この記事は、iOSアプリ開発から公開までの流れ の第5章です。
本稿では、SF Symbols ツールのインストールから利用までの手順を記載します。
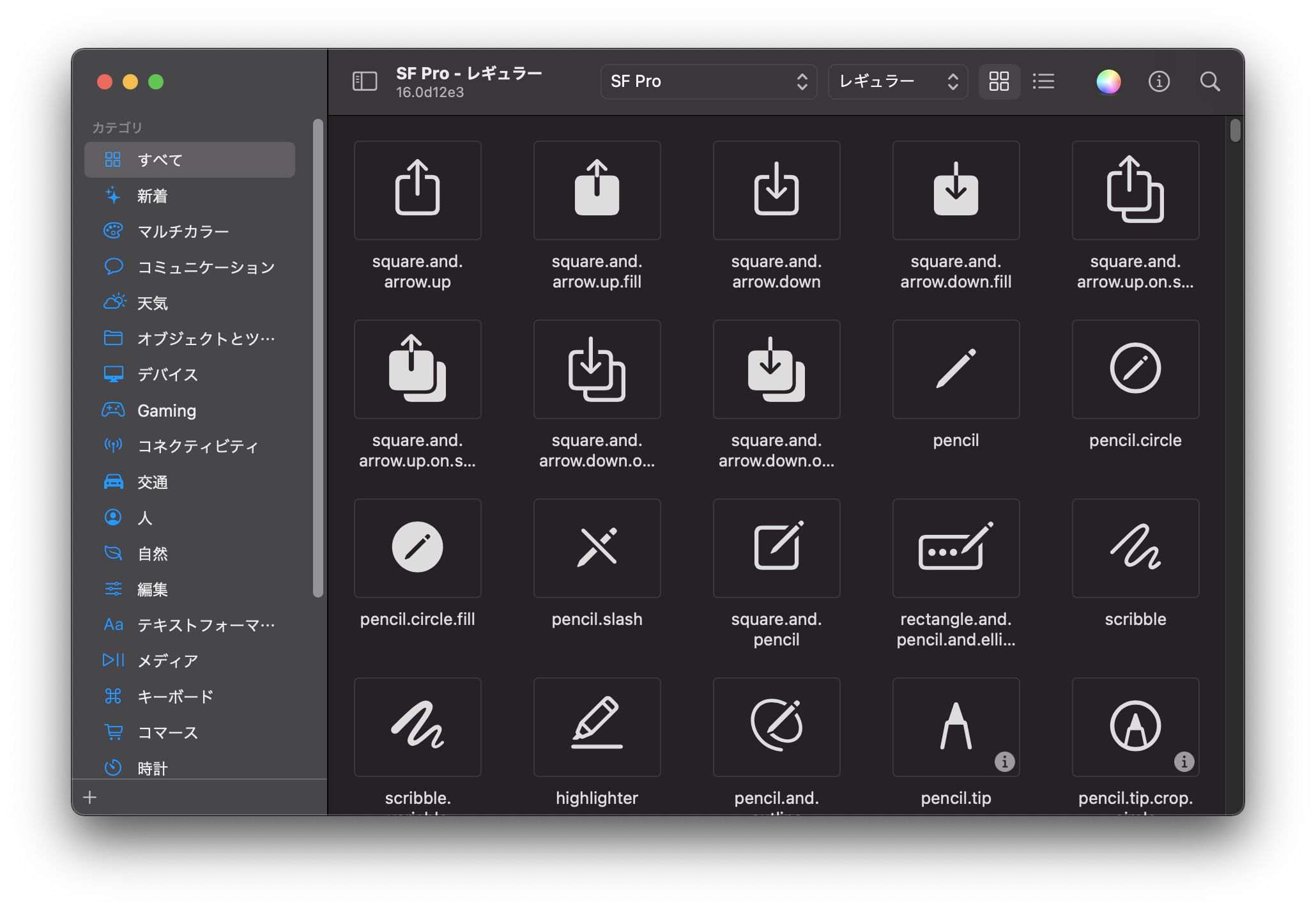
このツールにより、iOS で利用可能な SF Symbols(以下「アイコン」)を一覧で確認できます。
個人レベルの iOS アプリ作成には不可欠だと思います。
(Apple サイトの Google 訳)
SF Symbolsは、アプリで使用できる2,400を超える一貫性のある高度に構成可能なシンボルのセットを提供します。 Appleは、サンフランシスコのシステムフォントとシームレスに統合するようにSFシンボルを設計したため、シンボルは、すべての太さとサイズのテキストとの光学的な垂直方向の位置合わせを自動的に保証します。
1. Apple のサイトからダウンロードします
SF Symbols 2 のページ途中に以下のリンクがあるので、最新の SF Symbols 2(上の方)をダウンロードします。

2. ダウンロードしたディスクイメージをマウントしてインストールを開始します

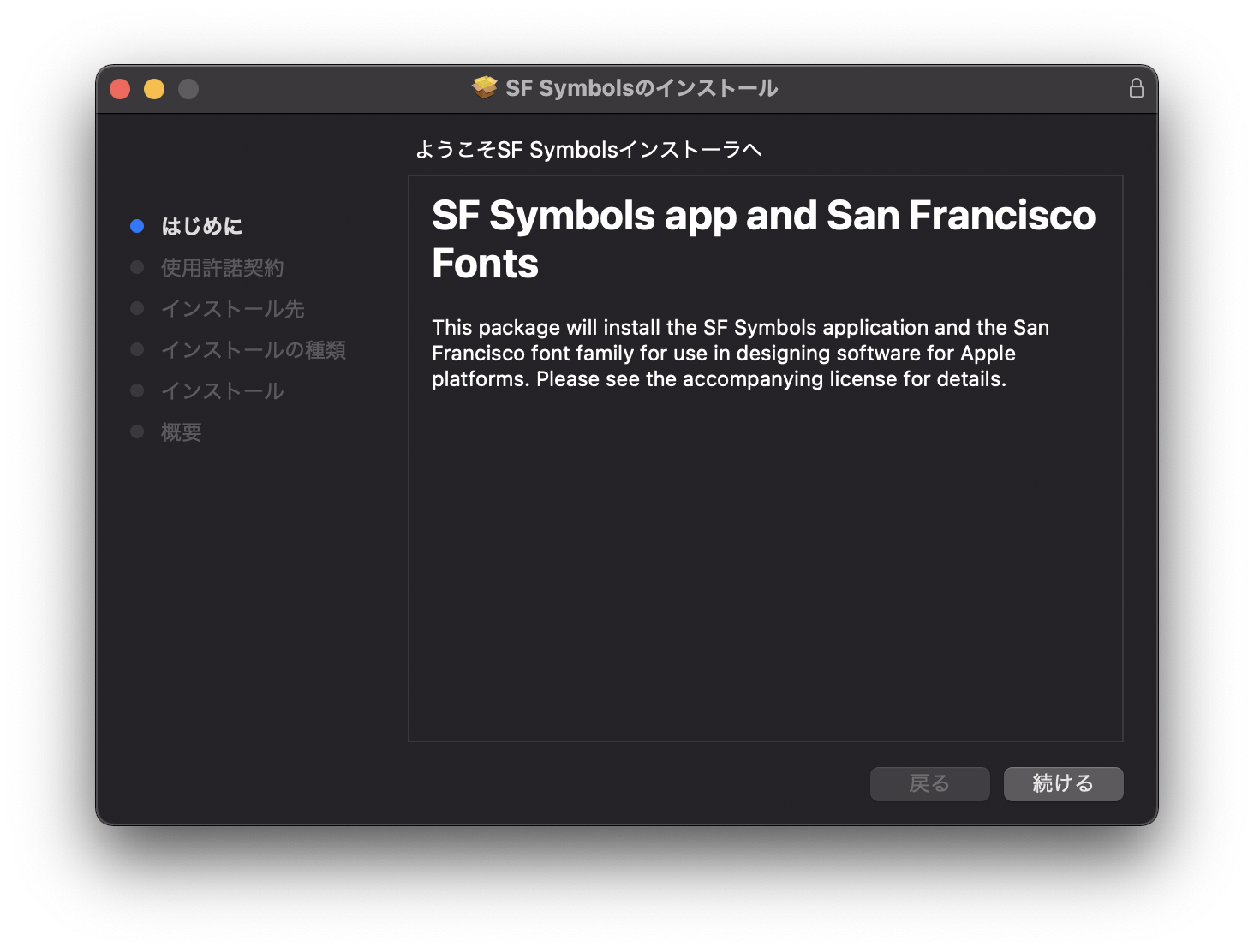
3. "続ける" で進めます

4. インストール完了

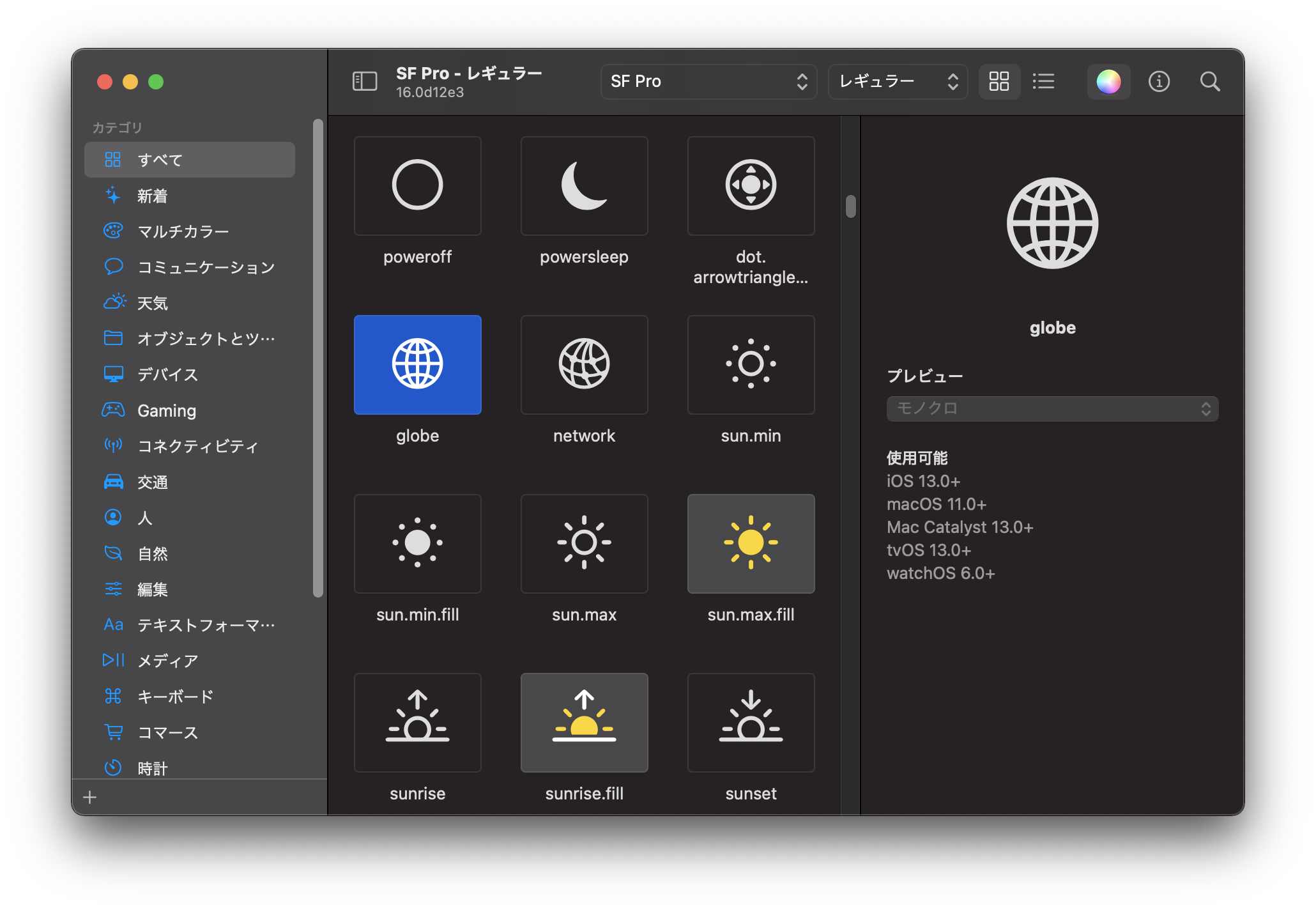
5. SF Symbols を実行
6. 詳細情報も確認できます
右上の i マークをクリックするとインスペクタの領域が表示されます。
対応する iOS バージョンを確認できます。iOS 14.0 対応アイコンがたくさんあります。

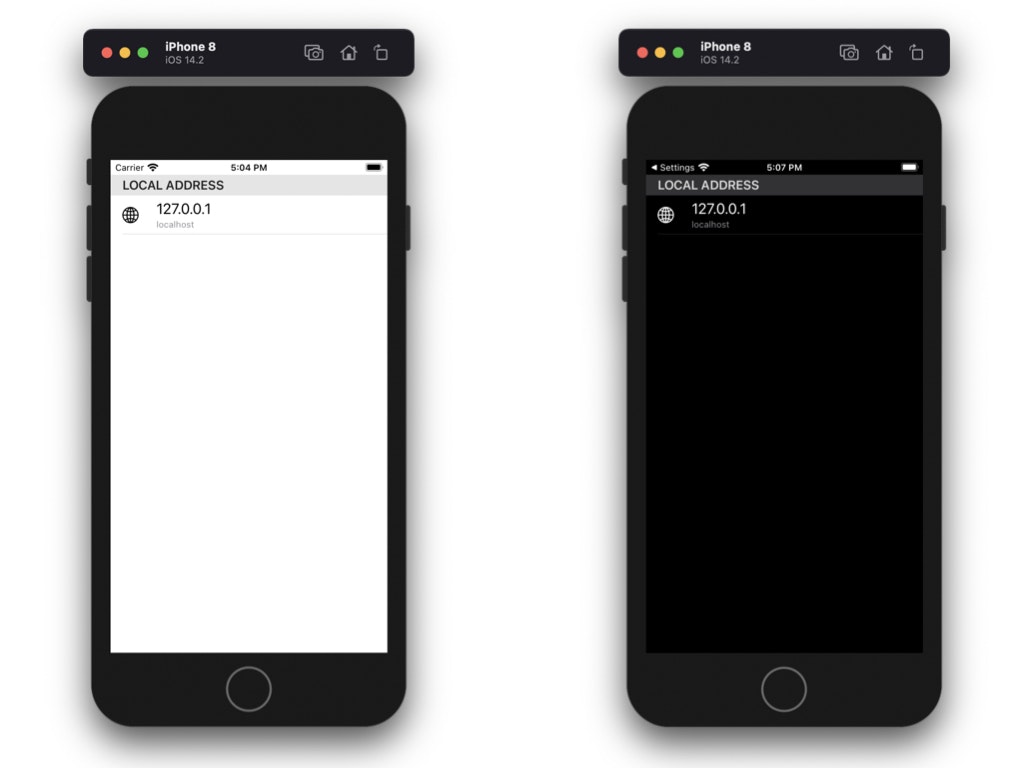
7. 使用例をご紹介
4行目の Image にアイコン名を指定することで表示できます。
List {
Section(header: Text("LOCAL ADDRESS")) {
HStack {
Image(systemName: "globe") // ここ!
.resizable()
.scaledToFit()
.frame(width: 22, height: 22, alignment: .center)
VStack(alignment: .leading, spacing: 2) {
HStack {
Text("127.0.0.1")
.font(.system(size: 20))
Spacer()
}
HStack {
Text("localhost")
.font(.system(size: 12))
.foregroundColor(Color.init(UIColor.systemGray))
Spacer()
}
}
.padding(.leading)
}
}
}
.listStyle(PlainListStyle())
8. シミュレータの外観モードを変更するには
Settings > Developer > Dark Appearance のトグルスイッチで変更できます。

終わり。