最近、Docusaurusでマニュアル的なものを書く機会がありました。
簡単ではありますが、そのときに工夫したり、手こずったところを投稿します。
環境
Docusaurus 2.4.1
サイドバーの開閉を無効にする
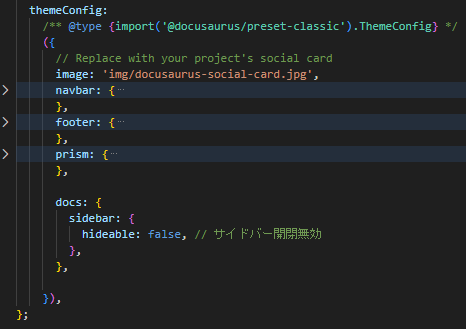
ドキュメントのメニューを表示するサイドバーの開閉を "hideable" で設定できるようです。
サイドバーでいずれかのアコーディオンを開いたときに、別のアコーディオンを閉じるようにする
-
設定方法
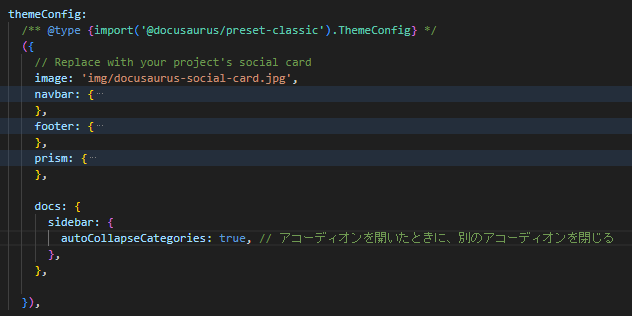
設定はこれについても、プロジェクト直下にある docusaurus.config.js で行います。
themeConfig - docs - sidebar - autoCollapseCategories で設定します。

カラーモードの切り替えを無効にする
デフォルトではカラーモードの切り替えが有効になっています。ヘッダー右にあるおひさまマークで切り替えができます。私は必要なかったので、無効にする設定をしました。
-
設定方法
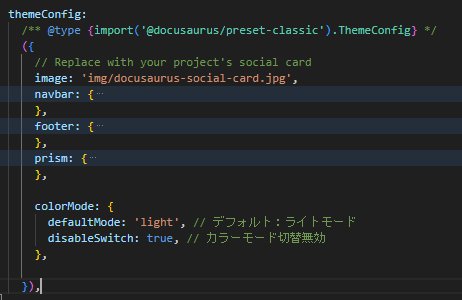
これも同様に、プロジェクト直下にある docusaurus.config.js で行います。
themeConfig - docs - colorMode - disableSwitch で設定します。"disable"Switchなので、trueで無効になります。
また、defaultMode でデフォルトのカラーモードを指定できます。("light" or "dark")

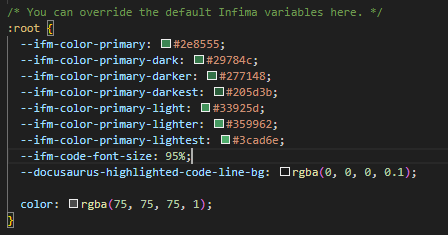
デフォルトの文字色を真っ黒から変更する
デフォルトの文字色は真っ黒なので、雰囲気を出すためにちょっと薄くしました。
まとめ
docusaurus自体が簡単に構築できて便利ですし、カスタマイズもやりやすいのかなと。
またなにか出てきたら、書き足していきたいと思います。