みなさん microCMS 使ってますか? めちゃくちゃ便利ですよね!
最近個人開発で使っていて記事の検索ページを追加したいな〜と思っていたら、全文検索機能で簡単に実装する事が出来たので、メモがてら実装例を紹介したいと思います。
前述の通り microCMS には全文検索機能があり、qパラメータにキーワードを渡すことで、簡単に検索APIを実装する事が出来ます。
クライアント側で API をリクエストすると、 APIキーが漏れてしまうリスクがある為、サーバーサイドで実行するのが一般的なやり方だと思います。
実際に公式サイトでも vercelのserverless function を利用した実装方法が紹介されています。
そこで今回は Next.js の API Routes を使った全文検索APIの実装例を紹介しようと思います。
microCMSデータの作成
最初に検索対象となるデータを作成しましょう。作成済みの方は飛ばしてしまってください
以下リンクから microCMS にログインしてください。アカウントがない方は登録してください。料金プランは hobby で問題ないです🙆♂️
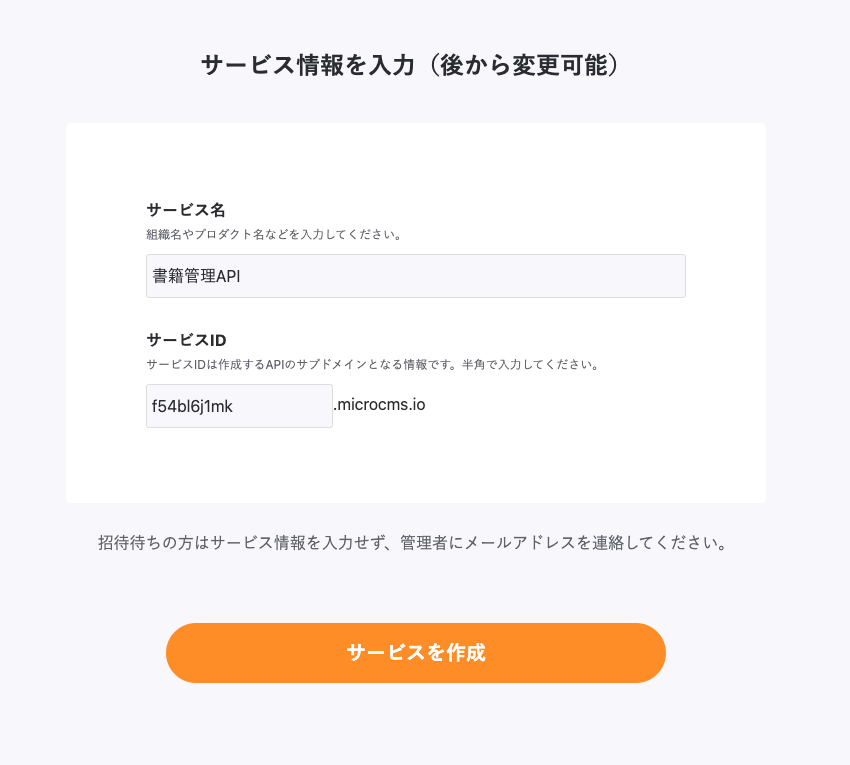
ログインが出来たら、サービスを作成しましょう。
今回の例では、書籍管理API を作成して、本の情報を取得してみようと思います。
つづいて API を作成していきます。API 名に書籍、エンドポイントに books を設定してください。
API形式はリスト形式を選択してください。
API を作成したらインターフェースを定義しましょう。今回は本のタイトルと概要のみを持たせます。
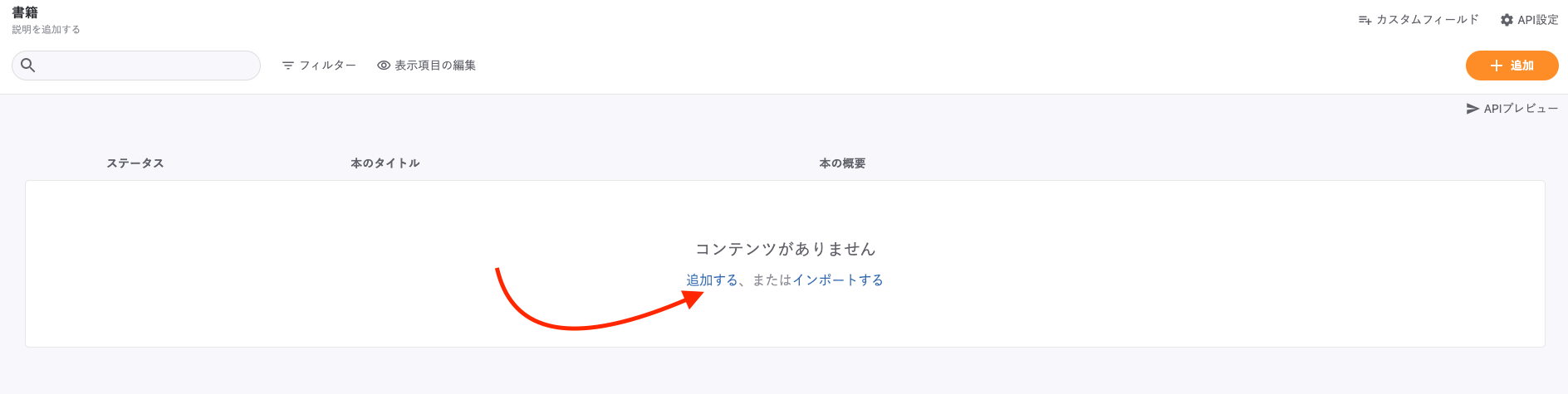
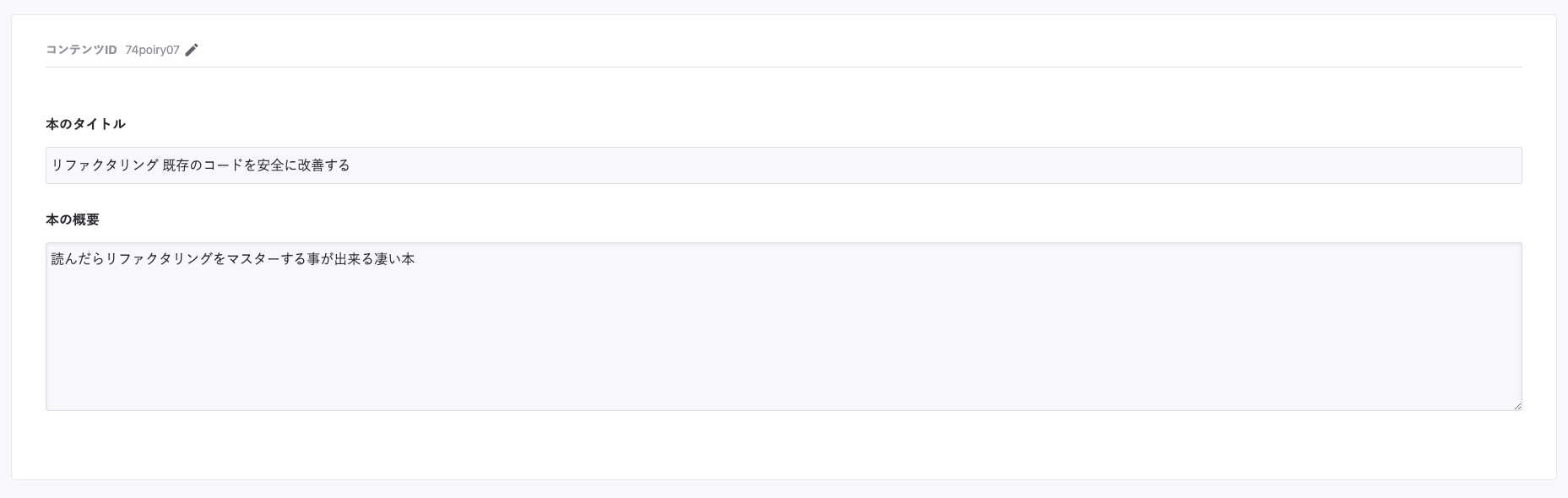
最後に書籍データを追加しましょう。追加するをクリックして適当な書籍のデータを登録してください。
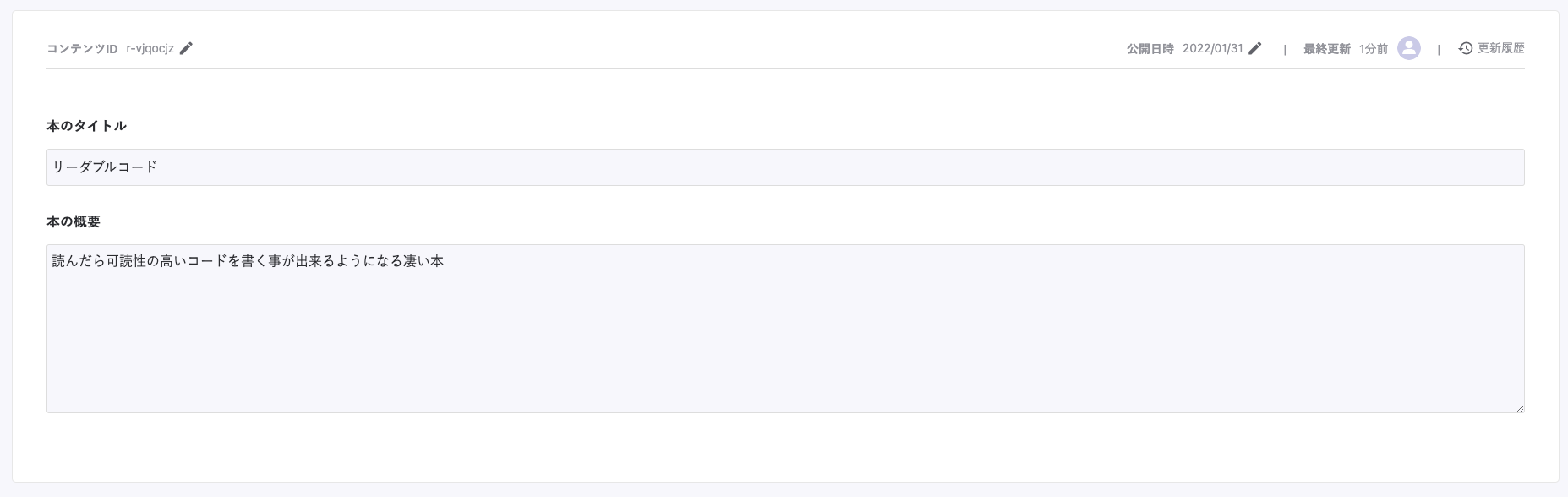
入力後に公開ボタンを押す事で登録する事が出来ます。
例として、2つの本を登録しました。
これでテストデータの作成は完了です 🎉
microcms-js-sdk の設定
続いて API をリクエストする準備をしましょう。既に Next.js の環境構築が済んでいる前提で進めていきます。
環境がない人は、以下を読んで Next.js プロジェクトを用意してから戻ってきてください!
まずは microCMS の sdk で必要となる環境変数を設定しましょう。
プロジェクト直下に .env ファイルを作成して以下を入力してください。
//.env
NEXT_PUBLIC_SERVICE_DOMAIN=ここにサービスドメイン値を入力
NEXT_PUBLIC_SERVICE_API_KEY=ここにサービスAPIキーを入力
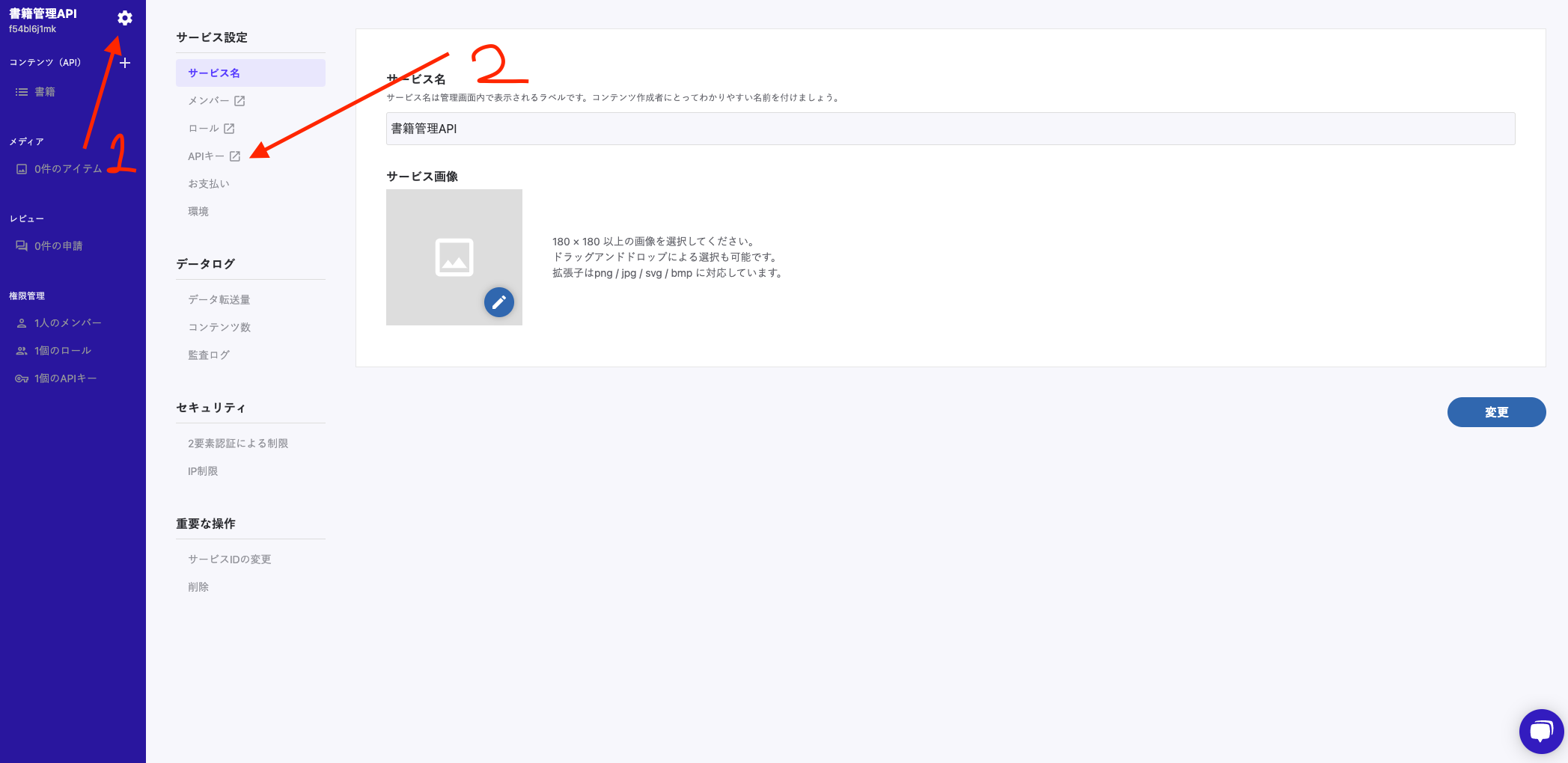
NEXT_PUBLIC_SERVICE_DOMAIN には管理画面サイドバーの上部に表示されている値を入力します。

NEXT_PUBLIC_SERVICE_API_KEY にはサイドバーの歯車をクリック後に APIキーをクリックして表示される APIキーを入力します。
続いて、プロジェクトに microcms-js-sdk をインストールします。
npm i microcms-js-sdk
インストールが完了したら、libs フォルダー配下に client.js を作成して SDK を初期化しましょう。
// libs/client.js
// microCMS公式より抜粋
import { createClient } from 'microcms-js-sdk';
export const client = createClient({
serviceDomain: process.env.SERVICE_DOMAIN,
apiKey: process.env.SERVICE_API_KEY,
});
これでsdkの準備も完了です🎉
検索APIの作成
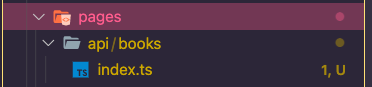
いよいよ検索APIを作成していきましょう。以下のように books 配下に index.js を作成してください。
pagesフォルダ -> api -> books -> index.js
👇 このようになっていれば、ばっちりです!

作成したら index.js に以下を記述してください。
endpoint には API の基本情報を入力で設定したエンドポイントの値を渡してあげます。
import {client} from "../../../libs/client";
export const getSearchBooks = async (req, res) => {
// 検索したいキーワードをqueryから取得
const keyword = req.query.keyword;
// 検索キーワードを設定した状態でmicroCMSにリクエストを送信。
const response = await client.get({
endpoint: "books",
queries: {
q: decodeURI(keyword),
},
});
return res.status(200).json(response);
};
export default getSearchBooks;
これで検索 API の作成が完了しました 🎉
検索APIの呼び出し
それでは、実際に API をリクエストして動作するか確認してみましょう!
リクエストに必要となる axios をインストールしましょう。
npm i axios
インストールが完了したら、 pages/index.js を以下のように置き換えてください!
import {useState} from "react";
import axios from "axios";
import styles from "../styles/Home.module.css";
export default function Home() {
const [keyword, setKeyword] = useState("");
const [books, setBooks] = useState([]);
const searchBooks = async () => {
// 検索APIにリクエストを送信
const res = await axios.get("/api/books", {
params: {
keyword,
},
});
// 検索結果をセット
setBooks(res.data.contents);
};
return (
<div className={styles.container}>
<div style={{display: "flex"}}>
<input
value={keyword}
placeholder="キーワードを入力"
onChange={(e) => setKeyword(e.target.value)}
/>
<button onClick={searchBooks} style={{marginLeft: "4px"}}>
検索実行
</button>
</div>
<div style={{marginTop: "24px"}}>
{books &&
books.map((book, index) => (
<div
key={index}
style={{
border: "1px solid #E2E8F0",
padding: "12px",
marginTop: "8px",
}}
>
<h2>{book.title}</h2>
<p>{book.description}</p>
</div>
))}
</div>
</div>
);
}
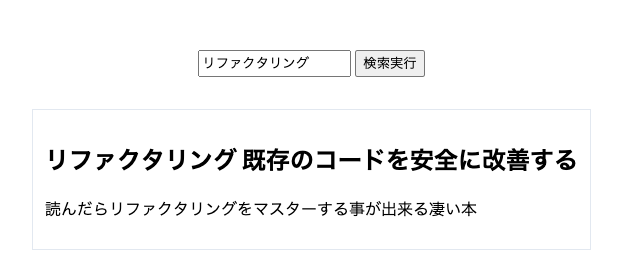
検索欄に本のタイトルを入力して検索ボタンを押してデータが取得できていれば成功です 🎉

また登録した本で共通するキーワードを入力すると該当する本が表示されるはずです!

うまくいかなかったりエラーが表示される場合は、どこかにタイポがないか確認してみてください!
それでも解決できない場合、エラー内容をコメントに書いていただければ私が一緒に悩みます 🐧
参考
Serverless Functions + microCMSで全文検索APIを作成する | microCMSブログ
https://blog.microcms.io/serverless-functions-search/
microCMS + Next.jsでJamstackブログを作ってみよう | microCMSブログ
https://blog.microcms.io/microcms-next-jamstack-blog/