前回「極力StoryBoardを使わないXcodeによるSwiftでのiOS開発 1」の続き
今回は,ViewからViewの遷移を行なっていきます.Home画面のボタンをタップしたら次の画面に遷移させます.
題名にあるように,Storyboardは極力使わず,XIBを使用します.
環境
私は下記の環境で開発を行なっております.
- 端末: Macbook Air
- OS: macOS Sierra
- 言語: Swift 3
Cordingに入る前に
様々なWebサイトや参考書をみると,Storyboardを使いこなして,iOSアプリを作成しています.しかし,この手法で行くと,機能ごとに切り分けて開発するときに,とても不便であると感じます.そこでXibファイルを多用して開発していきます.
それでは,本題に.まずは準備から
私は今現在,下記の画像のようなファイル構造になっています.
では,Swift_work上に[HomeViewController.swift]と,[HomeViewController.xib]を作成してください.
- [New File]を選択
- iOSタブの[Cocoa Touch Class]を選択 -> [Next]
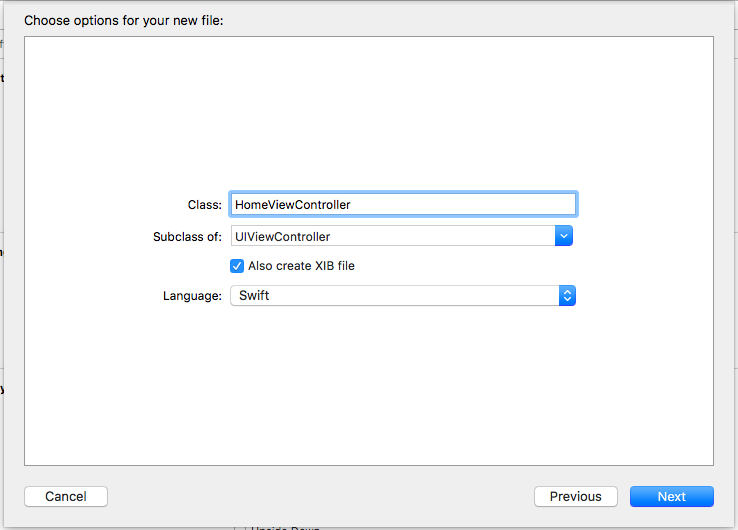
- Class名[HomeViewController] Subclass[UIViewController] Also create XIB fileにチェックし,Language[Swift] -> [Next]
同様に[HomeView.swift]を作成します.
- [New File]を選択
- iOSタブの[Cocoa Touch Class]を選択 -> [Next]
- Class名[HomeView] Subclass[UIView] Language[Swift] -> [Next]
- 次の画面で[Create]
これで[HomeViewController.swift]と,[HomeViewController.xib]と,[HomeView.swift]が作成されました.
HomeViewController.swiftとHomeView.swiftの邪魔なコメント文を削除すると下記のコードになっていると思います.この作業は何万回と繰り返すので,覚えてください.こんな丁寧に今後記述いたしません.
port UIKit
class HomeViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
import UIKit
class HomeView: UIView {
}
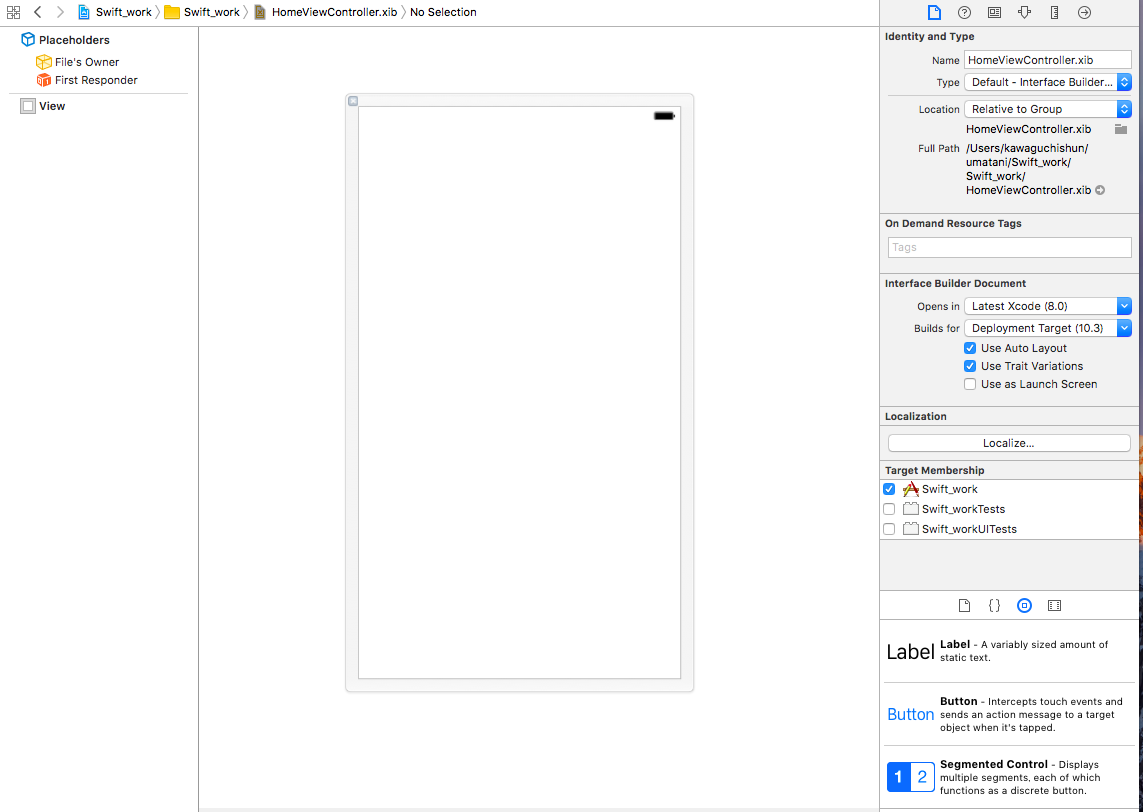
ちなみにHomeViewController.xibを開くと下記のような画面が表示されます.
XibファイルとViewを紐付けします.
- HomeViewController.swiftの画面でViewを選択する(iPhone画面を一回タップする)
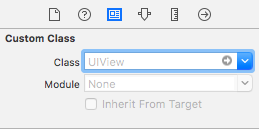
- [Show the identity inspector]のタブを選択して,[Custom Class]の[Class]をHomeViewにする.
以上の手順を踏まえることで,XibとViewが紐付けされ,Xib <-> Viewの相互関係が構築されるわけです.これで,一通りのファイル作成の手順とViewとController,Xibの関連付けが完了いたしました.
画面遷移後のViewとそのControllerの作成
上記で行なったことと同様の操作をして, [NextViewController.swift],[NextViewController.xib][NextView.swift]を作成してください.Xib <-> Viewの関連付けを忘れないでくださいね.下記のようなファイル構成になっていればOKです.
画面遷移の手順について
今回は,HomeView上のButtonをタップしたら,NextViewに遷移するようにいたします.
では,処理の流れを説明いたします.
- HomeViewのButtonをタップ
- Buttonのタップをアクションをトリガーとして,HomeViewControllerの画面遷移メソッドが実行
- NextViewControllerが呼び出され,NextViewControllerがNextViewを表示
つまり,HomeView.swift -> HomeViewController.swift -> NextViewController.swift -> NextView.swiftといった順番で呼び出されて行くわけです.
細かいところは,別の機会に説明するので,この場ではとりあえず画面遷移できるようにしちゃいます.
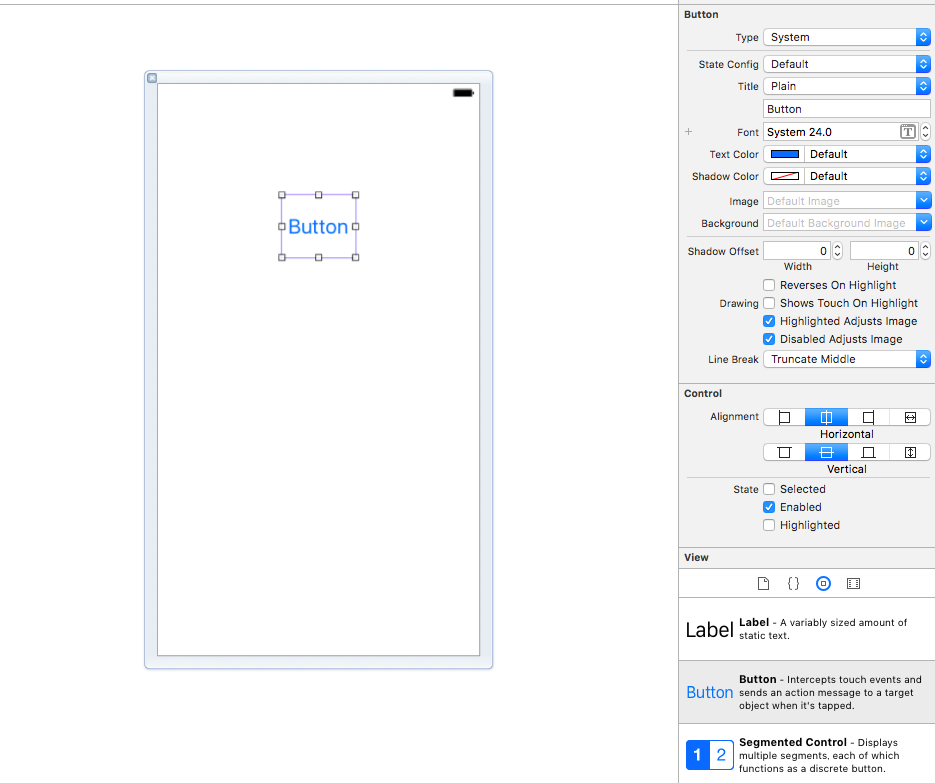
HomeViewに画面遷移トリガー用のButtonを設置
HomeViewcontroller.xibの画面で,下記のようにButtonを設置してください.

ButtonとHomeView.swiftをConnectします.下記の@IBAction func tapButton(_ sender: UIButton) {の部分ですね.このtapButtonメソッド内部でControllerで呼び出すメソッドを書きます.
import UIKit
// とりあえず,書いといて
protocol HomeViewDelegate {
func tapButtonToNextView()
}
class HomeView: UIView {
//とりあえず,書いといて
var homeViewDelegate: HomeViewDelegate? = nil
//Buttonをタップ後の処理
@IBAction func tapButton(_ sender: UIButton) {
//下記のように記述すると,HomeViewControllerのtapButtonToNextViewが実行される
if let homeViewDelegate = homeViewDelegate {
homeViewDelegate.tapButtonToNextView()
}
}
}
その他の部分はおまじないみたいなものだと思ってください.別の機会に説明します.
NavigationControllerを設定
ここだけ不本意ながら,Storyboardを使います.
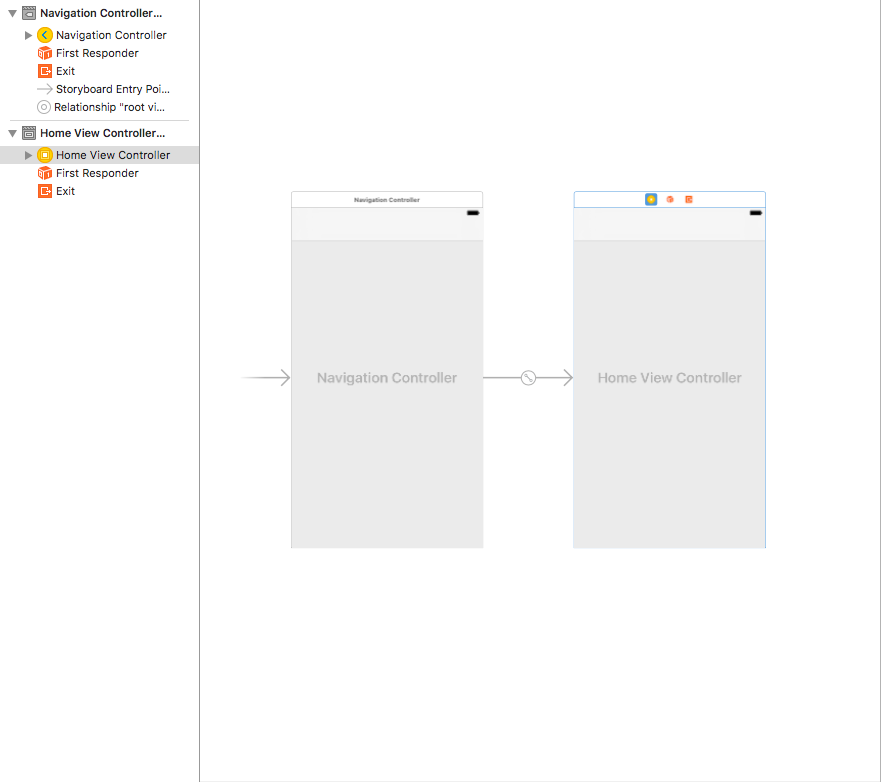
下図のような構成とします.詳細を説明いたします.
- 図を見るとわかると思いますが,Viewを削除し,Controllerのみにしてあります
- Navigation ControllerとHome View ControllerのRelationShip Segue -> Root View Controllerにしてあります
- Navigation Controllerを[is initial View Controller]にしてます.
HomeViewControllerを編集 -> 画面遷移完了
下記のようにコードを書いてください.
これで実行すると,HomeViewからNextViewに画面遷移されます.
import UIKit
class HomeViewController: UIViewController {
//HomeViewをConnect
@IBOutlet var homeView: HomeView!
}
//Lifecycle
extension HomeViewController {
override func viewDidLoad() {
super.viewDidLoad()
//とりあえず,書いといて
homeView.homeViewDelegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//Delegate
extension HomeViewController: HomeViewDelegate {
//Buttonをタップした後の処理メソッド
func tapButtonToNextView() {
//次の画面のControllerを呼び出す
let nextViewController: NextViewController = NextViewController()
//UINavigationControllerを使って,次の画面のControllerに遷移
if let navigationController = navigationController {
navigationController.pushViewController(nextViewController, animated: false)
}
}
}
これにて画面遷移ができたはず...
ちょっと,後半にて走り書きとなりましたが,わからない場所があれば,コメントいただければ,可能な限り答えていきます.
ViewとControllerの連携として,私はDelegateを使用しております.詳細な説明は,次回に外伝として説明する予定です.
それでは,ご閲覧いただき,ありがとうございました.