RubyMotion 事始めを書いてから半年経つが まるで成長していない。
そういえばRubyMineがRubyMotion対応しているという話をRubyMotion Kaigiで聞いたことがある。ちょうどRubyMine 6がリリースされていたのでRubyMineでできることを調べれば勉強&有識者にも情報になるのではと考えることにした。
RubyMine のインストール
RubyMine からダウンロードできる。 30日のトライアルがある。
プロジェクトの作成
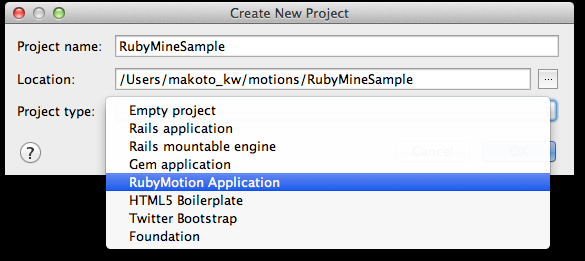
HTML5 BoilerplateやTwitter Bootstrapって何なんだぜ!?というツッコミを堪えつつ Ruby Motion Application を選択する。
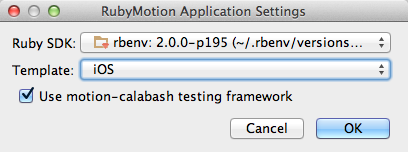
作成すると Ruby SDK と template を選択できる。 Use motion-calabash testing framewrok にチェックを入れると Gemfile に gem 'motion-calabash’ が追加される。テンプレートは motion コマンドで作成したものと同じものだったのでRubyMineが独自のテンプレートを持っているわけではない様子。
Ruby SDK は生成後にプロジェクトの設定から切り替えられたので得に慎重になる必要もない。
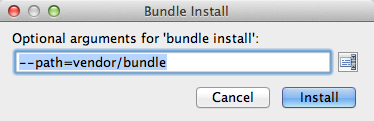
テンプレートを選択するとプロジェクトが生成され、Bundle Install の実行が求められる。2回目以降のbundlerの実行は Tools > Bundler から実行できる。
プロジェクトの実行
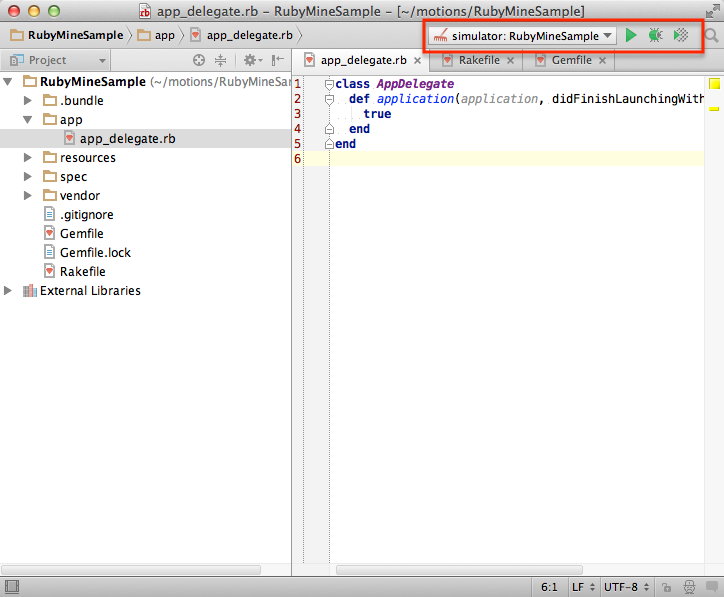
Bundlerの実行が終わるのを待つと、右上からプロジェクトのシミュレータ上での実行が可能。ショートカットは ^R に割り当てられている。
実行するとシミュレータが立ち上がった。ビルドの結果や irb のプロンプトはIDEの画面下の実行エリアに表示される。
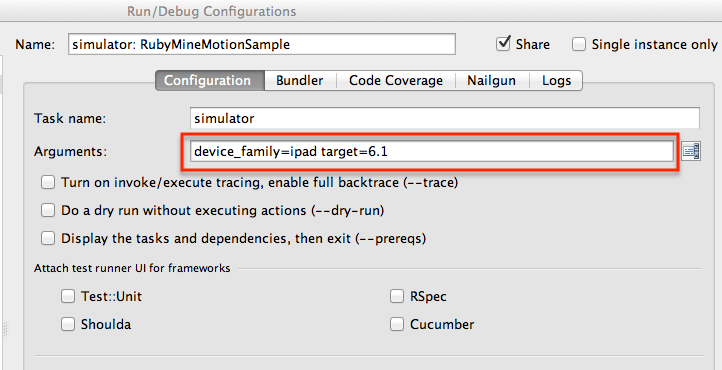
実行したのは rake simulator であり、simulator taskには以下のようなオプションがある。
rake simulator device_family=ipad
rake simulator retina=true
rake simulator target=6.1
RubyMineではrakeタスクの引数などを設定して保存しておくことができる。iPhone用とiPad用を分けたいときなどはsimulatorタスクを別々の名前で保存するなどができる。
テスト
デフォルトでは rake simulator の他に rspec タスクが用意されており、右上のタスクから選択して Run を実行するとテストが実行される。
結果は画面下にフローティングされたウインドウに表示される。
コードの記述
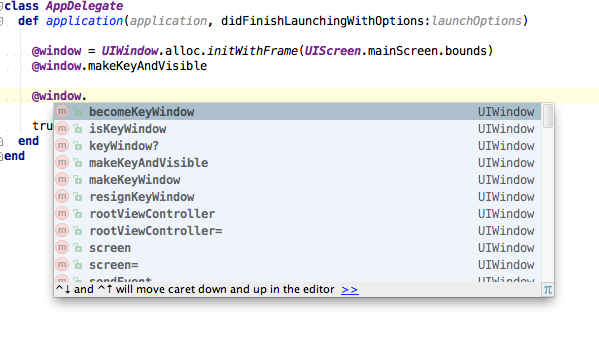
コード補完もちゃんと動く。コードシンタックスハイライトも動作する。デフォルトのテーマは白背景だが、 Appearance > Theme で Darkura を選択すると黒背景になる。
コード補完の動作確認。
| Library | 補完できるか |
|---|---|
| iOS SDK | ○ |
| gem(motion用) | ○ |
| gem(motion-bundler経由) | ○ |
| Pod(motion-cocoapods経由) | ☓ |
Rubyのソースは <project-dir>/vendor/install とプロジェクトディレクトリにあるので拾ってくれるような感じがする。CocoaPodsの場合についてはCのヘッダまでは面倒見てくれなかった、<project-dir>/vendor/Pods/BuildHeaders にあるのでプラグイン作ればできそうな気も。
ただし、iOS SDKの部分も完全なわけではなくいろいろ細かい部分は気になる。例えば UIViewController.navigationController の型が UIViewController で返ってくるとか、 UITableViewController を継承したクラスでUITableViewDataSource プロトコルを実装すると def tableView(tableView, numberOfRowsInSection: section)などを定義するので tableView プロパティを使いたいときに tableView の補完が衝突するなど。Xcode並のコード補完を求めていけない。
デバッグ
Breakpointを張っても止まらなかったり、プロセスの接続が切れたりどうもでうまく行かなかった。Xcode5だからダメなのかRubyMotion6との相性なのかよくわからない。
ただRubyMotion+RubyMineで開発しているときはあまりIDEのデバッガがなくても違和感がなかった。RubyMotionのコンパイルが速くなっているのでprint, irb, testなどを駆使し、デバッガは困ったときに使うのが良いのではないだろうか。
実機での実行
Rakefileにプロビジョニングプロファイルと証明書を指定する。配布するわけではないのでprofileはXcodeが作ってくれる iOS_Team_Provisioning_Profile.mobileprovision をプロジェクトディレクトリにコピー、証明書はキーチェーンアクセスを開いて名前をコピー。
Motion::Project::App.setup do |app|
# Use `rake config' to see complete project settings.
app.name = 'RubyMineMotionSample'
app.provisioning_profile = 'iOS_Team_Provisioning_Profile.mobileprovision'
app.codesign_certificate = 'iPhone Developer: Makoto Kawasaki (xxxx)’
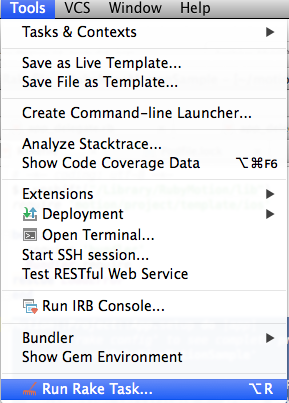
RubyMineでは Tools > Run Rake task… から任意のrakeタスクを実行できる。ショートカットは Option + Rに割り当てられている。
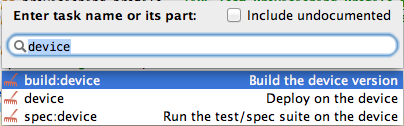
task名はインクリメンタルサーチでき、説明も表示される。ここで device を選択する。
実機にインストールされ、右上のタスクが変更された。実行したrake taskは設定が保存され、最後に実行したrakeタスクは ^R ですぐに実行できる。
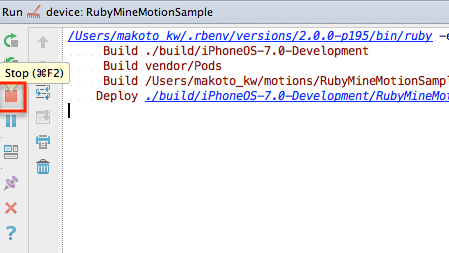
実行中のタスクは下部にフローティングされた Run ウインドウで管理できる。実機で実行中のプロセスは停止ボタンを押せば止めることができる。
既存のプロジェクトを開く
HipByteのサンプルプロジェクトを開いてみたが ^R でシミュレータで実行が可能だった。
RubyMineで新規に作成しなくてもRubyMotionプロジェクトだと判定してくれる。RubyMineプロジェクトファイルのコミットは必須ではなさそうだし、既存のプロジェクトをRubyMineで始めることも問題なさそうだ。
まとめ
主にiOSアプリ開発でRubyMineを使って以下を確認した。
- プロジェクトの作成
- コード補完
- シンタックスハイライト
- シミュレータと実機による実行
- デバッグの開始(未確認)
- 既存のプロジェクトのオープン
最初はいろんな処理をIDEから実行することに違和感を感じたが、少しコードを書き始めると ^Rで実行することにも徐々に慣れてきて、Xcodeもそうであると考えるとこれはこれで便利なのではと思い始めてきた。しばらくRubyMineとRubyMotionを試してみるつもり。
参考にしたもの
おまけ
勉強がてらRubyMotion Advent Calendar 2013を表示するアプリを作成しました。motion-cocoapods、bubble-wrap、sugarcubeを少し利用。xpath使おうとmotion-bundlerやmotion-hppleを使おうとして心が折れる。手を広げていろいろ苦労したので後日談をブログにでも書こうかと思います。