はじめに
Unreal Engine 4 (UE4) Advent Calendar 2015 9日目の記事です。
前日の記事は「ドット絵をマテリアルで煮込む」という@tea_basiraさんの2D表現についての記事でした。
ゲームの方、よく目にしていたのですが改めて見るとメッチャ綺麗・・・と思いながら記事を最後まで見ると
明日は@malonyさんで「ぷちコンに出した作品で使った手法とおまけ内容の二つ」です。
反射ぷちコンでの手法…とても気になります!
ハードルが上げられてて私の心の中のマロニー(?)まで煮込まれそう(焦り)

(奇遇ながら鍋を煮るという個人ブログも書いてます)
本題に入りまして、ヒストリアさん主催の第4回ぷちコンにて出展しましたMirror's Eye(2016年1月末までDL可)
で使用した、以下の事について。
- ①鏡面の作り方
- ②特定のアクタを鏡面のみに表示
- ③爆発物のヒット判定(おまけ)
- ~~④別に作っているエスカレーターアセットについて(おまけ)~~おまけにするつもりでしたが今度別記事にて・・・
鏡面の作り方
ゲームのコンセプトが「見えない敵を鏡で見て倒す」の為、まず最初に鏡を作る必要がありました。
UE4での鏡についての記事は色々ありますが、当時はこちらのチュートリアル(YouTube)を参考に鏡を作りました。
この動画ではトリガーボックス内にプレイヤーがいる場合にカメラの位置と方向に応じて反射面を描画しています。
上記の処理のない簡単な鏡面(のようなもの)は以下の手順で作成できます。
- A.描画ターゲット(TextureRanderTarget2D)を作成
- (TexutureRenderTarget2DのSizeX/Yを大きくすることで解像度向上ただしパフォーマンス低下)
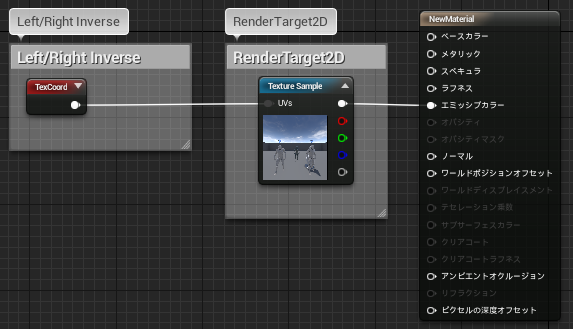
- B.描画ターゲットをテクスチャとするマテリアルを作成
- 新規にマテリアル作成
- マテリアルのBPへA.の描画ターゲットをD&D
- TextureSampleの一番上のノードとエミッシブカラーを接続
- 鏡写しになるように左右反転(TextureCoordinate>UTilling=-1)
- C.鏡のアクタを作成
- アクタを作成
- メッシュの鏡とする面にB.のマテリアルを適用
- 鏡面の法線方向を向くSceneCapture2Dコンポーネントを追加
- TextureTargetにA.の描画ターゲットを設定
この方法で作った場合アクタをコピーしてもSceneCapture等は共有なので複数設置する場合
アクタのEventBeginPlayから毎回マテリアルなどを作成する必要があります(チュートリアル参照)。

(チュートリアルの様に作らないとカメラが動いた時に反射に違和感があります、そもそも厳密には反射じゃないけど・・・)
特定のアクタを鏡面のみに表示
鏡が出来たので今度はプレイヤーのカメラから敵を非表示に。
SceneCaptureにはHide (Actor) Componentという特定のアクタを非表示にする機能がありますが、Cameraにはありません・・・
ではSceneCaptureでキャプチャしたスクリーンをHUDに表示すれば・・・と思い実践してみるも画質を上げると重くなる・・・
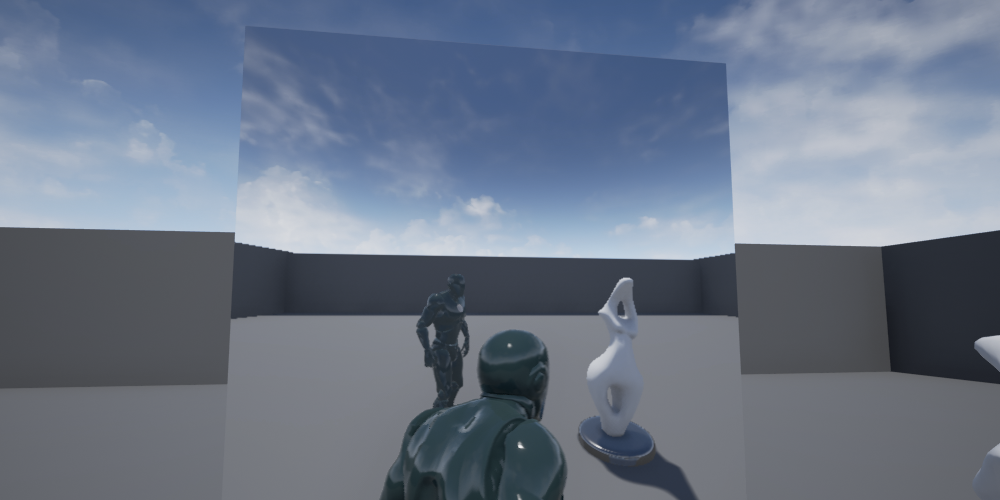
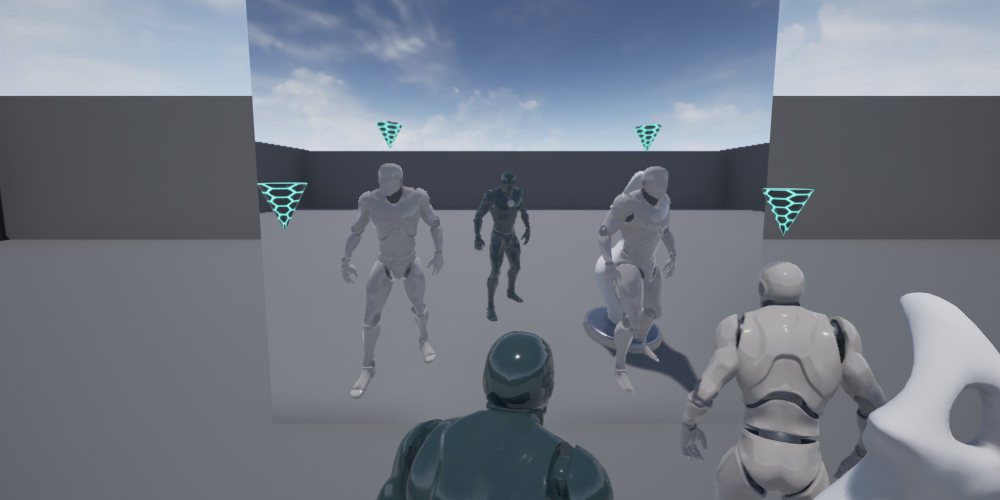
最終的に、レベル内の全ての敵アクタのオーナーをプレイヤーにし、敵のメッシュのOwnerNoSeeをオンにする事で出来ました。
Cameraにもアクタ非表示機能が欲しい所・・・もしかしてあるけど気付いてないだけ・・・?

(画面左側の敵がOwnerNoSeeオン、右がオフ)
爆発物のヒット判定
ゲーム中に手榴弾を使って敵を倒すシーンがあるのですが、単純に爆発範囲の大きさのSphereコリジョンに
オーバーラップするかどうかで判定すると壁越しに敵を倒せてしまうので、
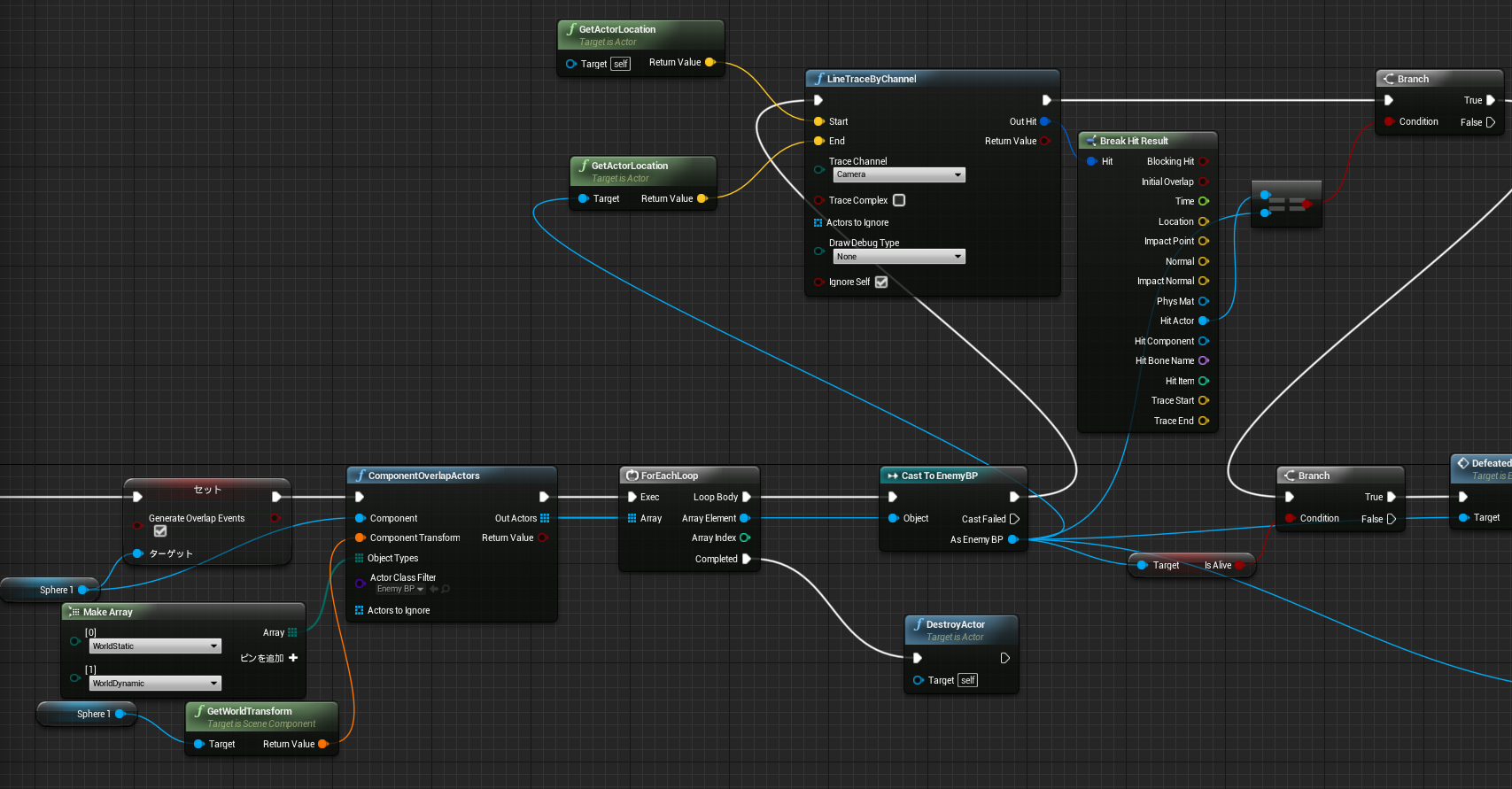
- 敵がSphereにオーバーラップするかチェック
- 手榴弾の座標→敵の座標でLineTraceを行う
- 敵にHitすればダメージを与える処理を行う
という形でとりあえず壁越しヒットは無くなります。ただし座標次第では、ほぼ当たっているように見えてもヒットしなかったり
複数の敵がいる場合手前に位置する敵でLineTraceが妨害されたりと改良の余地アリ・・・

(見辛くてごめんなさい)
おわりに
あまり技術的な内容でなくほぼ対処法ばかりとなりましたが以上です。
書いてある内容で、こうすると良いというアドバイス等ありましたら是非コメント頂けると非常にありがたいです!