ベータ使用の申請
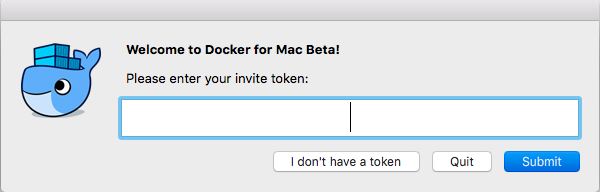
- dockerベータのサイトよりDocker IDでログインし、幾つかの情報を入力して「Submit」を押して申請。
- メールが届くまで待つ
Docker for macのインストール
- メールに記載のリンクからアクセスし、「Docker for mac」をダウンロードする。
- ダウンロードしてきたDocker.dmgを開いて、ApplicationsにDockerをドラッグしてインストールする。
swagger-editorを動かす
適当なディレクトリを作成し、その配下にdocker-compose.ymlを作成する。
version: '2'
services:
swagger-editor:
image: swaggerapi/swagger-editor
ports:
- "80:8080"
docker-composeで起動する。
$ docker-compose up -d
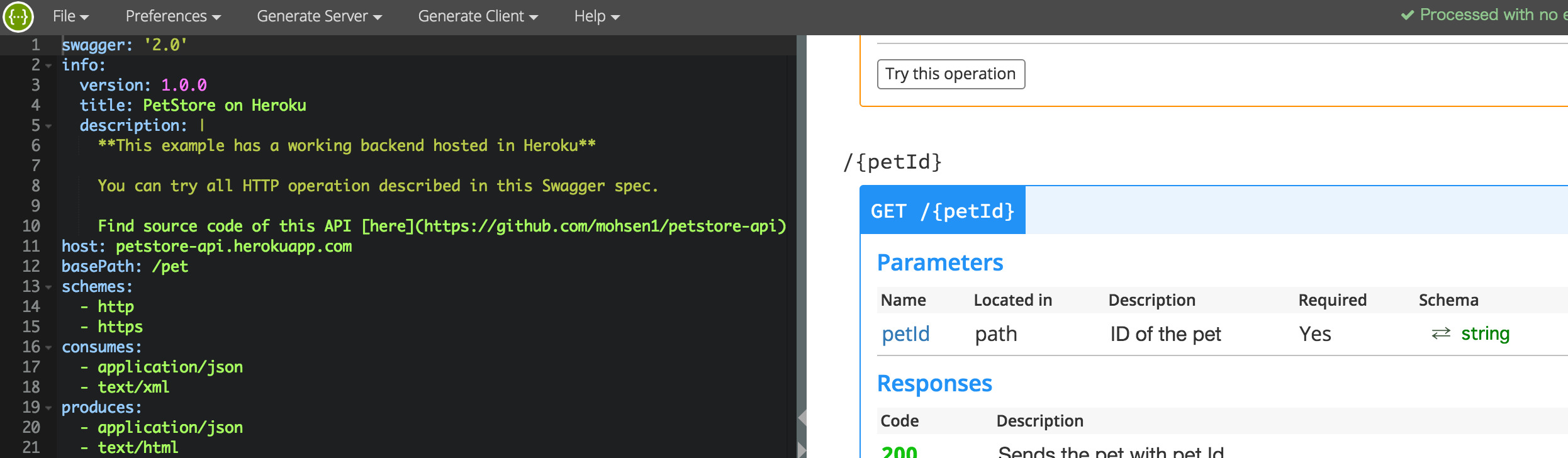
ブラウザでlocalhostにアクセスしたらswagger-editorを使用できるはずです。