この記事では、Windows 10にOracle VM VirtualBox 6.1.30をインストールし、そこにUbuntu Desktop 20.04.3 LTSをインストールして動作を確認しながら書いています。できる限り正確にバージョン情報を書いていきますので、ほかの環境で試したときに記事通りに動かない場合は、バージョン情報を確認してみてください。些細な違いが大きな違いになることがあります。
こんにちは。ソラコムでTechnical Writerとして働いている矢崎(社内で使われているニックネームはmakoto)です。Twitterアカウントは@yazakimakotoです。まずは、このTwitterアカウントをフォローしてから、次に進んでください。フォローしていただいても特典はありませんが、コミュニケーションチャンネルのひとつとして使っていただけるとありがたいです。
なお、この記事は株式会社ソラコム Advent Calendar 2021の2日目の記事です。こちらは、IoTプラットフォームSORACOMを提供する、株式会社ソラコムの個性あふれる技術者が投稿するアドベントカレンダーです。私も個性あふれる技術者の一人ですw
他方、SORACOMというアドベントカレンダーもあります。こちらはユーザーのみなさんが書いてくださっているアドベントカレンダーです。どちらもお見逃しなく!
この記事を読むと
全文検索SaaS Algoliaで日本語サイトを全文検索させるときに確認すべき設定が分かります。具体的には、以下の機能を紹介します。
- Language > Index Languages: 検索対象のテキストから単語を検出するための辞書とアルゴリズムを、日本語に最適なものにします。
- Language > Transliteration: キーワードをひらがなで入力した場合に、カタカナや漢字も検索対象にします。「そらこむ」と入力したときに「ソラコム」が入力されたものとして検索したり、「じょうほう」と入力したときに「情報」が入力されたものとして検索したりします。
- Language > Query Languages: ユーザーが入力したキーワードから単語を検出するための辞書とアルゴリズムを、日本語に最適なものにします。
- Synonyms: 同義語を設定します。たとえば「Harvest」と「はーべすと」と「ハーベスト」をすべて同じ入力とみなして検索できます。
-
Advanced syntax: 日本語特有ではありませんが、
""による完全一致検索や、-による除外検索を有効にします。
「Algolia 日本語」でググっても、有効な設定が紹介されているページは多くないので、この記事にも存在する価値があるんじゃないかと思います。
この記事のソラコム的な目的
ソラコムでは、SORACOMユーザーサイトという名前のドキュメントサイトで、ソラコムのサービスの取扱説明書(マニュアル)を提供しています。SORACOMユーザーサイトでは全文検索機能を用意していますが、実は2021年7月に入社してからずっと検索精度に課題感を感じていました。正直に書くと、存在は知っているし目に入ってはいるけれど自分では使わないレベルでした。
「イベントハンドラー」で検索すると「ー」(長音)だけで検索されているかのようだ:

この全文検索機能では、Algoliaという全文検索SaaSを利用していますが、この検索精度ではAlgoliaを使う選択肢はないな…。何かいい手を考える必要があるな…。2021年11月に改善するまで、私もそう思っていました。
ところがです。Algoliaの設定を丁寧に見直したところ、検索精度が劇的に改善したのです。ひょっとしたらAlgoliaは、ソラコムのせいで不当に評価を落とした時期があったかもしれません。そこで今回、Advent Calendar 2日目の記事として、Algoliaの評価を上げるための記事を書くことにしました。
しかし、Algoliaの設定を唐突に詳細に説明したとしても、実際に試せなければ、幸せになる人はあまりいないでしょう。そこで、(時間の都合があって説明は簡略化しますが)Algoliaを試す環境を構築するところから、Algoliaの設定をあれこれ試して、検索結果が変わる!何これスゴイ!というところまでを一気に書いていこうと思います。
スピードが命だったのでこの記事の前半はちょっと手を抜いています。本当はスクリーンショットを入れたほうが親切なのですが、省略しました。そのため一見不親切に見えますが、実はていねいに手順を書いています。操作する個所を見つけることさえできれば(それがもっとも大変だというのは承知の上で)スムーズに再現できると確信しています。もしわからないところがあったらコメントしてもらえれば、都度スクリーンショットを挿入したり、書き足したりしようと思います。ほかの人が書いた記事がある手順は積極的にリンクを貼っていきますが、それでも質問があったら丁寧に書き直します。ご連絡ください。
あと、個人的には「Algoliaを試してみた」という記事は結構見つかるのですが、「実際にAlgoliaを使っているユーザーとしておすすめ設定を紹介する」という記事は見かけなかったというのも、この記事を書いた動機でした。「ほんとに使っているサイトがあるのか、試してみよう」→「良さそうだから、導入しよう」という仲間が増えることも期待しています。
Hugoを準備する
Windows 10にOracle VM VirtualBox 6.1.30をインストールする
「Download VirtualBox (Old Builds): VirtualBox 6.1」からダウンロードできます。
Oracle VM VirtualBoxにUbuntu Desktop 20.04.3 LTSをインストールする
Ubuntu Desktop 20.04.3 LTSは、「Ubuntuを入手する」からダウンロードできます。
これ以降の操作は、Ubuntu Desktopで行います。
Ubuntu DesktopにHugoをインストールする
Install HugoのDebian and Ubuntuに従って操作します。
手順の途中でパスワードを要求されることがあります。その都度、Ubuntu Desktopにログインするときのパスワードを入力して、Enterキーを押してください。この記事では、パスワードを入力する手順は省略します。
**(1)**Ubuntu Desktopの左下の「Show Applications」ボタンをクリックして、「Terminal」をクリックします。
**(2)**Hugoをインストールします。
$ snap install hugo --channel=extended
**(3)**Terminalを終了して、再度Terminalを起動します。
**(4)**Hugoのバージョンを確認します。
$ hugo version
hugo v0.89.4+extended linux/amd64 BuildDate=2021-11-17T14:38:42Z
今回は、Hugo v0.89.4+extendedがインストールされました。
**(5)**Hugoで新しいサイトを作成します。
quickstartがHugoの作業ディレクトリの名前になります。
$ hugo new site quickstart
Congratulations! Your new Hugo site is created in /home/makoto/quickstart.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
**(6)**Hugoの作業ディレクトリに移動します。
$ cd ~/quickstart
**(7)**Hugoにテーマをインストールします。
Gitのサブモジュールを使っています。
$ git init
Initialized empty Git repository in /home/makoto/quickstart/.git/
$ git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
Cloning into '/home/makoto/quickstart/themes/ananke'...
remote: Enumerating objects: 2138, done.
remote: Counting objects: 100% (158/158), done.
remote: Compressing objects: 100% (112/112), done.
remote: Total 2138 (delta 59), reused 108 (delta 36), pack-reused 1980
Receiving objects: 100% (2138/2138), 4.45 MiB | 1.84 MiB/s, done.
Resolving deltas: 100% (1157/1157), done.
$ echo theme = \"ananke\" >> config.toml
このあと、すぐに Hugo に新しいページを作成したかったのですが、ページを編集するためのテキストエディタを準備します。
Google Chromeをインストールする
Hugoに作成した新しいページ(posts/my-first-post.md)をvscode.devで編集しようと思います。UbuntuのデフォルトブラウザはFirefoxなのですが、vscode.devの機能が制限されていたので、Google Chromeをインストールします。
**(1)**Firefox Web Browserを起動して「Google Chrome」にアクセスします。
(2)「Chromeをダウンロード」をクリックします。
(3)「64 ビット .deb(Debian/Ubuntu 用)」にチェックを付けて、「同意してインストール」をクリックします。
(4)「Save File」にチェックを付けて、「OK」をクリックします。
google-chrome-stable_current_amd64.debがダウンロードされます。
**(5)**Ubuntu Desktopの左端に表示されている「Files」をクリックし、「Downloads」をダブルクリックします。
(6)「google-chrome-stable_current_amd64.deb」をダブルクリックします。
(7)「Install」をクリックします。
**(8)**Ubuntu Desktopにログインするときのパスワードを入力して、「Authenticate」をクリックします。
Google Chromeがインストールされます。
**(9)**Ubuntu Desktopの左下の「Show Applications」ボタンをクリックして、「Google Chrome」をクリックします。
Google Chromeが起動します。Google Chromeのバージョンは、Version 96.0.4664.45 (Official Build) (64-bit)でした。
ページを作成する
**(1)**Ubuntu Desktopの左下の「Show Applications」ボタンをクリックして、「Terminal」をクリックします。
**(2)**Hugoの作業ディレクトリに移動します。
$ cd ~/quickstart
**(3)**Hugoに、1つ目の新しいページ(posts/my-first-post.md)を作成します。
$ hugo new posts/my-first-post.md
記事をたくさん書くときは、この手順を繰り返します。「posts/my-first-post.md」の部分を、2つ目のページでは「posts/my-second-post.md」にしたり「posts/sec1/page1.md」にしたり、自由に変更してください。
ページを編集する
Hugoに作成したページをvscode.devで編集します。
ここでは、posts/my-first-post.mdを編集する操作を説明します。
**(1)**Google Chromeで「vscode.dev」にアクセスします。
(2)「Open Folder」→「Home」の順にクリックします。
(3)「quickstart」をダブルクリックし、右上の「Open」をクリックします。
(4)「View files」をクリックします。
**(5)**Ctrl + Pキーを押し、「my-first-post.md」と入力して、Enterキーを押します。
「Ctrl + Pキーを押し」は、キーボードのCtrlキーを押しながらPキーを押すことを示す表記です。これ以降、特別な説明をせずにこの表記を使用します。
content/post/my-first-post.mdが表示されます。
---
title: "My First Post"
date: 2021-11-13T07:12:53+09:00
draft: true
---
**(6)**content/post/my-first-post.mdの最後の行に「Hello」と入力します。
---
title: "My First Post"
date: 2021-11-13T07:12:53+09:00
draft: true
---
Hello
**(7)**初めてファイルを編集したときは、「Save changes to quickstart?」と表示されます。「Save changes」をクリックしてください。
Hugo Serverを起動する
**(1)**Ubuntu Desktopの左下の「Show Applications」ボタンをクリックして、「Terminal」をクリックします。
**(2)**Hugoの作業ディレクトリに移動します。
$ cd ~/quickstart
**(3)**Hugo Serverを起動します。
$ hugo server -D
| EN
-------------------+-----
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 1
Processed images | 0
Aliases | 1
Sitemaps | 1
Cleaned | 0
Built in 86 ms
Watching for changes in /home/makoto/quickstart/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/makoto/quickstart/config.toml, /home/makoto/quickstart/themes/ananke/config.yaml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
**(4)**ブラウザで「http://localhost:1313/」にアクセスします。
Ctrlキーを押しながら、Terminalに表示されている「http://localhost:1313/」をクリックすると簡単にアクセスできます。
「http://localhost:1313/」にアクセスして表示される内容は、簡単に言うとHugoで作成したサイトです。
vscode.devで「content/posts/my-first-post.md」に入力した「Hello」が表示されていることを確認してください。試しに「Hello」を「Good morning!」に書き直すと、「http://localhost:1313/」の「Hello」も「Good morning!」に変わることが確認できます。
hugo server -Dは、メモリ上にサイトを構築します。ファイルシステムにHTMLファイルなどを出力する場合は、hugoを実行します。
記事をたくさん書く
記事をたくさん書きましょう。ここで書いた記事が、あとでAlgoliaの検索結果として表示されることになります。
この記事では、ソラコムのサービスの取扱説明書(マニュアル)を提供するSORACOMユーザーサイトの原稿をコピーしました。みなさんも、ご自身が管理されているサイトの原稿をコピーして次に進んでください。
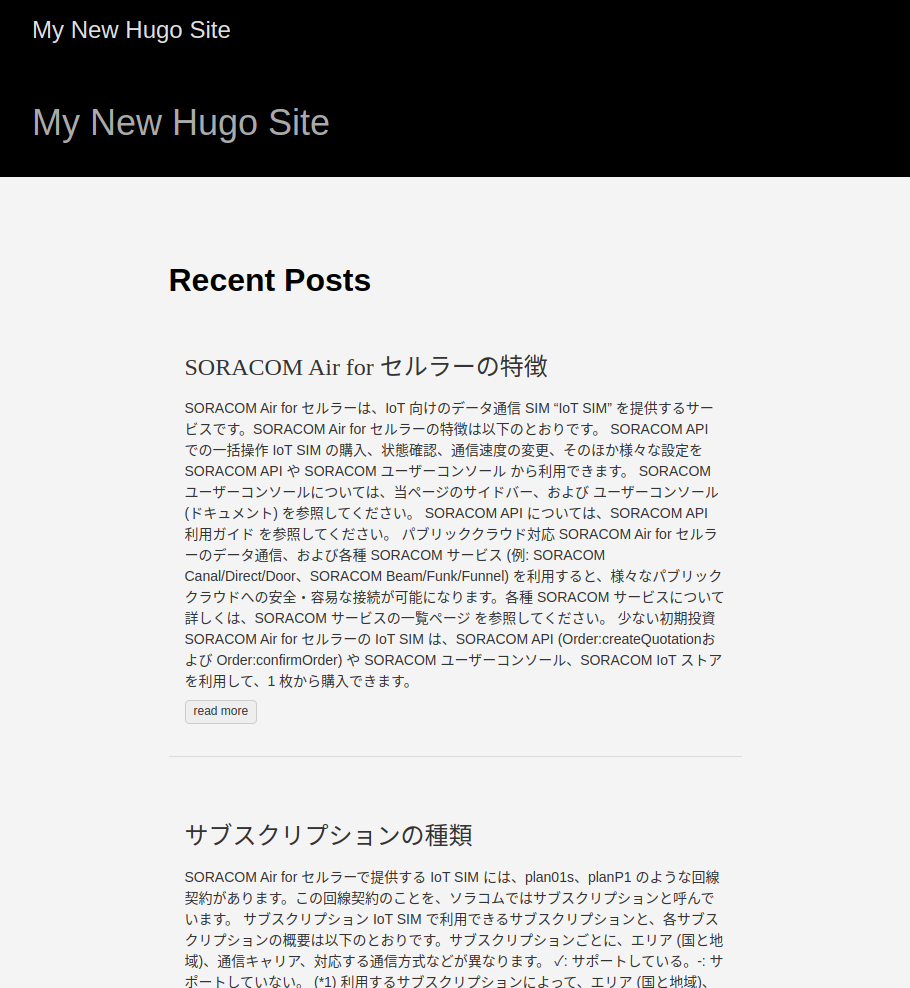
私の手元では、以下のような「My New Hugo Site」ができあがりました。

Algoliaの準備をする
Algoliaにサインアップする
Hugoで記事をたくさん用意できたら、いよいよ全文検索SaaS Algoliaに取り掛かりましょう。
https://www.algolia.com/users/sign_up にアクセスするとAlgoliaにサインアップできます。「Start building for free! No credit card required」と書かれているので無料で始められることもわかります。画面の指示に従ってサインアップを済ませてください。
AlgoliaにHugo用のアプリケーション/インデックスを作成する
(1)AlgoliaにSign inして、「Settings」(歯車アイコン)→「Applications」→「New application」の順にクリックします。
(2)「NAME YOUR APPLICATION」に任意のアプリケーション名(例:Hugo index)を入力し、「FREE」をクリックします。
(3)「Next Step: Data Center」をクリックします。
(4)「Japan」を選択し、「Review Application Details」をクリックします。
(5)「I have read and I accept the Free Plan specific terms」および「I accept Algolia's Terms of Service and have read Algolia's Privacy Policy」にチェックを入れて、「Create Application」をクリックします。
Algoliaに、Hugo用のアプリケーションが作成されました。
(6)「EXPERIENCED USER」→「Continue」の順にクリックします。
(7)「Search」→「Index」→「Create Index」の順にクリックします。
**(8)**任意のインデックス名(例:dev_Hugo_index)を入力し、「Create」をクリックします。
Hugo用のアプリケーションに、インデックスが作成されました。
JSON形式のファイルを生成するように設定する
Hugoでサイトをビルドしたときに、Algoliaに送信するためのJSON形式のファイルを生成するように設定します。ここでは、ファイル名をalgolia.jsonとします。
**(1)**Google Chromeで「vscode.dev」にアクセスします。
(2)「Open Folder」→「Home」の順にクリックします。
(3)「quickstart」をダブルクリックし、右上の「Open」をクリックします。
(4)「View files」をクリックします。
**(5)**Ctrl + Pキーを押し、「config.toml」と入力して、Enterキーを押します。
**(6)**ファイルの最後に、以下の内容を追記します。
[outputs]
home = ["HTML", "Algolia"]
[outputFormats.Algolia]
baseName = "algolia"
mediaType = "application/json"
**(7)**Ctrl + Shift + Eキーを押してvscode.devのEXPLORERを表示し、「themes/ananke」→「layouts」→「_default」の順にクリックします。
(8)「_default」を右クリックし、「New File」をクリックして、「list.algolia.json」と入力します。
list.algolia.jsonが作成されます。
**(9)**以下の内容を入力します。
{{- $.Scratch.Add "index" slice -}}
{{- range .Site.AllPages -}}
{{- if ne .File.UniqueID "" -}}
{{- $.Scratch.Add "index" (dict
"objectID" .File.UniqueID
"permalink" .Permalink
"title" .Title
"content" .Plain) -}}
{{- end -}}
{{- end -}}
{{- $.Scratch.Get "index" | jsonify -}}
algolia.jsonに、objectID、permalink、title、content を出力する設定です。
**(10)**Ubuntu Desktopの左下の「Show Applications」ボタンをクリックして、「Terminal」をクリックします。
(11)algolia.jsonを生成します。
$ cd ~/quickstart
$ hugo
publicディレクトリにalgolia.json が生成されます。
algolia.jsonをAlgoliaにアップロードする
(1)AlgoliaにSign inして、「Search」→作成したインデックスを選択します。
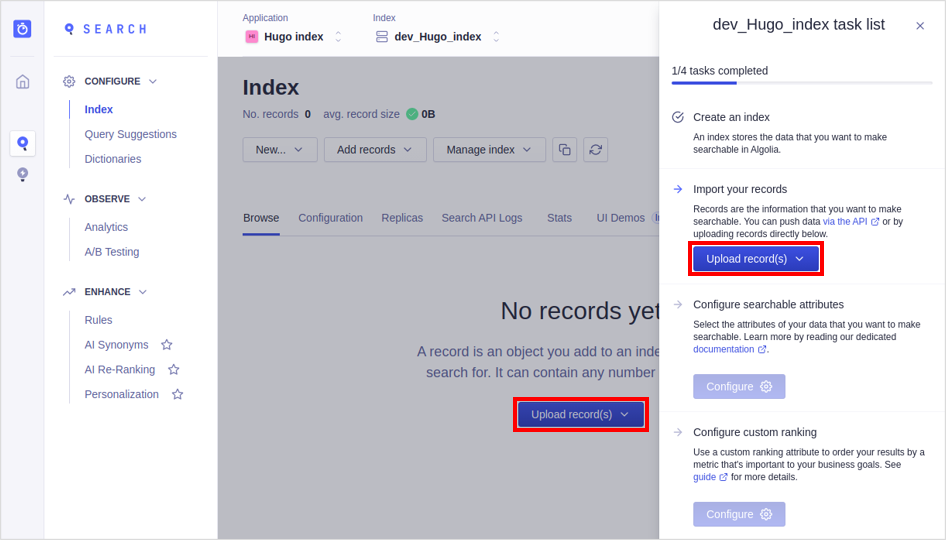
(2)「Upload record(s)」→「Upload file」の順にクリックします。

(3)「Drop here or click to select file. JSON, CSV or TSV format.」をクリックし、「~/quickstart/public/algolia.json」の順にダブルクリックします。
(4)「Upload」をクリックします。
Algoliaの初期設定で検索してみる
おつかれさまでした。ここまでの操作でAlgoliaで設定をいろいろ試せるようになりました。試しにいくつか検索してみましょう。
(1)AlgoliaにSign inして、「Search」→作成したインデックスを選択します。
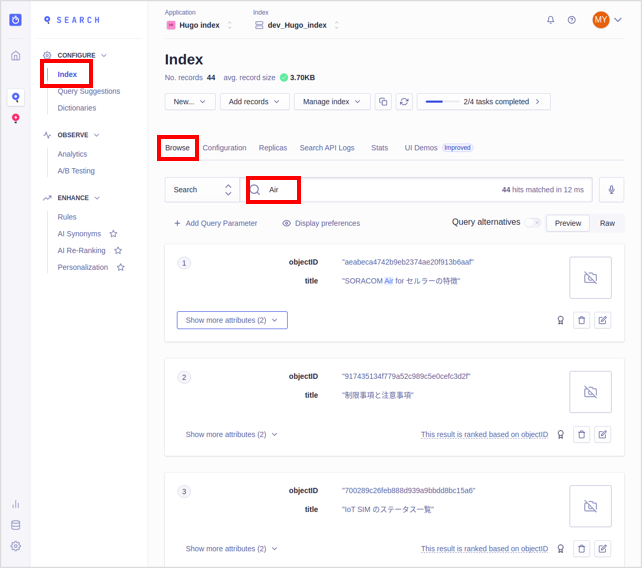
(2)「Index」→「Browse」の順にクリックして、「Search」に「Air」と入力してEnterキーを押します。

(3)「Display preferences」をクリックし、「+ Add title」をクリックします。
(4)「Select an attribute」で「content」を選択し、「Save」をクリックします。
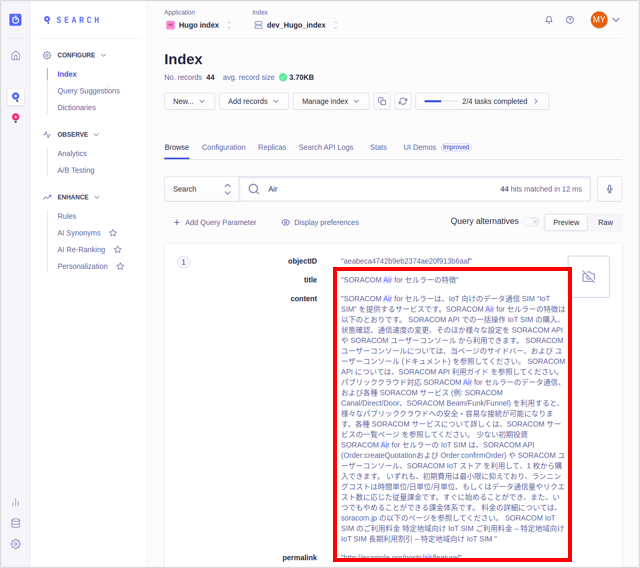
content(本文)も表示されます。titleやcontentの「Air」に色がついていることがわかりますね。

検索結果に違和感が…
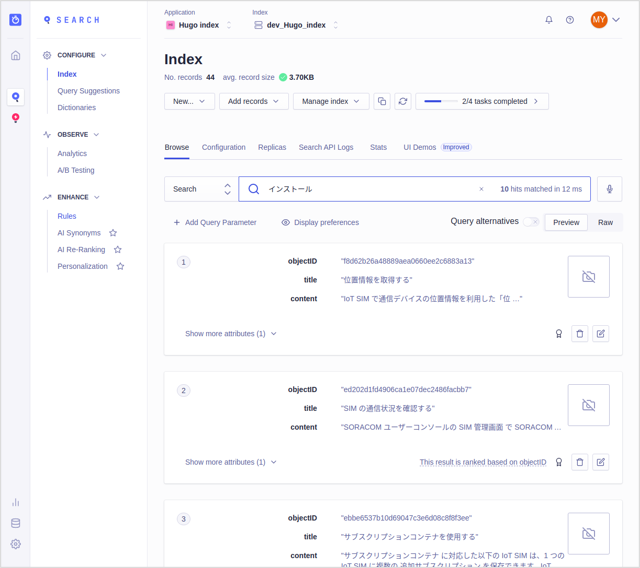
「Search」に「インストール」と入力してEnterキーを押してみましょう。

どういうわけか「content」の末尾が「…」(省略表示)になっていますね。どうやらキーワード(今回は「インストール」)が見つからなかったときは省略表示になるようです。なんでキーワードが見つからないのに検索結果として表示されるのかはわかりません。
今回AlgoliaにアップロードしたJSONでは、「インストール」で違和感がある検索結果が表示されました。少し長めのカタカナ語や、途中に助詞(「の」など)が入るキーワードは、検索結果に違和感があるような気がします。
このあと「じょうほう」のように漢字の読み仮名を使って検索できるようになります。この時点で「じょうほう」で検索しても、意図した結果が表示されないことも確認しておいてください。
これを直してみましょう。
日本語サイトを全文検索する場合の設定について
Algoliaには日本語サイトを全文検索させるときの大事な設定があります。この設定を変更するだけで、検索結果が相当改善する印象です。
(1)AlgoliaにSign inして、「Search」→作成したインデックスを選択します。
(2)「Index」→「Configuration」→「Language」の順にクリックします。
(3)「Index Languages」の「Select one or more languages」をクリックして、「Japanese」を選択します。
(4)「Query Languages」の「Select one or more languages」をクリックして、「Japanese」を選択します。
(5)「Review and Save Settings」→「Save Settings」の順にクリックします。
詳しくは、以下のサイトで Algolia サポートエンジニアの半田さんが書いてくださった記事を参照してください。「Index Languages」で「Japanese」を選択すると、デフォルトのN-gramではなく、Kuromojiベースの形態素解析(辞書は UniDic)を使うようになるそうです。強そう。(体感で強いと思います。)
そして、調べてみるとどうやら2020-02-19ごろにTweetがあるので、そのころにリリースされた機能なのでしょう。
N-gramって何?と思った方にはこちらをオススメしておきましょう。
もう一度「インストール」を検索してみると…
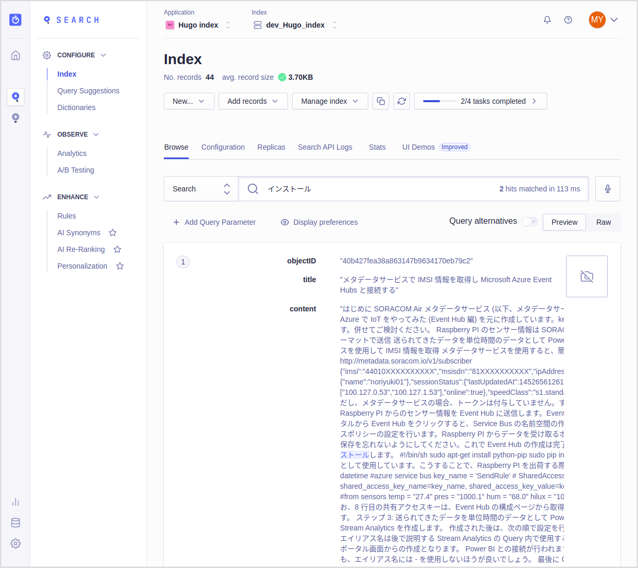
設定を変えたので、先程と同じ手順で「インストール」を検索してみました。

今度は「インストール」が含まれる記事が検索できています。良さそうですね。
さらに「じょうほう」のようにひらがなでキーワードを入力したときに「情報」を入力したときと同じように検索結果が表示される機能も付いています。これは、「Index Languages」に「Japanese」を追加したときに、自動的に設定される「Transliteration」の効果だそうです。
実は今回変更したオプションは、以下の記事で紹介されています。私もこの記事で知りました。Algolia、ここまででかなりいい感じがしますね。
Translitartionは万能ではなかった…
残念ながら「Transliteration」は万能ではありませんでした。たとえば「そくど」と入力しても「速度」は検索されません。ユーザーがうっかりひらがなで入力したときに、適切な漢字で検索されなかったときは、「Synonyms」を利用しましょう。
Transliteration については、こちらの記事もおすすめです。
英単語をカタカナで検索したい
次に、私たちが直面したのは、英単語をカタカナで検索したいユーザーにも検索結果を提供したい、という要求でした。
たとえば、「Harvest」について調べているユーザーが「ハーベスト」とカタカナで入力するケースがまれに発生していました。おそらく正確な綴りを忘れてしまったのでカタカナで入力したのでしょう。しかし、この時点の設定ではAlgoliaは「ハーベスト」も「はーべすと」も「Harvest」として理解してくれないため、検索結果は表示されませんでした。
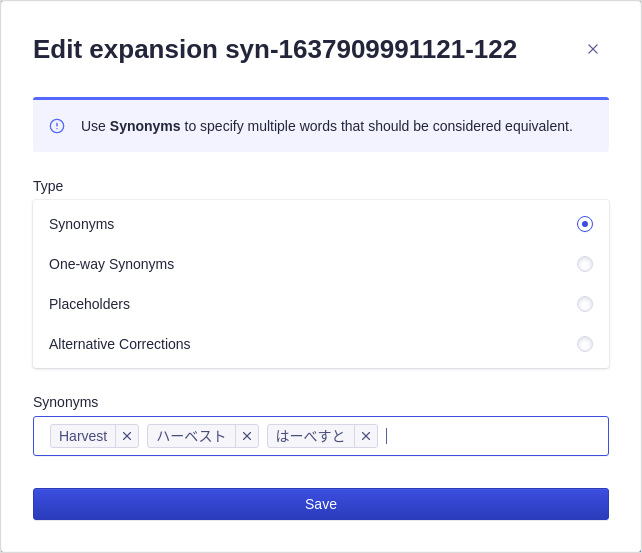
しかしこれもまた、Algoliaの設定でスマートに解決できます。それが「Synonyms」(同義語設定)です。
(1)「Index」→「Configuration」→「Synonyms」の順にクリックします。
(2)「Add Synonyms」をクリックし、「Synonyms」を選択し、「Synonyms」に「Harvest」と入力してEnterキーを押し、もう一度「Synonyms」に「ハーベスト」と入力してEnterキーを押し、さらに「Synonyms」に「はーべすと」と入力してEnterキーを押します。

(3)「Save」をクリックします。
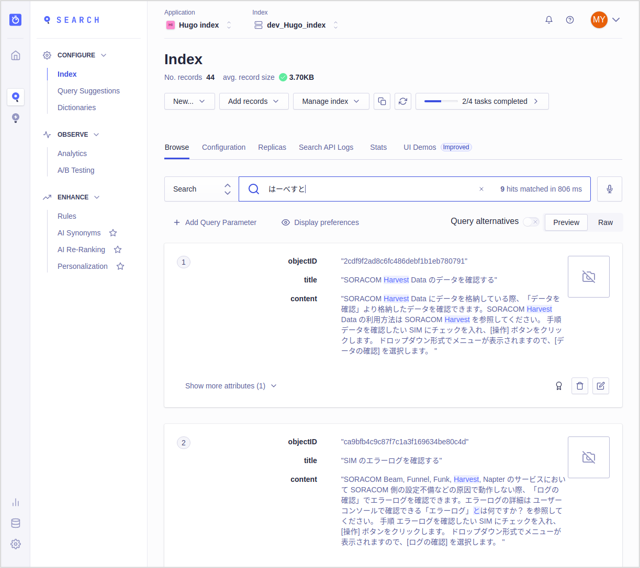
もう一度「はーべすと」を検索してみると…
先程と同じ手順で「はーべすと」を検索してみました。

今度は「Harvest」が含まれる記事が検索できています。さらに良くなりましたね。
どうして「はーべすと」で検索していることがわかったのか
なぜ私たちは「はーべすと」で検索しているユーザーがいることがわかったのでしょうか。それは、Algoliaが「Search without Results」(検索結果が存在しなかったキーワード)を確認する機能を提供しているからです。
残念ながら実際の表示は見せられませんが、以下の手順で確認できます。
(1)「Analytics」→「Searches without Results」の順にクリックします。
私たちは、検索結果が存在しなかったキーワードを見ることで、ユーザーが何を知りたかったのかを推測し、必要な情報を提供するように努めています。
キーワードを""で囲む完全一致検索や-で除外する検索を利用する(Advanced syntax)
AlgoliaはさらにAdvanced syntaxにも対応しています。デフォルトではOFFになっているので、利用する場合は以下の手順でONにしてください。
(1)「Index」→「Configuration」→「Advanced syntax」の順にクリックし、スイッチをクリックしてONにします。
(2)「Review and Save Settings」→「Save Settings」の順にクリックします。
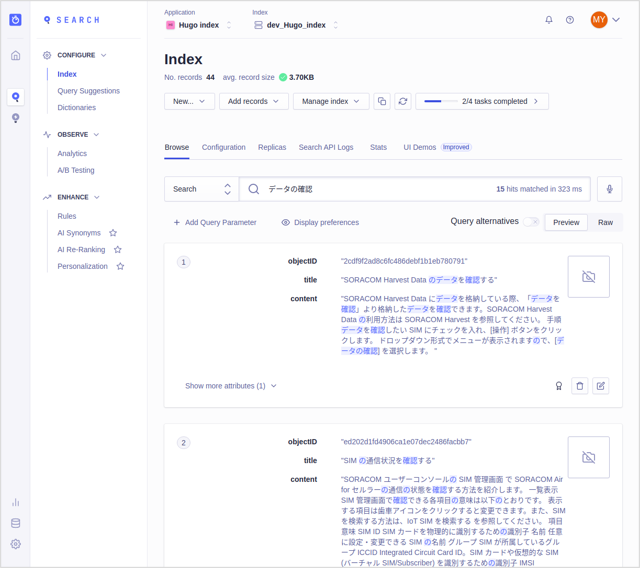
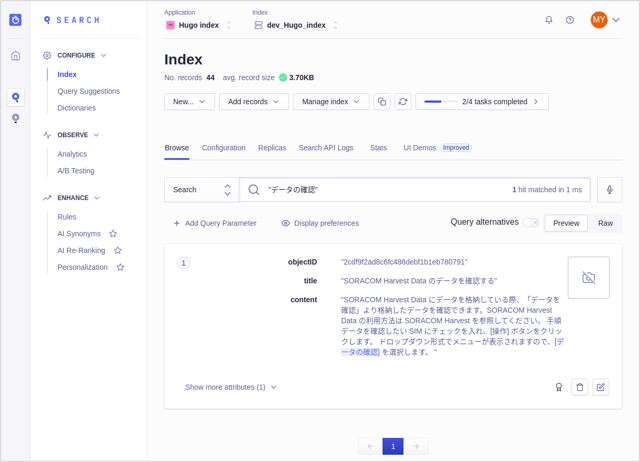
「データの確認」で検索したときと「"データの確認"」で検索したときの結果は以下のとおりです。完全一致検索がどのように動いているかよくわかりますね。
まとめ
「SORACOMユーザーサイトで使用している全文検索SaaS:Algolia」で日本語サイトを全文検索させるときに確認すべき設定として以下の機能を紹介しました。
- Language > Index Languages: 検索対象のテキストから単語を検出するための辞書とアルゴリズムを、日本語に最適なものにします。
- Language > Transliteration: キーワードをひらがなで入力した場合に、カタカナや漢字も検索対象にします。「そらこむ」と入力したときに「ソラコム」が入力されたものとして検索したり、「じょうほう」と入力したときに「情報」が入力されたものとして検索したりします。
- Language > Query Languages: ユーザーが入力したキーワードから単語を検出するための辞書とアルゴリズムを、日本語に最適なものにします。
- Synonyms: 同義語を設定します。たとえば「Harvest」と「はーべすと」と「ハーベスト」をすべて同じ入力とみなして検索できます。
-
Advanced syntax: 日本語特有ではありませんが、
""による完全一致検索や、-による除外検索を有効にします。
Algoliaには、ほかにもたくさんの機能が用意されています。みなさんもぜひいろいろ試してみてください。そしてもし、日本語サイトを全文検索させるときにオススメの設定を見つけたら、この記事にコメントしていただくか、Twitterの@yazakimakotoにコメントをいただけると嬉しいです。SORACOMユーザーサイトで使わせていただくかもしれません!
それから、この記事ではAlgoliaの設定にたどり着くまでに、Hugoをインストールして、AlgoliaにアップロードするためのJSON形式のファイルを生成する方法も書いたので、ちょっと試してみようかな?と思った方でも簡単に挑戦できる内容になっているんじゃないかと思います。ただ、実はHugoを使わなくてもJSON形式のファイルを用意するだけでAlgoliaは試せますw Hugoがお気に召さない方は、ぜひAlgoliaだけでも触ってみてください。
あとこの記事ではまったく触れることができませんでしたが、Algoliaには、統計情報を表示する機能や、あるトピックが検索結果として表示された理由を理解するための情報が表示される機能があるのもとても良いと思います。
Algolia、最高ですね。
それでは、また!