ツイッターでタグ付きでいつでも確認できるように書いてたけど、表示に反映されないことがあるのでこっちにメモ。
もしかしたらいつかみんなの役に立つかもしれません。
自分なりのカウントダウン処理
let CountFont = new g.DynamicFont({
game: game,
fontFamily: "Dela Gothic One",
size: 48
});
let CountLabel = new g.Label({
scene: scene,
text: "5",
font: CountFont,
fontSize: CountFont.size,
textColor: "black",
anchorX :0.5,
anchorY: 0.5,
x: g.game.width/2,
y: 680,
hidden: true
});
scene.append(CountLabel);
scene.setTimeout(() => {
//5秒後にカウントテキスト表示
CountLabel.show()
scene.setInterval(() => {
//開始まで5秒になったら1ずつ減らす
if(0 < time){
count_time -= 1;
CountLabel.text = String(count_time);
CountLabel.invalidate();
}
}, 1000);
}, 5000);
テキストを縁取り文字にする方法
//フォントに縁取り
let huchiFont = new g.DynamicFont({
game: scene.game,
fontFamily: "UD デジタル 教科書体 NP-B", //任意のフォント
fontColor: "#FFF", strokeColor: "salmon", //fontColorが文字の色、strokeCOlorが縁の色
strokeWidth: 10, //ここの数字が文字の大きさ
size: 40
});
let huchiLabel = new g.Label({
scene: scene,
text: "これが縁取りされたテキストabc,123,ABC",
font: huchiFont,
fontSize: 40,
x: 240, y: 240
});
scene.append(huchiLabel);
フレームアニメーションのフレームが多いときにfor文を使用して数字を追加する方法
例:30フレームのとき。
もし100フレームならi < 30の30を100に変えればOK!
scene.onPointDownCapture.add(() => {
//フレームアニメーション
let frameSprite = new g.FrameSprite({
scene: scene,
//zanimageAssetにアセットを格納しています。 例:let zanImageAsset = scene.asset.getImageById("登録したファイルの名前");
src: zanImageAsset,
//元画像のフレームの1つのサイズ
srcWidth: 200, srcHeight: 200,
width: 200, height: 200,
//原点を中心に設定して画面中央に表示
anchorX: 0.5, anchorY: 0.5,
x: g.game.width/2, y: g.game.height/2,
//アニメーションに利用するフレームのインデックス配列
frames: [],
//再生速度(数字が大きくなるほど遅くなる)
interval: 8,
//ループ可否
loop: false
});
for(let i = 0; i < 30; i++){
frameSprite.frames.push(i);
}
frameSprite.onUpdate.add(() => {
//アニメーションが終わった時点で破棄する
if(frameSprite.frameNumber === frameSprite.frames.length - 1){
frameSprite.destroy();
}
});
scene.append(frameSprite);
frameSprite.start(); //アニメーションの開始
//確認方法
console.log(frameSprite.frames);
});
補足:最大100まであって20~30と使いたい場合
単純に10個くらいなら描いてもいいと思うけど他の方法を見つけたのでメモ。
let player = new g.FrameSprite({
scene: scene, src: playerImageAsset,
width: 64, height: 64,
srcWidth: 64, srcHeight: 64,
//frames: Array.from({length: 要素の数}, (v, i) => i + 使いたい最小値),
frames: Array.from({length: 10}, (v, i) => i + 20),
loop: true,
interval: 100,
x: 500, y: 720 -64 -48
});
scene.append(player);
player.start();
間違ってたらごめんなさい!
個人的にakashicengineで良さげなイージングメモ
easeInOutBack
easeOutBounce
easeOutCirc
linear
キャラがbody.b2Body.SetLinearVelocity(box2d.vec2(100,0));で動かしたときに完全停止すると機能しなくなってしまう。
SetAwake(true);を直前で呼ぶ。
scene.onPointDownCapture.add((o) => {
if(player.y > 650 - 64){
body.b2Body.SetAwake(true);
body.b2Body.SetLinearVelocity(box2d.vec2(100, 0));
}
});
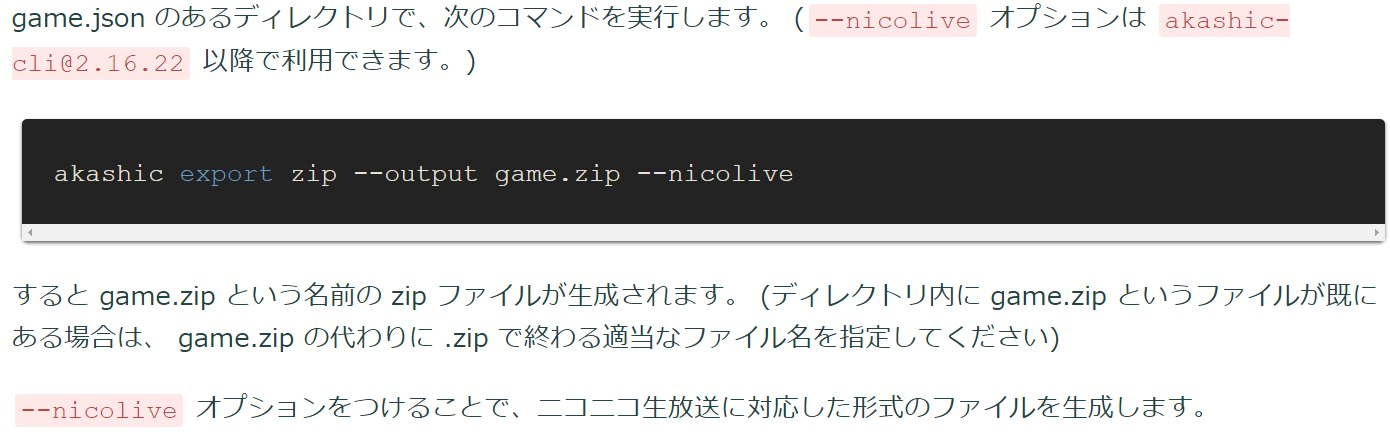
ニコ生ゲームアップロードファイル作成方法
引用元:https://akashic-games.github.io/reverse-reference/v3/release/export-nicolive.html
出来なかったらnpm install -g @akashic/akashic-cli で更新してから。
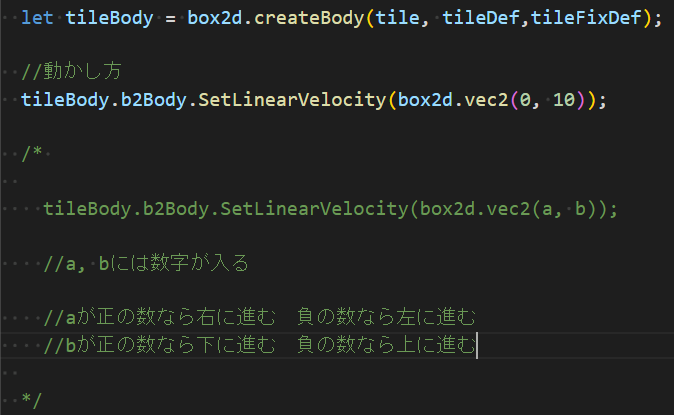
box2dでオブジェクトを一定方向に一定速度で移動させる方法
自分の環境のtypescriptのビルド→実行の自動化?
npm run build ➞ npm start
これの自動化。
前提としてvscodeの自動保存設定をしている。
2023/10/25追記:今は(昔から?)片方はnpmstartで、もう片方はtsc- wでいいみたい
----------- 過去にやってたこと -----------
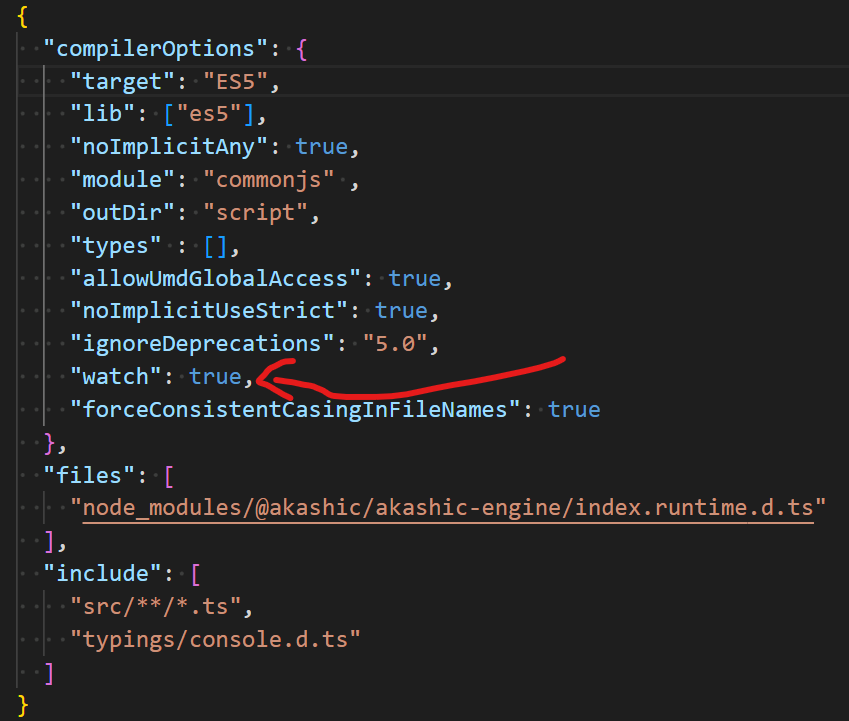
tsconfig.jsonに
"watch": true を追加する!
自分の場合は"ignoreDeprecations": "5.0",も追加しろってエラー出てたから追加した!
vscodeでターミナル2個開いて
1つ目をtsc- w
2つ目をnpm start
とりあえずここまで
もっといい方法あったら教えてください。難しいことはわかりません。