概要
お手軽にデスクトップアプリ代わりを作るのにStreamlitでplotlyグラフを描画するサンプル。
試作機評価ソフトのたたき台にどうぞ。
やりたいこと
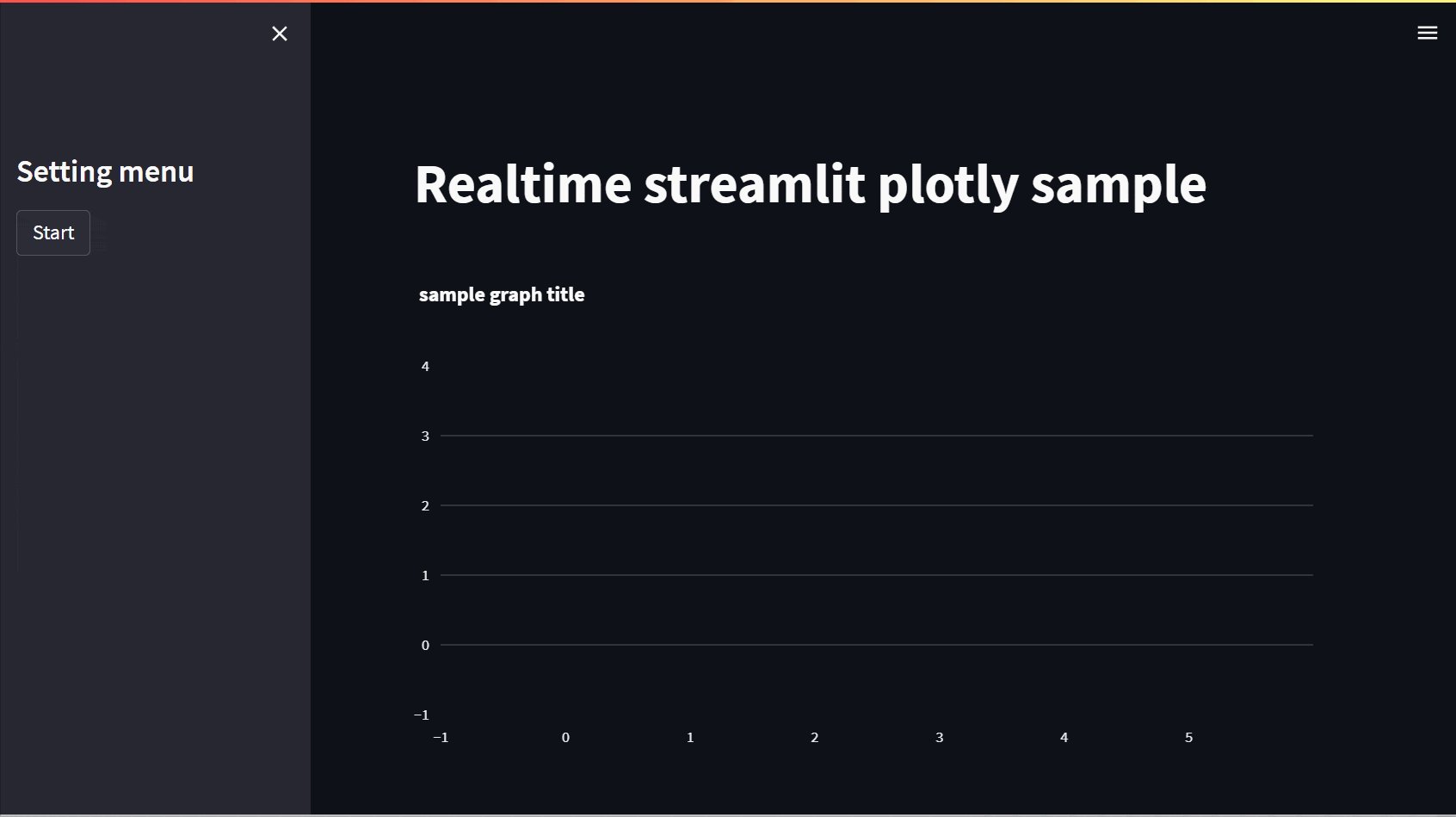
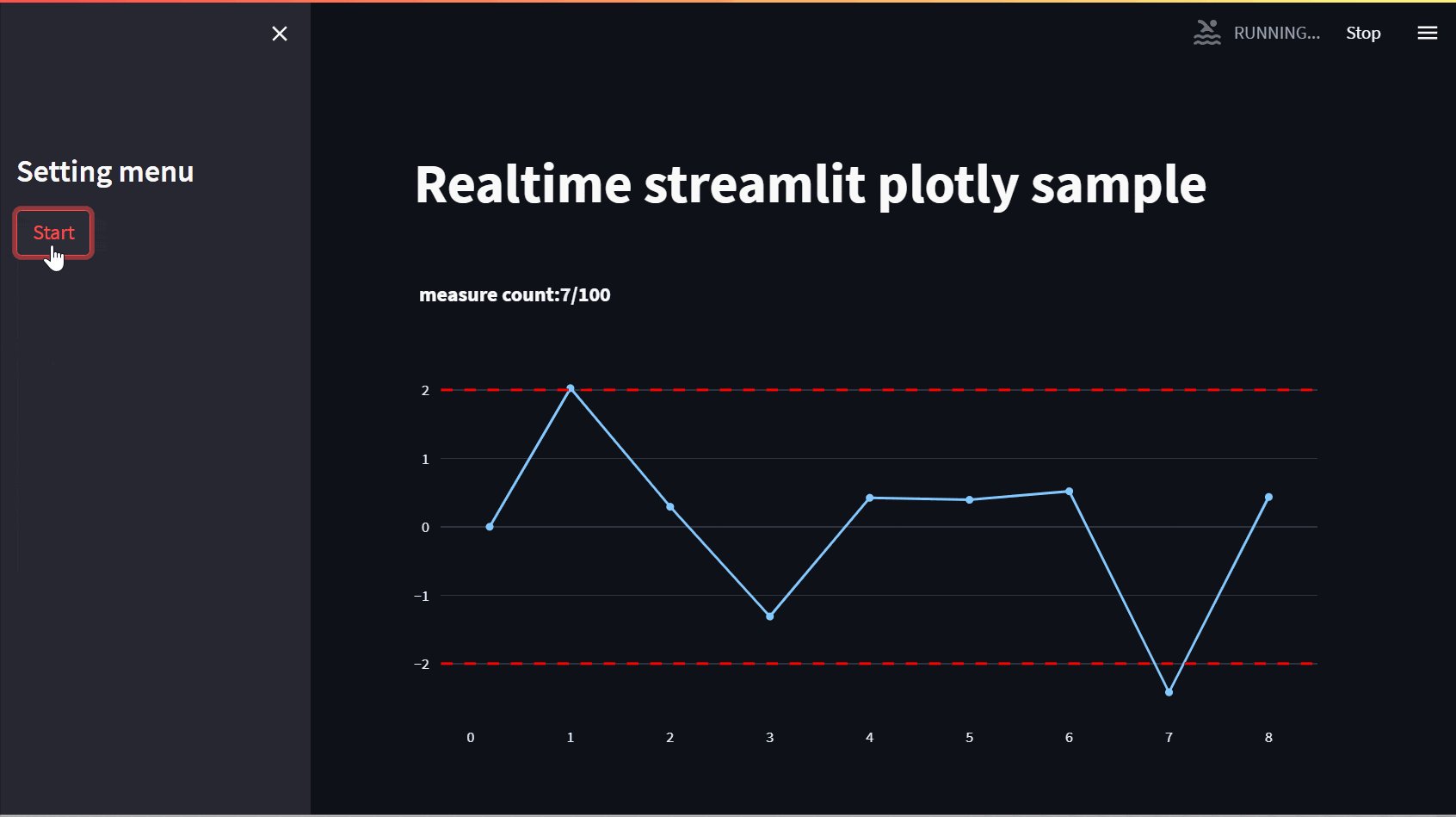
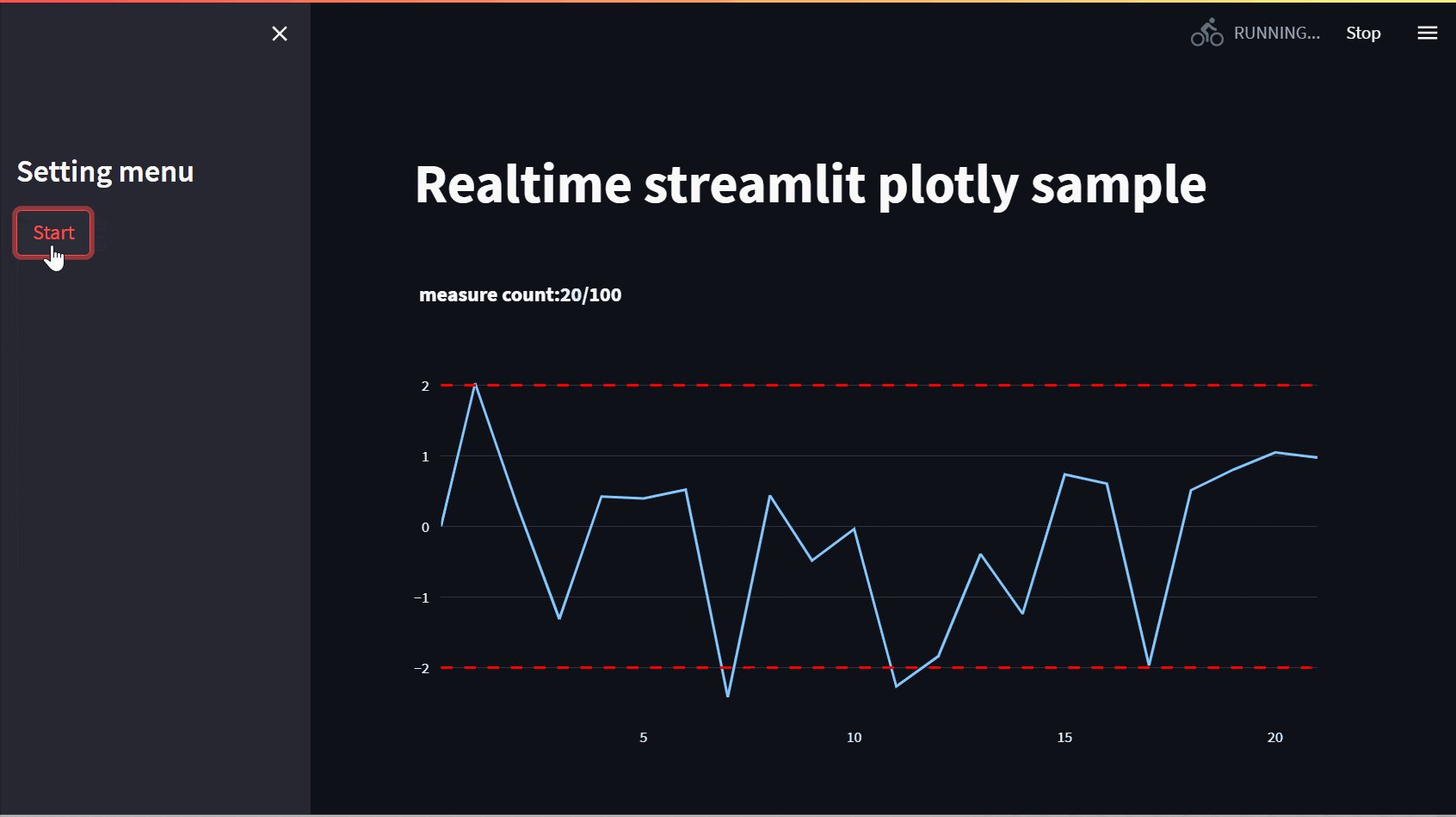
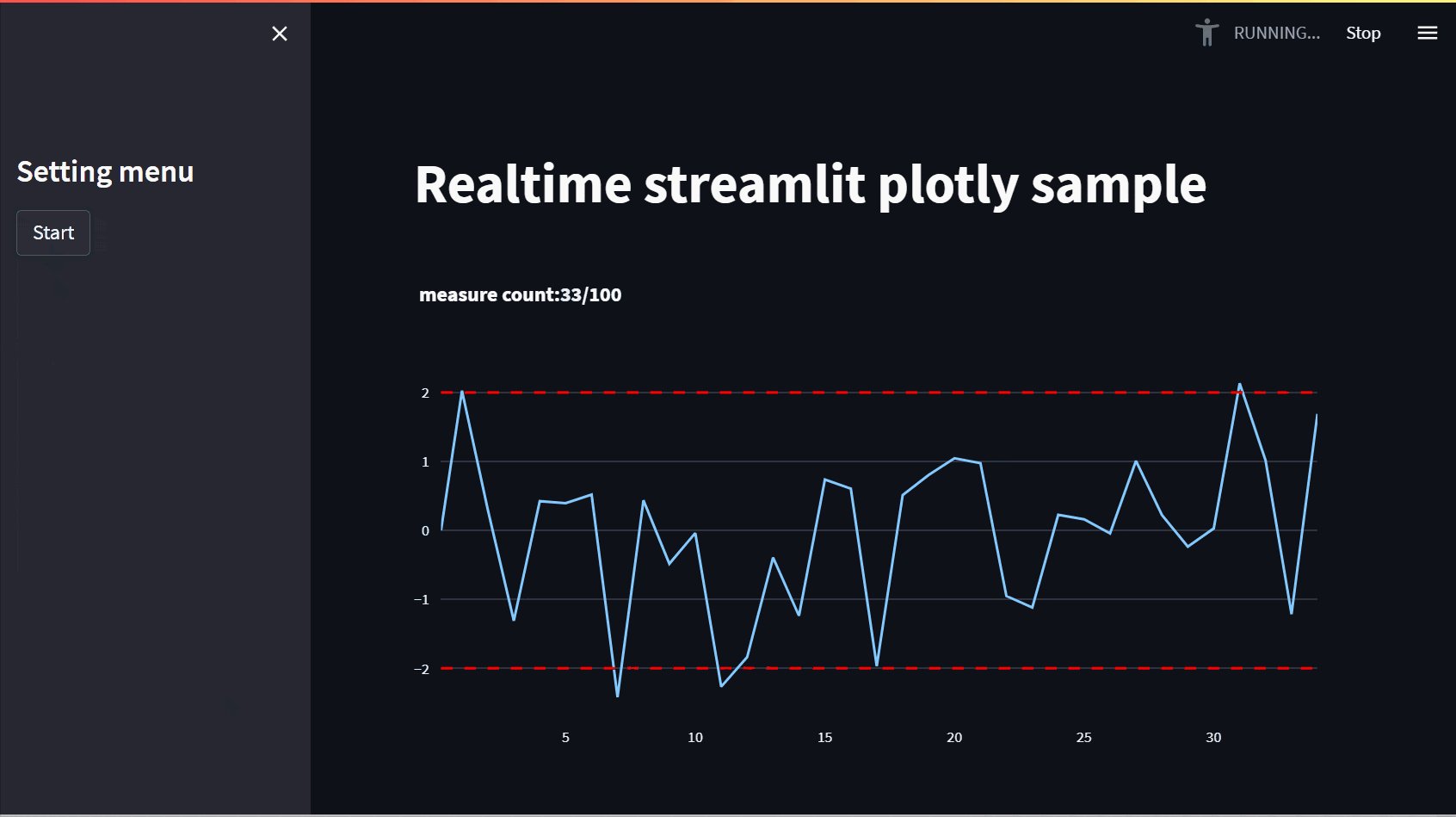
センサから値を取得しながらグラフを描画させたい。下記Gif参照。
今回は、センサにアクセスする代わりに乱数を取得して描画。
サンプルコード
Streamlit公式ページのドキュメントだけではピンとこなかったので測定しながら描画するためのロジックだけ作成。測定結果の保存処理、レスポンス改善のための非同期処理導入などは後日検討。
import streamlit as st
import plotly.graph_objects as go
import numpy as np
import time
# 測定値取得ダミー関数
def GetSensorValue():
return np.random.randn()
# ページレイアウト
st.set_page_config(
layout="wide",
page_title='測定リアルタイムグラフ',
page_icon='☔'
)
st.sidebar.title('Setting menu')
start_btn = st.sidebar.button('Start', key=0)
st.title("Realtime streamlit plotly sample")
fig = go.Figure()
fig_chart = st.plotly_chart(fig, use_container_width=True)
# グラフ初期化
def GraphInit():
fig = go.Figure()
fig.update_layout(title='sample graph title')
fig_chart.plotly_chart(fig)
GraphInit()
# グラフ更新
def RealTimeProcess():
measure_count = 100
x_data = np.empty(0)
y_data = np.empty(0)
fig = go.Figure()
fig.add_hline(y=2, line=dict(dash='dash', color='red'))
fig.add_hline(y=-2, line=dict(dash='dash', color='red'))
fig.add_trace(go.Scatter(x=x_data, y=y_data))
trace_data = fig.data[-1]
for i in range(1, measure_count):
x_data = np.append(x_data, i)
y_data = np.append(y_data, GetSensorValue())
trace_data.x = x_data
trace_data.y = y_data
fig_chart.plotly_chart(fig)
fig.update_layout(title=f'measure count:{i}/{measure_count}')
time.sleep(0.25)
if start_btn:
RealTimeProcess()
今後の改善ネタ
- 非同期処理導入(描画処理と測定値取得処理を分離して非同期化)
- 指定長より古いデータを間引く処理追加(長時間連続測定対策)
- 測定終了後にDownloadボタンで測定結果のファイル保存
- 上加減リミットを手打ちできるようにするtextinput追加
- 測定周期を設定するtextinput追加
- 測定回数を設定するtextinput追加
- x軸をindexではなくタイムスタンプに(datetime型をplotlyでうまく扱えなかった)