HTML・CSSのまとめ
HTMLとCSSと勉強していて、基本的な事と分かり難かったところ、注意すべき点をまとめました。
(間違いがあった場合は、ご指摘いただけると幸いです。)
HTML
タグ
開始タグ<h1>と終了タグ</h1>に挟まれている『こんにちは』これがコンテンツ。実際の画面に表示されるもの。

属性・属性値
タグに追加的な情報を付け加えてくれるのが属性
属性には値を設定しなければならない。それが属性値
上記の例でいうとlinkの属性がrel
=”stylesheet”のstylesheetが属性値
属性値は必ず””で囲む

要素の構造
個人的に一番面白かったのがこの要素の構造
親要素、子要素、祖先要素、子孫要素
開始タグと終了タグが同じ位置にくるので、必ずキレイなカーブになります。
綺麗に並べると間違いも見つけやすい。

全てのHTMLに共通するタグ

<!DOCTYPE html>
DOCTYPE宣言と言います。
このHTMLは『HTML5』の使用に準拠して書かれていることを示しています。
<html></html>
ルート要素と呼ばれDOCTYPE宣言を除く他の全てのHTMLタグの親要素。子要素として必ずheadタグとbodyタグの2つがこの順番で含まれます。
<head></head>
headタグはメタデータと呼ばれるHTMLのドキュメント自身の情報を記述します。
主に3つの大切な役割。
1.<meta charset>文字コード方式の宣言で必ず<head>のすぐ後ろに記述します。新規のHTML文字コード設定をUFT-8に設定。
2.**<title></title>**HTML自身の『タイトル』を意味します。
<meta>タグのすぐ後ろに記述します。
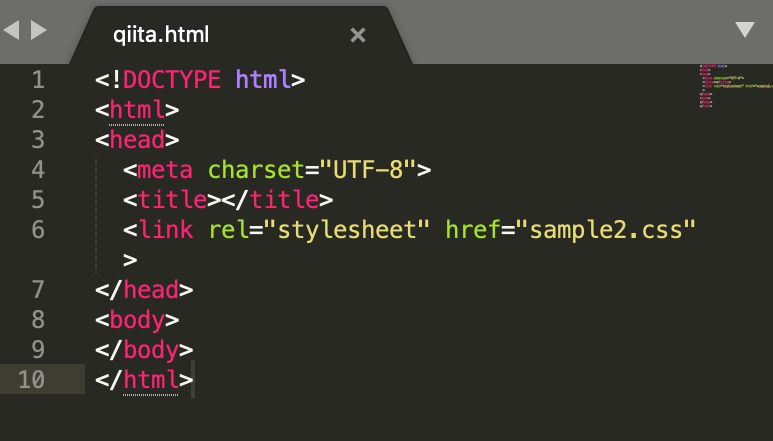
3.<link rel="stylesheet" href="●●●●.css">
これはCSSと結び付けるもので必ず必要。
![]()
<meta>タグの補足
metaタグには覚えておかないといけない重要なタグがあと2つあります。
![]()
<meta name="viewport" content="width=device-width,intial-scale-1">
**<meta name="viewport">**タグは
レスポンシブデザインのページならどんな場合でもこの記述。
![]()
<meta name="description" content="●●●●●●●●●●">
**<meta name="description">**タグの
content属性に概要のテキスト(70文字程度)を含めます。
SEOでとても重要。
<body></body>
そのページの内容(コンテンツ)を表す要素です。
画面に表示したいコンテンツ全て<body>要素内に配置します。
body要素でよく使われるタグ
<header></header> ヘッダーの部分をまとめるタグ
**<main></main>**ページの中心となる内容をまとめるタグ
**<footer></footer>**フッターの部分をまとめるタグ
<h1>~<h6>見出しのタグ
<nav></nav>そのページの主要なナビゲーション
<div>要素をまとめてグループ化する
<ol>番号付きリスト
<ul>番号なしリスト
<il>ol,ulの子要素
<table>表
<a>リンクの出発点と到達点を指定する
<p>段落
<img src>画像
etc...
 SEOについて
SEOについて
『検索エンジン最適化』のことで検索エンジンからの成果を最大化することです。
検索エンジンとは日本においてはGoogleのこと。
![]() SEO対策はキーワード順位を上げる意味でもとても重要。
SEO対策はキーワード順位を上げる意味でもとても重要。
現在はh1,h2タグ。現在、Googleもメタディスクリプションの有無が検索順位に影響を与えることは無いと明言していますが適切なメタディスクリプションを設定すれば、確実にメリットが得られます。
 HPを作る際
HPを作る際
いかに多くの人の目に触れるか。という事がとても重要。
そのためにSEO対策だけではなく、レイアウトや内容、出来上がってからのマメな更新がとても大切だと思いました。
CSS
・CSSは、HTMLを装飾して見やすくスタイリングするもので、セレクタ、プロパティ、値で表記されます。
・たくさんの種類のプロパティがあります。
・今回は大まかな説明とfloatを使った配置について記述していこうと思います。
リセットCSS
ブラウザによって決められた設定があるため、そのままCSSの入力をするデザインが崩れてしまうことがあります。
そのために一度デフォルトに戻す作業が必要。
決められた記述ではなく、その都度自分でカスタマイズすることができます。
ブロック要素のデフォルトの大きさ
横幅(width)親要素の横幅と同じ
高さ(height)子要素の高さの合計
例
body, html {
height: 100%;
background-color: white;
}
h1, h2, h3, h4, h5, h6, p, body {
font-size: 18px;
color: #4a4a4a;
font-family: sans-serif;
margin: 0;
padding: 0;
}
左上に重力があるHTMLの特徴を理解する
HTMLとは左上に重力がある箱のような物でCSSで配置を設定する。
floatでの回り込みとその解除。
左右にボックスを配置し、その下にもう一つのボックスを配置したい時。
floatで左右に配置する(HTML)
<div class="left-content">
</div>
<div class="right-content">
</div>
(CSS)
.left-content{
width: 700px;
float:left;
}
.right-content{
width: 260px;
float: right;
}
floatの解除をして下にもう一つのボックスを配置(HTML)
<div class="bottom-content">
</div>
CSS clear:both; の設定をする。
.bottom-content{
background-color: green;
clear: both;
![]() CSSでclear:both;の設定をすると、入力したセレクタからfloatが解除されます。
CSSでclear:both;の設定をすると、入力したセレクタからfloatが解除されます。
その結果、
.bottom-contentのボックスは下に配置されます。
