はじめに
chrome134からappearance: base-selectが使えるようになり、selectボックスをcssで装飾ができるようになりました。
2025年4月13日時点でappearance: base-selectが使用できるブラウザは、ChromeとEdgeのみになります。
selectボックスを装飾
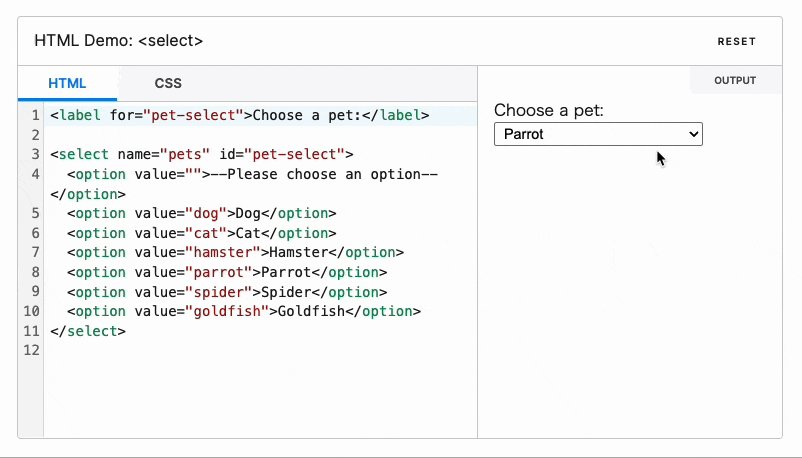
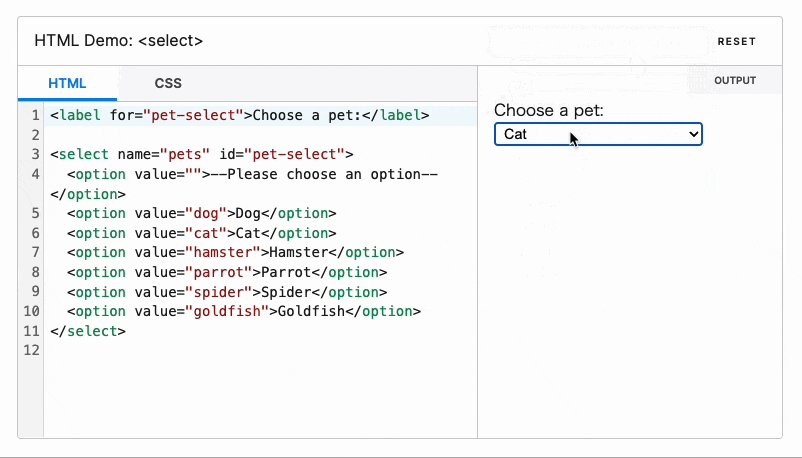
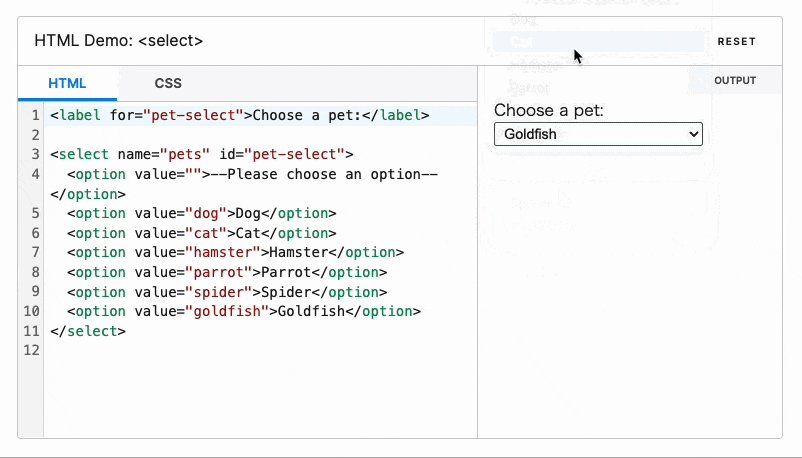
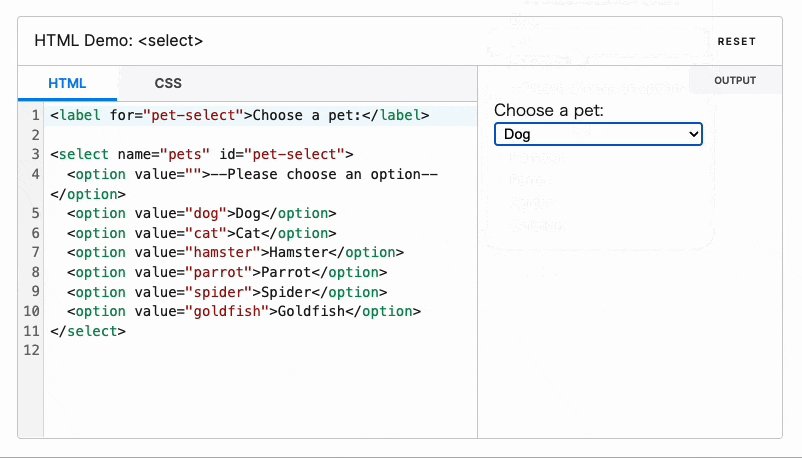
Mdnのselectタグのサンプルコードを動かした感じのgifアニメーションです。
この動作は皆さんの多くが見たことある挙動だと思います。
ではappearance: base-selectを使った装飾はどういった感じになるのか、以下のgif画像がそうです。
セレクトボックスを開いた時が全く違っています。
実装方法
selctタグとselectタグの疑似要素::picker()にappearance: base-selectを追加するだけです。
疑似要素::picker()も、現時点ではChromeとEdgeのみになります。
select, select::picker(select) {
appearance: base-select;
}
CSSはこれだけです。
MdnのHTMLをコピーし、それに対して自分なりにアレンジしたのが以下になります。
See the Pen Select Style by Makoto Ogata (@makoto-ogata) on CodePen.
コードを抜粋
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Material Symbolをインポート -->
<select name="pets-new" class="new">
<button>
<selectedcontent></selectedcontent>
<!-- selectedcontentで選択した要素を保存 -->
<span class="material-symbols-outlined">
keyboard_arrow_down
</span>
<!-- デフォルトの下矢印ではなく、Material Symbolの下矢印を使用 -->
</button>
<optgroup>
<option value="" hidden disabled selected>--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</optgroup>
</select>
.new {
appearance: base-select;
display: block;
min-width: 300px;
}
.new::picker(select) {
appearance: base-select;
border-radius: 8px;
margin-top: 8px;
}
.new::picker-icon {
display: none; /* デフォルトの下矢印を非表示 */
}
option::checkmark {
font-family: 'Material Icons';
content: '\e8dc';
color: red;
}
button {
display: flex;
width: 100%;
> span {
margin: 0 0 0 auto;
}
}
上記のコードでappearance: base-selectや::picker()以外にも、いくつか見慣れない疑似要素やHTMLタグがあるかと思います。
::picker-icon
セレクトボックスの右端にある下矢印の箇所です。
私が書いたCSSではdisplay:noneにして、その代わりにMaterial Symbolで表現してます。
::checkmark
どのoptionタグが選択されているかを視覚的に示すために使用します。
MDNにも書いてあるように、contentで生成されたアイコンは読み上げられないので、アクセシビリティ的に注意が必要みたいです。
最後に
selectもようやくスタイルを当てる事が可能になって、表現の幅が広がってきました。
早く全てのブラウザで実装できる様になって欲しいと思います。
参考