はじめに
この記事はQiita主催 競技プログラミングを始めたばかりの人に伝えたいことアドベントカレンダー 5日目の記事です。
👈 @torifukukaiouさんの前日の記事はこちら
👉 @amaguri0408さんの翌日の記事はこちら
まえがき
競技プログラミングを始めたばかりの方へ向けた便利なCLIツールと私の競プロ環境を紹介します!
AtCoderは大変優れたサイトでブラウザ上でコーディングもテストも行えますが、
linterの補完を受けたり一度に全部のテストケースを試したいと思うことがありますね?
そんな方にオススメです。
画像の感じでコマンド一発でテストや提出ができるようになります。


環境
OS: Windows10 (Macも同様に可)
エディタ: VSCode
準備
WSL
Windowsユーザーのみ行います。
自身のWindowsのversionを確認して下さい。
WSLはWindows上でLinuxOSを動作させることができる仮想化技術です。
とても便利かつ開発に向かなかったWindowsマシンの救世主となってくれる素敵なシステムなので全人類setupしてほしい🥳
Windows10 2004 以降の方は、Powershellで
$ wsl --install
を実行するだけでWSLをsetupできます。
上記未満のversionを使用している方は公式のこちらを参考にsetupしてください。
Docker
公式サイトからダウンロードしてインストールします。
Windowsユーザーのみ以下の作業が必要です。
WindowsのDockerDesktopはWSL Integrationがサポートされているので、setupしたWSLと連携します。
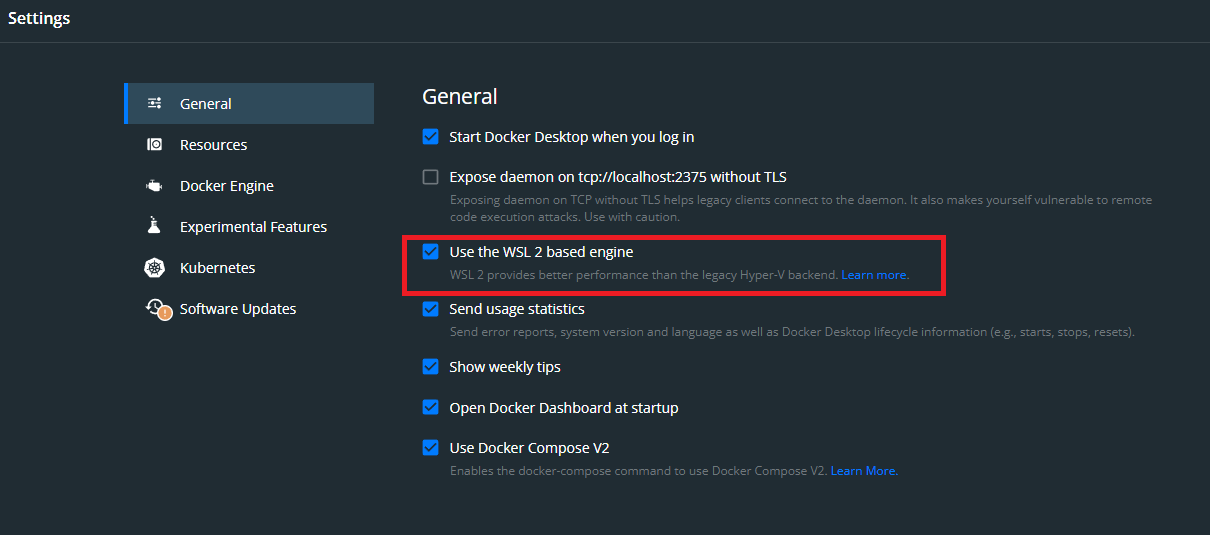
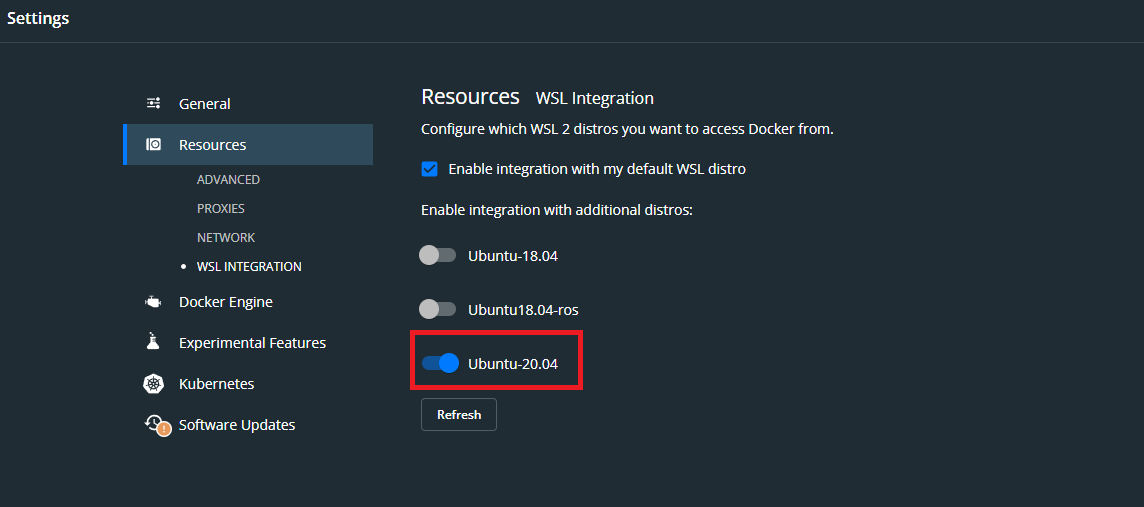
DockerDesktopの設定画面から
こんな感じに設定します。
詳しい情報が必要な場合は公式のこちら
VSCode
公式サイトからダウンロードしてインストールします。
拡張機能としてremote developmentだけは必須なので、インストールします。
AtCoder用コンテナのセットアップ
リポジトリ作りました
競プロのCLIツールであるonline-judge-toolsとatcoder-cliを使えるPython実行環境があるコンテナになります。
VSCodeでWSLへリモート接続
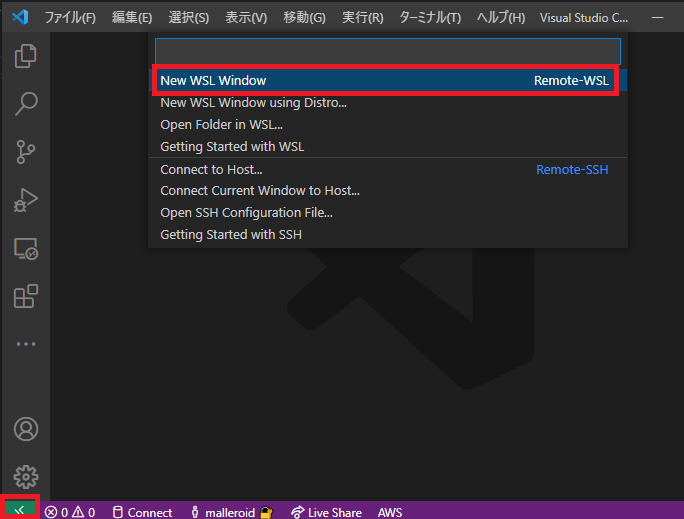
VSCodeを起動して、左下のリモートウィンドウボタンをクリックするとリモート接続のオプションが表示されるのでNew WSL Windowを選択します。
これでWSLのLinuxOS上でVSCodeを起動できます。
ここでターミナルを起動して任意のディレクトリ配下でリポジトリをcloneします。
$ git clone https://github.com/malleroid/atcoder_docker_vscode.git
AtCoder用コンテナをbuildし接続する
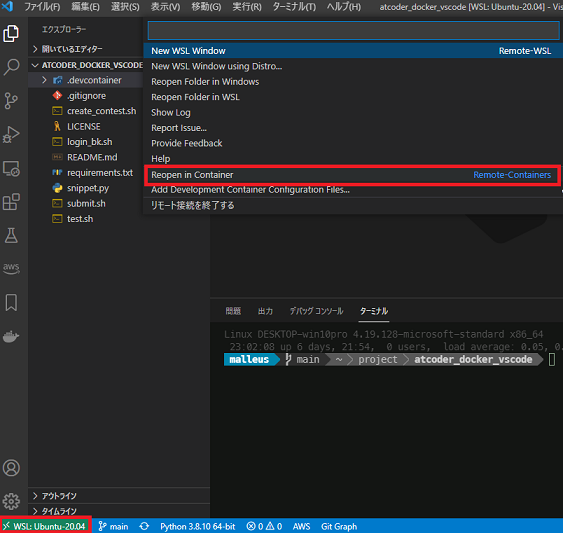
VSCodeでcloneしたリポジトリを開き、左下のリモートウィンドウボタンをクリックするとリモート接続のオプションが表示されるのでReopen in Containerを選択します。
しばらく待機するとコンテナのbuildが完了しコンテナへ接続されます。
使い方
AtCoderへログイン
buildがうまくいっていると、.gitignoreに退避として設定しているlogin.shが生成されています。
login.sh内の
NAME="******"
PW="******"
を自身のアカウントの情報へ書き換えます。
書き換えた後に
$ ./login.sh
を実行するとログインできます。.gitignoreに指定している通り、secretな情報になるので誤って公開情報にしないようにご注意ください。
スニペットの作成
snippet.pyにスニペットをお持ちの方は記載しておくと、次項のコンテストデータ作成の際にスニペットが登録された状態でファイル作成されます。
コンテストデータの作成
コンテストが開始して問題が公開されたらcreate_contest.shにディレクトリパス名とコンテスト名を引数として渡してコマンドを実行します。
$ ./create_contest.sh ${directory path} ${contest name}
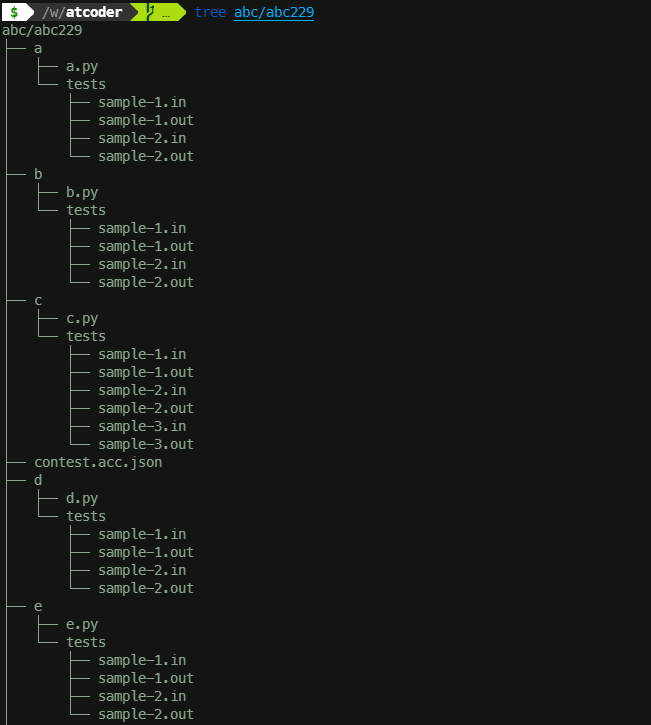
すると第1引数のディレクトリが作成され、その配下に第2引数のコンテストのテストケースがダウンロードされます。
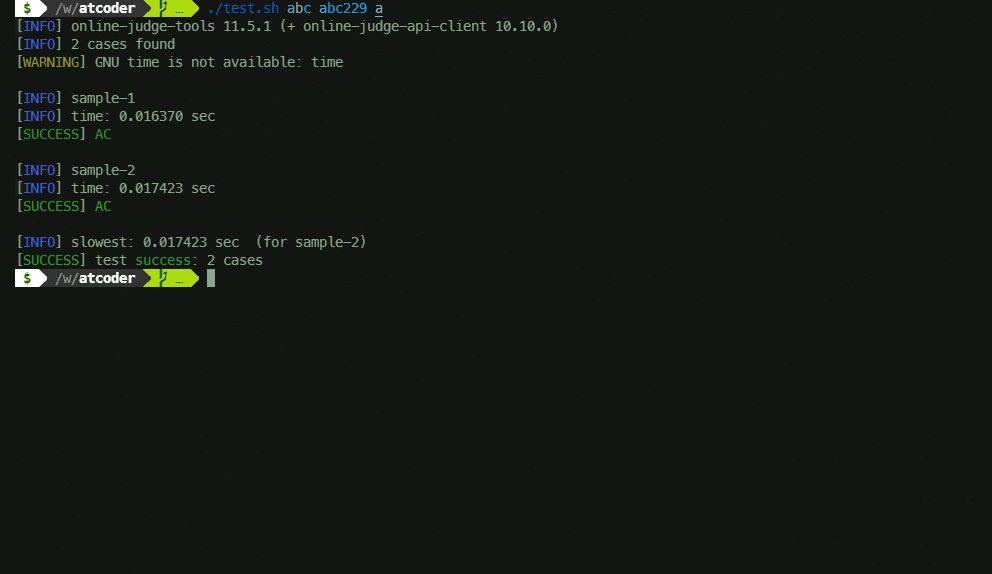
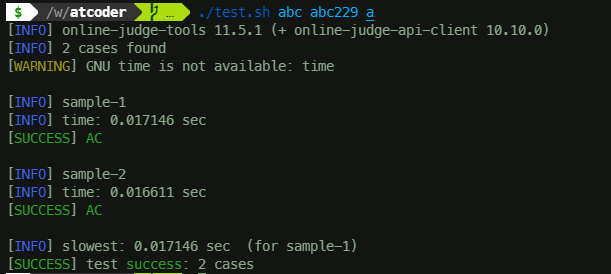
テストの実行
コーディングを行ってテストを行いたい場合、引数に問題のIDを追加し3つの引数を渡して実行します。
$ ./test.sh ${directory path} ${contest name} ${problem id}
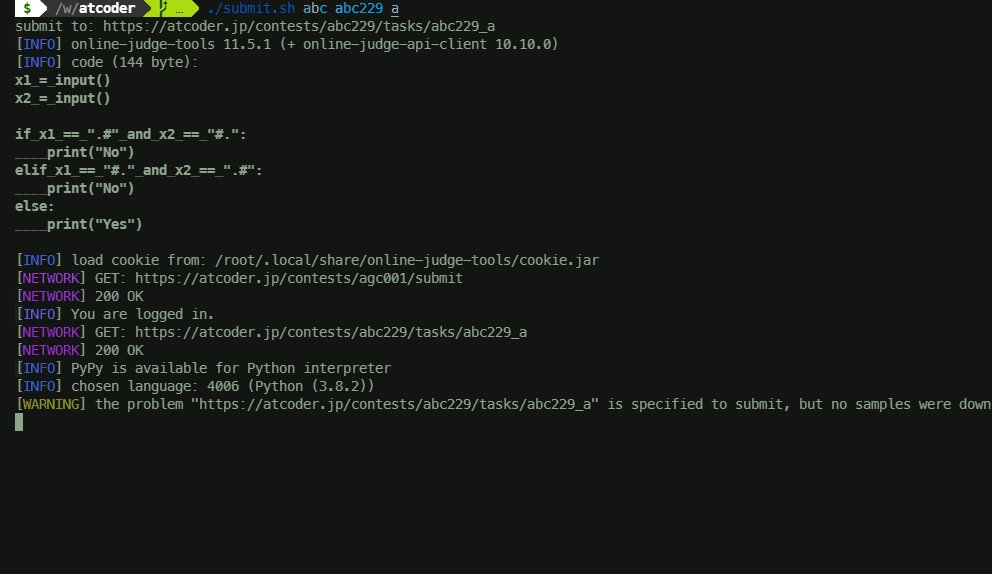
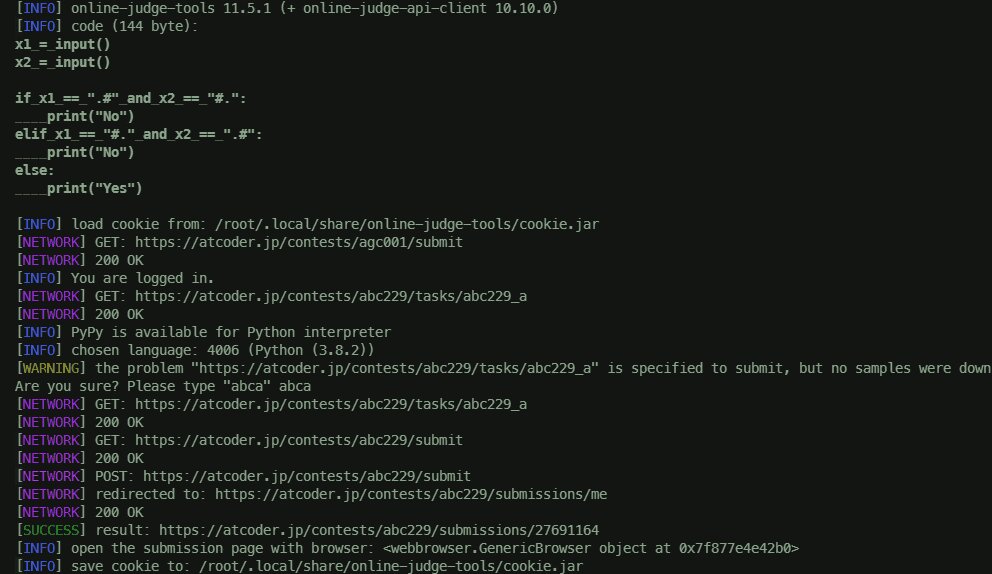
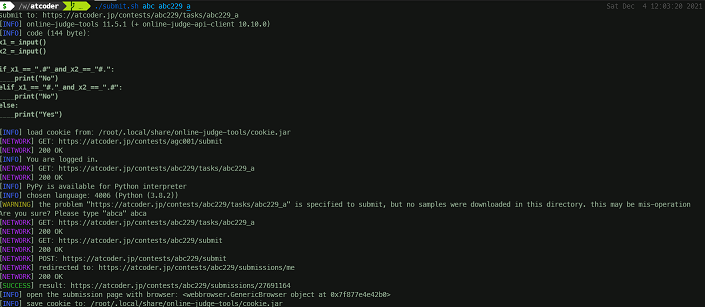
コードの提出
コードを提出する場合、テストの実行と同じ形式で引数を渡すとコードの提出ができます。
$ ./submit.sh ${directory path} ${contest name} ${problem id}
さいごに
みなさんよい競プロライフを!
明日は @amaguri0408さんで デバッグを標準エラー出力で行っているという話 です。
楽しみですね、よろしくお願いします!🥰