今回やりたいこと
せっかくなので、個人で勉強したSwiftUIのおさらいがてらアドベントカレンダーを作ってみます。
作りたいアドベントカレンダーはクリスマスまでに穴を開けていくカレンダーのことです。こんなやつ。

完成までの手順
1.1日~25日までのボタンを配置する
2.ボタンをタップすることでモーダル表示されるようにする
3.モーダルで何かしらの表示をする
4.もし当日以降の日付がタップされた場合、「まだ開けられないよ!」と表示する
5.思いつくままに書いたコードを読みやすいようにする
1.1日~25日までのボタンを配置する
コードはこちら
import SwiftUI
struct ContentView: View {
var body: some View {
GeometryReader { geometry in
VStack(spacing: 0){
//タイトル
Text("Advent calendar 2021")
//fontを変更
.font(.system(.title, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.9, green: 0.9, blue: 0.0, opacity: 1.0))
//余白を追加
.padding()
//横幅を画面いっぱいにする
.frame(maxWidth: .infinity)
.frame(alignment: .top)
//背景の色を変える
.background(Color(red: 0.1, green: 0.0, blue: 0.4, opacity: 1.0))
HStack(spacing: 0){
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("1")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("2")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("3")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("4")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
//後からアクションを追加 }
}){
Text("5")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("6")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("7")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("8")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("9")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("10")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("11")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("12")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("13")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("14")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("15")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("16")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("17")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("18")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("19")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("20")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("21")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("22")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("23")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("24")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
}
Button(action:{
withAnimation {
//後からアクションを追加
}
}){
Text("25")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
.frame(maxWidth: .infinity)
//テキストの色を変更
.foregroundColor(Color(red: 0.9, green: 0.9, blue: 0.0, opacity: 1.0))
//要素の幅と高さを指定
.frame(height: geometry.size.height / 9)
//背景の色を変える
.background(Color(red: 0.1, green: 0.0, blue: 0.4, opacity: 1.0))
}
}
}
}
}
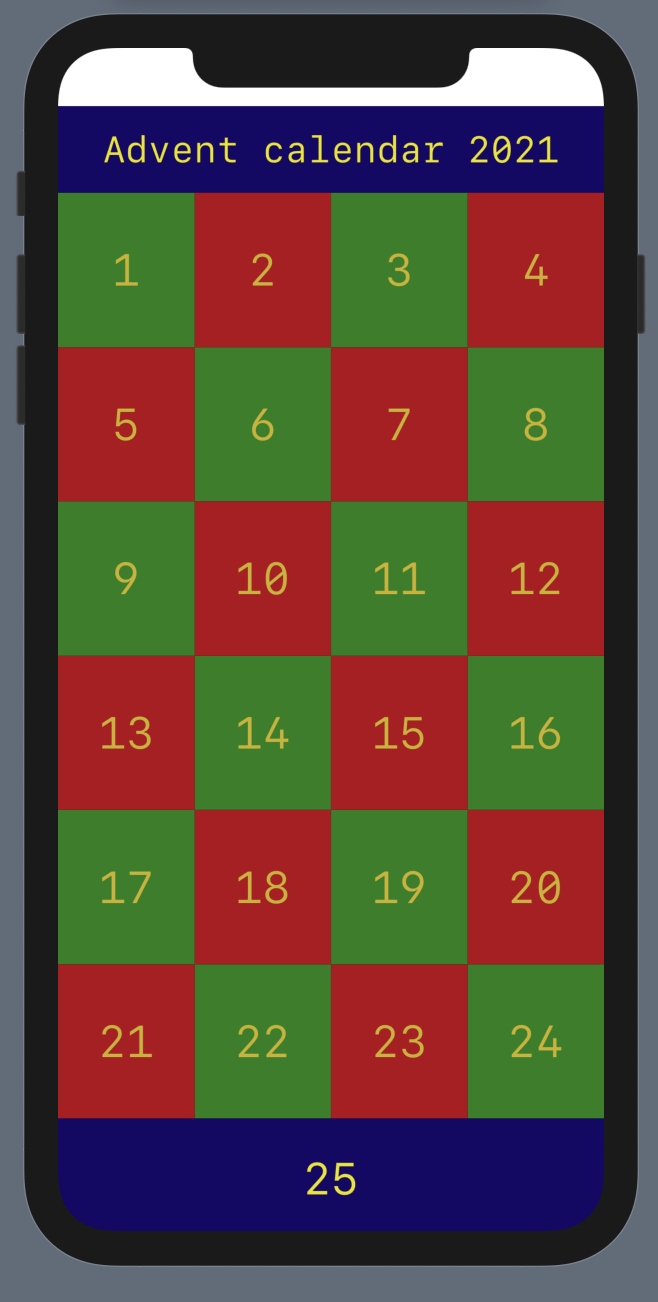
うーん冗長。。。リファクタリングは後半でするとして、一応レイアウトとしては完成しました。
上部分の余白は実機で時計や充電マークが出るあの部分なので、今回はそのままです。
2.ボタンをタップすることでモーダル表示されるようにする
とりあえず仮置きでこんなモーダルが出るようにしてみました。中身はまだ考え中です。

さっきのコードにモーダルの表示非表示を切り替える状態変数と、表示するモーダルのviewを追加してみます。
import SwiftUI
struct ContentView: View {
//ポップアップの表示非表示を切り替える
@State var showingPopUp = false
var body: some View {
GeometryReader { geometry in
VStack(spacing: 0){
//タイトル
Text("Advent calendar 2021")
//fontを変更
.font(.system(.title, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.9, green: 0.9, blue: 0.0, opacity: 1.0))
//余白を追加
.padding()
//横幅を画面いっぱいにする
.frame(maxWidth: .infinity)
.frame(alignment: .top)
//背景の色を変える
.background(Color(red: 0.1, green: 0.0, blue: 0.4, opacity: 1.0))
HStack(spacing: 0){
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("1")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("2")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("3")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("4")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("5")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("6")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("7")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("8")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("9")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("10")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("11")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("12")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("13")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("14")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("15")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("16")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("17")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("18")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("19")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("20")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
}
HStack(spacing: 0){
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("21")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("22")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("23")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.7, green: 0.0, blue: 0.1, opacity: 1.0))
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("24")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
//テキストの色を変更
.foregroundColor(Color(red: 0.8, green: 0.7, blue: 0.1, opacity: 1.0))
//要素の幅と高さを指定
.frame(width: geometry.size.width / 4, height: geometry.size.height / 7)
//背景の色を変える
.background(Color(red: 0.1, green: 0.5, blue: 0.1, opacity: 1.0))
}
}
Button(action:{
withAnimation {
showingPopUp = true
}
}){
Text("25")
//fontを変更
.font(.system(.largeTitle, design: .monospaced))
.frame(maxWidth: .infinity)
//テキストの色を変更
.foregroundColor(Color(red: 0.9, green: 0.9, blue: 0.0, opacity: 1.0))
//要素の幅と高さを指定
.frame(height: geometry.size.height / 9)
//背景の色を変える
.background(Color(red: 0.1, green: 0.0, blue: 0.4, opacity: 1.0))
}
}
//ポップアップを表示させる
if showingPopUp {
PopupView(isPresent: $showingPopUp)
}
}
}
}
struct PopupView: View {
//表示を定義する変数の作成
@Binding var isPresent: Bool
var body: some View {
Button(action: {
withAnimation {
isPresent = false
}
}, label: {
VStack(spacing: 12) {
Text("テストだよ")
.font(Font.system(size: 18).bold())
Text("テスト")
.font(Font.system(size: 18))
Spacer()
Text("Close")
.font(.system(.title, design: .monospaced))//フォントの変更
}
.padding()
.frame(width: 300, height: 300)
// 背景色をつける
.background(Color(red: 0.1, green: 0.0, blue: 0.4, opacity: 1.0))
// 角を丸くする
.cornerRadius(12.0)
})
.frame(maxWidth: .infinity,maxHeight: .infinity,alignment: .center)
.padding()
.background(Color.clear)
//テキストの色を変更
.foregroundColor(Color(red: 0.9, green: 0.9, blue: 0.0, opacity: 1.0))
}
}
これでひとまずモーダルの表示はできるようになりましたね。
モーダル内の表示は来週までに何か考えます。
進捗
1.1日~25日までのボタンを配置する
2.ボタンをタップすることでモーダル表示されるようにする
3.モーダルで何かしらの表示をする
4.もし当日以降の日付がタップされた場合、「まだ開けられないよ!」と表示する
5.思いつくままに書いたコードを読みやすいようにする