この記事はエイチーム引越し侍 / エイチームコネクトの社員による、Ateam Hikkoshi samurai Inc.× Ateam Connect Inc. Advent Calendar 2021 17日目の記事です。
こんにちは!エイチーム引越し侍でデザイナーをしているじょーじです!
この記事では"Slack"と"Figma"の通知連携方法の解説をしていきます!
はじめに
16日目の記事で @halkt さんが触れていたように、
エイチームグループではチャットツールとしてSlackを利用することが決まりました。
様々なサービスとの連携ができるSlack、
「デザイナーも日頃使っているサービスと連携できるといいなぁ」と調べていると、
Figmaとの通知連携が可能ということが分かりました。
そうと分かればすぐに試そう!ということで、
個人アカウントで連携をしてみたのでその流れを解説していきます。
通知できる内容
流れの説明の前にどんな通知を送ることができるのかを確認しましょう。
通知することができるのは以下の内容です。
- 自分が投稿しているファイルへの新しいコメントやリプライ
- コメントで誰かが自分をメンションしたとき
- ファイル、プロジェクト、チームへの招待
- ファイル、プロジェクト、チームのediterまたはadminになった場合
また、コメントに関してはSlack上から返信をすることも可能なので、
質問への回答などを行う際にとても便利ですね。
連携方法
それでは設定を始めていきましょう。
...とは言ったものの実はこの2サービスの連携、びっくりするほど簡単です!
誇張抜きで5分で終わるので、速攻で終わらせてしまいましょう!
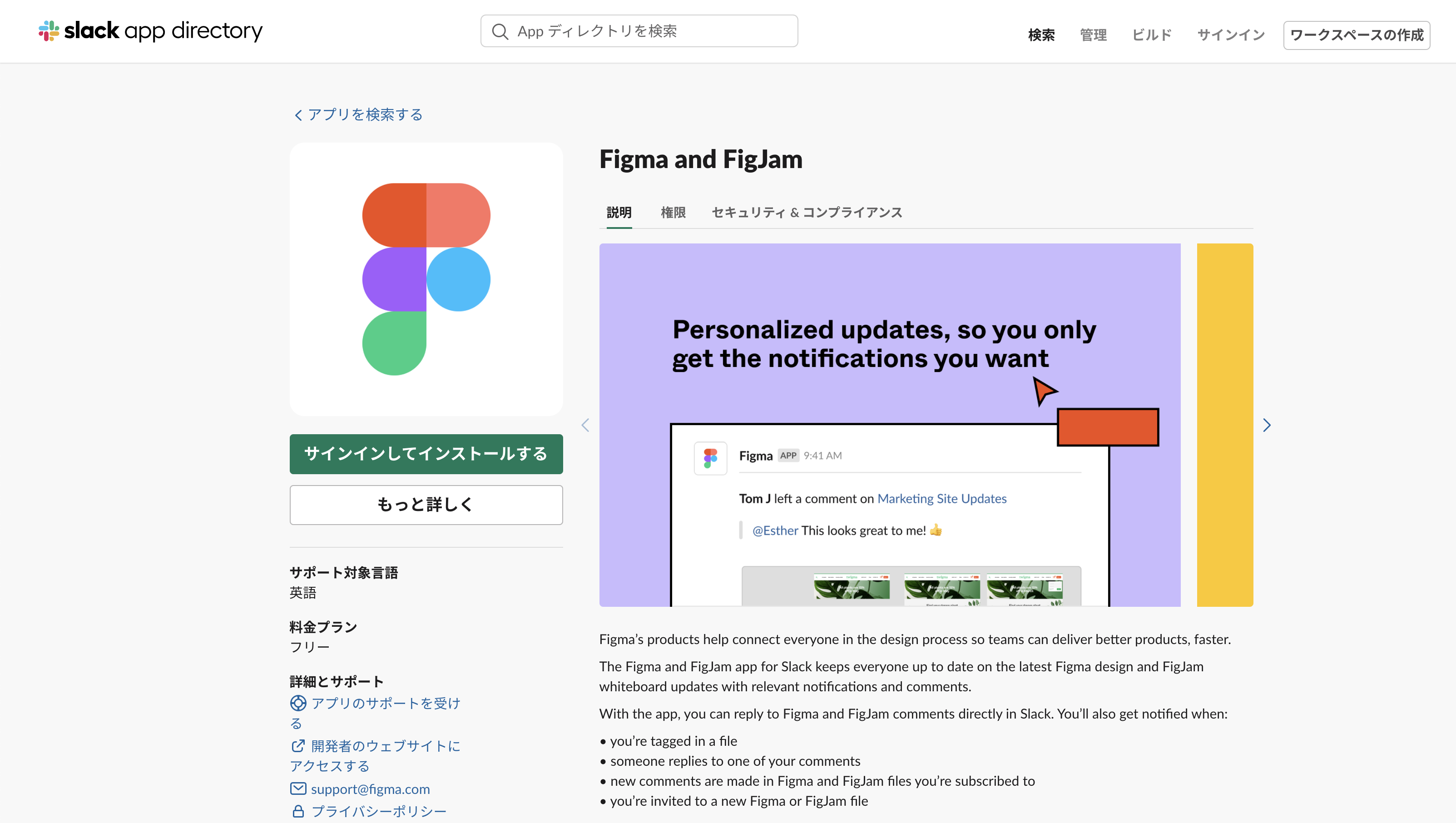
1. Slack App Directoryから「Figma and FigJam」をインストール
Slackにサインインして、Slack App Directoryから自分のワークスペースに「Figma and FigJam」をインストールしましょう!

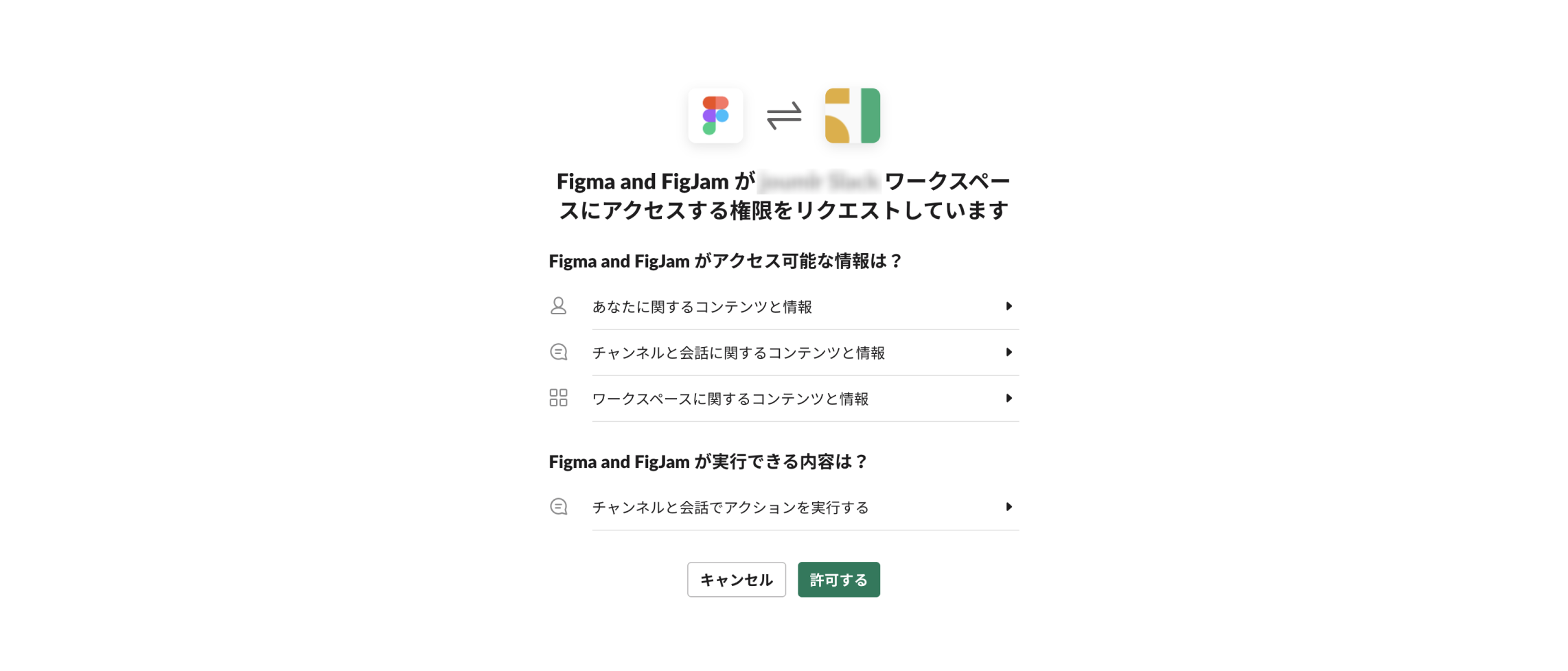
2. Slack Appに権限を付与する
インストールをすると権限のリクエスト画面に遷移するので付与を許可します。
Slackの権限と、Figmaの権限二つの付与が必要ですが、
自動で遷移するので両方許可しましょう。
3. Slackの画面にFigmaが追加されていることを確認する
正しくインストールがされていれば、サイドバーの一番下にあるAppの欄にFigmaが表示されています。
通知はこの場所に送信されます!

4. 完了!!
これで設定は終わりです!!
自分以外のFigmaユーザーにコメントをしてもらい、実際に通知が行われていることを確認しましょう!
自分で自分宛のメンションをつけてコメントをしても通知されないので注意
おわり
こんなに簡単に設定できるなんてSlackに感謝ですね!
Figma側の公式ドキュメントはこちらなので、
詳細な設定で困った場合はこちらも参照してみましょう!
https://help.figma.com/hc/en-us/articles/360039829154-Receive-comment-notifications-in-Slack
明日
Ateam Hikkoshi samurai Inc.× Ateam Connect Inc. Advent Calendar 2021 17日目の記事は、いかがでしたでしょうか。
明日は @hinora さんがtsかreactかページパフォーマンスについて書いてくれるようです。
お楽しみに〜〜〜〜〜〜〜!!!