こんにちは、プログラミング初心者の私がC#で「大石泉すき」をやってみました!
はじめてのC#プログラミング
さっそく、C#での標準出力を。
System.Console.WriteLine("大石泉すき");
よくあるHello World.のコードを真似して書いたところうまく出力されました。
もちろんテキストは置換できました。
応用として、
string aProduceidol ="大石泉";
この1文を加え、
System.Console.WriteLine(aProduceidol +"すき");
このように入力しても、同様に「大石泉すき」が出力できました。今回は大量のコードを書くわけではないのでいいですが、"string"で好きな文字列を出力するテキストに設定すれば一気に置き換えることもできるようです。
"aProduceidol"は"a"とか、短い文字列にするとよさそうですね。
ここからアニメーションをつけたかった・・・
さてここからは、標準出力したこの文字列をいろいろ動かしてみたいと思ったのですが・・・
基礎のなっていない初心者にはどのような手続きを踏めばいいのかわからず・・・
代わりに直感的に操作できる簡単なWpfAppの作成にシフトしました!
WpfAppを作成
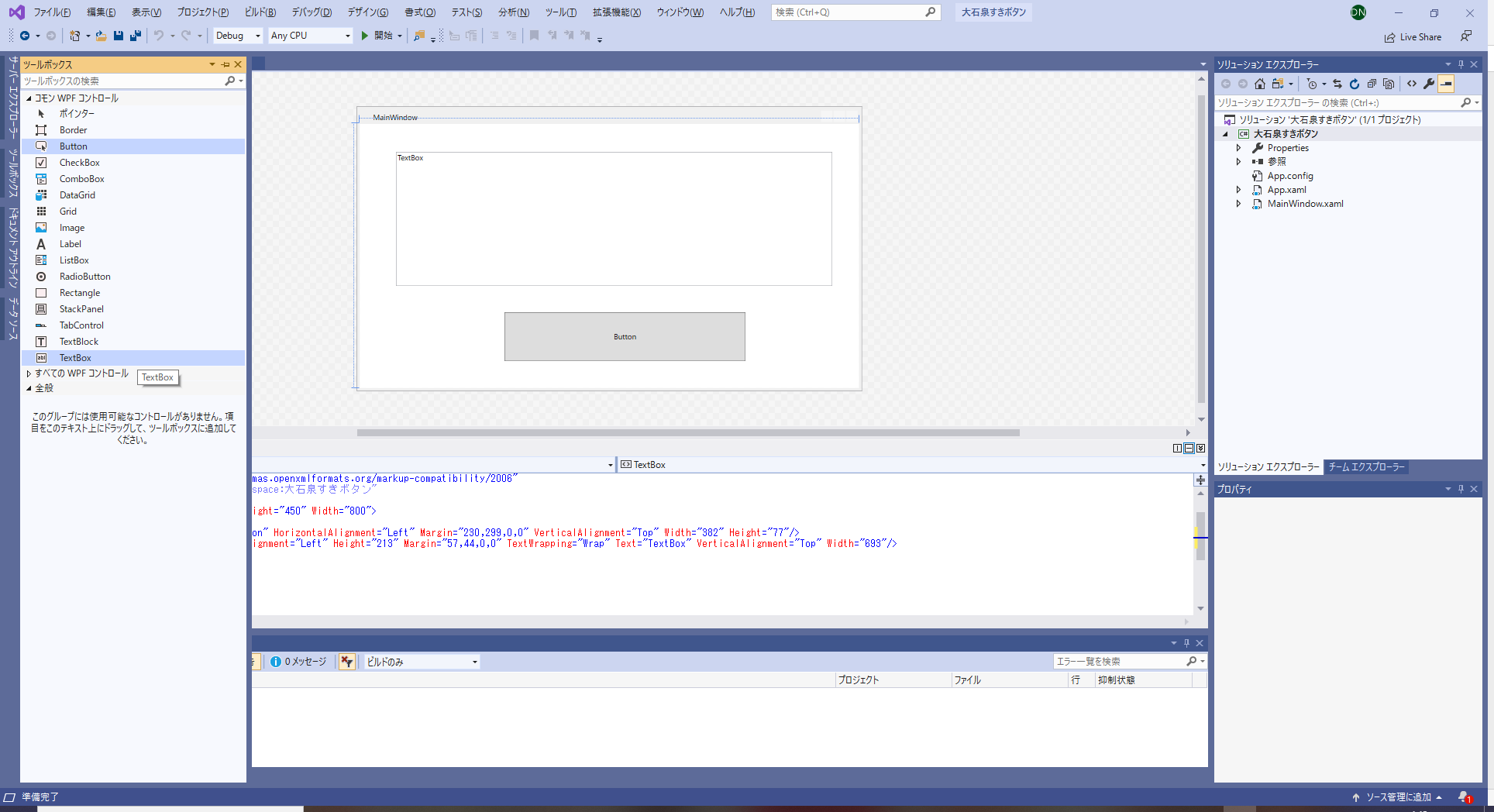
まずはButtonとTextBoxを配置
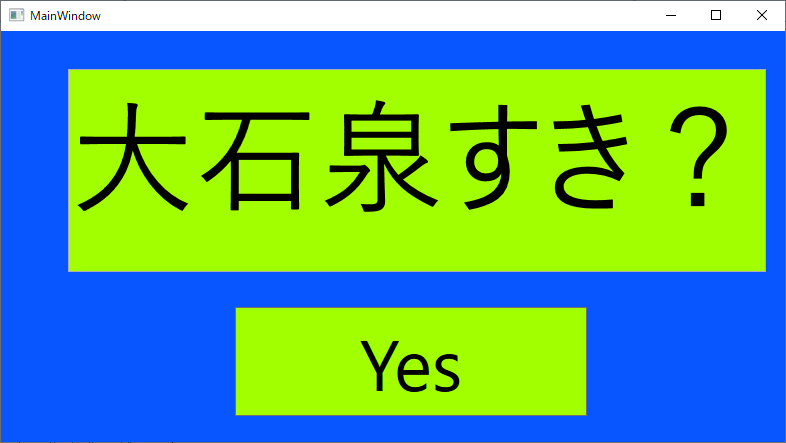
こんな感じでwindow内にツールボックスから"Button"と"TextBox"を配置します。数値でも場所は変えられますし、マウスでドラッグするだけでもできるので簡単ですね。
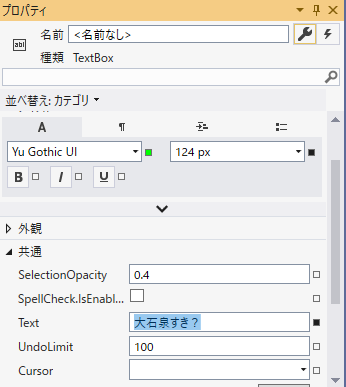
ButtonとTextBoxに表示するテキストを入力
今回は、ボタンを押した時にメッセージが出るようにしたいので、押してもらうような文言を書いていきます。
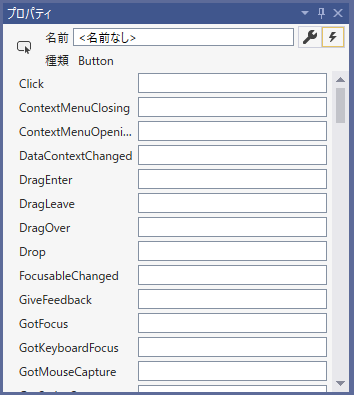
オブジェクトをクリックするとプロパティが表示されるので、このように変更してみました。
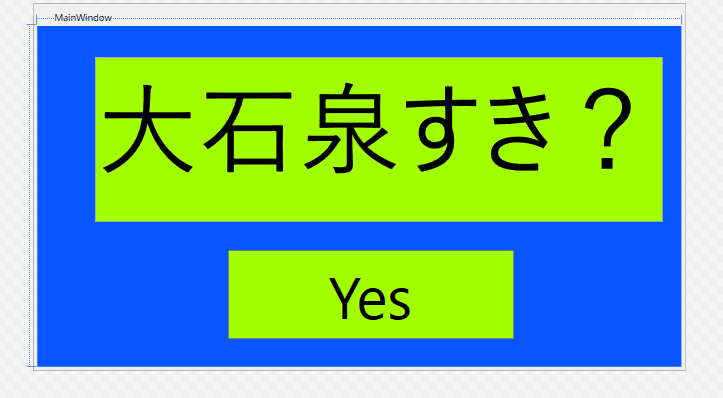
ついでに色も変えたりしました!
センスのなさが光りますね(笑
このあたり色々いじれば見栄えもよくなりますね!
MessageBoxを設定
次にButtonを押した時にメッセージが表示されるようにプログラミングします。
ここのレンチの横のギザギザをクリック
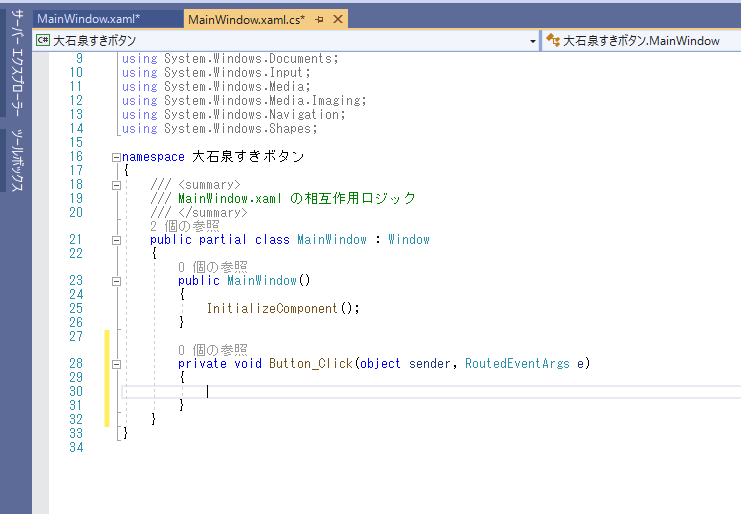
するとこのような画面になるので、"click"をダブルクリック
コードが現れるのでここにメッセージを入力!
書いたコードは一行だけです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace 大石泉すきボタン
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
///ここの一行だけ書きます!
MessageBox.Show("大石泉好き!!");
}
}
}
実行
これでアプリのビルドを行いエラーがなければ、いよいよ実行です!
この"Yes"をクリック
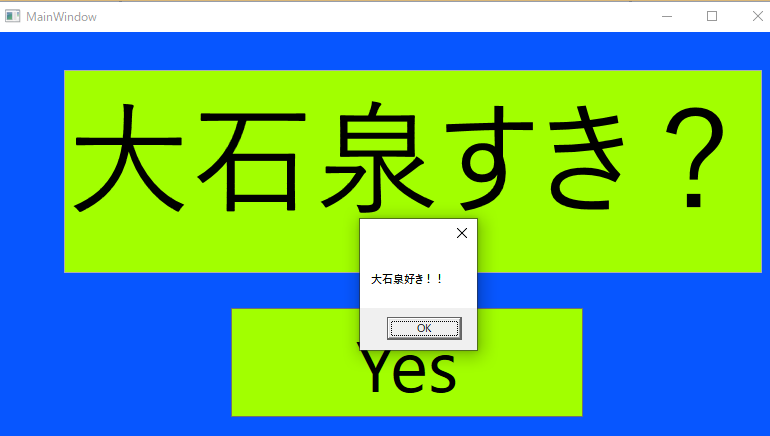
すると無事メッセージが現れました!
おまけ
DateTime dtNow = DateTime.Now;
MessageBox.Show("大石泉好き!!"+ dtNow.ToString());
まとめ
今回は初めてのC#でのプログラミングをやってみました!
元々C#を使おうとしたのはゲーム制作のプラットフォームであるUnityに対応している言語だからでした。
なので、今回のようなアプリの配置や色をいじったりするのは、プログラミングというには簡単なものかと思いますが、私の興味関心の向きには合っているような(と方向転換の言い訳を・・・)。
せっかく好きなアイドル大石泉のアドベントカレンダーでプログラミングに触れ、案外とっつきやすいことを知れたので、今度はUnityでも何か作りたいなと思いました。
では皆様と、大石泉によいクリスマスを!