前回の記事「はじめてのRevenueCat - (1) SDK稼働確認に必要なApp Store Connectでの対応」の内容までの手順が終わっている前提で、RevenueCat側の管理画面での設定とSDK実装をまとめます。
Paywallの表示をアプリ内で行うところまでを解説します。
RevenueCat での設定手順
1. Projectの作成
Projectには複数のAppが追加が可能で、課金・サブスクリプションの管理が行えます。Collaboratorsとして、自分以外の人にも管理画面へのアクセス権限を与えることもProject単位で可能です。
2. Appの追加
ProjectにAppを追加します。ここで、前回の記事で取得している以下の情報を入れてAppを追加します。
- App Bundle ID
- App Store Connect App-Specific Shared Secret
- In-app purchase key configuration
- P8 key file (
SubscriptionKey_XXXXXXXXXX.p8) - Issuer ID
- P8 key file (
- App Store Connect API
- P8 key file (
AuthKey_XXXXXXXXXX.p8) - Issuer ID
- Vendor Number
- P8 key file (
3. Productsの登録
Productsを登録しますが、自分で入力しなくても、AppStore Connectに設定してあるサブスクリプションをImportできるので、非常に楽です。

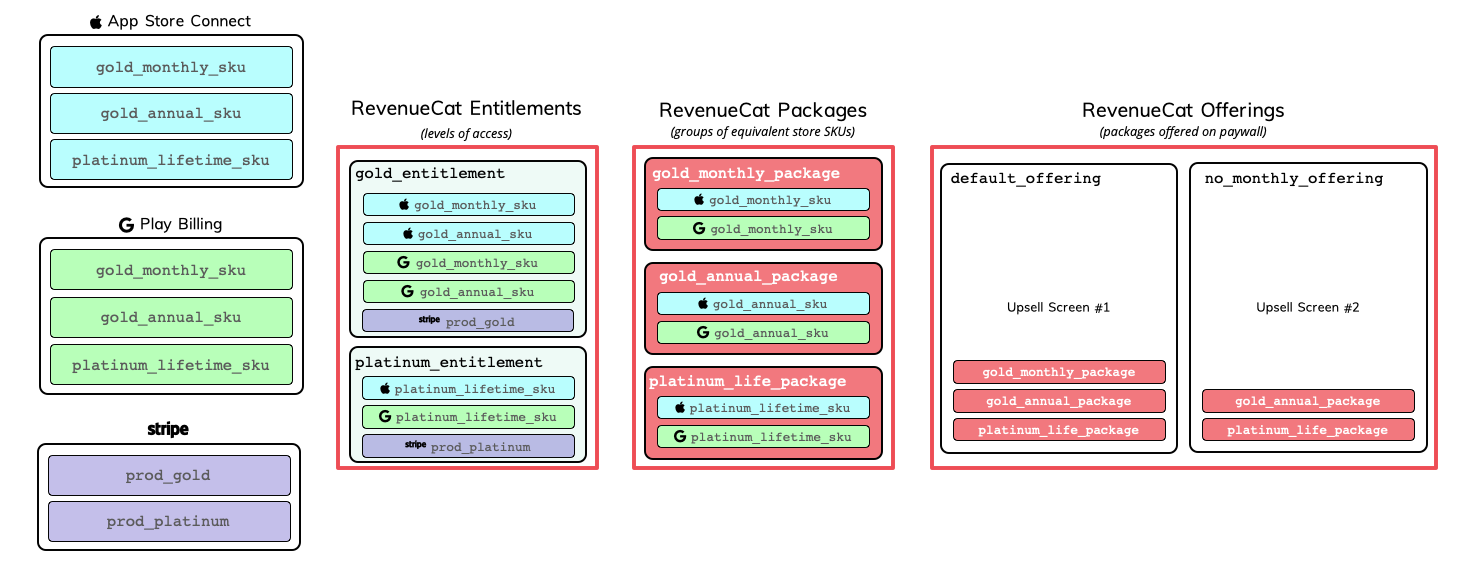
4. Entitlementの登録
Entitlementを作成し、先ほどインポートしたProductsを紐付けます。

Entitlementとは、料金プランのレベルのようなものです。Netflixでいうと「スタンダード」「プレミアム」という区分けと同じものと考えるのがわかりやすいかと思います。
5. Offeringの設定
Offeringを設定し、PackageとしてProductsを紐づけます。
Packageが「年払い」「月払い」などの単位でProductsをまとめたものになります。例えば、iOS版/Android版の両方を持つアプリの場合には、Productも2つに分かれてしまうので、これをPackageとしてまとめています。
このPackageをOfferingとしてまとめることで、Paywallで扱いたいサブスクリプション/課金一覧となります。
6. Paywallsの作成
Paywallsを作り、 Offeringを紐づけたのち、Paywallの設定を行います。

設定方法の詳細はこちらにガイドがあります。
Creating Paywalls
Xcodeでの実装手順
ここまで準備されていれば、Xcodeでの実装自体は難しくありません。
1. Swift UIでRevenue Cat SDKをインストール
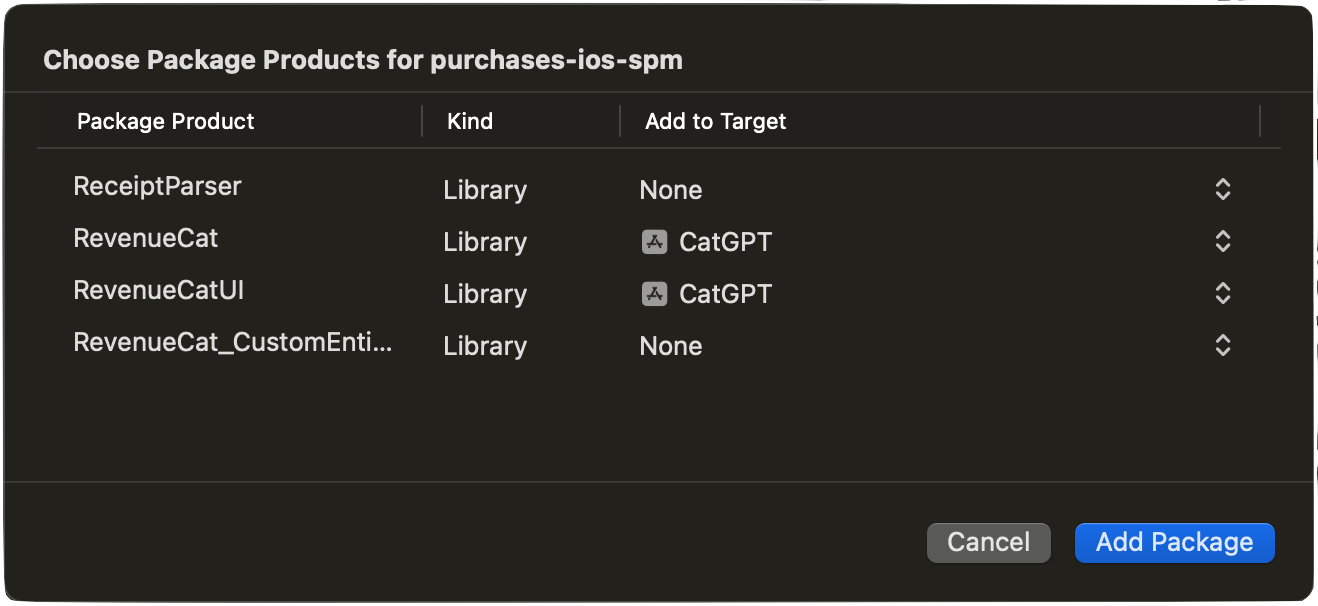
Swift Package Managerでインストールする場合、Files > Add Package Dependencies... の画面で、https://github.com/RevenueCat/purchases-ios-spm.git で検索し、出てきたpurchases-ios-spmを追加します。
そうすると、4つのPackage Productsが表示されますが、RevenueCat と RevenueCatUI のみターゲットに追加し、Add Packageをクリックします。
2. SDKの初期化
didFinishLaunchingWithOptionsの中など、アプリの最初の方で、1度だけRevenueCat SDKの初期化処理を実装します。
Purchases.logLevel = .debug
Purchases.configure(withAPIKey: <my_api_key>, appUserID: <app_user_id>)
<my_api_key>には、RevenueCatのProject内の「API keys」で生成したキーを指定します。
<app_user_id>は任意で、ユーザーログイン後などでユーザーのIDが取得できている場合にはユーザーIDを指定します。Purchases.shared.logIn(<my_app_user_id>) で後でユーザーIDを連携する方法もあります。
また、RevenueCatのメソッドを呼び出すSwiftファイルでは、RevenueCat, RevenueCatUIのインポートも行います。
import RevenueCat
import RevenueCatUI
3. Paywall表示の実装
Paywallを表示させたい箇所で、呼び出し処理を実装します。
SwiftUIの場合、大きく分けて下記のような2つの呼び出し方があるようです。
(1) Viewに対するモディファイアとしてpresentPaywallIfNeededを追加
ContentView()
.onAppear {
fetchCustomerInfo()
}
.presentPaywallIfNeeded( //show Subscription page
requiredEntitlementIdentifier: "pro",
purchaseCompleted: { customerInfo in
print("Purchase completed: \(customerInfo.entitlements)")
},
restoreCompleted: { customerInfo in
// Paywall will be dismissed automatically if "pro" is now active.
print("Purchases restored: \(customerInfo.entitlements)")
}
)
requiredEntitlementIdentifierはEntitlement作成時に指定したIDになります。
(2) sheetとしてPaywallViewを表示
struct App: View {
@State
var displayPaywall = false
var body: some View {
ContentView()
.sheet(isPresented: self.$displayPaywall) {
PaywallView(displayCloseButton: true)
}
}
この場合にはdisplayPaywallがtrueが代入されたタイミングで、Paywallが表示されるイメージになります。
補足
今回参加したハッカソンの要件で、無料利用期間を設定することというものがあり、AppStore Connect上でお試しオファー(Introductory Offers)で対応しました。
オファーコードや、プロモーションオファーで対応するつもりだったのですが、RevenueCatの標準のPaywallの実装だと現状対応していないようです。
参考記事
RevenueCat Document - SDK QuickStart
RevenueCatに入門してみた その1 | ドキュメントを眺める Part1