- Google Maps Embed API を使って、ローカルアプリに地図を埋め込んだ時のメモ。
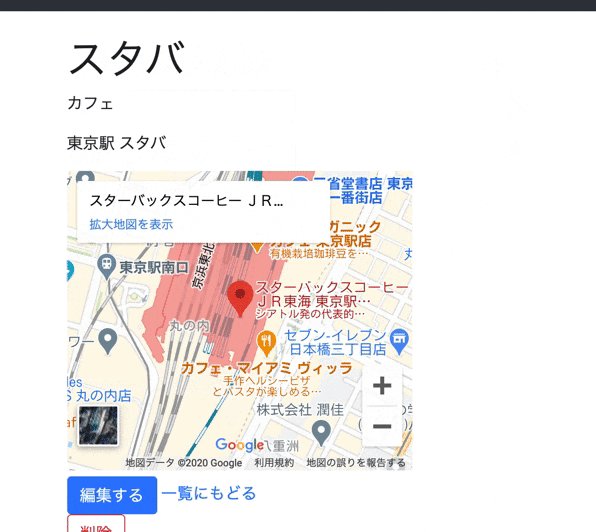
デモ

APIとは?
- Application Programming Interfaceの略。
- 別プログラムの機能を呼び出すための命令や関数のこと。
webアプリへの API導入手順
| 手順 | 概要 |
|---|---|
| ① | APIキーを取得 |
| ② | .env ファイルに、環境変数を定義 |
| ③ |
config/services.php で設定 (※ 外部サービスのアカウント情報を設定するためのファイル) |
| ④ | ビューにて、config/services.php経由で、環境変数を取得 |
Google Maps Embed API
- Google Maps Platform
- Maps Embed API の公式ガイド
- 有料サービスだけど、200ドル/月までは無料なので、ローカルで動かす程度ならタダ。
① APIキーの取得
参:Google Maps Embed APIキーの取得方法
- Google Developers Consoleへアクセスし、「新しいプロジェクト」からプロジェクトを作成(プロジェクト名は適当でok)。
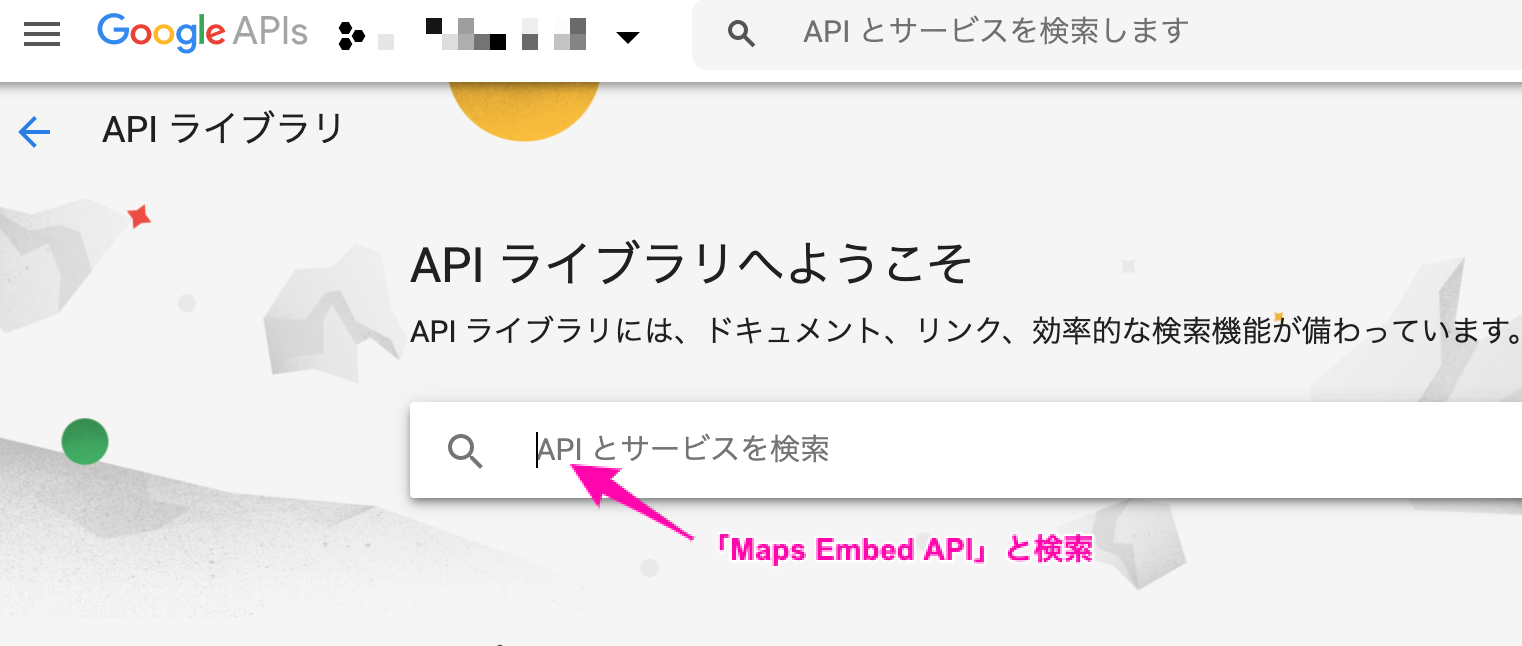
 1. 「 Maps Embed API」 と検索。
1. 「 Maps Embed API」 と検索。
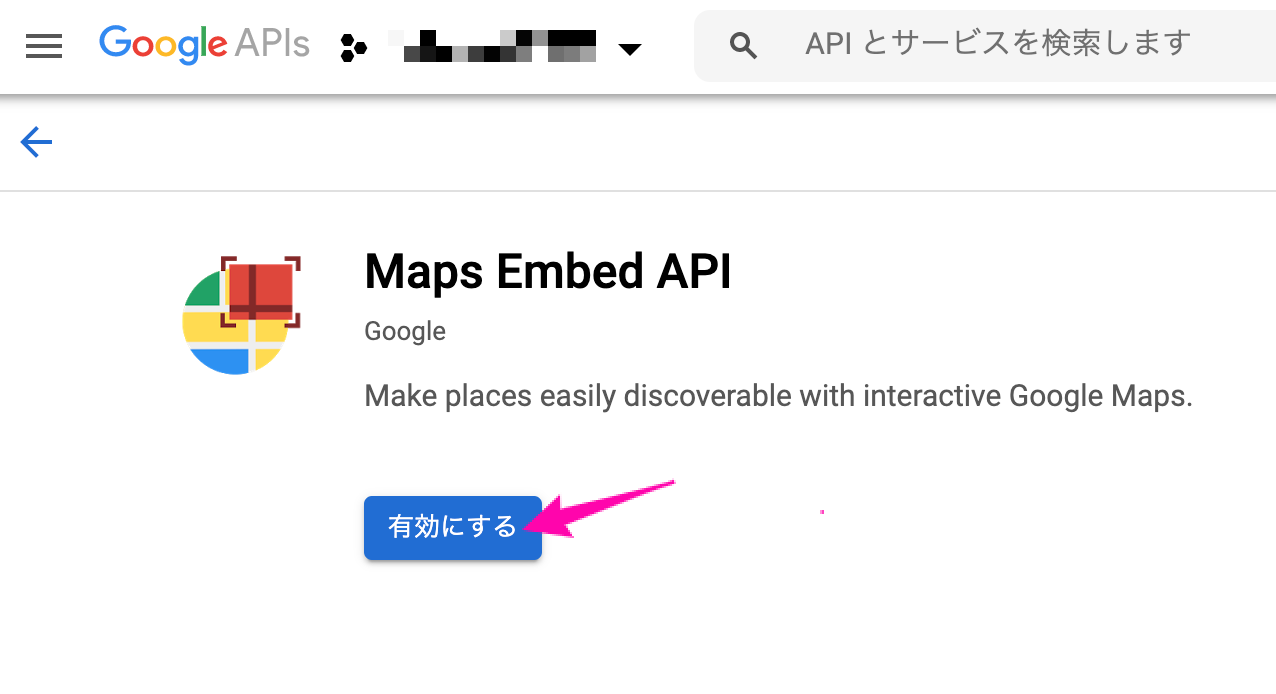
 「有効にする」をクリック。
「有効にする」をクリック。
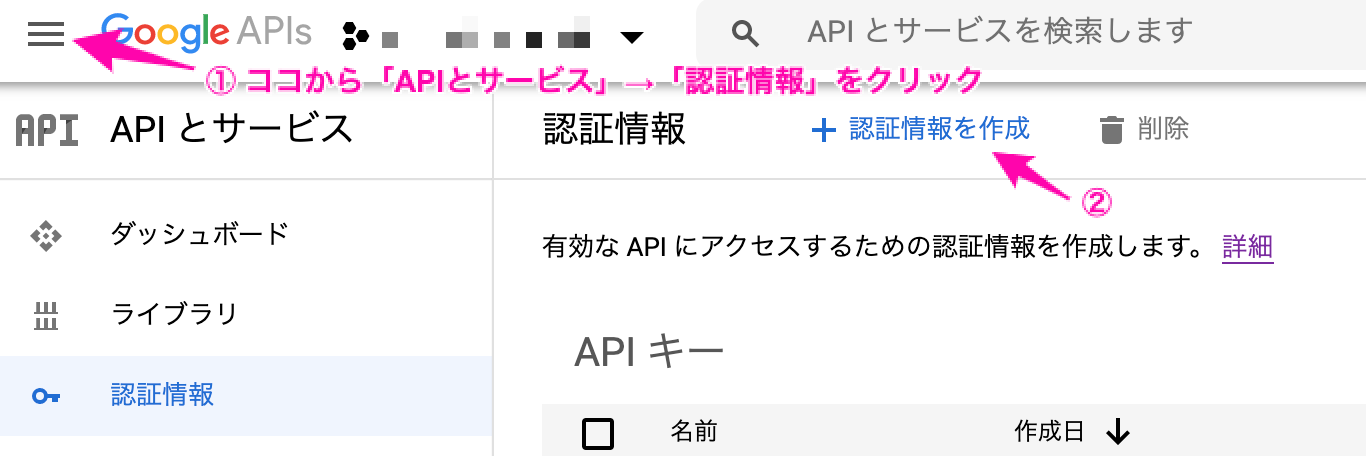
 1. メニューボタン → 「 APIとサービス 」 → 「認証情報」をクリック。
1. メニューボタン → 「 APIとサービス 」 → 「認証情報」をクリック。
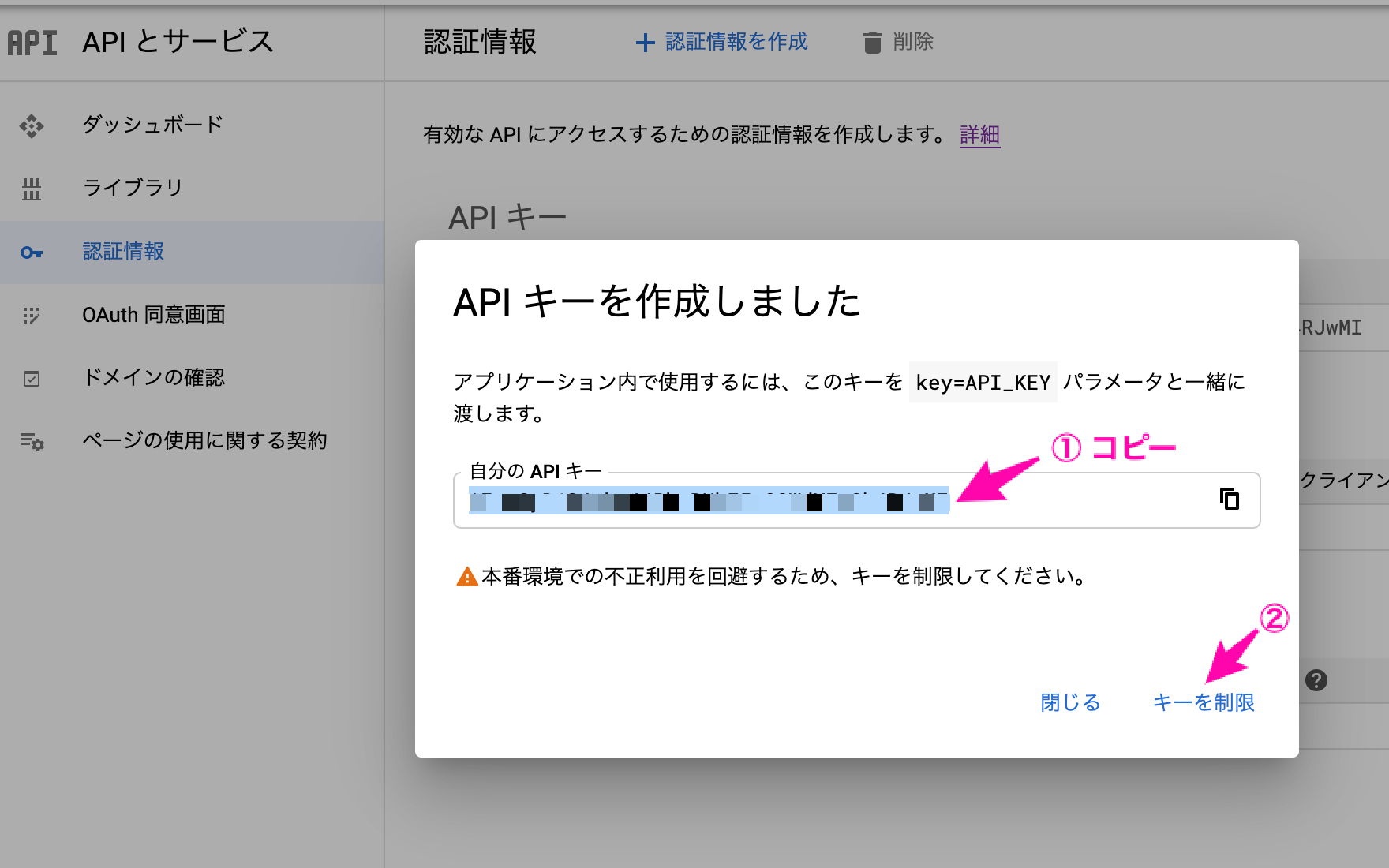
 1. 「認証情報を作成」から、「APIキー」 をクリックすると、発行され、表示してくれる。コピーしとく。
1. 「認証情報を作成」から、「APIキー」 をクリックすると、発行され、表示してくれる。コピーしとく。
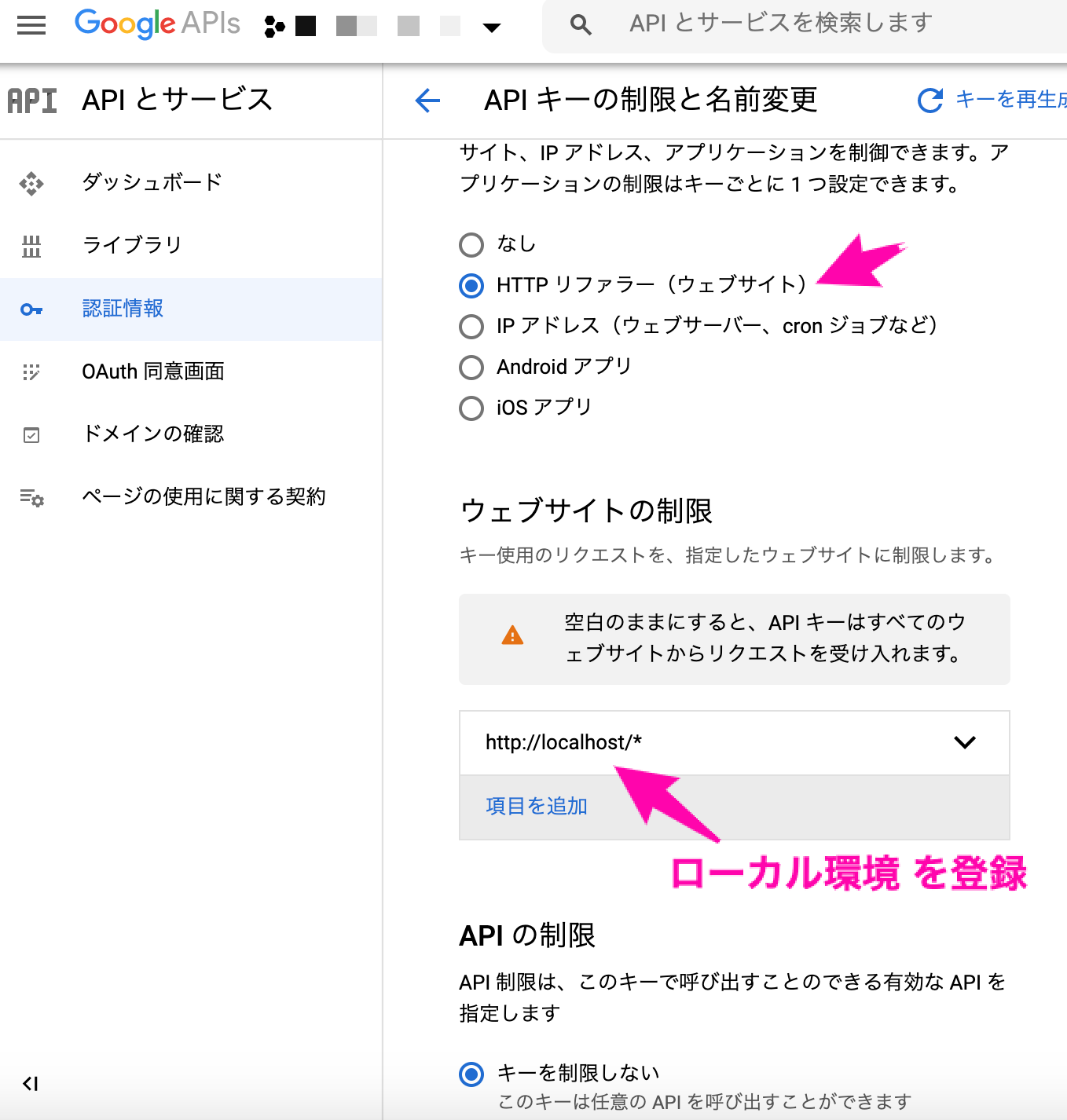
 1. APIが不正に使用されないように「キーを制限」する。
- 「アプリケーションの制限」は「HTTPリファラー」
- 「ウェブサイトの制限」は、「項目を追加」から、URLを入力。
(※ 開発環境なら、入力しない or `http://localhost`でok。本番環境の場合は、必ずURLを制限すること!!)
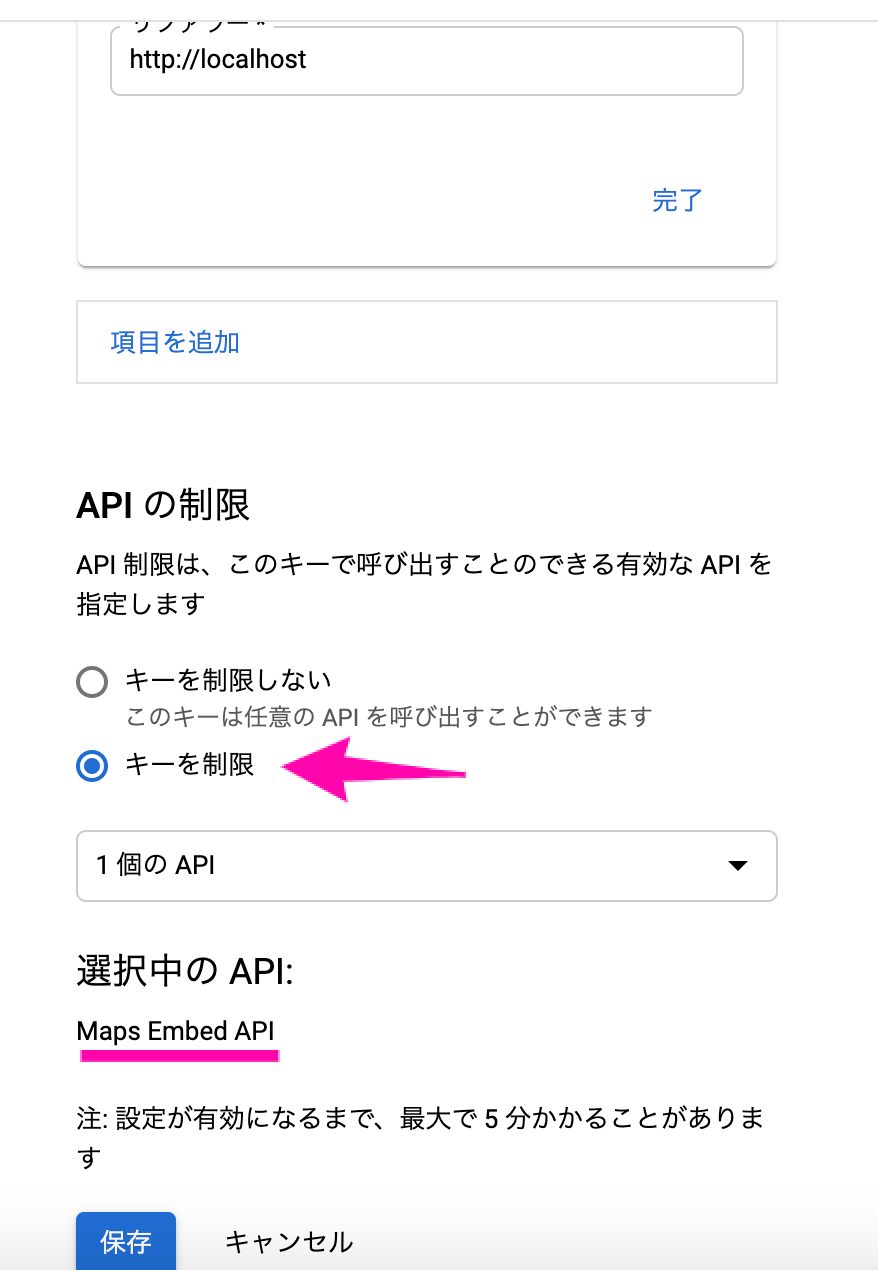
- 「APIの制限」もローカルなら指定してもしなくてもok。
1. APIが不正に使用されないように「キーを制限」する。
- 「アプリケーションの制限」は「HTTPリファラー」
- 「ウェブサイトの制限」は、「項目を追加」から、URLを入力。
(※ 開発環境なら、入力しない or `http://localhost`でok。本番環境の場合は、必ずURLを制限すること!!)
- 「APIの制限」もローカルなら指定してもしなくてもok。

 1. APIキーをアプリ側に設定: とりあえず、動作確認のため、Bladeに直接APIキーを埋め込んでみる。。
1. APIキーをアプリ側に設定: とりあえず、動作確認のため、Bladeに直接APIキーを埋め込んでみる。。
ビューへのAPIキー記述(※動作確認のため、直接書いてみる)
// 'q'パラメーターが渡せてないエラー ( Google Maps Platform rejected your request. Invalid request. Missing the 'q' parameter. )
<iframe id='map' src='https://www.google.com/maps/embed/v1/place?key=取得したAPIキー;q={{ $shop->address }}'
width='100%' height='320' frameborder='0'></iframe>
// ok!!!('q'パラメーターを渡す部分「;」 → 「&」 に変更)
<iframe id='map' src='https://www.google.com/maps/embed/v1/place?key=取得したAPIキー&q={{ $shop->address }}'
width='50%' height='300' frameborder='0'></iframe>
- 動作確認できたので、環境変数にAPIキーを設定していく。
② 環境変数の定義
環境変数の定義(.envファイル)
GOOGLE_MAP_API="取得したAPIキー"
③ config/services.php での設定
config/services.php(外部サービスの情報を設定するファイル)で読み込む
'google-map' => [
'apikey' => env('GOOGLE_MAP_API'),
],
④ ビューに表示させる
- ビュー → config/services.php → 環境変数(.env ファイル) → APIキー → Google Map を呼び出すイメージ。
Bladeビュー
<iframe id='map' src='https://www.google.com/maps/embed/v1/place?key={{ config("services.google-map.apikey") }}&q={{ $shop->address }}'
width='50%' height='300' frameborder='0'></iframe>
-
iframeタグ: 指定ページに、他ページを埋め込むためのタグ
- HTML のインラインのフレーム要素。
- frameborder属性: 周りの境界線(1:アリ、0:なし)
- src属性の構成は、https://www.google.co.jp/maps/ 部分は、Google Map のアドレス。続けて、APIのキー、地図検索パラメーターを渡してる。