何番煎じだという感じかもしれませんが、「SPA、SSR、SSGの違い」について記事にしていきたいと思います。
業務でVue.jsやNuxt.jsを使用していますが、SPA、SSR、SSGのそれぞれの違いについてフワッとした知識しかなく、人に説明を求められても上手く言葉にできる自信がありませんでした。これではまずいなと思い、それぞれの違いについてあらためて調べてみました。
SPAやSSRについて紹介する前にまず比較として、従来のWebサイトについて確認していきます。
従来のWebサイト
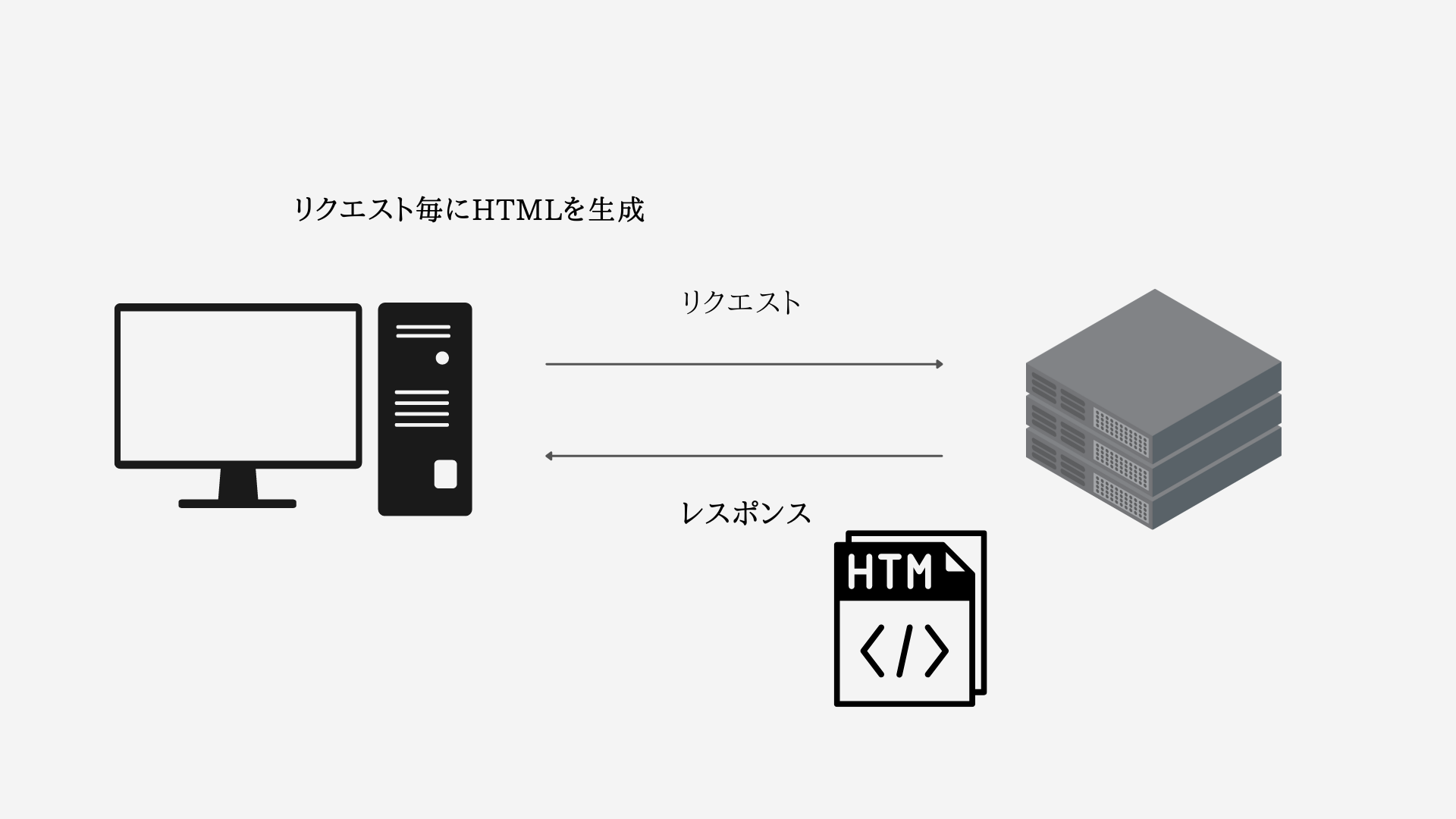
従来のWebサイト、いわゆるMPA(Multiple Page Application)の場合、ブラウザからHTTPリクエストをサーバーがもらうと、Webサーバーは内部でWebページを構築してJavaScriptやCSSと一緒にHTTPレスポンスを返します。この処理はリクエスト毎に毎回行われる為、ページ遷移の時に常に読み込みが発生することになります。
リクエスト毎にWebサーバーがHTML、CSS、JavaScriptを組み上げるため、このようなWebサイトではページ遷移の速度に問題がありました。
SPAはこのデメリットを解消したアーキテクチャーです。
SPA(Single Page Application)
対応する技術:React、Angular、Vue.js
SPAはSingle Page Applicationの略称です。返却されるHTMLファイルが単一なのでSingle Pageと呼ばれます。
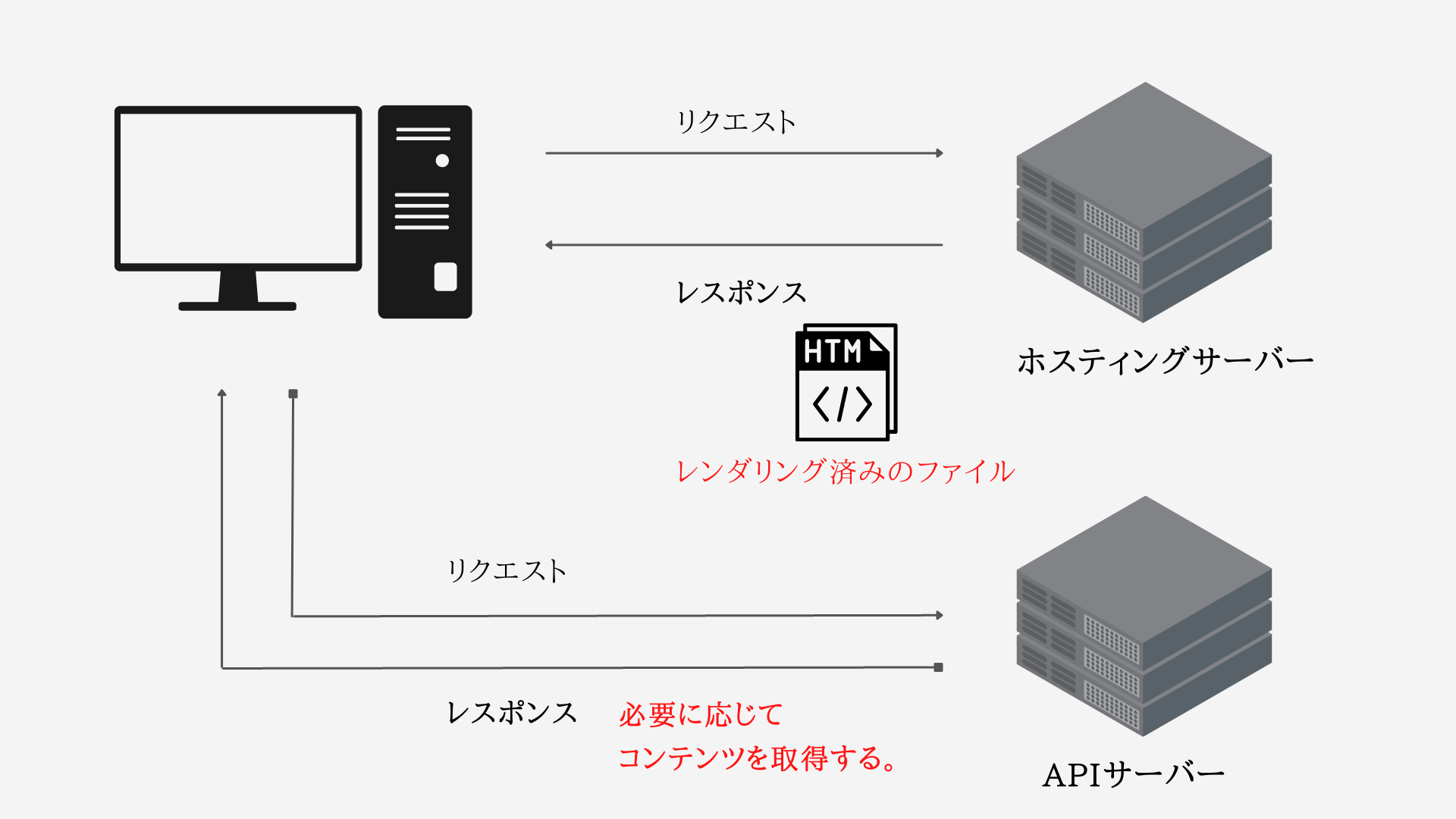
ブラウザから初回のリクエストが来ると、まず1つのページ(JavaScriptのビルドファイルと最小限のHTMLファイル)をサーバーが生成してブラウザが返却します。
そこから新たに取得したいデータが存在すればその差分を都度APIからデータを取得してDOMを構築しHTML要素がレンダリングされます。
SPAのメリット
SPAのメリットとしては以下の点が挙げられます。
①ページ毎にリクエストを送らない為、ページ遷移が高速(ローディングがほぼ無い)。
②ユーザーに優れたUXの提供が可能。
SPAの場合、先ほど述べたように初回読み込み時のみHTTPサーバーとの通信を行い、差分をAPIから取得するため、一度ページの読み込みが完了すれば、その後のページ遷移はほぼ時間がかかりません。
また、従来のブラウザでは実現できなかった表現をWeb上で実装できるようになった点も挙げられます。
もちろんデメリットも存在します。
① 初回ローディング時に時間がかかる
SPAは初回アクセス時にサーバー側にリクエストを送り、全ページの描写に必要なJavaScriptファイルを取得してくるため、どうしてもローディングコストが発生します。
あるGoogleの記事によると、Webサイト訪問者が読み込みに3秒以上かかるページから離れてしまう率は53%にもなるようです。
53% of mobile site visitors leave a page that takes longer than three seconds to load.
② SEO問題
SPAの各ページにアクセスした際に、レスポンとして帰ってくるHTMLは常にindex.htmlであり、アクセスしたページによって差はありません。その為、GoogleクローラーがWebサイトの中身を認識してくれない可能性があります。ただ、多少の制限がありつつもGoogleはJSを解釈したうえでクローリングしてくれるため、SPAで構築しても検索に引っかからない訳ではないようです。
SSR(Server Side Rendering)
対応する技術:Next.js、Nuxt.js
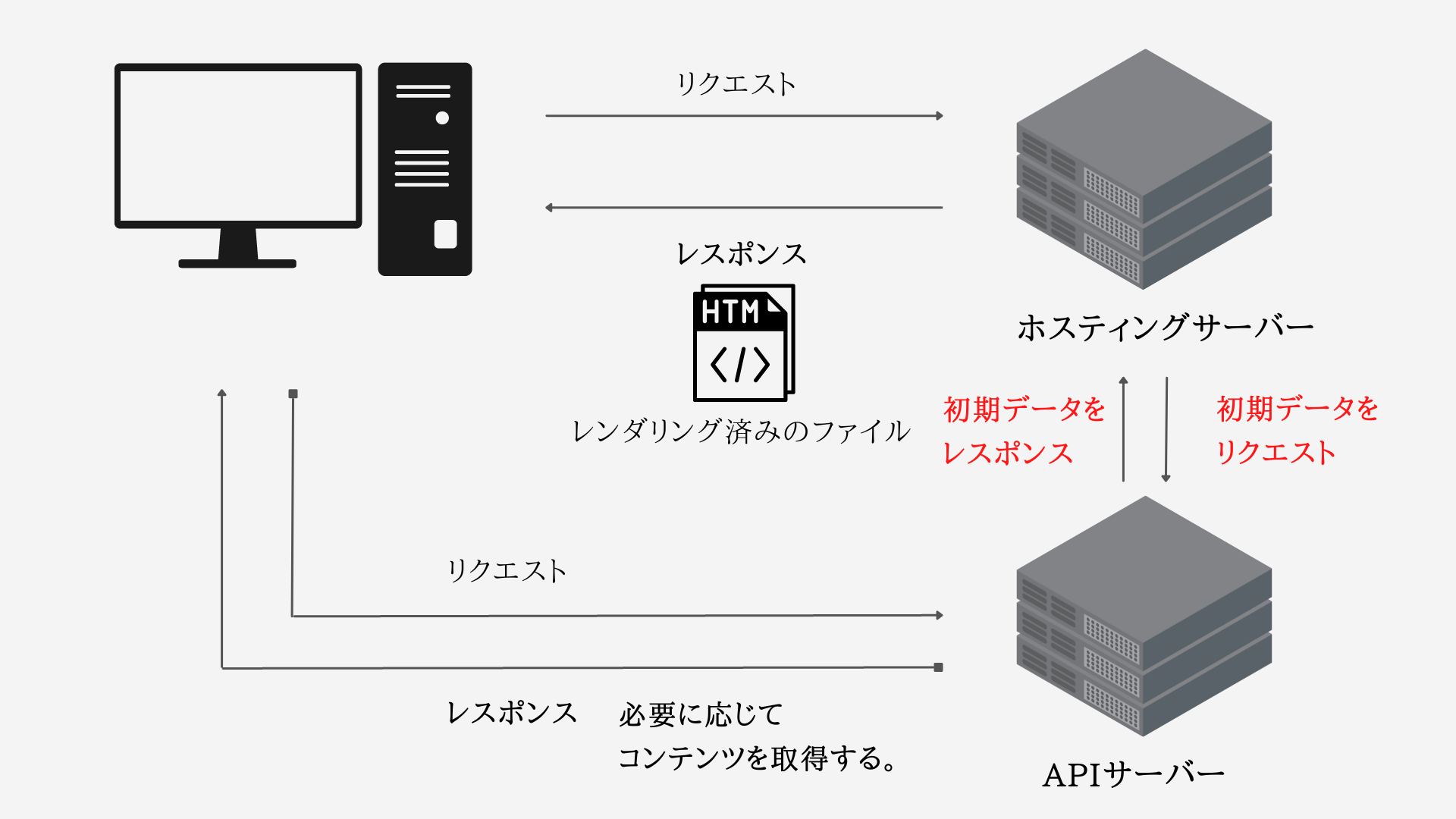
SSRはページ遷移のたびサーバーにHTTPリクエストが走り、サーバー側でAPIと連携され生成されたHTMLをブラウザに返すアーキテクチャーのことを指します。サーバー側でレンダリングが行われているので、その名の通りServer Side Renderingと呼びます。図にすると以下のようなイメージですね。
SSRでは初回レンダリング速度改善とSEOに対する強みを持つことで、先に述べたSPAのデメリットを解消することができます。
初回レンダリング速度
SPAでは初回ローディングコストが発生していましたが、レンダリングをサーバー側で行えるため、ブラウザ側の負担が減り初回読み込み時に時間がかかることがありません。ReactやVue.jsなどのフレームワークは基本的に、クライアント側でレンダリングを行う為、クライアントで処理するJavaScriptの量が膨大でした。サーバー側でレンダリングする場合は、そこまでスペックの高くない機器(CPUの処理能力が高くない場合)でも安定した表示速度を保つことが可能です。
SEO問題の解消
SSR(と後述するSSG)はSEO問題を解消してくれます。
Next.jsを例に挙げると、SSR及びSSGはPre-rendering機能を有しており、これは事前に生成されたHTMLが返されます。そのHTMLがブラウザに表示されると、JavaScriptの読み込まれ、Reactコンポーネントが有効になりますが、その際aタグをラッパーするlinkタグが含まれています。このaタグによって、Googleクローラーはリンクを辿ることができます。Googlebotは問題なくサイト内リンクをクロールしてくれるというわけです。
引用文: https://developers.google.com/search/docs/crawling-indexing/links-crawlable?hl=ja
SSG(Static Site Generation)
対応する技術:Next.js、Nuxt.js、Gatsby.js
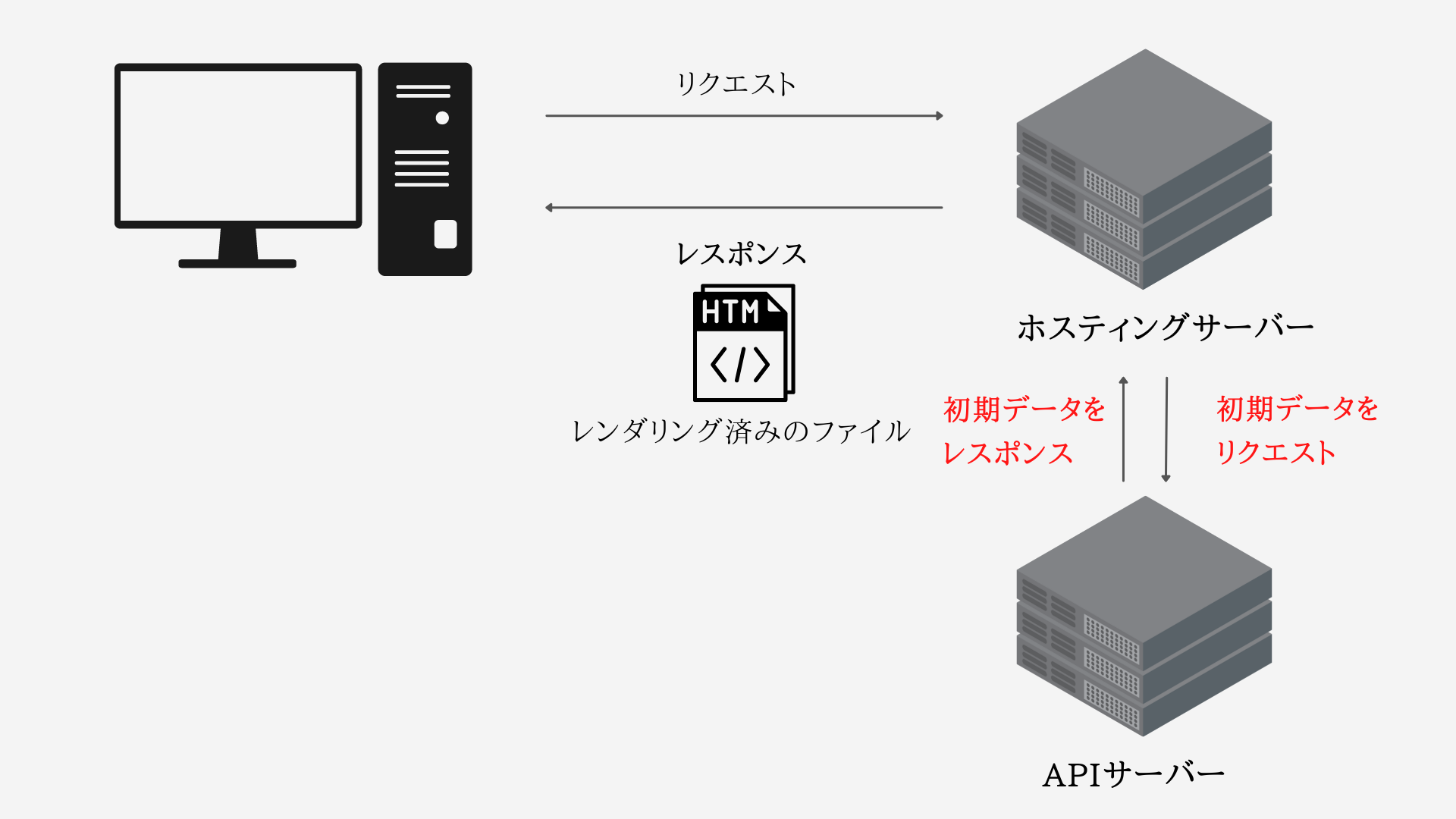
SSGは、ビルド時にサーバー側でAPIからのデータ取得とHTMLの生成を実施し、クライアント側からリクエストされた際に、この事前に生成しておいたHTMLを渡すアーキテクチャーです。
ビルド時に都度静的な HTMLを生成するので、文字通りStatic Site Generationと呼ばれます。
SSGの最大のメリットは初回のビルド時に各ページのHTMLファイルを既に生成しており、そしてユーザーからのリクエストに対してはそのHTMLファイルを返却する為、ユーザーが 「見たいページ」を即座に表示することができる点です。
HTMLファイルは既に構築済みのため、常に最新のデータを取得することはできず、ブログなどコンテンツがあらかじめ決まっているサイトに対して効果を発揮します。
ちなみにこのSSGのメリットを活かすために、構築済みのHTMLファイルを都度アプリケーションサーバーから取得するのではなく、CDNにHTMLファイルのキャッシュを配置しておき、各ユーザーから近いCDNからそのキャッシュを返す方法が考えられます。
まとめ
SPA、SSR、SSG(とMPA)の特徴を紹介していきました。
技術選定をする際はそれぞれのアーキテクチャーの特徴をしっかり理解した上で進めていきたいですね。
■ 参考文献