はじめに
技術系の記事を書くだけならQiitaで良いかと思うんですが、もう少し自由な情報発信もしたいなと考えたときに、他のブログサイトを利用するとか、SNSで情報発信などが気楽に始められてよいのかもしれません。ただ、そこは昔ながらのITエンジニア「自前サーバーを立ててホームページを運営してみよう!」ということにしました。学生時代(20世紀末)にフリーのホームページ提供サービス上にサイトを作って運営していたのを少し思い出します。HTMLをテキストエディタで書いてFTPでアップロードするといった、本当に今考えると嘘みたいな時代です。今どきは月々数百円で立派なサーバーが運用でき、ホームページを作成するにも高機能なCMSを動かしてそこで簡単に豪華なサイトができてしまうのですから進化していますよね。考えようによっては20年たってもやってること変わってないな・・・、という見方もできますが。
では、本題に入ります。今回はAWSのみですべてを実現します。色々組み合わせればもっと低価格で便利なサーバーを運用できるよといった声があるかもしれませんが、ワンストップ実現することにこだわりました。また、すでに先人が同じようなことをやっているので記事も検索すれば色々と出てきます。ただ、以下のすべてが網羅されているサイトが見つからなかったので、各所から情報を集めながら最新情報でまとめ直して環境を構築していきます。
構築する環境
- Amazon Route 53で独自ドメイン取得
- [Amazon Lightsail] (https://aws.amazon.com/jp/lightsail/)でWordPressを構築する
- Amazon Certificate ManagerでSSL証明書を発行・管理
- Amazon CloudFrontによるSSL化
今回は見送る環境
AWS SESは自由に送信できるようにするには審査が必要で、なんの実績もない新規サイトでこれを通すのは少し厳しいかなという印象です。ということでまずはいったん以下を見送ります。おいおいやっていきたいと思います。
- Amazon SESを使った独自ドメインメールでWordPressのメール送信を設定
完成したサイト
本記事の手順で立ち上げたサーバーは以下になります。
Route53で独自ドメイン取得
まず最初に、独自ドメインの取得を行いたいと思います。独自ドメインは自前でサーバーを運用するメリットでもあります。費用はドメインによって様々ですが、AWSで登録する場合、.comや.netなどのドメインであればおおむね年間千数百円程度にしかなりません。
それでは早速、独自ドメインの取得を行います。AWSマネージメントコンソールでRoute53を開き、ドメインの登録の今すぐ始めるを押下します。
登録済みドメインのドメインの登録を押下します。
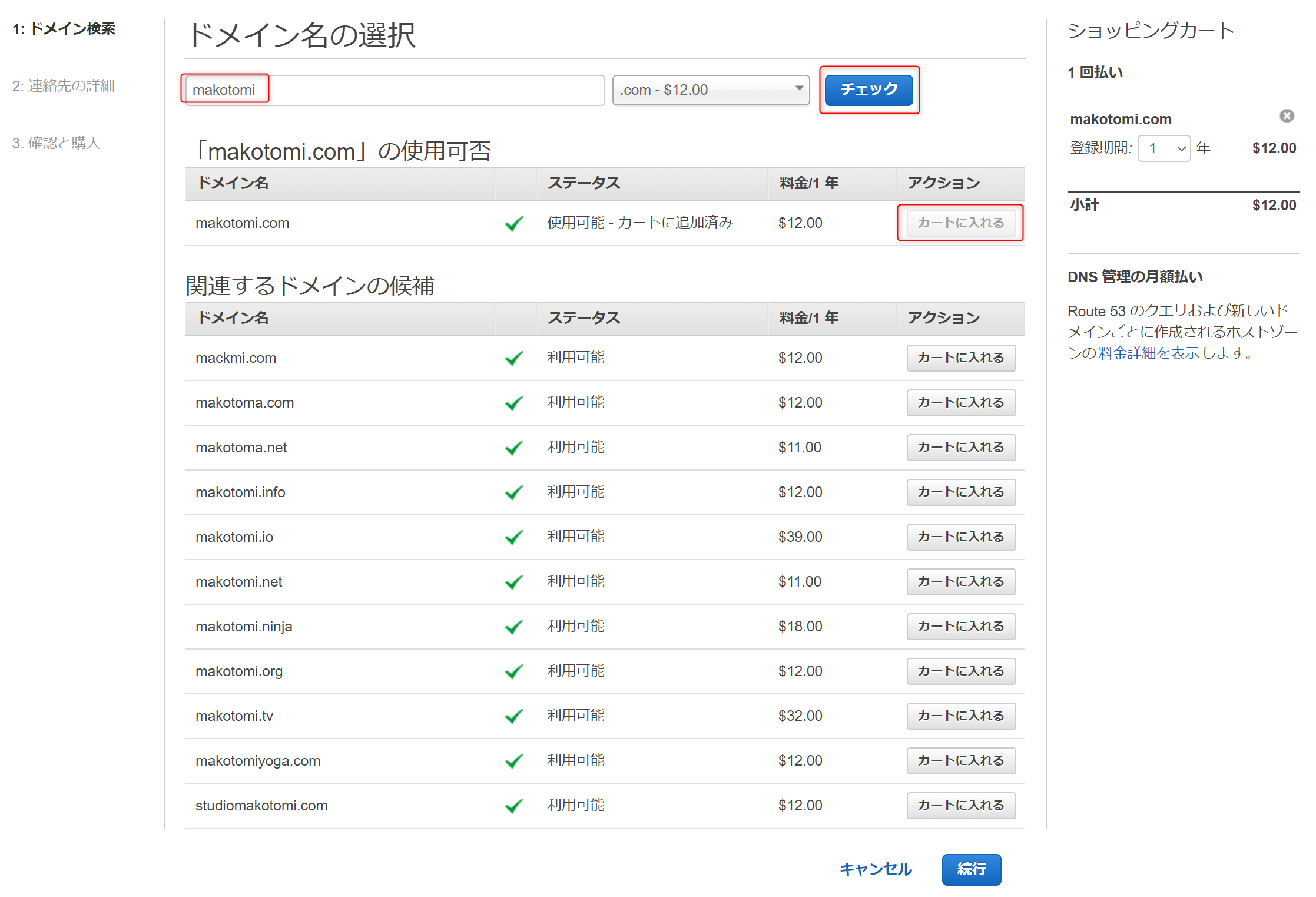
ドメイン名の選択で希望する名称、私の場合makotomiを入力し、.comでチェックを押下します。希望するドメインが空いていれば使用可否に出てきますので、カートに入れるを押下し、続行で次に進みます。
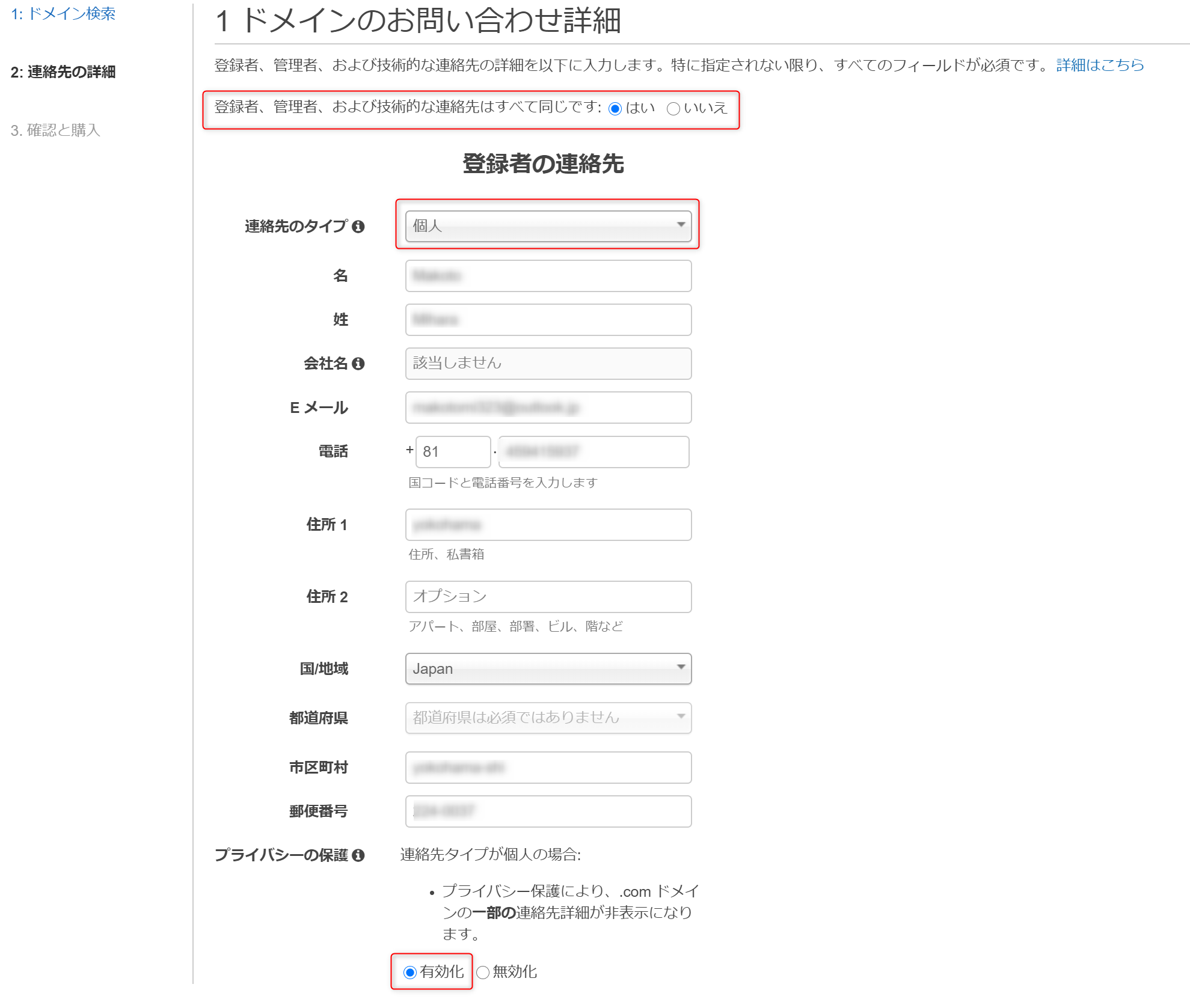
2.連絡先の紹介で必要事項を入力します。登録者、管理者、および技術的な連絡先はすべて同じですではいを選び、入力を簡易にします。次に、連絡先のタイプは必ず**個人**を選択し、プライバシーの保証`を有効化しましょう。これを選択しておかないと、DNSの登録情報に個人情報が掲載されてしまい、whoisで問い合わせると世界中に情報が公開されてしまいます。画像ではぼかしてありますが必須項目に個人情報の入力が必要になります。

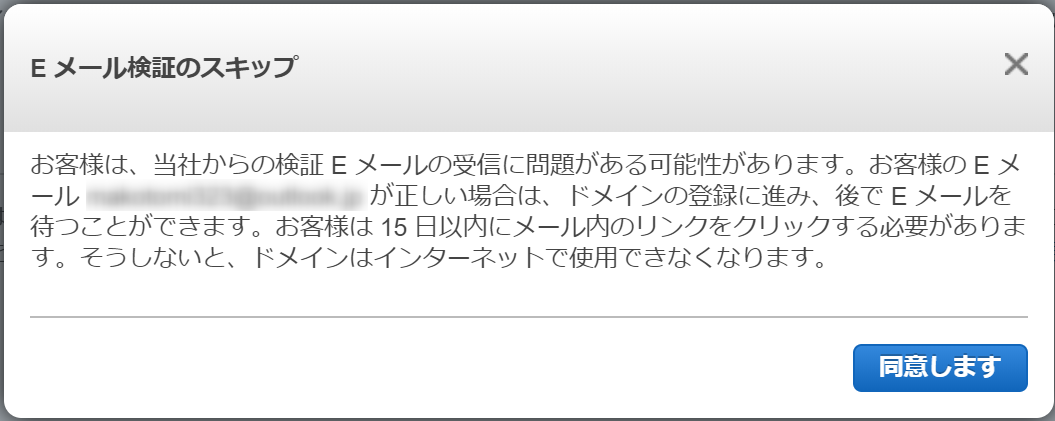
入力を完了し次に進むと、以下のようなダイアログが表示されます。このタイミングで連絡先に入力したEメールに検証用のメールが送信されています。

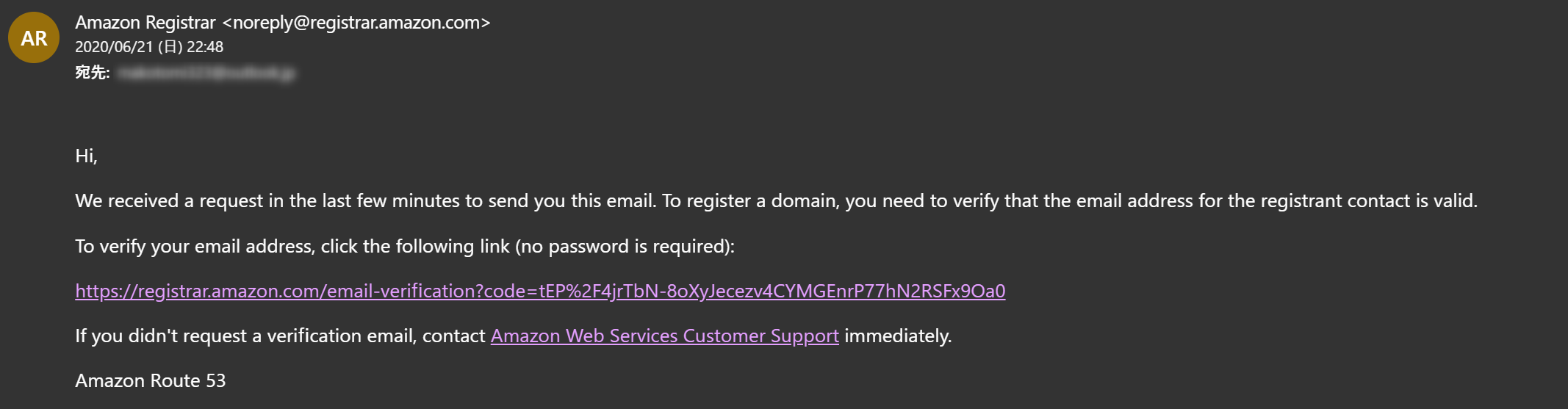
メールは以下のような文面で届きますので、URLのリンクをクリックし、メールの検証を完了します。

URLのリンクをクリックすると、Eメールの検証成功画面が表示されます。
'3.確認と購入'画面では今まで入力した情報、ドメインをどう更新するか否かの選択(今回は有効にしてありますので、1年後に自動的にドメインが更新されるようになるます)、規約への同意確認、先ほど実施したEメールアドレスが検証済みか否かといった情報が出ます。規約に同意し、注文を完了を押下することで独自ドメインの購入作業は終了です。

しばらく時間がかる旨のメッセージが表示されます。
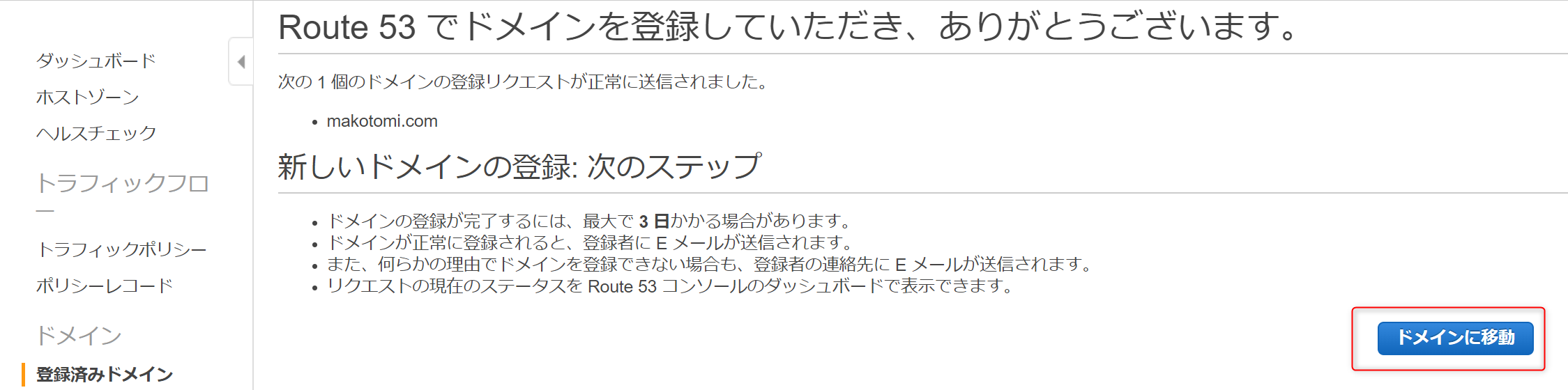
ドメイン登録完了のけ画面に表示されます。最大3日かかると画面ででも明日がそこまで時間はかからず、即日で登録は完了しました。ドメインに移動を押下し次の画面に進みます。
今購入したドメインが保留中のリクエストに入り登録作業が進行中であることが表示されます。
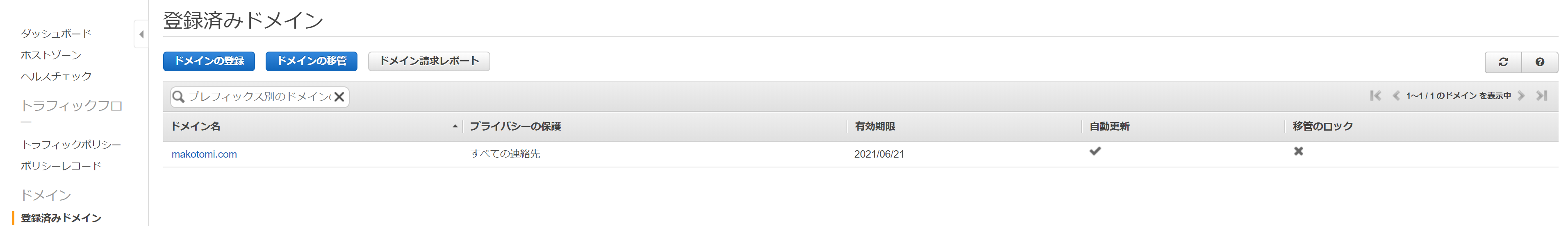
ここで、しばらく待つ(この時は30分未満くらいで登録されましたが、いつもそうなのかは不明です)と保留中のリクエストから登録済みドメインに移動します。
登録済みドメインの設定を開き。今回登録したmakotomi.comの移管のロックを有効化しておきました。AWSから他に名前移管する予定もないので念のためです。
Amazon LightsailによるWordPress構築
Amazon Lightsailは細かい設定なしにサーバーやインフラが適切に設定され、簡単に様々なアプリケーションがのったサーバーを起動できます。さらには、最もリーズナブルなサーバーは3.50 USD/月なので月々400円くらいです。メモリ512MB、1CPU、20GBSSD、1TBのデータ転送がコミコミでこの価格になります。普通に同程度のEC2サーバーを起動すると、t2.nanoのインスタンスで5.472USD/月(0.0076USD/時間 x 24 x 30)、SSD 20GBは2.4USD/月(0.12USD/GB月 x 20) 、ネットワーク転送は1TBで113USD(0.114USD/GBx999GB)となるので、圧倒的に低価格です。
仕事ではCloudformationを使ってEC2ベースでサーバーを細かく構成して運用しているので、LightSailの話を始めて聞いた時にも関心を全く持っていなかったのですが、改めてみるとライトな利用用途だと至れり尽くせりな感じを受けました。
今回はこの最安値のサーバーで、Wordpressを立ち上げてみたいと思います。
まずは、AWSにアカウントを作りましょう。アカウントの作り方は公式ページを参考に作成してください。
AWSのコンソールでログインしたらLightsailの画面に入ります。
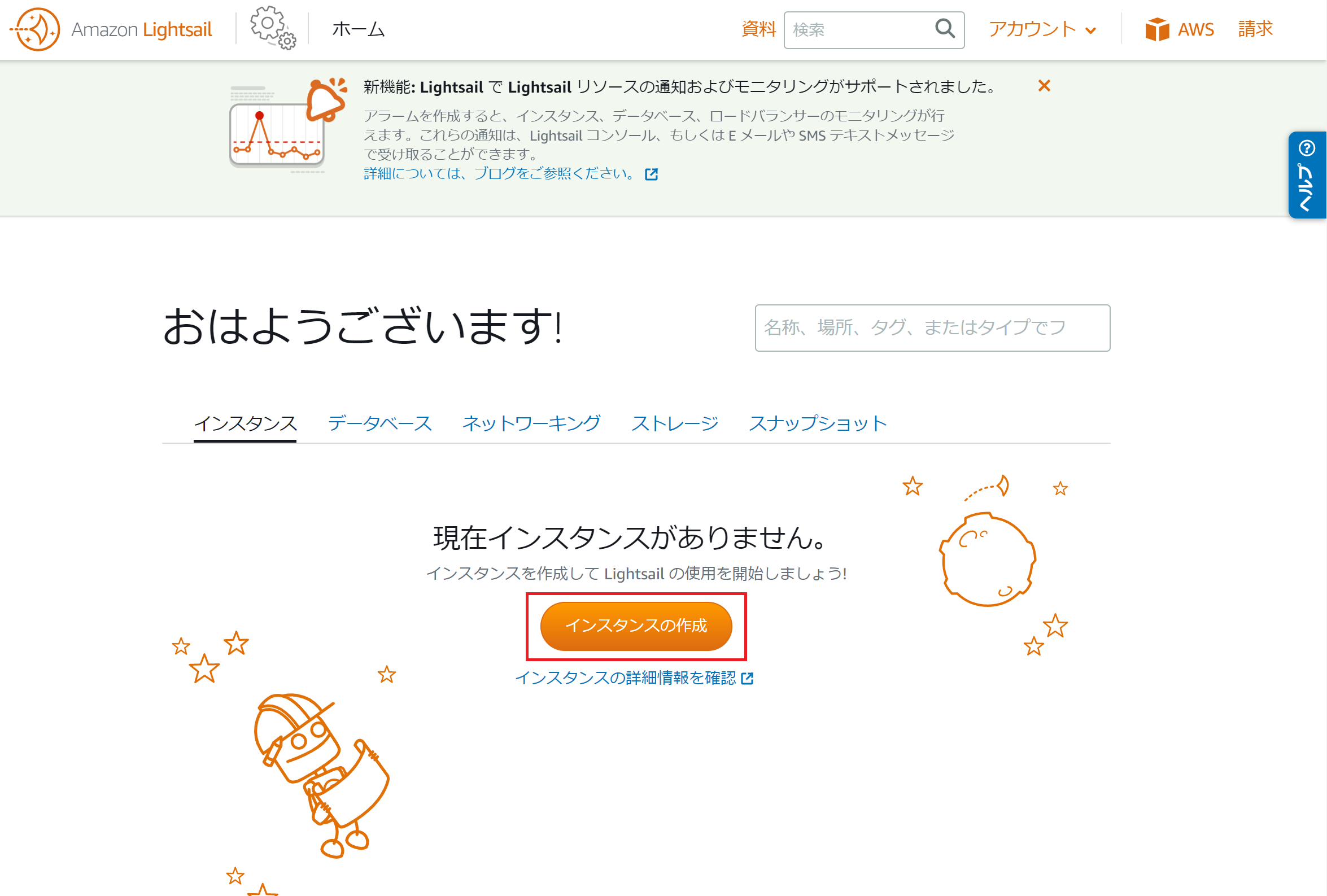
AWSの画面の中でもかなり特徴的なUIです。明らかに他の機能とターゲットが違うんだろうなというデザインでシンプルなUIになっています。早速__インスタンスの作成__ボタンを押下してサーバーを構築します。
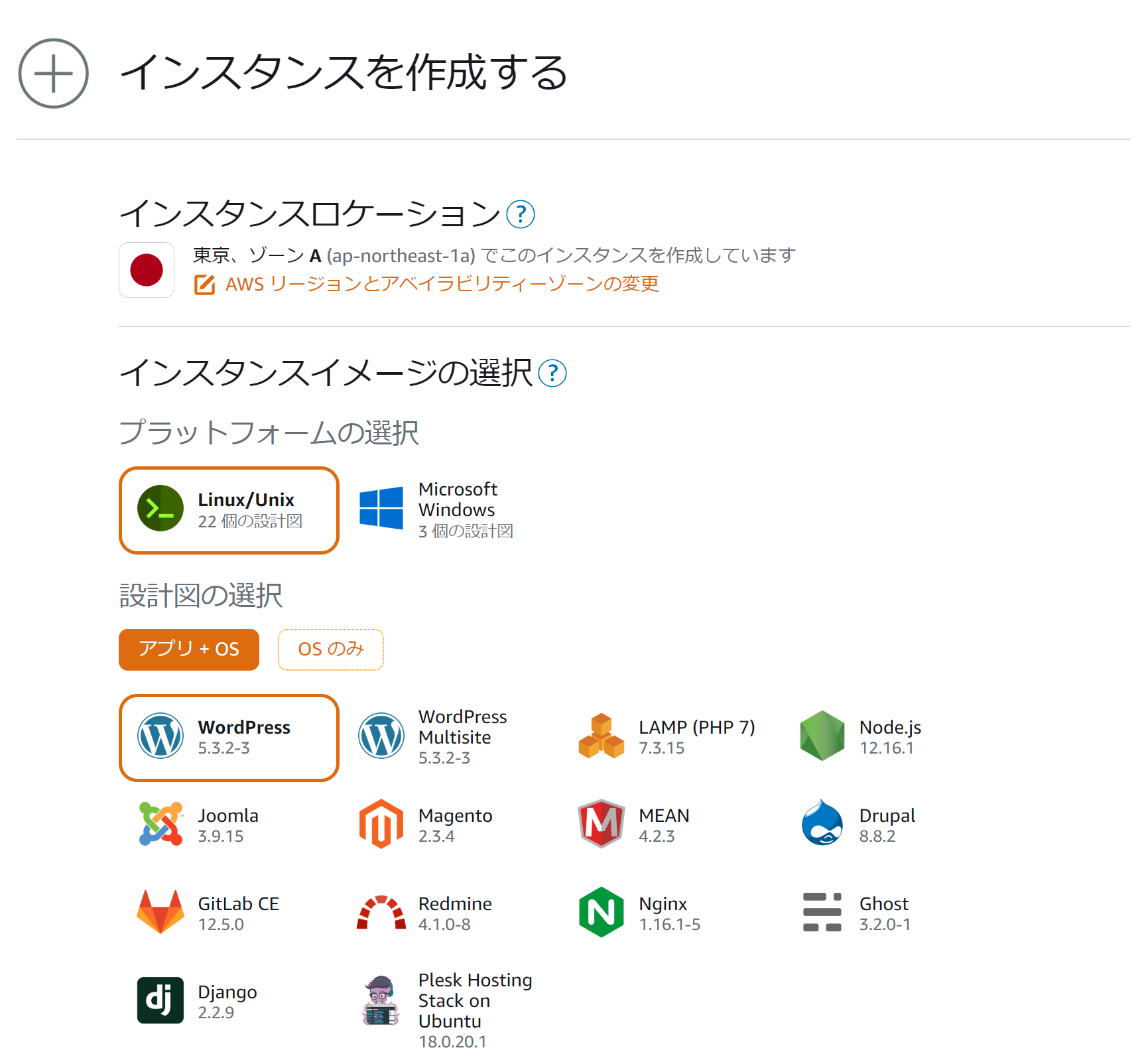
インスタンスのロケーションですが、東京なら、A,C,Dのアベイラビリティゾーン(以下__AZ__)から選択できます。今回は1台のサーバー構成なのでどこを選択しても違いはありません。サーバーを複数台用意して高可用性な構成を作る場合に初めて気にすればよい設定項目です。次にプラットフォームですが、__Linux/Unix__を選択します。次に設計図ですが、目的の__WordPress__を選択します。
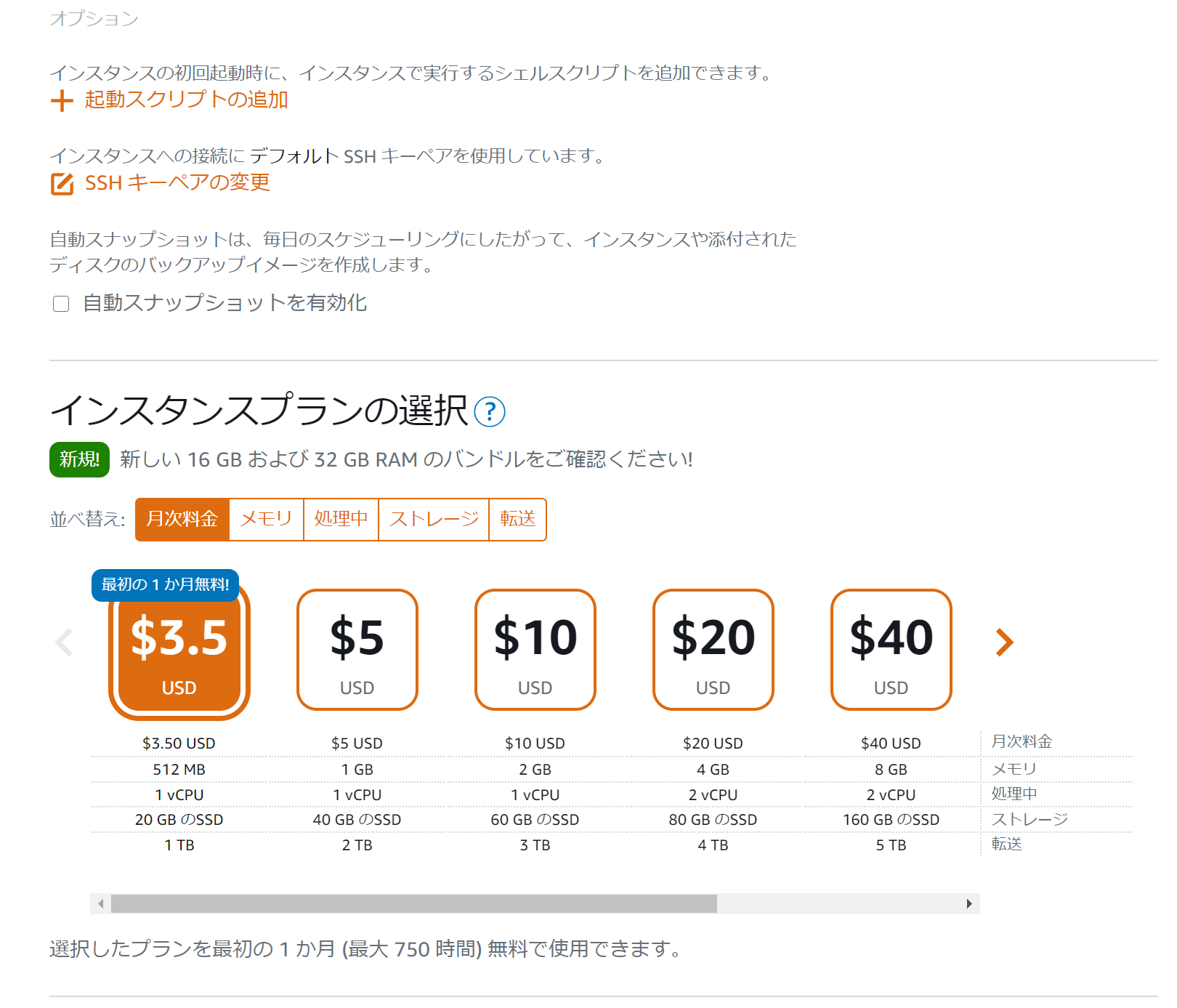
次にインスタンスプランを選択します。先に述べた通り。3.5USDのインスタンスを選択します。ただでさえ低価格なのに最初の1カ月は無料で使用できます。
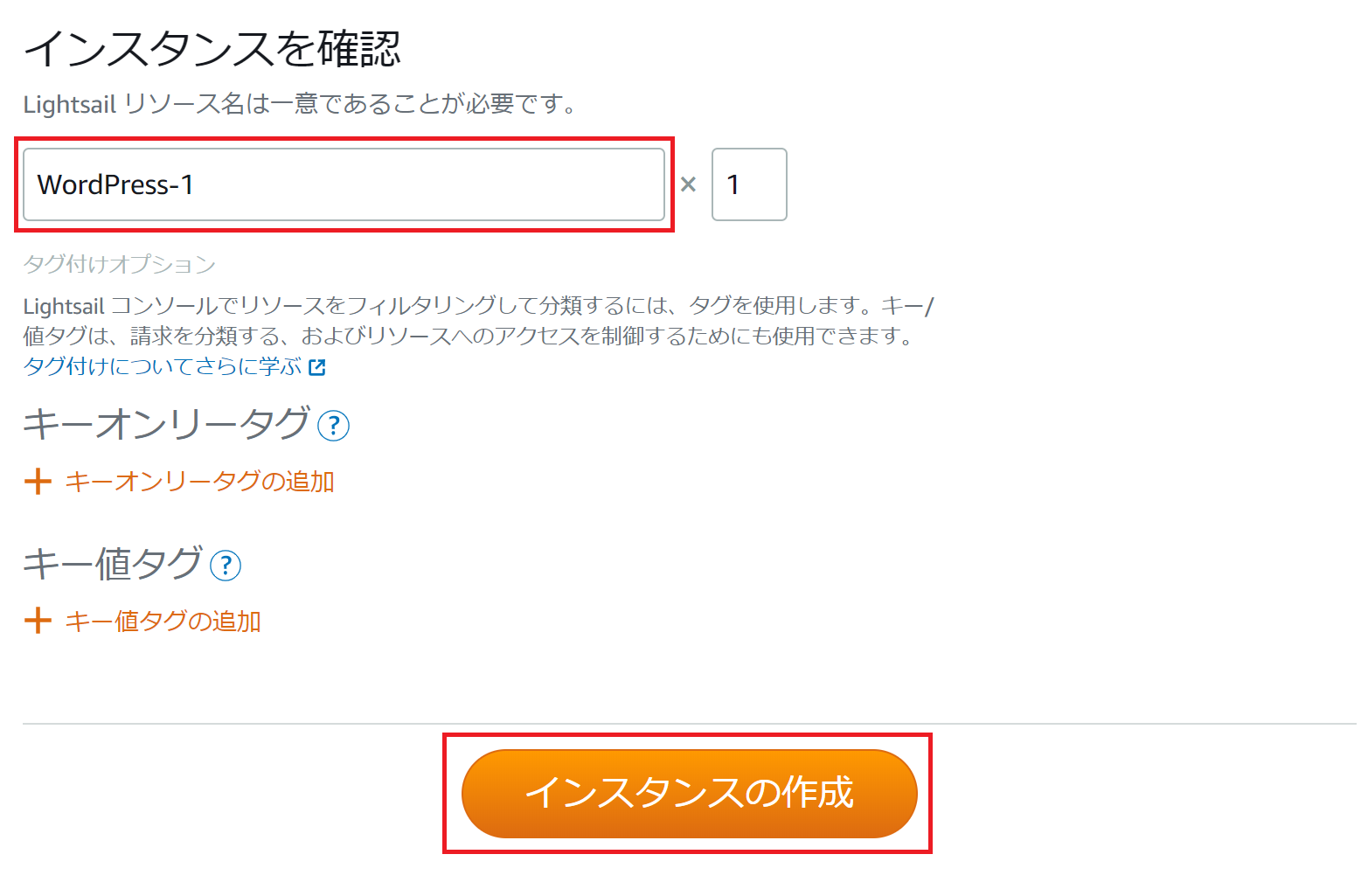
最後に任意のリソース名をつけてインスタンスの作成ボタンを押下すれば完了です。これでWordPressサーバーが起動してしまいます。わずか数分作業です。
引き続きインスタンスの設定を続けます。
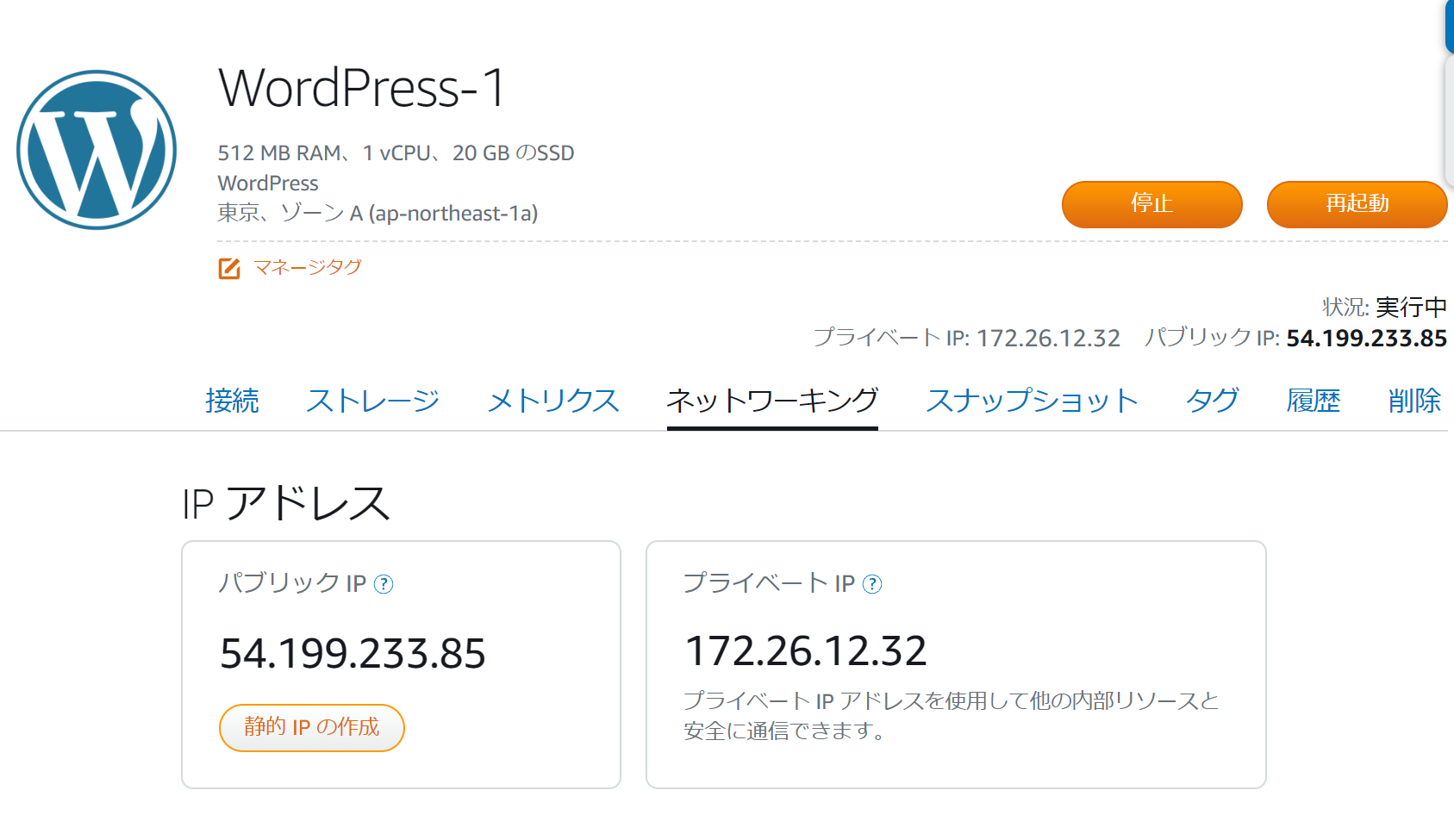
作製したしたインスタンスの管理画面に入り、ネットワーキングの設定ページを開きます。
このページのIPアドレスではパブリックIPとプライベートIPの設定値が確認できます。パブリックIPがインターネットからアクセスできるIPアドレス、プライベートIPは内部ネットワークで利用するIPアドレスになります。この段階ではパブリックIPアドレスはインスタンス起動時にランダムで振られるIPアドレスが設定されています。つまり再起動すると毎回変わってしまいます。インターネット上でサイトを公開するためには変わらないIPアドレスを設定する必要があるので、__静的IPの作成__ボタンから設定を行います。
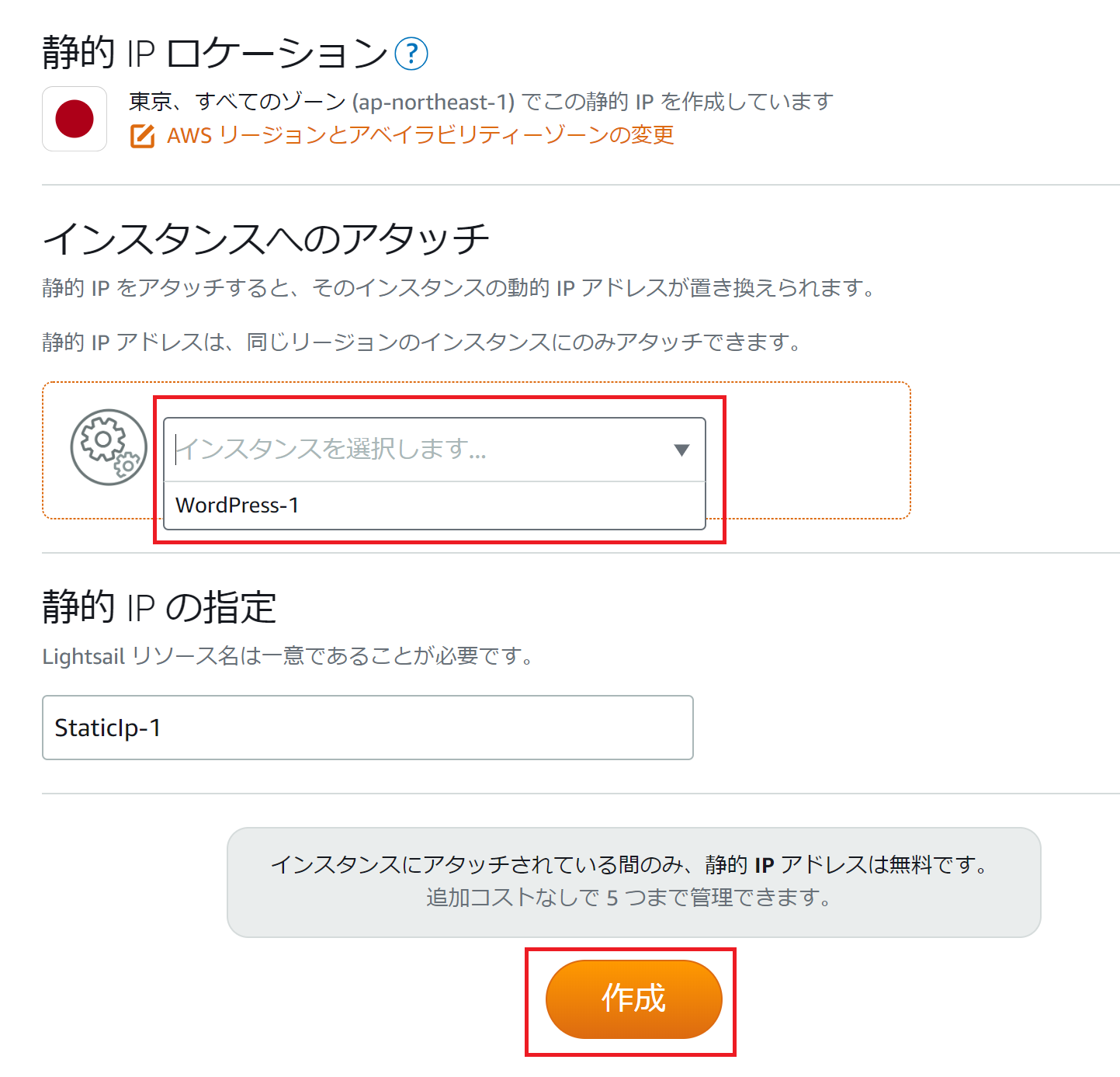
静的IPの作成画面では、作成する静的IPをどのインスタンスにアタッチするかを選択します。作成したWordPressサーバのインスタンスを選択し作成を行います。
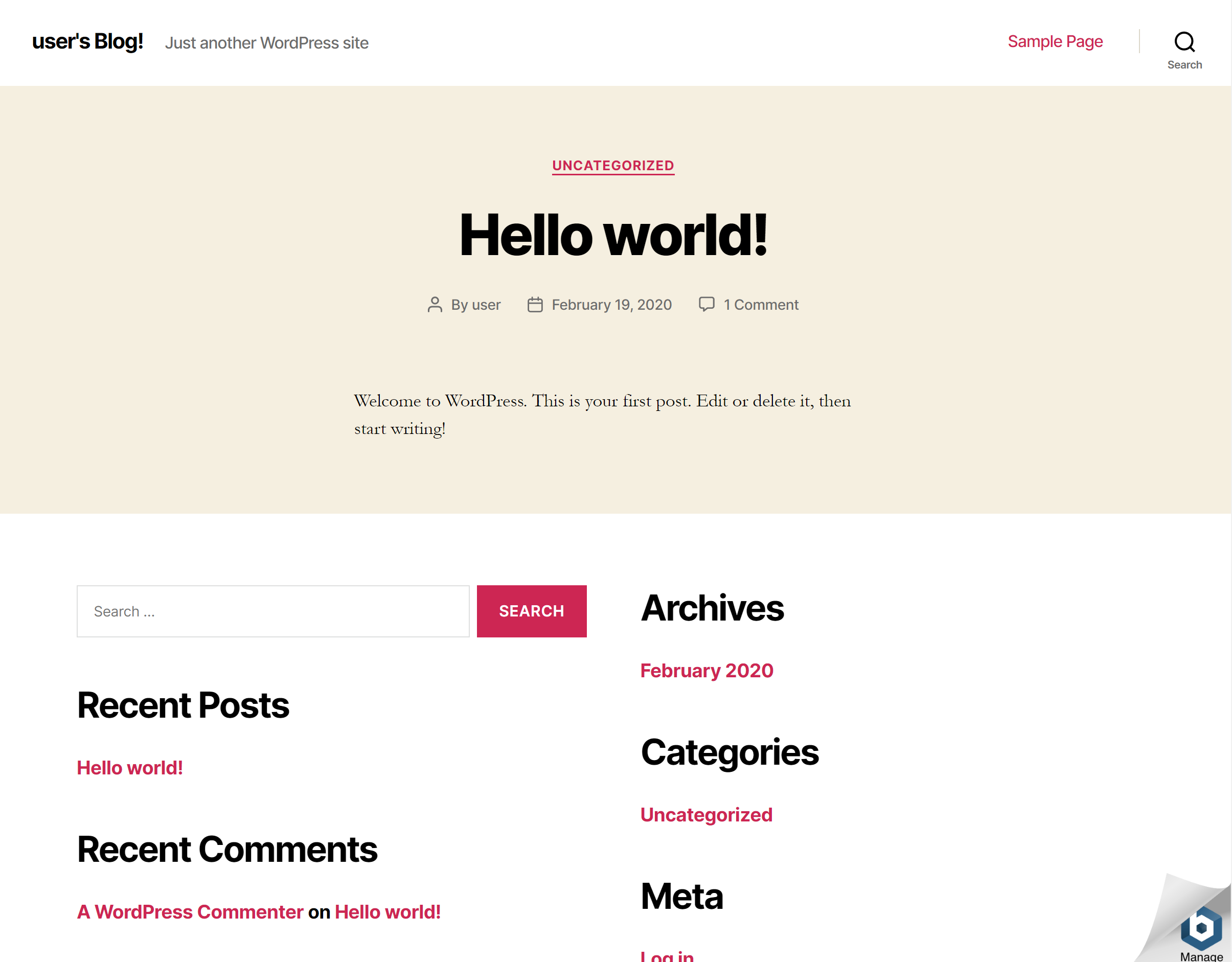
作製が完了すると、IPアドレスが割り当てられます。以降このIPアドレスを使えばサーバーにアクセスできます。早速このIPアドレスをWebブラウザで
開いてみると下記の通り、WordPressのアプリケーションが動いていることが確認できます。
Webブラウザでのアクセス確認以外は、すべてマウスで選択してボタンを押下しただけです。実に簡単にサーバーが構築できてしまいました。
最後にSSHでつないで二つの作業を実施しておきます。

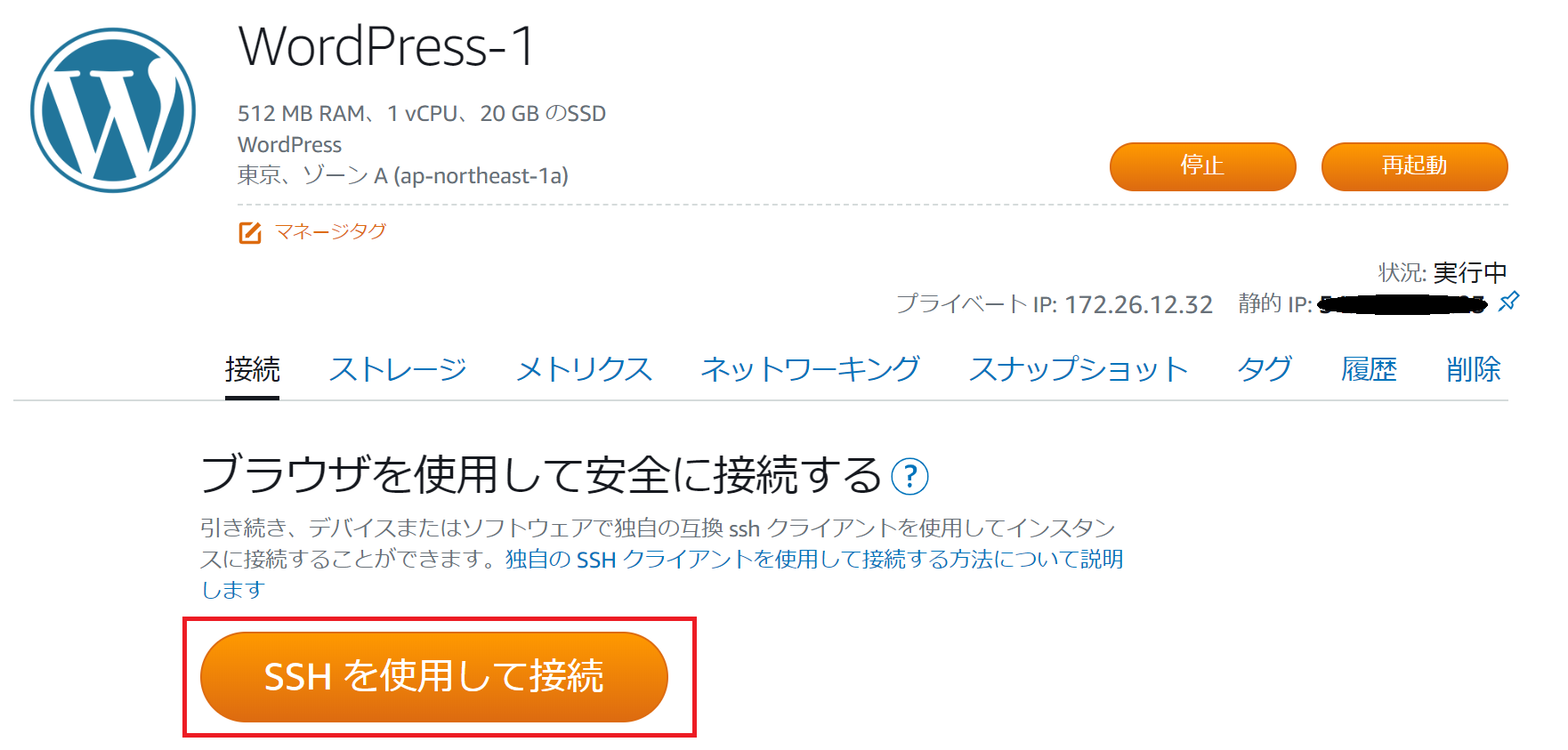
まず、インスタンスに対してSSHでログインします。
- 管理者のIDとパスワードの取得
WordPressの管理画面(http://[IPアドレス]/wp-admin/)へのログインをするためのクレデンシャルを取得しておきます。

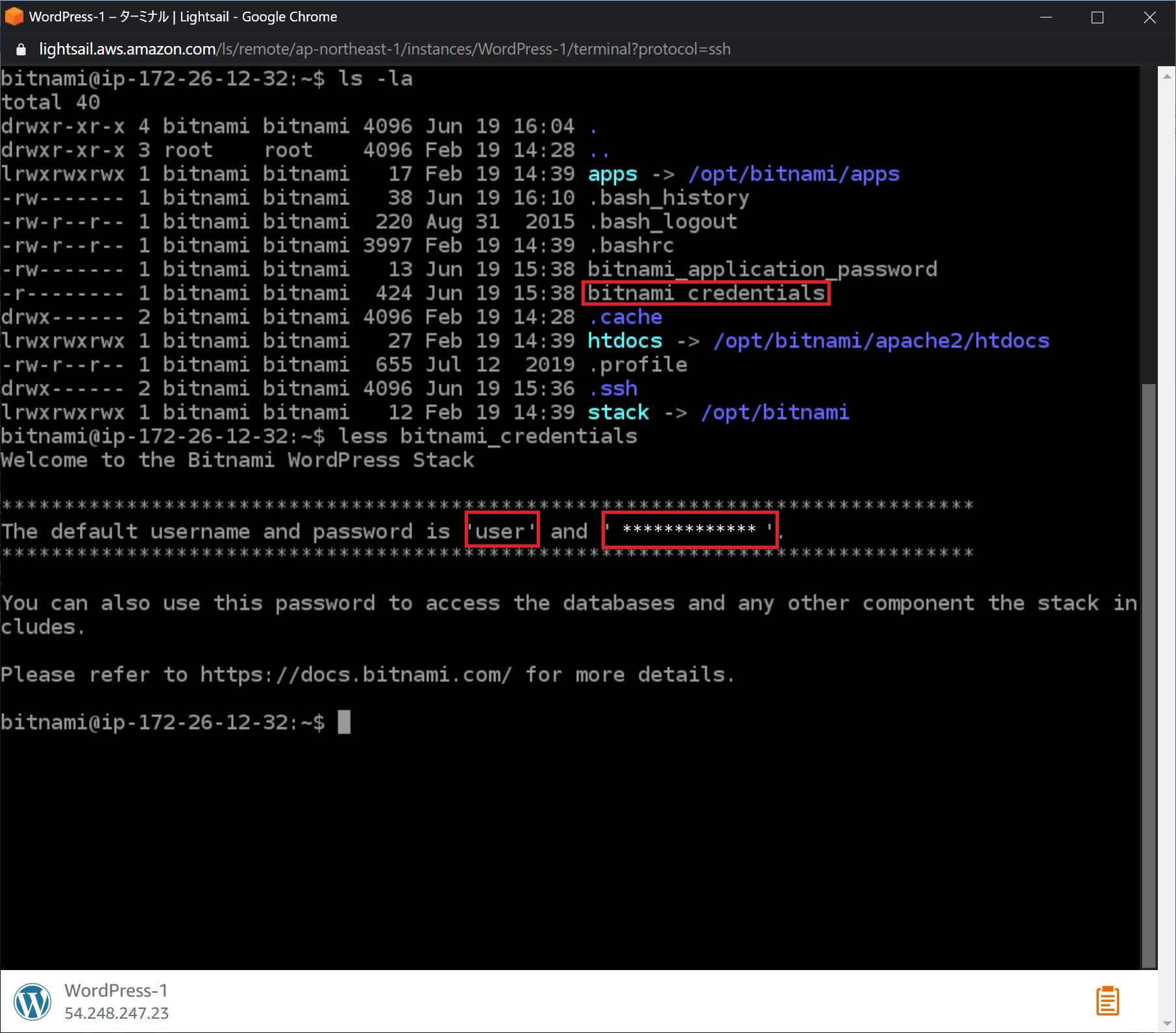
ホームディレクトリの__bitnami_credentials__ファイルにユーザー名とパスワードが書かれています。これを使ってWordPressの管理画面にアクセスすることができます。
2. bitnamiのアイコンを削除
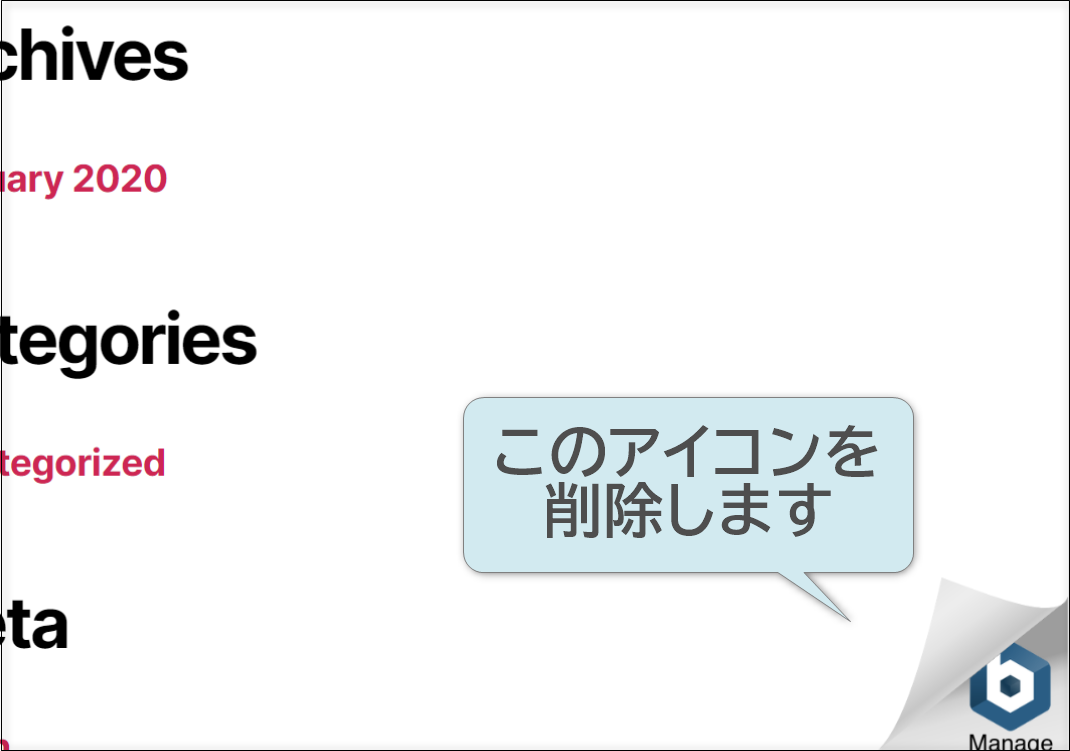
Wordpressの画面の右下に表示されれている以下のアイコンを表示しないように設定変更します。

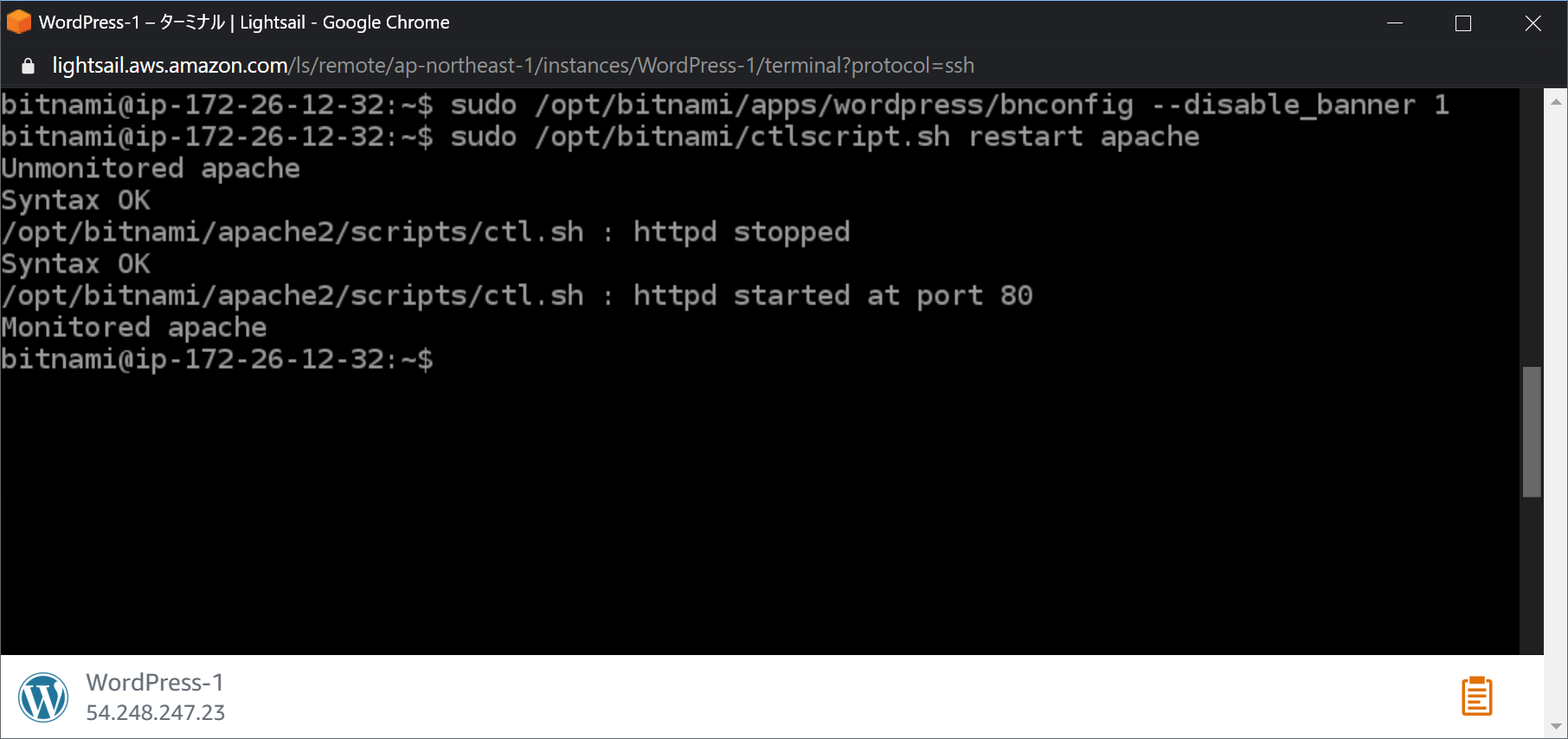
Shellで以下のコマンドを実行します。
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
sudo /otp/bitnami/ctlscript.sh restart apache
管理画面にログインできるか、画面からアイコンが消えたかを確認して完了です。
Amazon Certificate ManagerでSSL証明書を発行・管理
SSL証明書をAmazon Certificate Manager(以下ACM)で発行して管理します。無料でSSL証明書が発行できるうえに、期限が切れしないように自動で更新してAWSのELBやCloudFront、API Gwatewayなどへも自動で設定してくれるのでAWSでサービス運用している個人にとってはベストな選択です。普通のクライアント(PCやスマホなど)であれば、AmazonのRoot CAは検証できるので、DigiCertやGlobalSignなどのメジャーな証明書を何万円も出して買わなくても十分に通用します。ちなみに、本日段階でQiitaや本家AWSの証明書もAWSの証明書だったりするので安心できますよね。それでも心配でもう少し調べてみようといくつか回った時にちょっと面白いなと思ったのは、www.amazon.co.jpの証明書はDigiCert製でした。ECサイトとしては少しのスキが販売機会損失につながるかもしれないからと安心を買っているのかもしれません。
前置き長くなりましたが証明書を発行していきたいと思います。
まず最初に一番重要なことは、今回作成するSSLの証明書はCloudFrontで利用する点です。CloudFrontにACMの証明書を設定する場合には、__バージニア北部(us-easst-1)__で作成する必要があります。
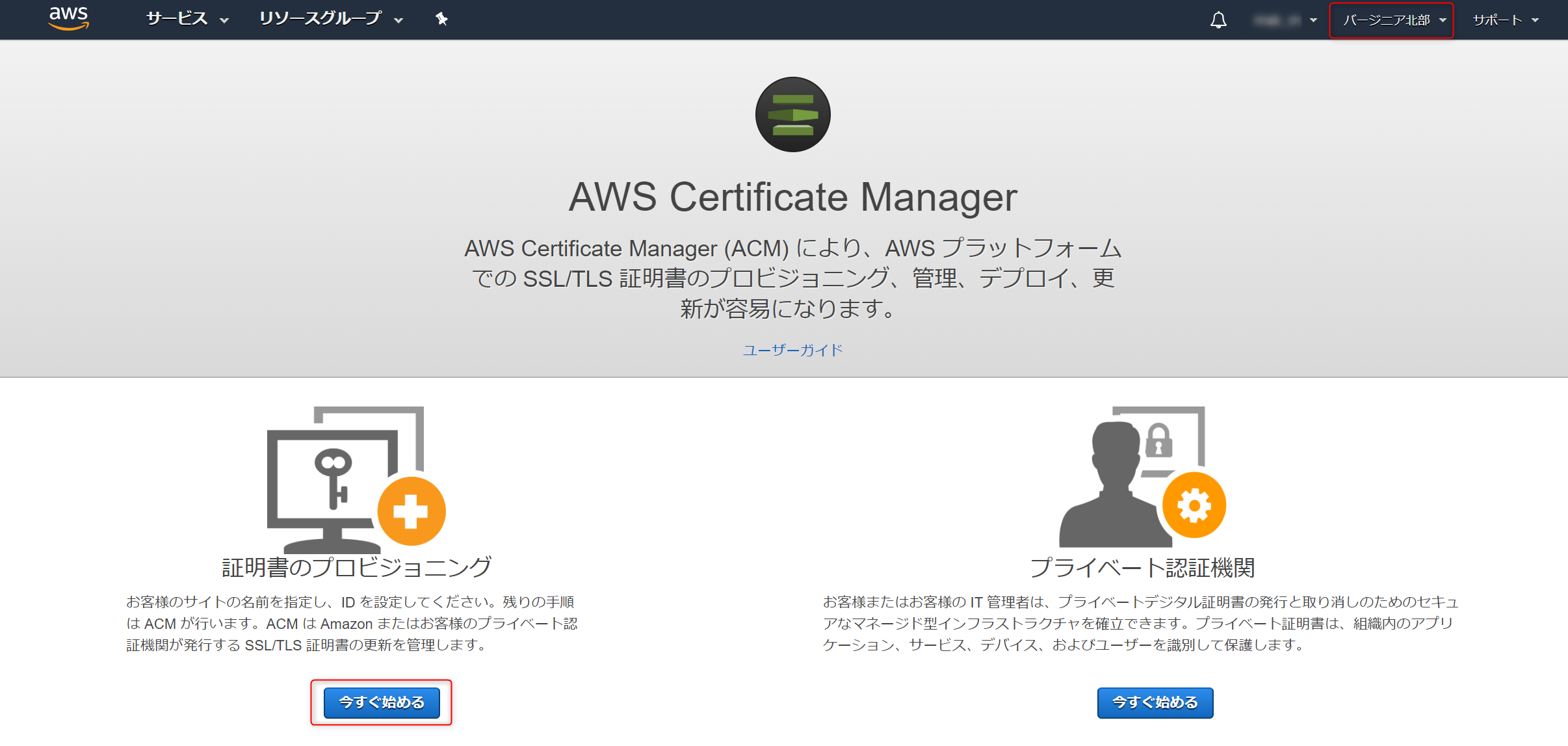
AWSマネージメントコンソールでCertificate Manaerを開き、バージニア北部に変更してから、証明書のプロビジョニングの今すぐ始めるを押下します。

証明書のリクエストで__パブリック証明書のリクエスト__を選択し、証明書のリクエストを押下します。
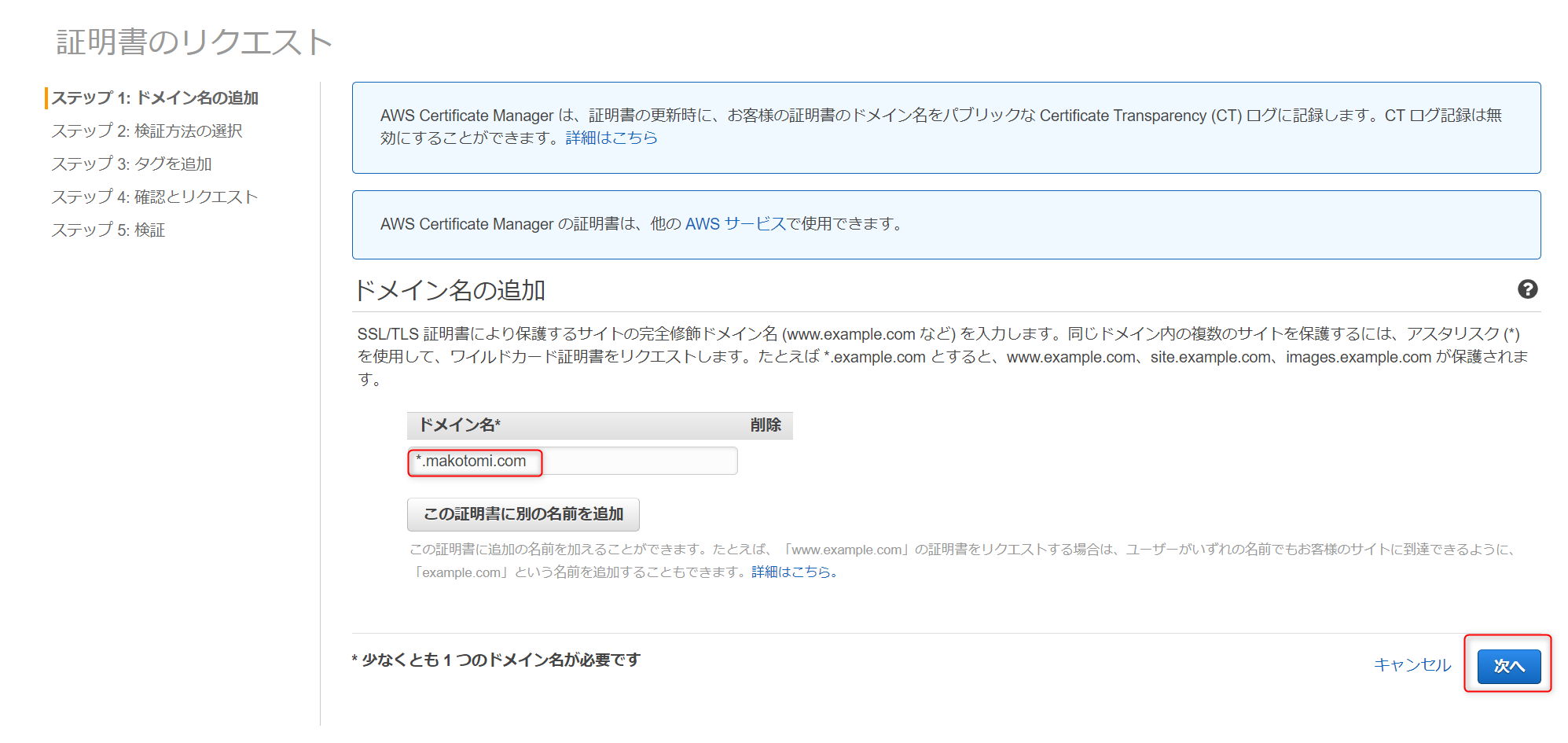
ドメイン名の追加で__*.makotomi.com__とし、先ほど取得したドメインのワイルドカード証明書を要求します。ワイルドカード証明書とはサブドメイン部が自由になり、www.makotomi.comのサーバーでもhogehoge.makotomi.comのサーバーでも利用できる証明書になります。もちろんサブドメイン毎に別の証明書を発行するのも問題ありません。無料なのでたくさん証明書を発行しても、それをワイルドカード証明書で集約してもコストメリットがでるわけではありませn。

検証方法の選択では__DNSの検証__を選択します。今回はドメインもAWSで購入していますし、Route53で管理されているので、この検証方式が最も簡単になっています。

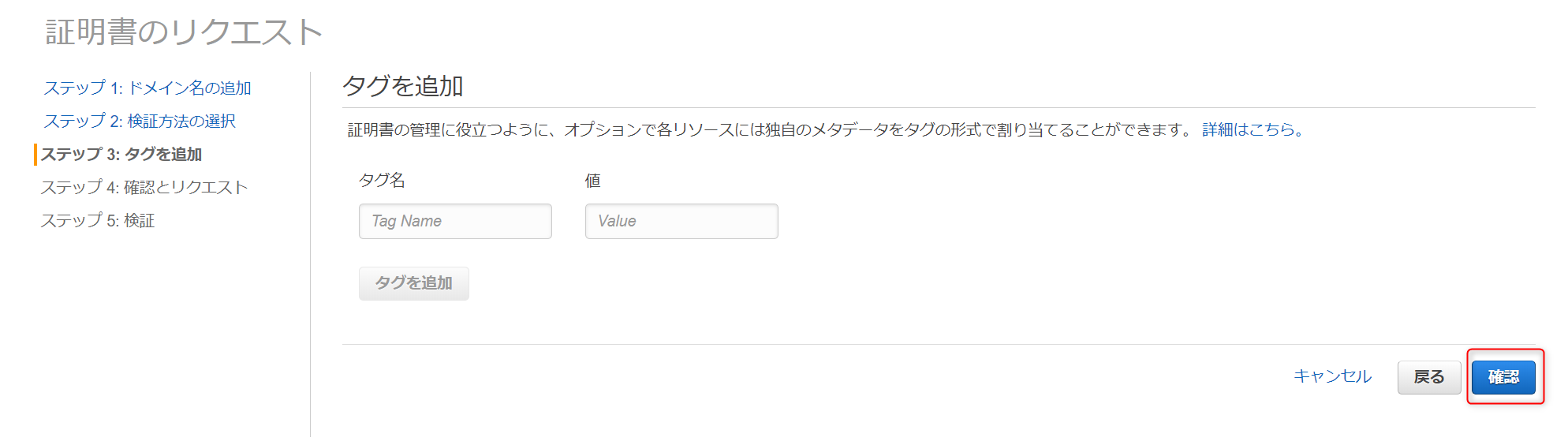
タグを追加では必要であればタグを追加できますが今回は何もつけないで次に進みます。

確認とリクエストでは、先ほど入力したドメインと検証方法が正しいことを確認し確認とリクエストボタンを押下します。

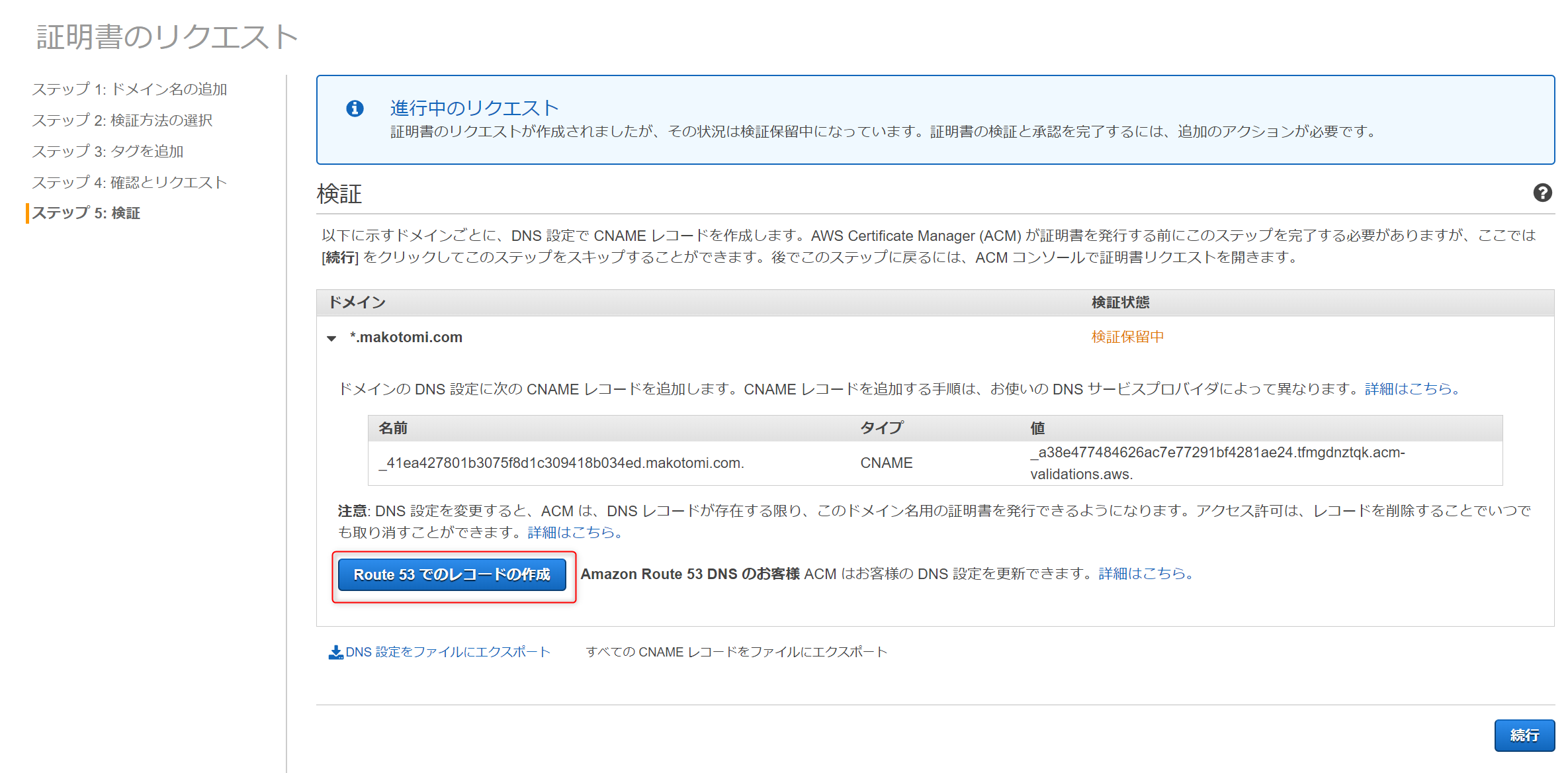
ドメイン部を開くとRoute 53でのレコードの作成ボタンが出てきます。これもAWSのみで作業しているメリットです。検証用のレコード設定をボタン1個押すだけでDNSに登録できます。

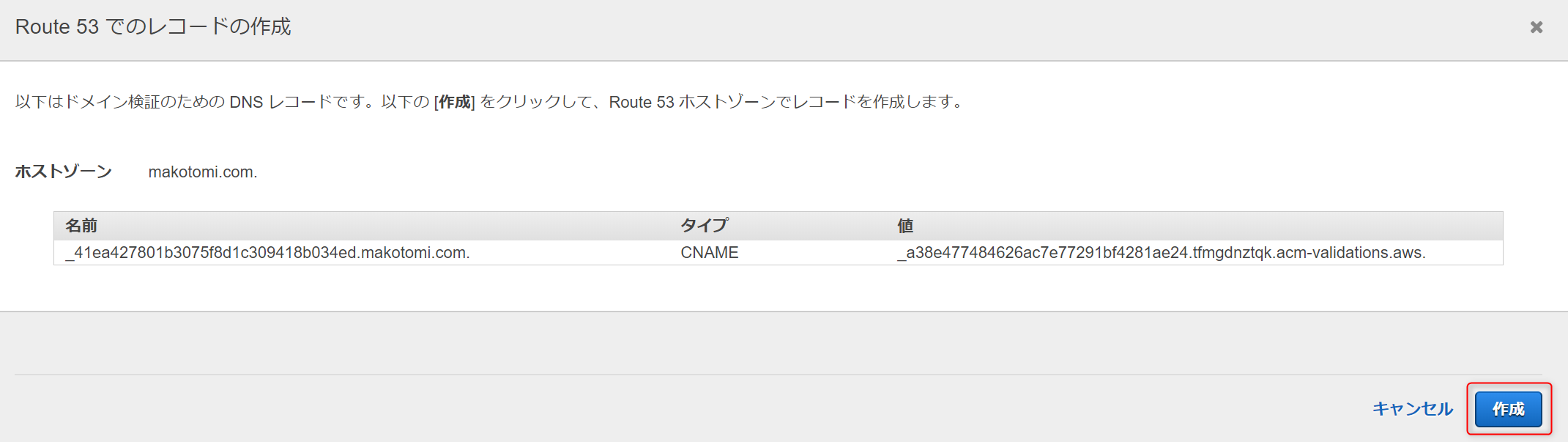
ボタンを押下したら以下の確認画面が表示されるので作成ボタン
を押下します。

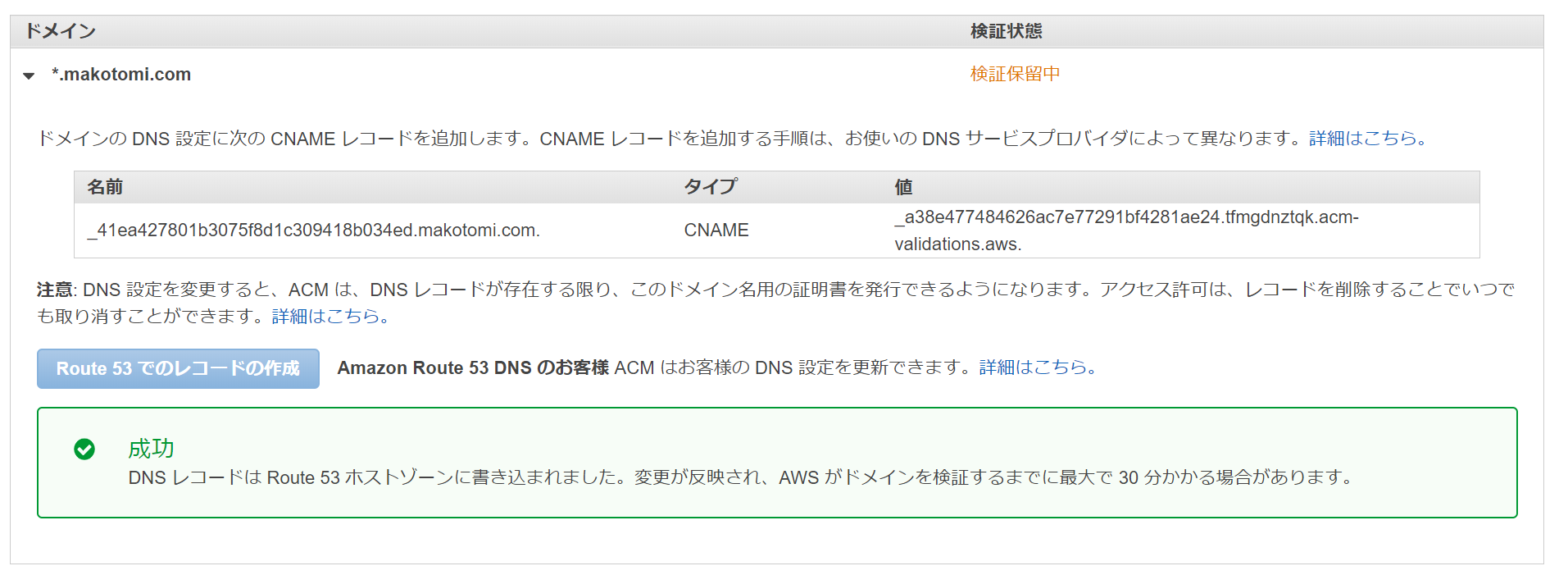
結果画面が表示されます。Certification Managerが今登録されたレコードの名前解決ができるかをチェックすることで証明書が有効になります。これには最大30分かかるということなのでしばらく時間を待つ必要があります。

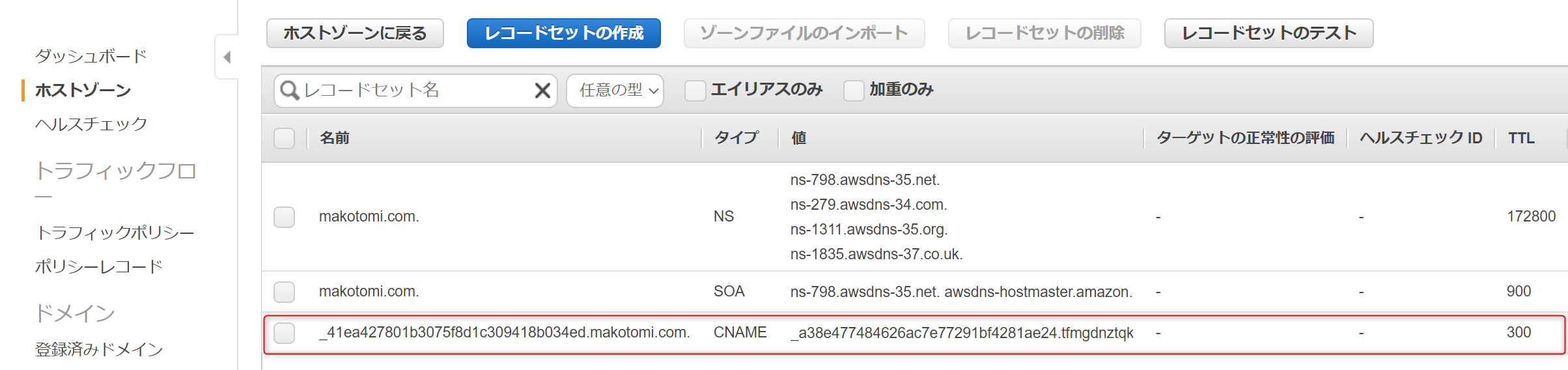
なお、このタイミングでRoute53のドメイン情報を確認すると以下のようにレコードが追加されていることが見て取れます。

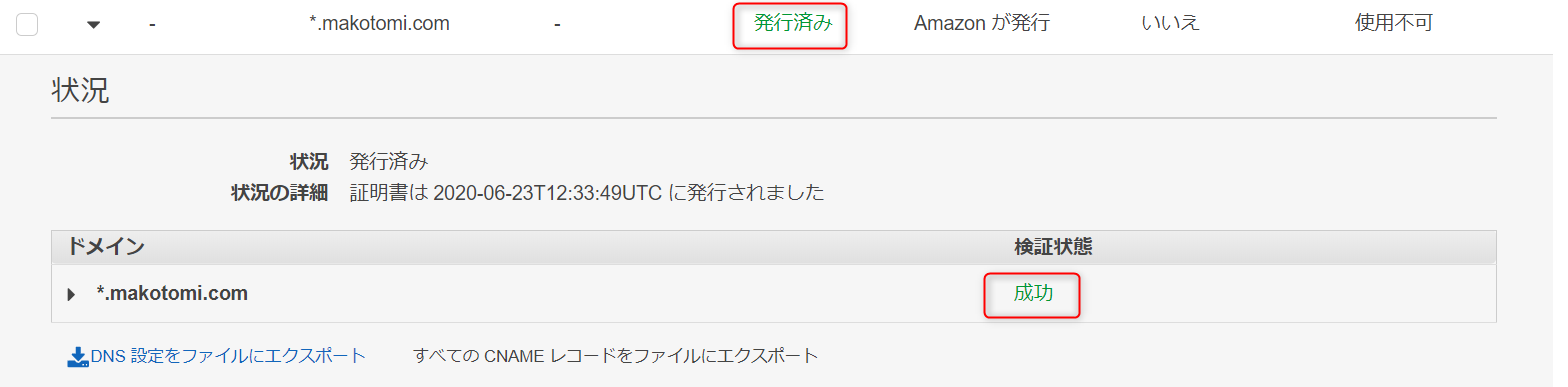
しばらく後、Certification Managerを確認すると以下のように証明書の検証状況が確認できます。検証状態が__成功__、'状況'が__発行済み__になっていれば完了です。
Amazon CloudFrontによるSSL化
いよいよWordPressをSSL化します。
まず、Route53にドCloudFrontからLightsail上のWordPressにアクセスするために、WordPressのドメイン名を設定します。
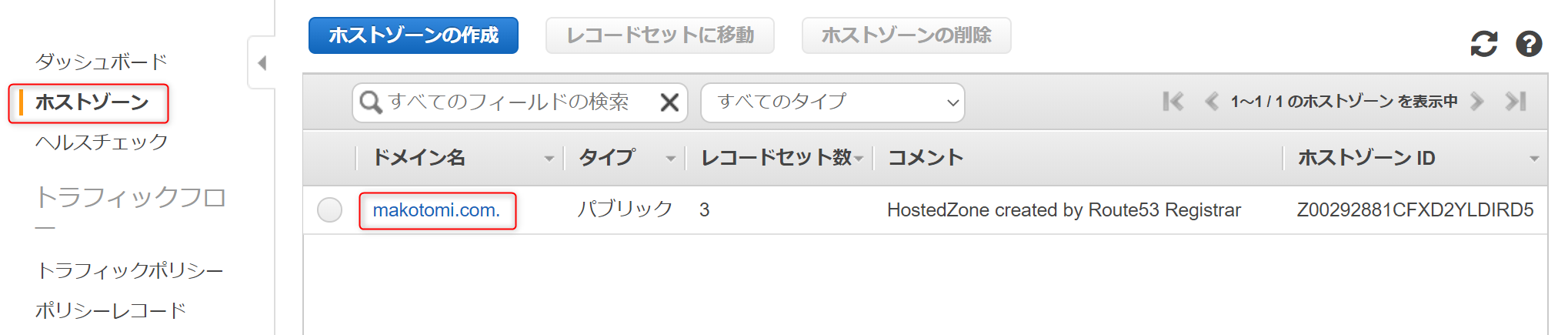
AWSマネージメントコンソールでRoute53を開き、ホストゾーンの対象となるドメインを選択します。

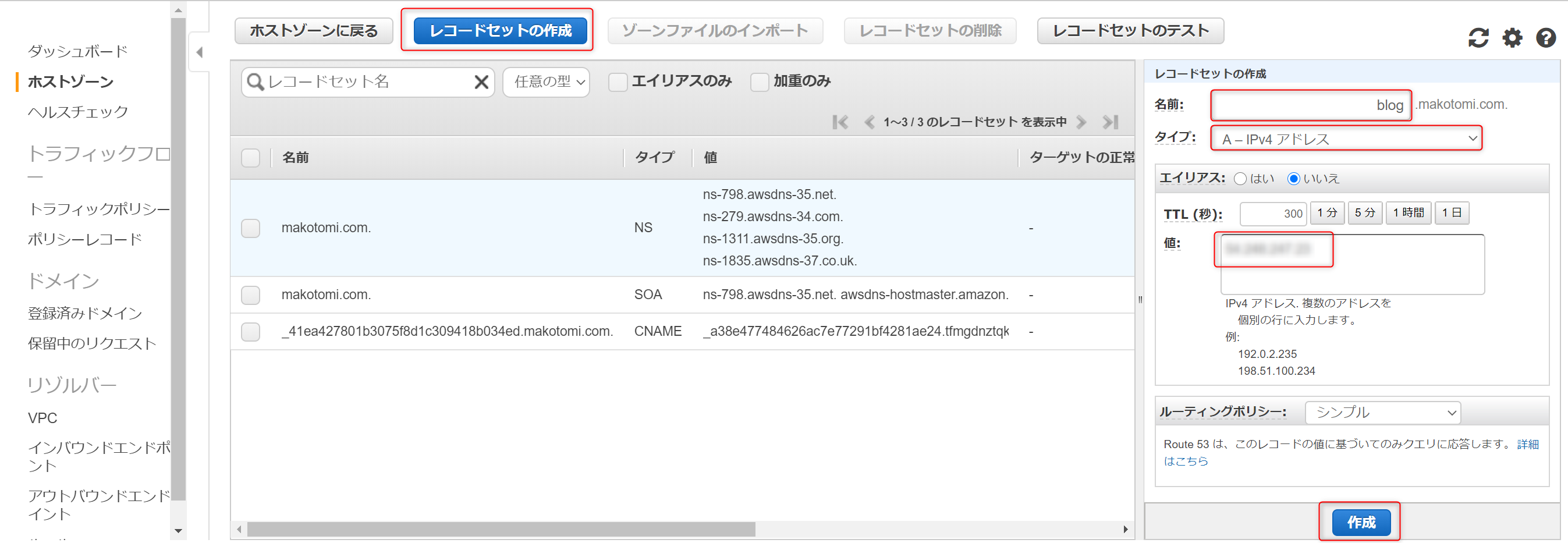
対象のドメインで、レコードセットの作成ボタンを押下し、名前に__blog__、タイプを__Aレコード__、値にWordpressのサーバーに割り当てた__静的IP__を入力し作成ボタンを押下します。これで、ドメイン名の登録が完了したのでhttp://blog.makotomi.com/ でアクセスしサーバーが開けるか確認してみてください。登録してからアクセスできるようになるまで少し時間差がある場合がありますので、すぐに開かなくても慌てず少し待ってからアクセスしてみましょう。

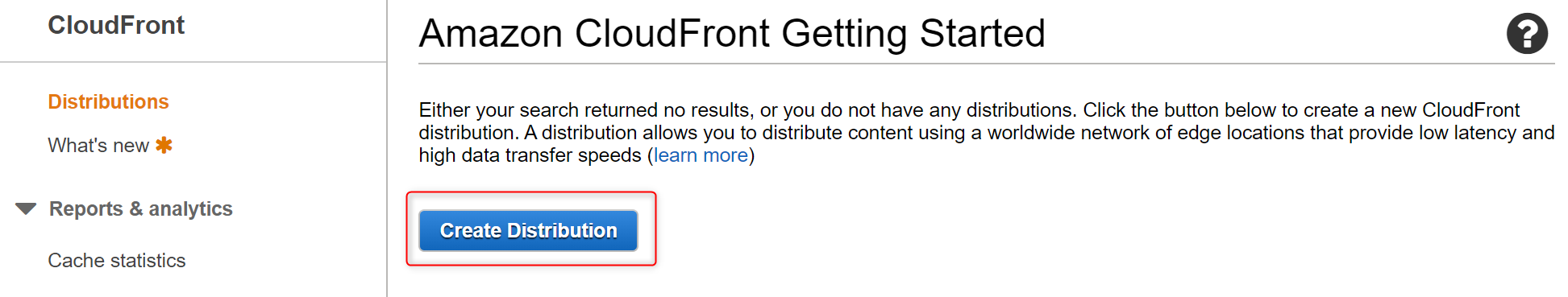
次にCloudFrontでDistributionの作成を行います。AWSマネージメントコンソールでCloudFrontを開き、Create Distributionボタンを押下します。

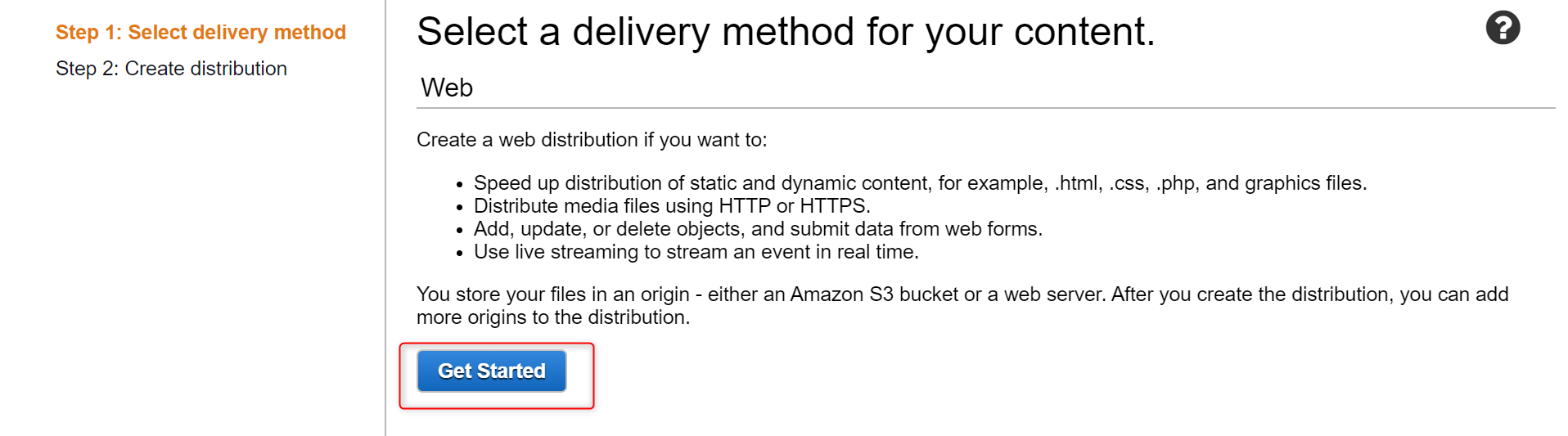
Select delivery methodで__Web__のGet Startedボタンを押下します。

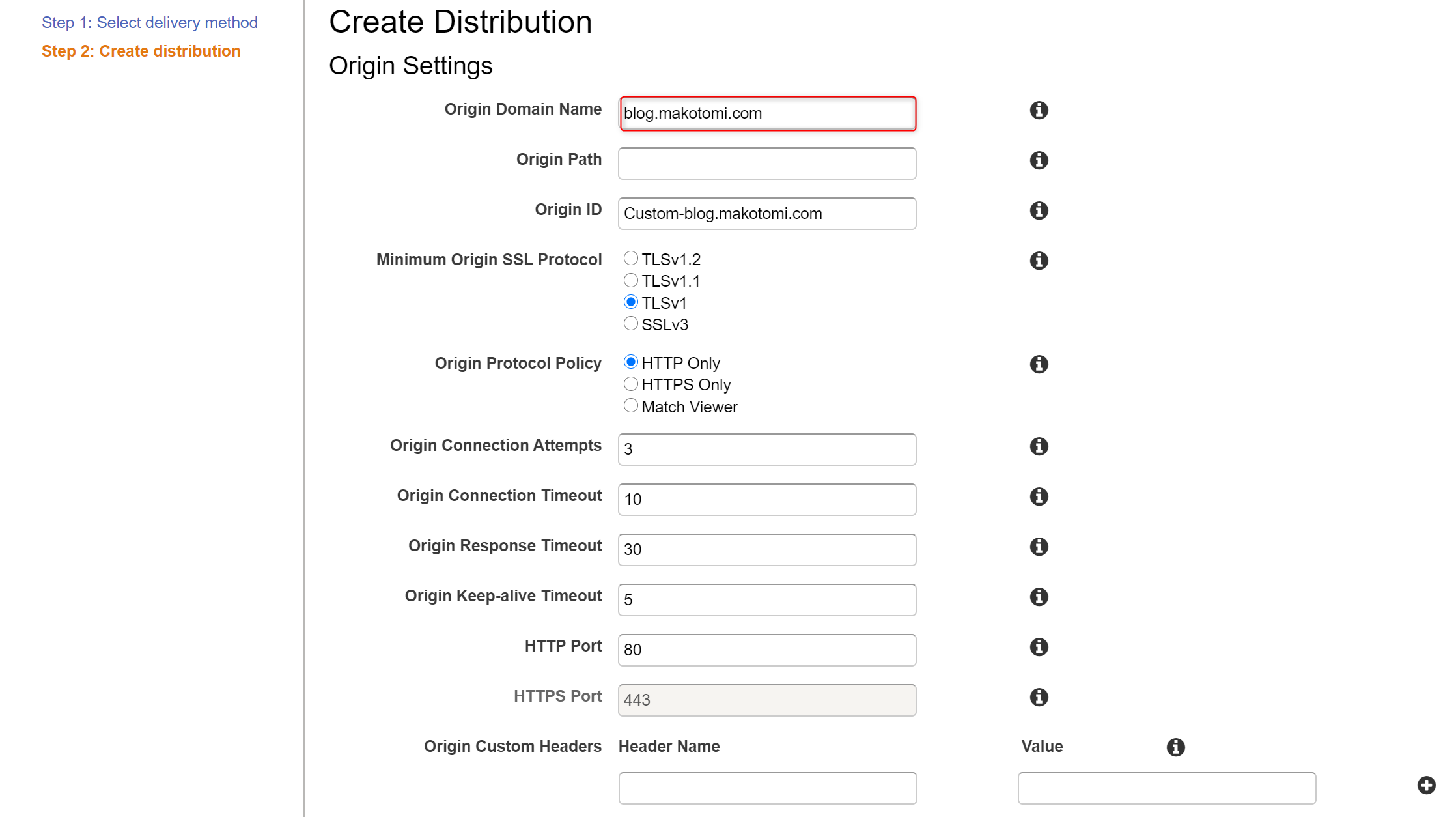
Create distributionのOrigin Settingsを入力していきます。Origin Domain NameにWordpressのドメイン名__blog.makotomi.com__を入力します。残りはデフォルトトの値のままとしています。

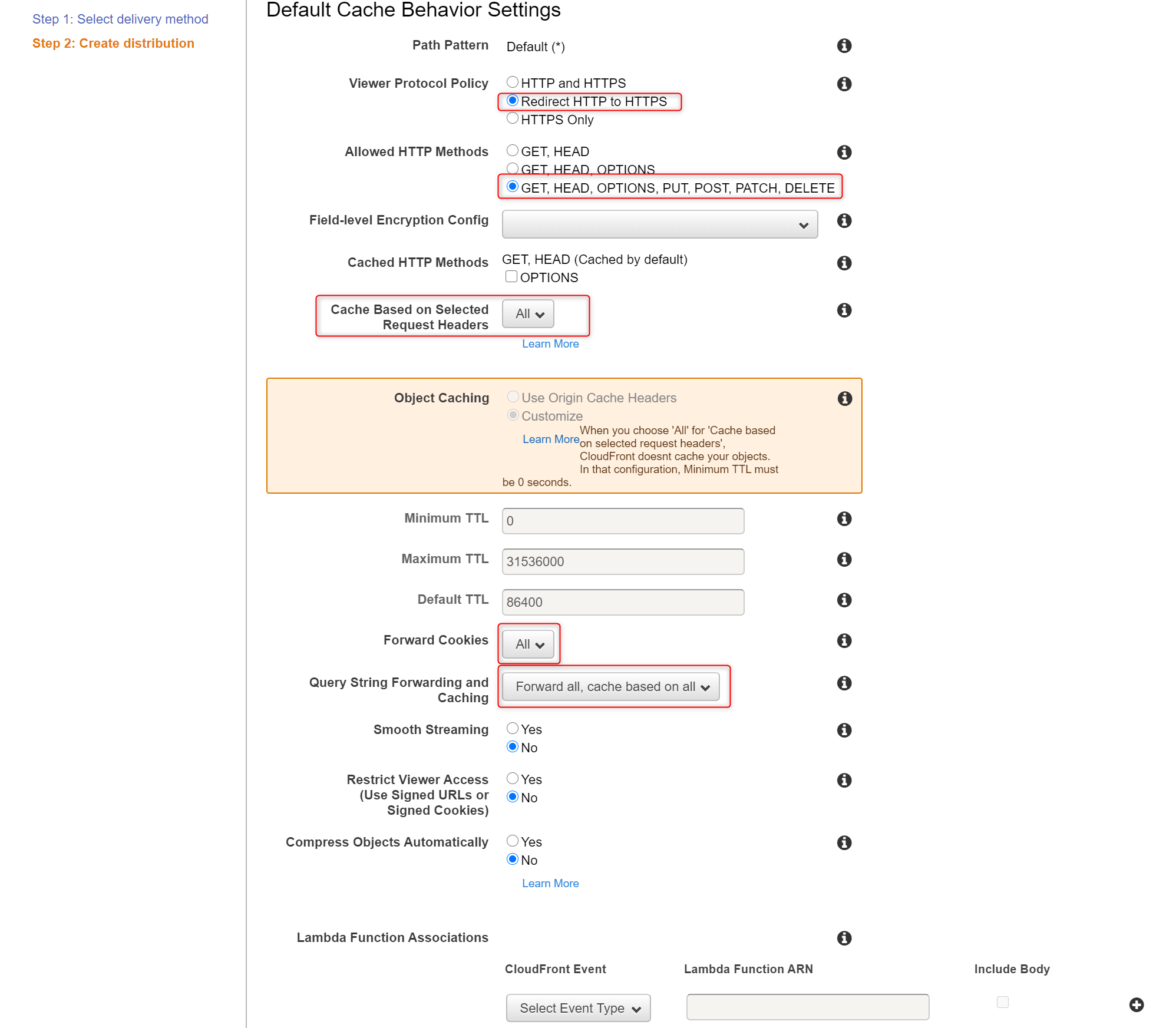
次に、'Default Cache Behavior Settings'を入力していきます。Viwer Protocol Pollicyで__Redirect Http to Httpsを、Allowed HTTP Methodで__GET,HEAD,OPTIONS,PUT,POST,PATCH,DELETE__を、Cace Based on Selected Request Headersで__All__を、Forward Cookiesで__All__を、Query String Forwarding and Caching`で__Forward all, cache based on all__をそれぞれ設定し、残りはデフォルトの値のままとしています。

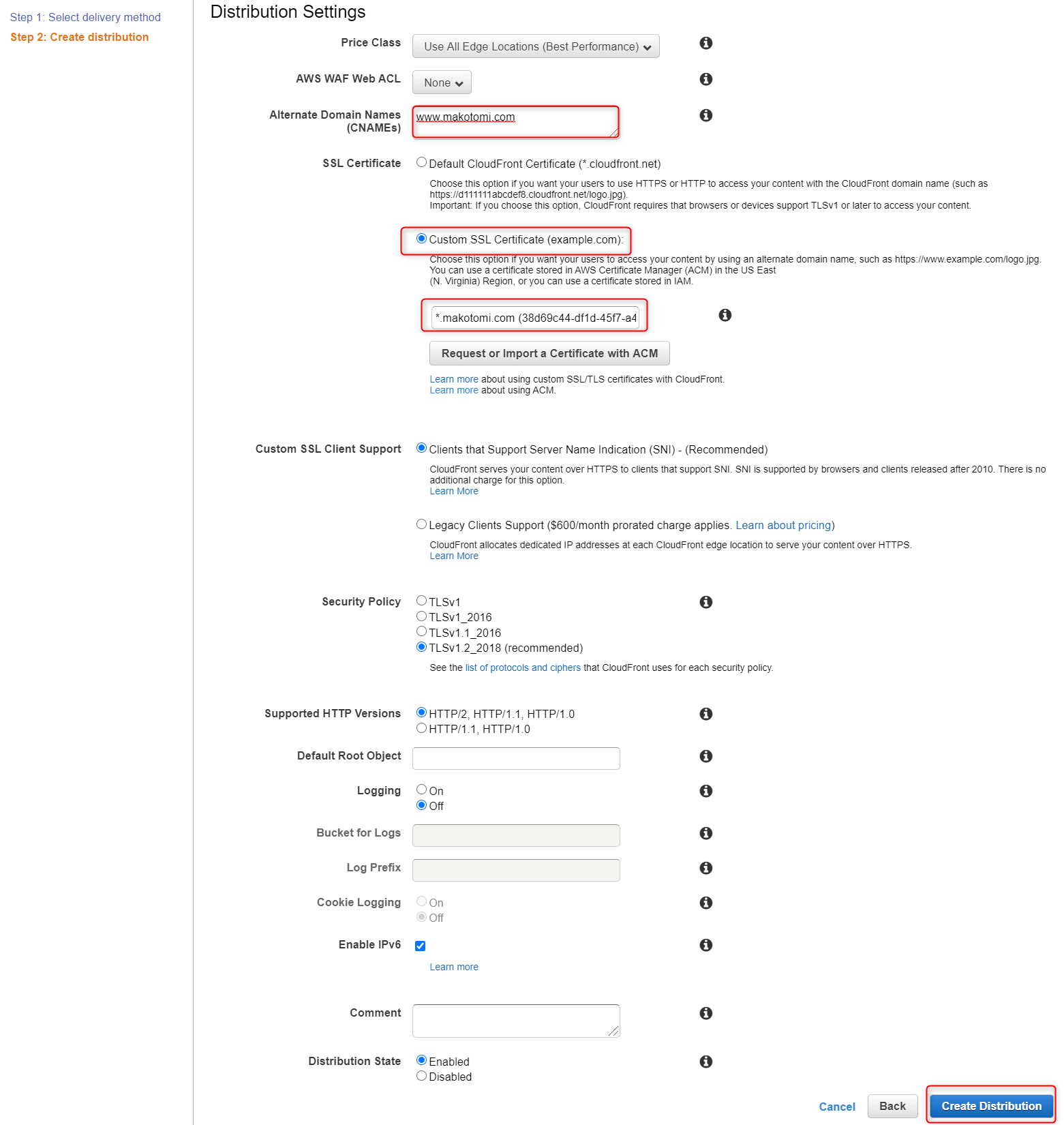
最後に、'Distribution Settinsを入力していきます。'Alternate Domain Names(CNAMEs)に今回のWordPressを公開したいドメイン名として__www.makotomi.com__を入力します。SSL Cerfiticateに__Custom SSL Certificate(example.com)を選択し、ドロップダウンから前段で登録した、*.makotomi.com__のワイルドカード証明書を選択します。ここで、__Custom SSL Certificate(example.com)__が選択できない場合は、バージニア北部に証明書ちゃんと登録されているか今一度確認してみてください。残りはデフォルトトの値のままとして、Create Distributionボタンを押下します。

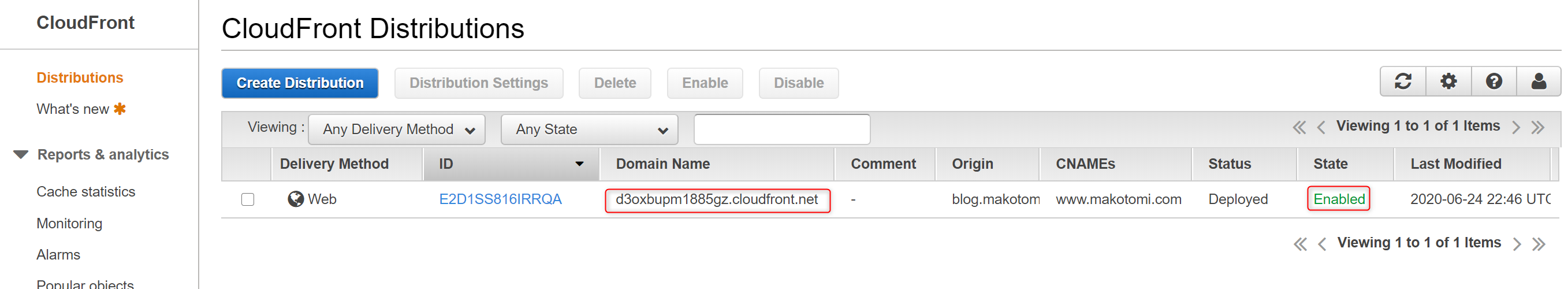
登録が完了すると一覧に表示されます。StateがEnabledに変わるまで少しかかりますので待ちましょう。ここでRoute53へ登録を行うために、Domain Nameを記録してください。

AWSマネージメントコンソールでRoute53を開き、ホストゾーンの対象となるドメインを選択します。対象のドメインで、レコードセットの作成ボタンを押下し、名前に__www__、タイプを__CNAME__、値にCloudFrontのDistributionの__ドメイン名__を入力し作成ボタンを押下します。これで、ドメイン名の登録が完了したのでhttps://www.makotomi.com/ でアクセスしサーバーが開けるか確認してみてください。ここでも登録してからアクセスできるようになるまで少し時間差がある場合がありますので、すぐに開かなくても慌てず少し待ってからアクセスしてみましょう。また、http://www.makotomi.com/ でアクセスしてもhttps://www.makotomi.com/ にリダイレクトされることも確認しましょう。
なお、この段階では画面のスタイルが崩れて適切な表示にならないと思います。それを修正するためにWordPressの設定を変更します。SSL Insecure Content Fixerプラグインを使う方法が一番簡単そうでしたのでそれで進めます。
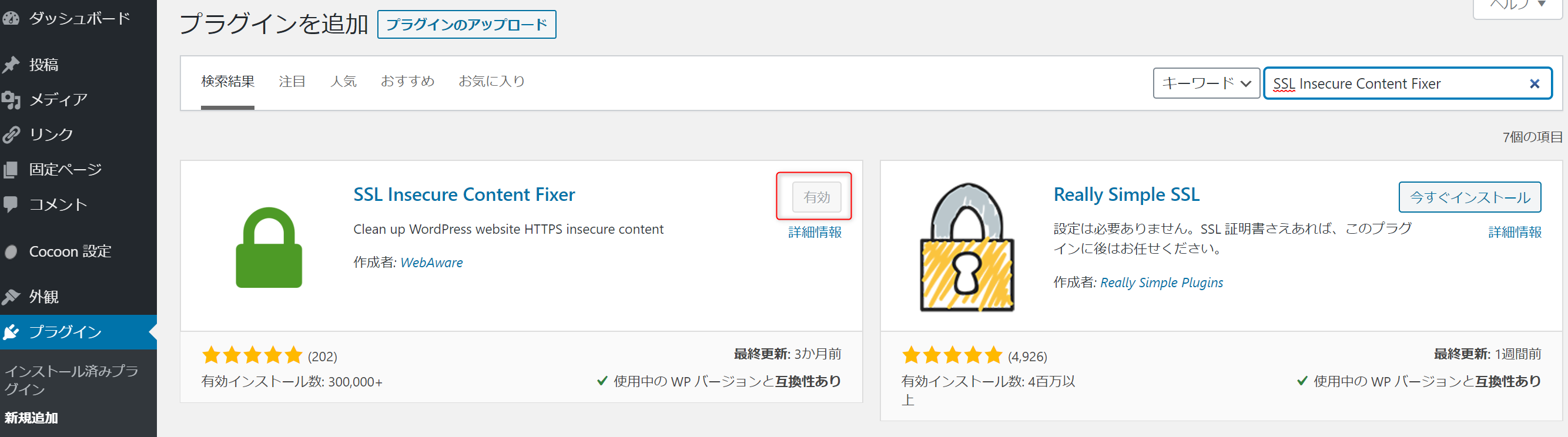
WordPressの管理画面に入り、プラグインより‘SSL Insecure Content Fixerを今すぐインストール`し、'有効化'します。
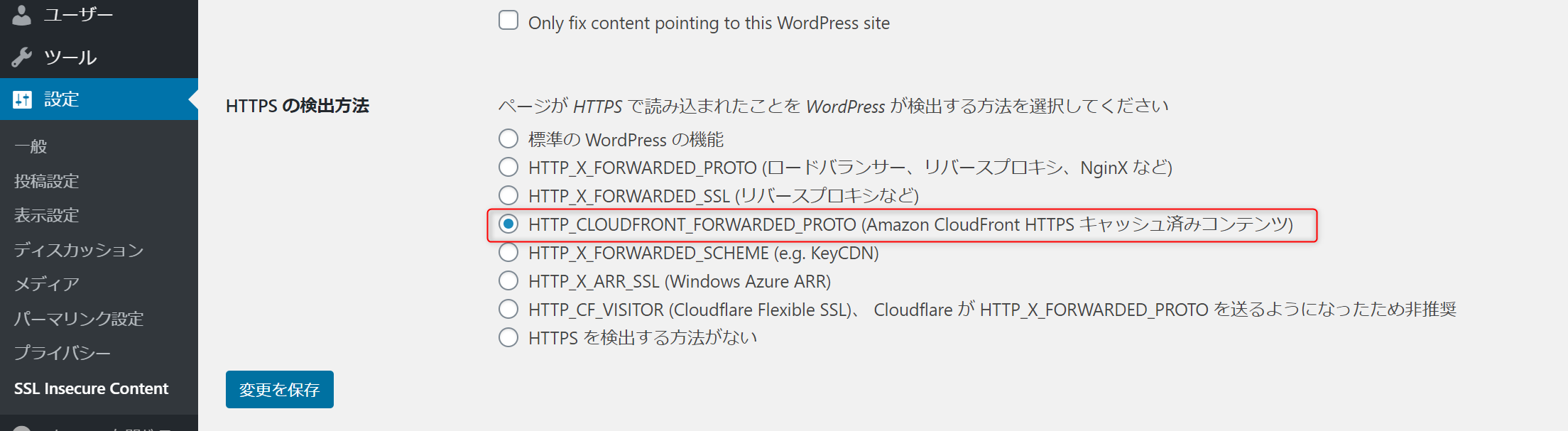
設定画面に入り、HTTPSの検出方法で__HTTP_CLOUDFRONT_FORWARDED_PROTO (Amazon CloudFront HTTPS キャッシュ済みコンテンツ)__を選択します。

以上で、httpsでアクセスした際も正常動作するようになります。
まとめ
以上で独自ドメインのWordPresサイトの構築が完了しました。CloudFrontを通さずHTTPでも直接アクセスすることができてしまうんですが、そのルートを閉じて厳密にSSLのみで運用しなくても良いかなと考えています。
この後のWordPressの設定に関しては、Qiitaの記事っぽくないかなと考えていますし、せっかく立ち上げたのでmakotomi's Tech Blogのここに記事として書いていこうと思います。