はじめに
システムの全容をわかりやすい絵で表し、エンジニア・プロダクト担当者・インフラ担当者間で共有・議論できる何かがあれば便利ですよね。
そんな課題を解決する方法の1つとしてロバストネス(分析)図を紹介いたします。
ロバストネス図は、ユースケース駆動開発/ICONIXプロセスの中でも登場する図です。
これはユースケースによる要求を理解し、理解した要求から曖昧さを排除し、要求と設計とのギャップを埋めるものとしています。
言い換えると、プロダクト側担当者の要求と、エンジニアの設計書を結びつけるための表現方法であるということです。
私はこの手法を長年愛用しておりまして、いくつかのアレンジを加えてきました。
なのでここで紹介するロバストネス図は、一般的なものとは異なっているのでご了承ください。
この記事はどんな人に読んでもらいたいか?
こんな思いがある方がいたら、本記事はお役に立てるかと思います。
- ICONIXプロセスに興味がある人
- 興味なくてもOK! 自分も最近までそういった開発手法の中にあるものとは知らなかったので
- UML好きな人
- 好きでなくてもなんとなく分かるレベルでも良いです。
- システムの設計を行う人
- そして、たくさんの設計書を書くのがめんどいと思う人。不真面目な人
- 工数見積もりを行う人
- 考慮漏ればかりで実際に開発に入ると2倍以上の工数がかかる・・・のあるあるを経験したことのある人
- プロダクト側の人と何を作るか話しをしたい人
- ユースケース図を書いて見たが、丸(○)ばっか繋げてなんか意味あるの?と思った事がある人
- インフラ側の人にサーバー構築をお願いしたい人
- どんなシステムを作るかを一緒になって相談していろいろとツッコミを頂き良いシステムを作りたい人
見てみよう!
百聞は一見にしかず
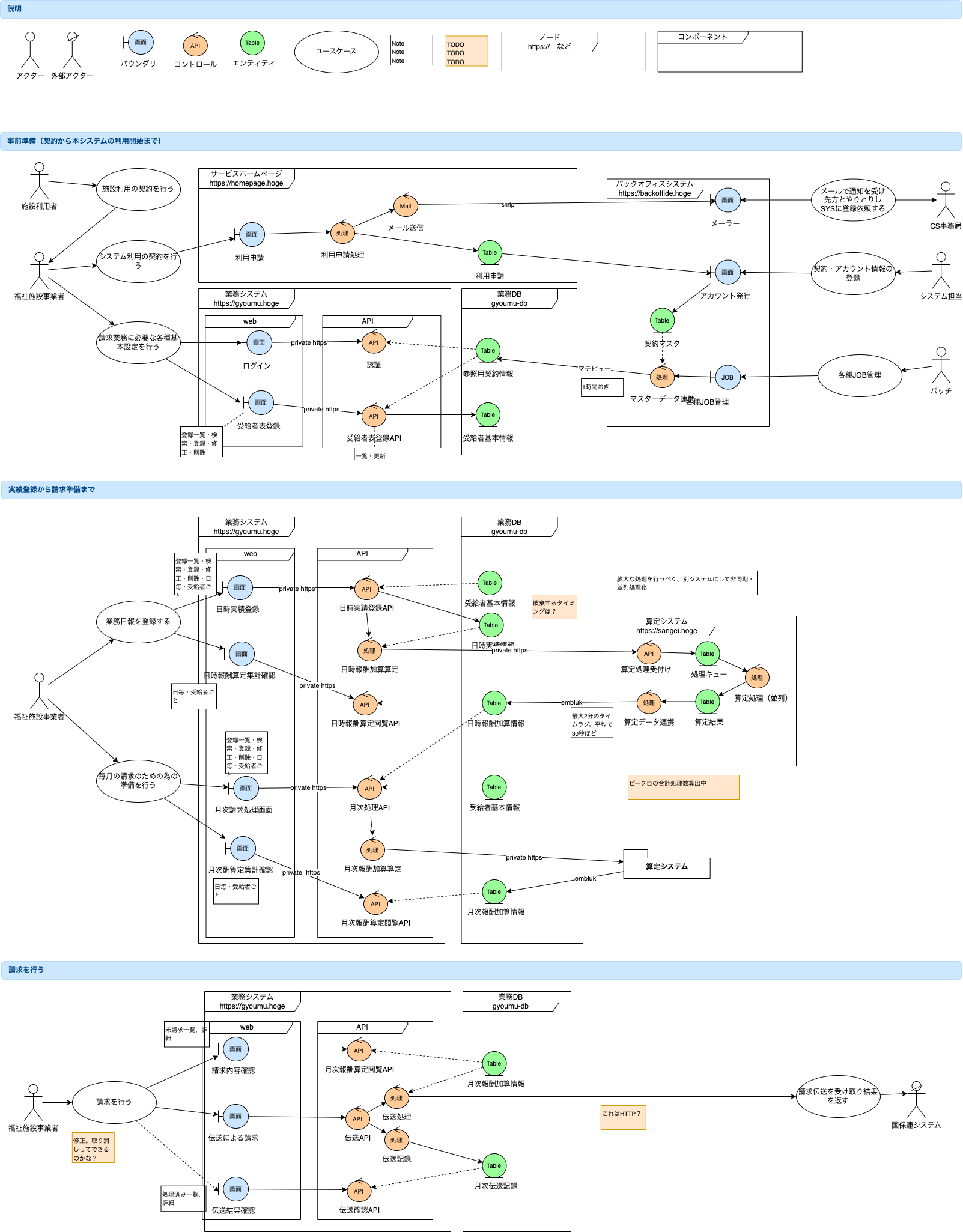
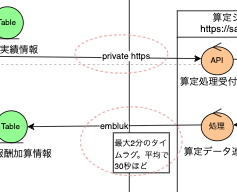
これがロバストネス図です。
本図は障がい者支援業務の請求業務を題材に、説明の為に架空の業務・システムを取り入れています。

図の見方
それぞれの要素の説明となります。
書くにあたり気をつけているところ
1. 画面からはみ出ないように書く&分割をする
どんな設計図でもこれ重要です。
書いた本人は図の全体を把握しているので理解できるのですが、図が大きすぎると他の人からは理解しづらくなってしまいます。
ユースケースが多い場合は業務を縦で分割すると見やすくなります。

2. プロダクト立ち上げ時にえいやでざっと全て書く
この設計図は決定事項ではなく、あくまでも協議する為のネタです。
細部まで真剣に書くと時間がかかりますし、協議中に修正されていくので多少雑で良いのです。
3. 細部はコメントでカバー
本来は全ての要素(画面など)を列挙すべきですが、コメントでカバー
仕様が進んできたら、別途詳細な資料を用意するかの検討を行います。

4. 線のごちゃごちゃは気にする → かぶりは気にしないことにする
共通のAPI、データはあらゆるところから利用されます。
それらに全て線を引くと、ごちゃごちゃして見づらくなるので要素被りの記載はOKとしています。
5. ノード間の繋ぎ目はプロトコル・連携時間を記載
別途配置図(サーバー構成)を書く場合はそちらに書くのですが、問題となり得るのがシステムの境界部分です。
HTTP通信する場合は、外部に公開しても良いものなのか
データ連携を行う場合は、連携手法とその頻度・回数はどの程度か
を書いておくとリスクを早めに協議することができます。

6. 改修しない要素も全て書く
既存システムの改修・拡張プロダクトにて、初めて本図を作成する場合でも、改修範囲外の全ての要素を書き出すことをお勧めします。
思わぬところへの影響をみつける事ができますし(過去の経験上、いつも発見される)、
本設計図をもとに見積もり表を作成する際には、改修が入らなくても調査するといった隠れ工数を積むことができます。
最後に
世の中には本当にたくさんのモデリング手法が存在しています。
理想理論を細部まで理解し、全てを用意するのは困難を極めます。
そしてそれは、多種多様の立場・スキルを持ったチームで活動する場合において
さらに現実から遠ざかってしまうと感じることがあります。
そんな中、今回ご紹介した「ロバストネス図」は比較的理解・導入しやすい手法であると考えています。
ただし、これは私にとって現実的な手法であり、みなさまはもっと良い方法を見出しているかもしれません。
結局のところ、自分で実務を重ねてアレンジし続けるしか方法はないと思っています。
それでも今回ご紹介したものが、みなさまの手法に改良エッセンスを加えるきっかけになれば
幸いでございます。