こんにちは。ソラコムでTechnical Writerとして働いている矢崎(社内で使われているニックネームはmakoto)です。Twitterアカウントは@yazakimakotoです。まずは、このTwitterアカウントをフォローしてから、次に進んでください。フォローしていただいても特典はありませんが、コミュニケーションチャンネルのひとつとして使っていただけるとありがたいです。(定型文)
なお、この記事は株式会社ソラコム Advent Calendar 2021の8日目の記事です。こちらは、IoTプラットフォームSORACOMを提供する、株式会社ソラコムの個性あふれる技術者が投稿するアドベントカレンダーです。
他方、SORACOMというアドベントカレンダーもあります。こちらはユーザーのみなさんが書いてくださっているアドベントカレンダーです。どちらもお見逃しなく!
この記事を読むと
https://soracom.jp/には、SORACOM IoT DIY レシピというコーナーがあります。つい先日記事数が50を超えて、社員みんなで喜びました。その中に、Wio LTE と超音波センサーで作る「簡易ジェスチャーデバイス ~ ただいまを届けよう」という記事があります。たとえばお子さんがデバイスに手を振ると、その時間がSORACOM Harvest Dataに記録される、という記事です。
ただ申し訳ないことに上記の記事のとおりに操作をしても、実は「ただいまを誰かに通知する」ことはできませんでした。そこで今回の私の記事では「ただいまをLINEで家族に通知する(つまり、家族が全員入っているLINEグループに通知する)」機能を実装する手順を紹介しようと思います。
この記事のとおりに操作すると、メッセージの宛先も、メッセージの内容も、SORACOMユーザーコンソールから変更できるようになります。
もし、SORACOMユーザーコンソールは機能が多すぎて、宛先と内容を変更するだけのためにログインするのはちょっと…という気持ちになりましたら、簡易的なインターフェースを用意して、もっと気軽に宛先や内容を変更することもできるでしょう。それを実現するには、SORACOM APIを利用する必要があります。すべての機能を利用できてしまうと、家族が間違えて解約しそう…という心配がありましたら、SAMユーザーを作って権限を限定すれば安心です。夢が膨らみますね。
この記事のソラコム的な目的
ここ何か月かは、SORACOMプラットフォームとLINEの連携が旬のトピックになっています。今回は、LINE NotifyとIFTTTを一切使わない新しい仕組みを提案します。この記事をきっかけに、新しいアイディアがどんどん生まれて、より便利な社会が訪れることを期待しています。
…正直に言うと実はそんな理想的な思いはあまりなくて、便利で面白くてワクワクするのでちょっと使ってみてw くらいのトーンです。そのトーンの割には、デバイスがちょっと高い…のですが、2021-11-25~2022-2-18の期間限定で「自分で学べるIoT通信講座を開催しています。今回紹介するデバイスも貸し出し対象になっていますので、ぜひこの機会にお申込みいただければと思います!
簡易ジェスチャーデバイスを作成する
まずは、『Wio LTE と超音波センサーで作る「簡易ジェスチャーデバイス ~ ただいまを届けよう」』(以下の話題の記事)の手順に従って、簡易ジェスチャーデバイスを作成しましょう!と言いたいところですが、ちょっと手順が難しいので、少し基礎知識を付けましょう。
話題の記事:
※リンク先の操作を行わずに、このページを読み進めてください。
開発環境 (VM) を用意する
開発環境を普段使いの環境にインストールしてしまうと、何かしら弊害が出てきそうな不安がありますよね。そこで私はこういう記事を書くときに、仮想PCを利用しています。
今回も、Windows 10にOracle VM VirtualBox 6.1.30をインストールし、そこにUbuntu Desktop 20.04.3 LTSをインストールして、開発環境としました。必要なソフトウェアのインストールは以下の記事を参照してください。
- Oracle VM Virtual Boxは、「Download VirtualBox (Old Builds): VirtualBox 6.1」からダウンロードできます。
- Ubuntu Desktop 20.04.3 LTSは、「Ubuntuを入手する」からダウンロードできます。
これ以降の操作は、Ubuntu Desktopで行います。
Wio LTE JP Versionをセットアップする
Wio LTEをまったく知らない状態で、この記事を完遂するのは非常に困難です。そこで基礎知識を付けるために、私たちが別途提供しているSORACOMユーザーサイトのLTE モデム搭載プロトタイプ向けデバイスWio LTEをセットアップするを読みながら、Wio LTEを利用したデバイスの開発環境を準備して、開発がどのように行われるか理解しておきましょう。
microUSBケーブルでPCに接続したWio LTEに、Oracle VM Virtual Boxからスケッチを書き込む場合は、Oracle VM Virtual BoxにWio LTEを認識させます。具体的には、Oracle VM Virtual Boxの「デバイス」→「USB」の順にクリックし、「STMicroelectronics WIO_LTE CDC in FS Mode」(通常モードの場合)または「STMicroelectronics STM32 BOOTLOADER」(DFUモードの場合)をクリックします。Wio LTEの動作モード(通常モードとDFUモード)を切り替えるたびに、この操作を行います。
ここまで読んでリンク先の操作も一通り試すと、以下の内容が理解できると思います。
- Wio LTEの開発環境を準備する(Arduino IDE、ボード定義、ライブラリ、ドライバーのインストール)
- Wio LTEを準備する(IoT SIMおよびセンサーの取り付け)
- Wio LTEにスケッチを書き込む(LED点灯)
- Wio LTEからSORACOM Harvest Dataにデータを送信して、送信されたデータを確認する
簡易ジェスチャーデバイスを作る
以上で準備運動は終了です。しっかりと基礎知識が身に付いたと思いますので、Wio LTE と超音波センサーで作る「簡易ジェスチャーデバイス ~ ただいまを届けよう」の操作に従って、ジェスチャーデバイスを作ってみてください!
と言っても、それでもまだつまづくところがあると思います。以下、つまづきそうなところを補足しておきます。向こうの記事を読み進めてつまづいてしまったら、ここに戻ってくると何かヒントがあるかもしれません。
-
「ライブラリのインストール」は、Arudino IDEにライブラリをインストールする作業です。Arduino IDEを起動して操作してください。
記事では「GroveDriverPack (by Seeed K.K.)」と書いてありますが、情報が少し古いです。現在は「GroveDriverPack (by matsujirushi)」をインストールします。
-
「マイコンボードに書き込む」は、ここまでに勉強しておいた基礎知識があれば、何をするかわかると思います。ざっくり手順を書くと、以下のとおりです。
- Wio LTEをPCに接続し、DFUモードに切り替えます。
- Arduino IDEで「スケッチ」→「マイコンボードに書き込む」の順にクリックします。
- スケッチを保存しておきましょう。
-
「SORACOM Harvest Data でジェスチャー結果を蓄積する (グループの作成)」以降は、SORACOM Harvest Dataにデータを送信する機能が追加された別のスケッチの説明です。グループの設定をしただけでは、SORACOM Harvest Dataにはデータが蓄積されません。
「SORACOM Harvest Data でジェスチャー結果を蓄積する (スケッチの作成から確認まで)」の説明のとおりに、新しいスケッチをWio LTEに書き込むと、SORACOM Harvest Dataにデータが蓄積されます。
ここまでのまとめ(中間点)
さて、ここまでで簡易ジェスチャーデバイスが完成したはずです。具体的には、超音波センサーの前でジェスチャーをすると、SORACOM Harvest Dataに{"event":1}というデータが送信されるようになっているはずです。
アドベントカレンダー的にはこれでも十分な気はしますが…、次はいよいよLINEに通知する仕組みを作ります。
LINEに通知する方法では、LINE Messaging APIとLINE Notifyの2つが有名です。ここでは私にはなじみのあるLINE Messaging APIを使います。
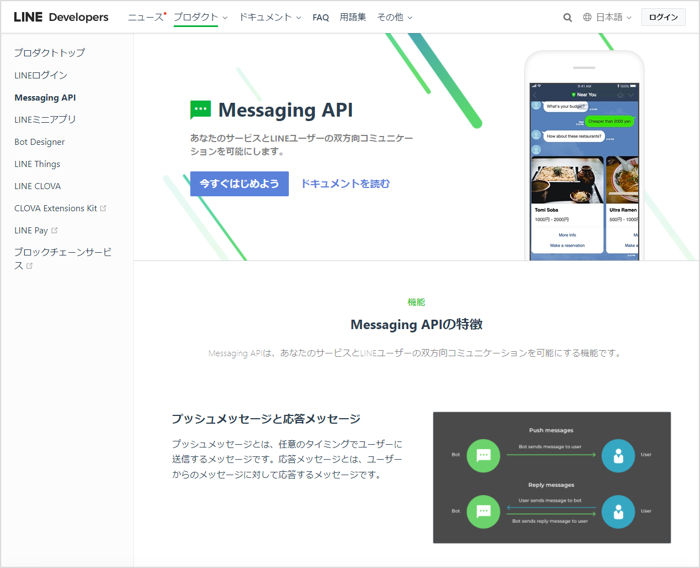
LINE Messaing APIを始めよう
LINEが提供するMessaging API:

こちらもメッセージを送信できるようになるまでに多くの手順が必要です。ただ、LINEのドキュメントはとても良く書かれているので、大きくつまづくことなくスムーズに操作できるハズです。順番に説明していきますので、十分な時間を用意して、この記事の続きを読み進めてください。
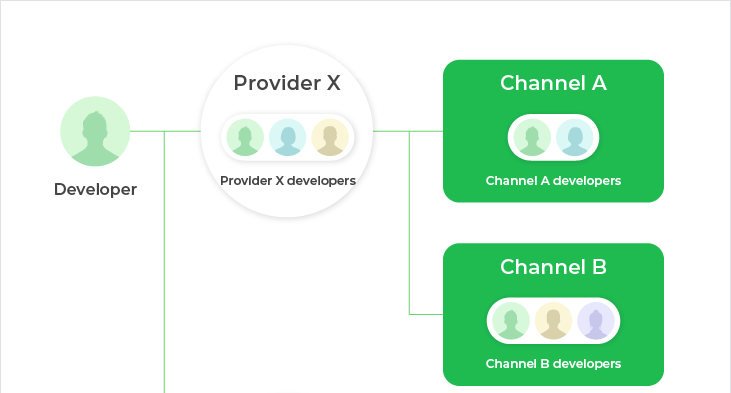
プロバイダーとチャネルを作成する
まずは、LINE Developersコンソールでプロバイダーを作成します。続けて、作成したプロバイダーの下に、Messaging APIチャネルを作成します。このあと同じプロバイダーの下に、LINEログインチャネルも作成します。同じプロバイダーの下に置くことがとても大切です。
プロバイダーの名前もチャネルの名前も、あとでLINE公式アカウントを友だち追加するときや、LIFFアプリを起動するときに表示されます。人に見られて恥ずかしくない名前にしましょう。
(1) LINE Developersコンソールでチャネルを作成するの手順に従って、プロバイダーとMessaging APIチャネルを作成します。
Messaging APIチャネルとLINE公式アカウントが作成されます。
**(2)**LINE Developersコンソールで、作成したプロバイダー→Messaging APIチャネルの順にクリックし、「Messaging API設定」タブをクリックします。
LINE公式アカウントを友だち追加するためのQRコードが表示されます。
**(3)**スマートフォンでLINEアプリを起動して、QRコードを読み取り、「追加」をタップして友だち追加します。
LINE公式アカウントからあなた宛てにメッセージを送信する
ここでは操作と説明を簡単にするために、LINE DevelopersコンソールにログインしているLINEアカウントにメッセージを送信してみます。
**(1)**LINE Developersコンソールで「チャネル基本設定」タブをクリックし、「あなたのユーザーID」に表示されている内容を記録します。
(2)「Messaging API設定」タブをクリックし、「チャネルアクセストークン(長期)」の「発行」をクリックします。
「チャネルアクセストークン(長期)」に表示された内容を記録します。
**(3)**PCのターミナルで以下のコマンドを実行します。
{チャネルアクセストークン(長期)}には、手順(5)でコピーした「チャネルアクセストークン(長期)」を入力します。
{あなたのユーザーID}には、手順(4)でコピーしたあなたの「ユーザーID」を入力します。
curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer {チャネルアクセストークン(長期)}' \
-d '{
"to": "{あなたのユーザーID}",
"messages":[
{
"type":"sticker",
"packageId":"11537",
"stickerId":"52002738"
},
{
"type":"text",
"text":"ただいま!"
}
]
}'
curlコマンドがインストールされていない場合は、別途インストールしてください。
友だち追加したLINE公式アカウントから、スタンプとテキストメッセージが届いたでしょうか?

メッセージの内容をカスタマイズする場合は、以下のページが参考になると思います。少し気の利いたメッセージが愛されるコツかもしれません。
ついでにちょっと設定を変更しておきましょう
この後の手順がスムーズに進められるように、LINE公式アカウントの設定を少しだけ変えておきましょう。
LINE公式アカウントのデフォルトの設定(下記)だと、このあとちょっと困ります。本当ならどういうことか詳細に説明したいところですが、今回の記事の主題ではないので説明は省きます。
この設定を変更する方法は以下のとおりです。
**(1)**LINE Developersコンソールで、作成したプロバイダー→Messaging APIチャネルの順にクリックし、「Messaging API設定」タブをクリックします。
(2)「グループ・複数人チャットへの参加を許可する」の「編集」をクリックします。
(3)「チャットへの参加」で「グループ・複数人チャットへの参加を許可する」を選択し、「変更」をクリックします。
これで、LINE公式アカウントがグループに参加できるようになります。
(4)「応答設定」をクリックします。
(5)「応答メッセージ」で「オフ」を選択します。
これで、LINE公式アカウントが参加しているトークルームで誰かが発言したときに、LINE公式アカウントが返事をしないようになります。
簡易ジェスチャーデバイスでジェスチャーを検知したときにメッセージを送る
curlコマンドを利用してメッセージを送信できることが分かりました。次は、ジェスチャーを検知したときに、このcurlコマンドと同じリクエストを送信しましょう。
ここまで手順通りに進めていれば、いまWio LTEに書き込まれているスケッチでは、Wio LTEからUnified Endpointに送信するようになっています。この送信先は変更せずに、SORACOMユーザーコンソールでSORACOM Beamをオンにします。SORACOM Beamを使う戦略には、以下のようなメリットがあります。
-
Unified Endpointに送信していれば、引き続きSORACOM Harvest Dataにデータが送信されるため、問題が発生したときに原因の特定が比較的簡単になることが期待できる。
-
Messaging APIのチャネルアクセストークンをSORACOMユーザーコンソールに書ける。(Wio LTEに書き込む必要がないので、トークンが漏洩してもすぐに書き換えられる。)
また、Messaging APIのチャネルアクセストークンは3種類あるのですが、任意の有効期間を設定できるチャネルアクセストークンv2.1を使う場合は特に、Wio LTEにトークンを書くのは現実的ではありません。
SORACOM Beamの図の「IoT/M2Mデバイス」がWio LTE、「お客さまのサーバー」がapi.line.meにあたる:

リクエストボディを準備する
Wio LTEに書き込んだスケッチに、上記のリクエストボディを書き込みます。
スケッチの以下の部分を…
char payload[100]
int res_cod
sprintf(payload, "{\"even\":%u}"
以下のように書き変えます。payloadのサイズを大きくしていることと、{あなたのユーザーID}を実際のユーザーIDに置き換えるのを見落とさないようにしてください。
char payload[10240];
int res_code;
sprintf(payload, "{ \
\"to\": \"{あなたのユーザーID}\", \
\"messages\":[ \
{ \
\"type\":\"sticker\", \
\"packageId\":\"11537\", \
\"stickerId\":\"52002738\" \
}, \
{ \
\"type\":\"text\", \
\"text\":\"ただいま!\" \
} \
]}");
※上の手順で使った「リクエストボディ」をpayloadに設定しています。"を\"に変更し、改行の直前に \を入力しています。1バイトでも減らしたい場合は、スペースも削除しましょう。
そしてこのスケッチをWio LTEに書き込みます。これでリクエストボディの準備はできました。
ここまでの手順だけでは、まだLINEは送信できません。次にテストできるようになるまで、もう少し手順が必要です。がんばってください!
エンドポイントとリクエストヘッダーを準備する
次に、SORACOM Beamの設定でエンドポイント(https://api.line.me/v2/bot/message/push)とリクエストヘッダー(Authorization: Bearer {チャネルアクセストークン(長期)})を指定します。
ところで、ジェスチャーデバイスを作成するときに「Harvest Dataでジェスチャー結果を蓄積するためのグループ」を作成したことを覚えているでしょうか。そのグループに、SORACOM Beamの設定を追加しましょう。
**(1)**SORACOMユーザーコンソールにログインして、「Harvest Dataでジェスチャー結果を蓄積するためのグループ」の設定画面を表示します。
(2)「基本設定」タブの「SORACOM Beam設定」をクリックします。
(3)「+」→「HTTPエントリポイント」の順にクリックします。
(4)「転送先」の以下の項目のみ編集します。
| 項目 | 値 |
|---|---|
| プロトコル | HTTPS |
| ホスト名 | api.line.me |
| パス | /v2/bot/message/push |
(5)「カスタムヘッダ」の「+」をクリックします。
**(6)**以下のように設定し、「作成」をクリックします。
| 項目 | 値 |
|---|---|
| アクション | 追加 |
| ヘッダ名 | Authorization |
| 値 | Bearer {チャネルアクセストークン(長期)} |
(7)「保存」をクリックします。
エンドポイントとリクエストヘッダーの準備が終わりました!
次はいよいよテストです!!
ジェスチャーしてみよう!
Wio LTEが通常モードになっていることを確認し、ジェスチャーをしてLINEにメッセージが届くことを確認してください!!
無事に届くといいな!
スケッチに送信先のユーザーIDを書くのがどうも…
この記事はこれだけでは終わりませんw
ひょっとしたら、本当にひょっとしたら、このデバイスの評判がとても良くて人気が出て、何万台も量産することになるかもしれません。
量産するときにスケッチに送信先のユーザーIDやメッセージ内容を正しく書き、正しく出荷できるでしょうか?とても現実的ではありませんね。
そこで、送信先のユーザーIDやメッセージ内容を、SORACOMユーザーコンソールで変更できるようにしておきましょう。SORACOMユーザーコンソールで変更できるということは、SORACOM APIでも変更できるということです。SORACOM APIで一気に設定を変更できるなら、量産することになっても安心です。
つまり、スケッチに書いたコレを…
char payload[10240];
int res_code;
sprintf(payload, "{ \
\"to\": \"{あなたのユーザーID}\", \
\"messages\":[ \
{ \
\"type\":\"sticker\", \
\"packageId\":\"11537\", \
\"stickerId\":\"52002738\" \
}, \
{ \
\"type\":\"text\", \
\"text\":\"ただいま!\" \
} \
]}");
SORACOMユーザーコンソールに書いてWio LTEから読もう!という作戦です。

こうしておけば、ユーザーに送信先を変更したりメッセージを変更するUIを提供することも夢ではありません。これを実現するために、SAM(SORACOM Access Management)ユーザーを利用して、権限を限定したユーザーを作成するとよいでしょう。今回のケースでは、グループ設定を変更する権限を提供したり、タグを書き換える権限を提供したり、という感じで必要最小限の権限と比べると、少し広めの権限を与えることになりますが、そこは気の利いたUIを作ることでカバーしていただければ幸いです。。。
ユーザーIDをIoT SIMのタグに設定する
今回は、送信先のユーザーIDを、IoT SIMと結びつけることにしました。量産したWio LTEに、ユーザーごとに異なるIoT SIMを取り付けるのですから、あながち悪い実装ではなさそうです。
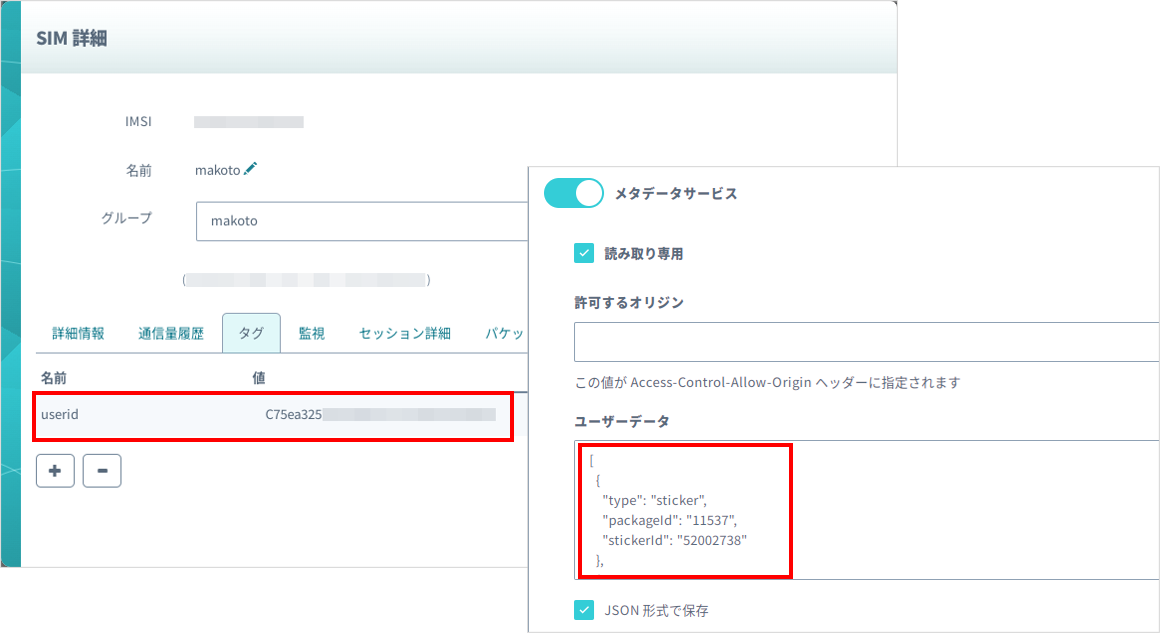
具体的には、IoT SIMに付加情報を設定する (タグ)の説明に従って、以下のタグを設定します。
| タグの名前 | タグの値 |
|---|---|
userid |
{あなたのユーザーID} |
このあと、スケッチを書き換えてこのuseridタグに設定した値を読み取るようにします。楽しみです。
メタデータサービスを有効にする
メッセージ内容は、同じグループに所属するIoT SIMで統一します。いろいろ疑問があるかもしれませんが、説明したい機能の都合上そういうことにしているだけですw ユーザーIDと同じようにIoT SIMのタグを利用しても良いでしょう。
ここでは、メタデータサービス のユーザーデータを利用して設定します。
**(1)**SORACOMユーザーコンソールにログインして、「Harvest Dataでジェスチャー結果を蓄積するためのグループ」の設定画面を表示します。
(2)「基本設定」タブの「SORACOM Air for セルラー設定」をクリックします。
(3)「メタデータサービス」をクリックしてオンにします。
色が付いた状態(ツマミが右側にある状態)がオンです。
(4)「ユーザーデータ」に以下の内容を入力し、「JSON形式で保存」にチェックを入れます。
[
{
"type":"sticker",
"packageId":"11537",
"stickerId":"52002738"
},
{
"type":"text",
"text":"ただいま!"
}
]
(5)「保存」をクリックします。
スケッチを書き換える
スケッチを編集して、SORACOMユーザーコンソールで設定したIoT SIMのタグと、メタデータサービスのユーザーデータを取得して、メッセージを送信するように変更しましょう。
IoT SIMの通信量は上り(IoT SIM→SORACOMプラットフォーム)も下り(SORACOMプラットフォーム→IoT SIM)も発生しますので、通信量はおおむね倍になります。
先程書き換えたこの内容を…
char payload[10240];
int res_code;
sprintf(payload, "{ \
\"to\": \"{あなたのユーザーID}\", \
\"messages\":[ \
{ \
\"type\":\"sticker\", \
\"packageId\":\"11537\", \
\"stickerId\":\"52002738\" \
}, \
{ \
\"type\":\"text\", \
\"text\":\"ただいま!\" \
} \
]}");
以下のように修正します。
char payload[10240];
int res_code;
char userid[64];
if (!Wio.HttpGet("http://metadata.soracom.io/v1/subscriber.tags.userid", userid, 64)){
console.println("### Wio.HttpGet ERROR! ###");
}
userid[strlen(userid) - 1] = '\0'; // trim
char userdata[10240];
if (!Wio.HttpGet("http://metadata.soracom.io/v1/userdata", userdata, 10240)){
console.println("### Wio.HttpGet ERROR! ###");
}
sprintf(payload, "{\"to\": \"%s\", \"messages\":%s }", userid, userdata);
useridタグの内容は、http://metadata.soracom.io/v1/subscriber.tags.useridで取得しています。改行コードが入っていたのでtrimしています。
また、ユーザーデータの内容は、http://metadata.soracom.io/v1/userdataで取得しています。
ここまで作業を済ませたら、Wio LTEにスケッチを書き込んで、ジェスチャーを試してみてください。
うまく動くといいのですが!
メッセージをカスタマイズする
メッセージをカスタマイズするときは、SORACOMユーザーコンソールでユーザーデータを編集します。スケッチを書き換えることと比べるととても気軽にできてワクワクしますね。
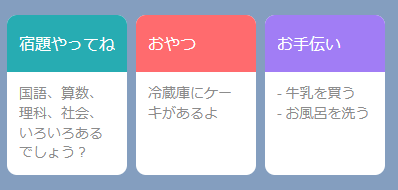
せっかくなので、Flex Messageを利用した例も書いておきます。
家族からは「このメッセージ、おかえりメッセージだね」というコメントをもらいました。
確かに「ただいま」じゃなくなってる!けど、力尽きたのでこのままですw
JSONはこうです。
[
{
"type": "flex",
"altText": "this is a flex message",
"contents": {
"type": "carousel",
"contents": [
{
"type": "bubble",
"size": "nano",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "宿題やってね",
"color": "#ffffff",
"align": "start",
"size": "md",
"gravity": "center"
}
],
"backgroundColor": "#27ACB2",
"paddingTop": "19px",
"paddingAll": "12px",
"paddingBottom": "16px"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "国語、算数、理科、社会、いろいろあるでしょう?",
"color": "#8C8C8C",
"size": "sm",
"wrap": true
}
],
"flex": 1
}
],
"spacing": "md",
"paddingAll": "12px"
},
"styles": {
"footer": {
"separator": false
}
}
},
{
"type": "bubble",
"size": "nano",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "おやつ",
"color": "#ffffff",
"align": "start",
"size": "md",
"gravity": "center"
}
],
"backgroundColor": "#FF6B6E",
"paddingTop": "19px",
"paddingAll": "12px",
"paddingBottom": "16px"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "冷蔵庫にケーキがあるよ",
"color": "#8C8C8C",
"size": "sm",
"wrap": true
}
],
"flex": 1
}
],
"spacing": "md",
"paddingAll": "12px"
},
"styles": {
"footer": {
"separator": false
}
}
},
{
"type": "bubble",
"size": "nano",
"header": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "お手伝い",
"color": "#ffffff",
"align": "start",
"size": "md",
"gravity": "center"
}
],
"backgroundColor": "#A17DF5",
"paddingTop": "19px",
"paddingAll": "12px",
"paddingBottom": "16px"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"text": "- 牛乳を買う\n- お風呂を洗う",
"color": "#8C8C8C",
"size": "sm",
"wrap": true
}
],
"flex": 1
}
],
"spacing": "md",
"paddingAll": "12px"
},
"styles": {
"footer": {
"separator": false
}
}
}
]
}
}
]
メッセージの送信先を変更する
もちろん送信先を変更することもできます。ここまでは操作を簡単にするために、送信先のユーザーIDをLINE Developersコンソールで確認していました。
送信先を「LINE公式アカウントを友だち追加したユーザー」や「LINE公式アカウントを招待したLINEグループ」に変更するには、対象のユーザーIDやグループIDを取得する必要があります。
それらを取得する有力な方法は以下の2つです。
- ボットサーバーを用意してWebhookから取得する方法(詳しくは、(チュートリアル)Node.jsを使ってサンプル応答ボットを作るを参照してください)
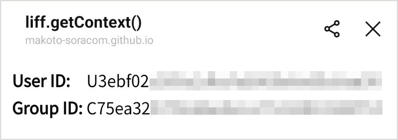
- LIFFアプリで
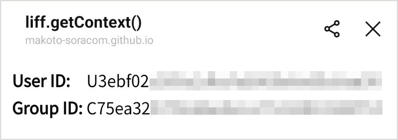
liff.getContext()を呼び出して取得する方法
あまり知られていない気もしますが、LIFFアプリを使うとボットサーバーを用意する必要がないため、比較的簡単にユーザーIDやグループIDを取得できます。
ここでは、以下のようにユーザーIDやグループIDを表示するLIFFアプリを用意して使ってみることにしましょう。

ユーザーIDやグループIDを取得するLIFFアプリを準備する
サクッと書いていますが、結構な手数がかかりますw
GitHub Pagesを準備する
GitHubのアカウントが必要です。使ったことが無い方は、この記事が参考になるかもしれません。
(1)https://github.com/makoto-soracom/get-context-liff-appをフォークします。
このリポジトリはliff.getContext()を呼び出して、ユーザーIDとグループIDを取得する機能だけを実装したLIFFアプリです。このままでは使えませんが、操作の都合上いったんフォークしたままの状態でGitHub Docsとして公開します。
操作方法はこの記事が参考になりそうです。
**(2)**フォークした自分のレポジトリにアクセスし「Settings」→「Pages」の順にクリックします。
(3)「Source」欄で「Branch: main」および「/docs」を選択し、「Save」をクリックします。
「Source」の上に「 Your site is published at https://makoto-soracom.github.io/get-context-liff-app/ 」のようにURLが表示されます。
このURLを記録して、次の手順に進みます。
操作をスムーズに進めるために、このタイミングではこのURLにアクセスしないでください。
LINEログインチャネルを準備する
LIFFアプリを作るにはLINEログインチャネルが必要です。このあたり実は深い理由があると思うのですが、今日はその理由には目をつぶって書いてあるとおりに操作してくださいw
「LINEログイン」についてはLINE API Use Caseサイトの説明とLINE Developersの説明を両方読むとわかった気になると思います:
では、LINEログインチャネルを作りましょう。
**(1)**この記事の途中で作成したプロバイダーに、LIFFアプリを追加するためのLINEログインチャネルを作成します。
詳しくは、チャネルを作成するを参照してください。
Messaging APIチャネルを作成したプロバイダーに、LINEログインチャネルを作成してください。LINEユーザーは、プロバイダーごとに異なるユーザーIDを割り当てられます。そのため、異なるプロバイダーに各チャネルを作成した場合、LIFFアプリで取得したユーザーIDやグループIDを、Messaging APIチャネルで利用できません。(つまり、メッセージを送信できません。)
**(2)**LINEログインチャネルにLIFFアプリを追加します。
詳しくは、LIFFアプリをチャネルに追加するを参照してください。
「エンドポイントURL」には、手順(3)で表示されたURLを入力してください。
「ボットリンク機能」は、何を選択してもこの記事では困りません。「Off」を選択しても大丈夫です。
LIFFアプリをチャネルに追加すると、LIFF IDとLIFF URLが表示されます。両方とも記録しておきましょう。
(3)「GitHub Pagesを準備する」の手順(1)でクローンしたリポジトリの/docs/index.htmlの以下の行を編集します。
これを…
.init({ liffId: "1656682170-xk6EY0G2" || '' })
こうします。
.init({ liffId: "{手順(5)で表示されたLIFF ID}" || '' })
この操作の手順はここが参考になるかも…できてほしい…。
これでようやく準備ができました。
ユーザーIDやグループIDを取得する
(1)任意のユーザーのユーザーIDを取得する場合は、そのユーザーに、この記事で作成したLINE公式アカウントを友だち追加してもらいます。
一方で、任意のグループのグループIDを取得する場合は、そのグループに、この記事で作成したLINE公式アカウントを招待します。
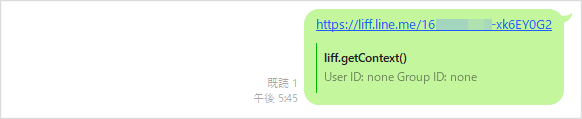
**(2)**この記事で作成されたLINE公式アカウントがいる1対1のトークルームまたはグループに、先ほど取得したLIFF URLを送信し、そのLIFF URLをタップします。

LIFF URLをタップすると、ユーザーIDやグループIDが表示されます。

このユーザーIDまたはグループIDを、SORACOMユーザーコンソールでIoT SIMのuseridタグに設定すると、次にジェスチャーしたときに新しい送信先にメッセージが送信される仕組みです。
最後に
とても長くなってしまいましたが、これで終わりです。何人かに見てもらった感想のうち最も多かったのが「長い」でしたw 大変だった…。レビューしてくださったみなさまありがとうございました!あらためてこの記事で説明したことをまとめると…
- 簡易ジェスチャーデバイスを作成するための基礎知識として、SORACOMユーザーサイトのドキュメントを紹介しました。これで、Wio LTEを使ったデバイスをどのように開発するとスムーズかがわかったと思います。
- 『Wio LTE と超音波センサーで作る「簡易ジェスチャーデバイス ~ ただいまを届けよう」』で手が止まりやすいところをいくつか補足しました。ぜひ完遂してみてください!
- ジェスチャーを検知したときにSORACOM Harvest Dataにデータを送信するだけでなく、LINEにメッセージを送信する方法を説明しました。はじめは、送信先やメッセージ内容をWio LTEのスケッチに書いていましたが、最後はSORACOMユーザーコンソールに入力して、Wio LTEからは各値を読み取るようにしました。
- 送信先のユーザーIDやグループIDをどのように取得するかを説明しました。
以上、LINEとソラコムでTechnical Writerとして働いて得た知見を投入した記事でした!(公開情報しか使っていないので問題にはならないハズです)
明日の株式会社ソラコム Advent Calendar 2021の記事もお楽しみに!