.d.ts (104 bytes)
create sample-materializecss-ng5/e2e/app.e2e-spec.ts (307 bytes)
create sample-materializecss-ng5/e2e/app.po.ts (208 bytes)
create sample-materializecss-ng5/e2e/tsconfig.e2e.json (235 bytes)
create sample-materializecss-ng5/karma.conf.js (923 bytes)
create sample-materializecss-ng5/package.json (1330 bytes)
create sample-materializecss-ng5/protractor.conf.js (722 bytes)
create sample-materializecss-ng5/tsconfig.json (363 bytes)
create sample-materializecss-ng5/tslint.json (3040 bytes)
create sample-materializecss-ng5/src/app/app.module.ts (316 bytes)
create sample-materializecss-ng5/src/app/app.component.css (0 bytes)
create sample-materializecss-ng5/src/app/app.component.html (1141 bytes)
create sample-materializecss-ng5/src/app/app.component.spec.ts (986 bytes)
create sample-materializecss-ng5/src/app/app.component.ts (207 bytes)
Installing packages for tooling via npm.
> node-sass@4.7.2 install /home/glv/sample-materializecss-ng5/node_modules/node-sass
> node scripts/install.js
Cached binary found at /home/glv/.npm/node-sass/4.7.2/linux-x64-59_binding.node
> uglifyjs-webpack-plugin@0.4.6 postinstall /home/glv/sample-materializecss-ng5/node_modules/webpack/node_
modules/uglifyjs-webpack-plugin
> node lib/post_install.js
> node-sass@4.7.2 postinstall /home/glv/sample-materializecss-ng5/node_modules/node-sass
> node scripts/build.js
Binary found at /home/glv/sample-materializecss-ng5/node_modules/node-sass/vendor/linux-x64-59/binding.nod
e
Testing binary
Binary is fine
npm WARN @schematics/angular@0.1.10 requires a peer of @angular-devkit/schematics@0.0.40 but none is insta
lled. You must install peer dependencies yourself.
npm WARN @schematics/schematics@0.0.10 requires a peer of @angular-devkit/schematics@0.0.40 but none is in
stalled. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwi
n","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 1149 packages in 278.428s
Installed packages for tooling via npm.
Successfully initialized git.
Project 'sample-materializecss-ng5' successfully created.
まず動かしてみましょう
npm start
その後、ブラウザで http://localhost:4200/ を表示してみましょう
止めるときはCTRL+Cで
welcomeな表示を見れたらOKです
MaterializeCSS / angular2-materialize
次にデザインフレームワークを導入します
(最近materializeの1.0.0-alpha.2がリリースされたのでテストもしたかったので…)
angular2-materialize
https://www.npmjs.com/package/angular2-materialize
- いくつかのnpmをインストールする
npm install materialize-css --save
npm install angular2-materialize --save
npm install jquery@^2.2.4 --save
npm install hammerjs --save
-
angular-cli.jsonを編集
- stylesにmaterialize.cssを追記
"styles": [
"../node_modules/materialize-css/dist/css/materialize.css",
"styles.css"
],
- scriptsにjquery.js/hammer.js/materialize.jsを追加
"scripts": [
"../node_modules/jquery/dist/jquery.js",
"../node_modules/hammerjs/hammer.js",
"../node_modules/materialize-css/dist/js/materialize.js"
],
- src/index.htmlにGoogleIconを追記
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
- app.module.tsにMaterializeModuleを追加(@NgModuleのimportsに追加する)
import { MaterializeModule } from 'angular2-materialize';
~省略~
imports: [
BrowserModule,
MaterializeModule
],
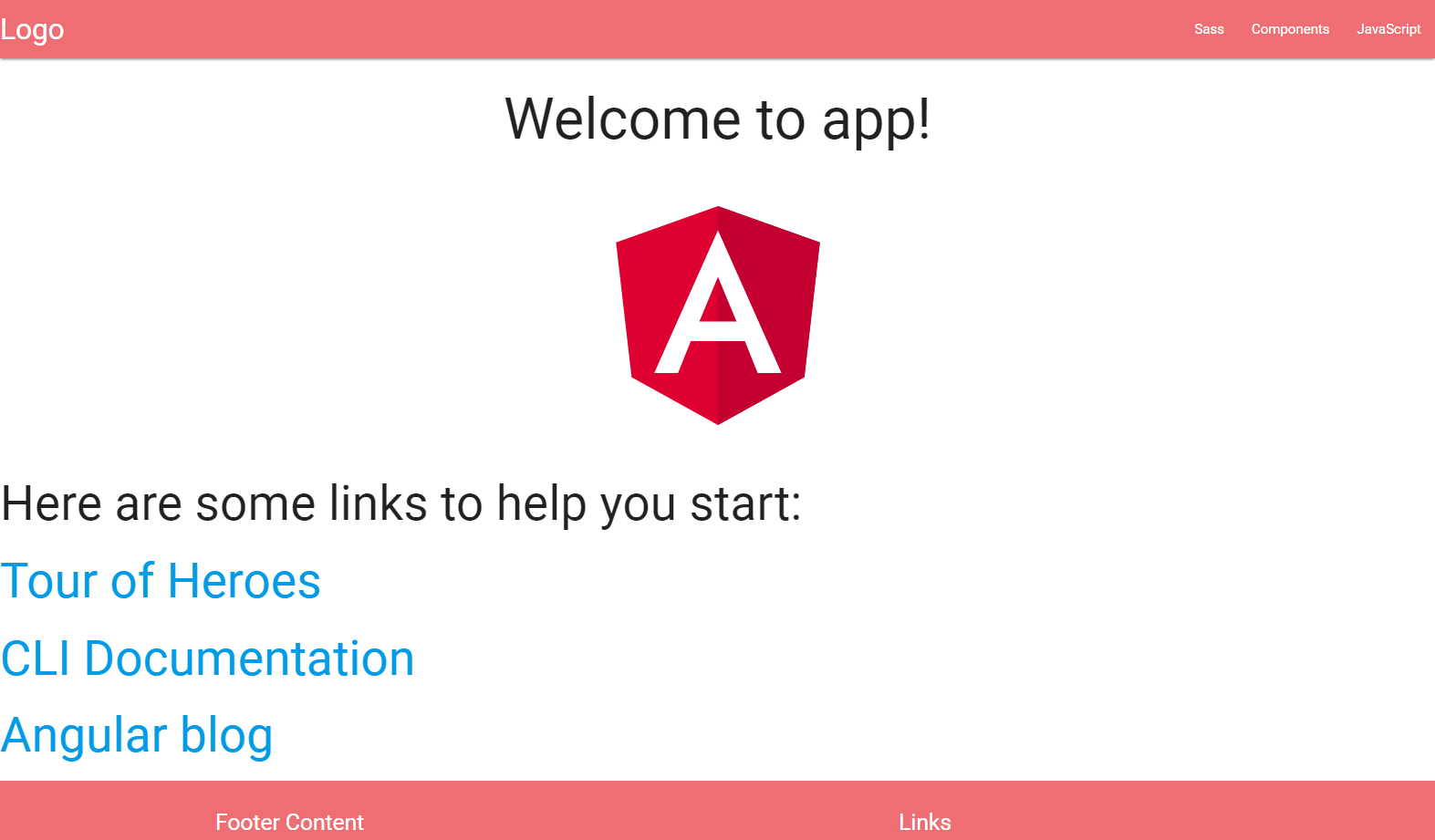
ではサンプルとしてMaterializeのヘッダーとフッターをつけてみましょう
Materialize NavBar
http://next.materializecss.com/navbar.html
Materialize Footer
http://next.materializecss.com/footer.html
- src/app/app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<header>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
</header>
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://github.com/angular/angular-cli/wiki">CLI Documentation</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2>
</li>
</ul>
<footer class="page-footer">
<div class="container">
<div class="row">
<div class="col l6 s12">
<h5 class="white-text">Footer Content</h5>
<p class="grey-text text-lighten-4">You can use rows and columns here to organize your footer content.</p>
</div>
<div class="col l4 offset-l2 s12">
<h5 class="white-text">Links</h5>
<ul>
<li><a class="grey-text text-lighten-3" href="#!">Link 1</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Link 2</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Link 3</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2014 Copyright Text
<a class="grey-text text-lighten-4 right" href="#!">More Links</a>
</div>
</div>
</footer>
これで動かしてみましょう npm start http://localhost:4200/
こんな感じで簡単にAgular 5でもMaterializeの導入は問題なさそうです。
ここで、少々問題が…
直接windows上からubuntuのファイルを更新するとパーミッションがとんでしまいました。
このようなことがあるらしく
https://www.kaitoy.xyz/2016/11/19/bow-do-not-change-linux-files-from-windows/
https://blogs.msdn.microsoft.com/commandline/2016/11/17/do-not-change-linux-files-using-windows-apps-and-tools/
$ ll
合計 336
drwxrwxr-x 0 user group 4096 12月 9 17:15 ./
drwxrwxr-x 0 user group 4096 12月 9 17:28 ../
---------- 1 user group 1495 12月 9 17:35 .angular-cli.json ←ここ!(さっきeditしたもの)
-rw-rw-r-- 1 user group 245 12月 9 16:52 .editorconfig
drwxrwxr-x 0 user group 4096 12月 9 17:19 .git/
-rw-rw-r-- 1 user group 516 12月 9 16:52 .gitignore
d--------- 0 user group 4096 12月 9 17:54 .idea/ ←これも!(PhpStormのopen時に作成された)
-rw-rw-r-- 1 user group 1067 12月 9 17:17 README.md
drwxrwxr-x 0 user group 4096 12月 9 16:52 e2e/
-rw-rw-r-- 1 user group 923 12月 9 16:52 karma.conf.js
drwxrwxr-x 0 user group 4096 12月 9 17:15 node_modules/
-rw-rw-r-- 1 user group 315610 12月 9 17:14 package-lock.json
-rw-rw-r-- 1 user group 1455 12月 9 17:15 package.json
-rw-rw-r-- 1 user group 722 12月 9 16:52 protractor.conf.js
drwxrwxr-x 0 user group 4096 12月 9 16:52 src/
-rw-rw-r-- 1 user group 363 12月 9 16:52 tsconfig.json
-rw-rw-r-- 1 user group 3040 12月 9 16:52 tslint.json
とりあえず、下記で暫定リカバリーできました(editしたものすべてにパーミッションをつけなおし)
sudo chmod 775 .idea/
sudo chmod 664 .idea/*
sudo chmod 664 .git/index
sudo chmod 664 .angular-cli.json
sudo chmod 664 src/index.html
sudo chmod 664 src/app/app.module.ts
sudo chmod 664 src/app/app.component.html
本日はここまで m(_ _)m