はじめに
みなさん、英語は得意でしょうか?
僕は苦手です。
コミットメッセージとかコード内のコメントとかを英語で書く際に「こういう時の冠詞ってaだっけ…?theだっけ…?」とか、「これ適切な単語なのか…?」とかよく不安になります。
そこでよくDeepLを使用しているのですが、VScodeにDeepLの拡張機能を見つけたのでさっそく使用してみました。
DeepLって?という人のために
DeepLを知らない人はほぼいないとは思いますが、もし知らないという方のために説明しますと、DeepLとはドイツのケルンに本拠地を置くDeepL GmbHが開発したニューラル機械翻訳サービスです(Wikiより)
多言語辞書「Linguee」の運営も行っています。
導入方法
DeepLのAPI翻訳にアクセスし、ページ下部にあるプランを選択します。
個人で使用する場合は無料のFreeプランか、真ん中のProプランのどちらかになると思います。
アカウントの作成はfreeプランであってもクレジットカードの登録が必要です
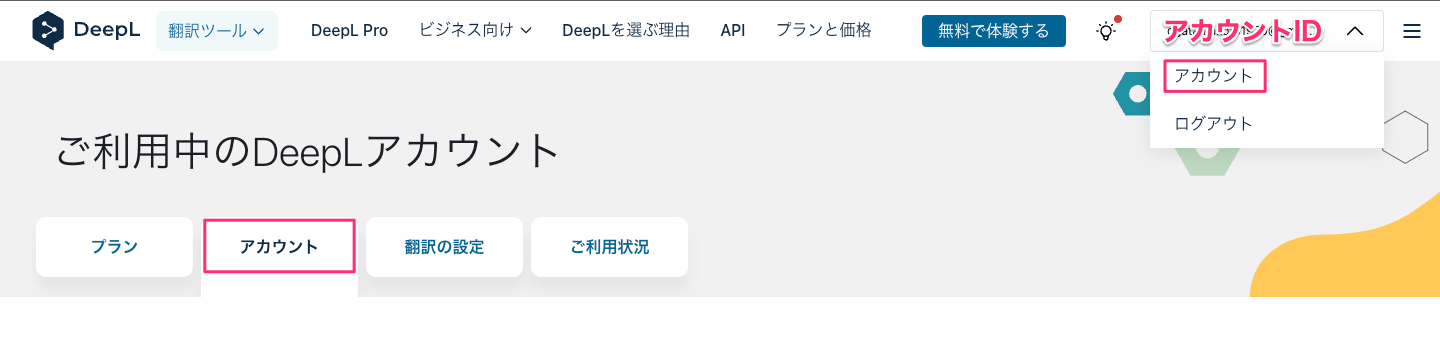
アカウントを作成しましたら、アカウントページへ移動しましょう。
ページ右上のアカウントIDをクリックすると、ドロップダウンが表示されるので「アカウント」を選択。
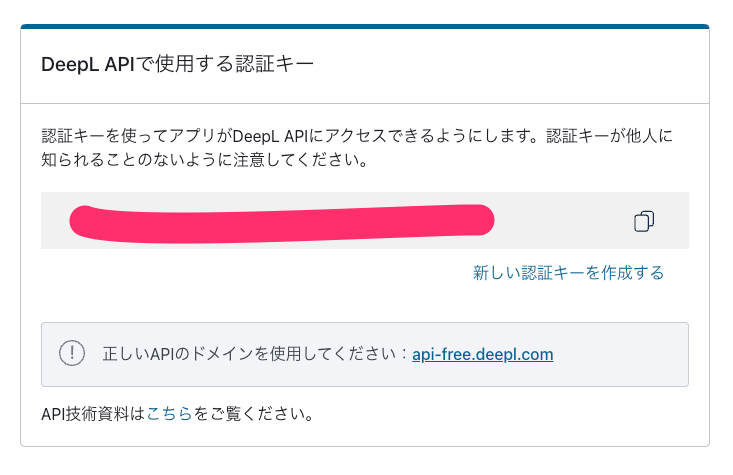
すると「ご利用中のDeepLアカウント」のページに遷移するので、そこでタブの「アカウント」をクリックすると、そのページ下部に「DeepL APIで使用する認証キー」が表示されています。
次にVScodeの拡張機能をインストールしましょう。
エディタの拡張機能の検索窓に「DeepL」と入力して探すか、こちらのマーケットプレイスからインストールしてください。
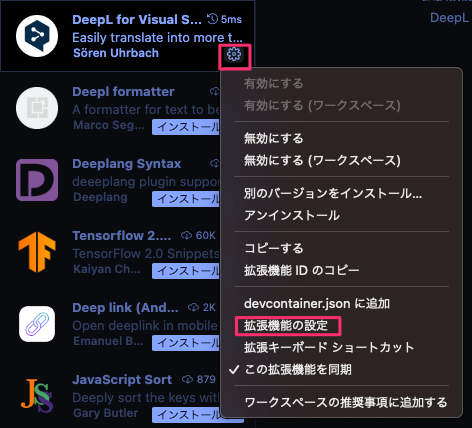
インストールができましたら、拡張機能の設定をしていきます。
拡張機能の歯車マークをクリックするとドロップダウンが出てくるので「拡張機能の設定」をクリック。
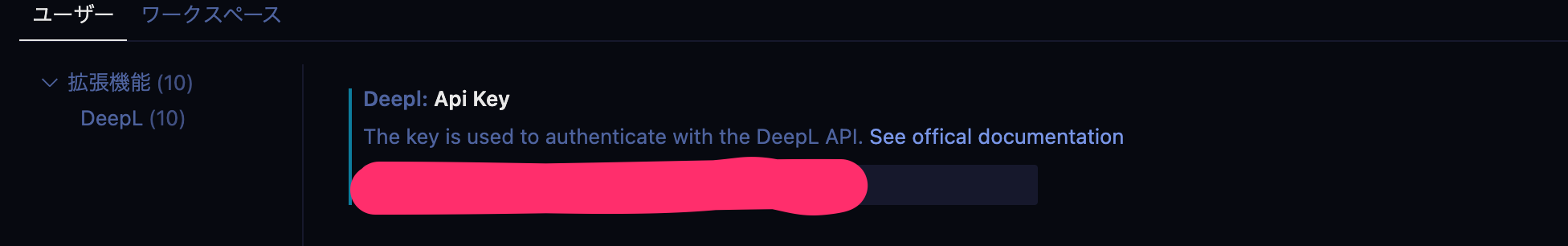
「Deepl: API Key」の項目に発行された「DeepL APIで使用する認証キー」を貼り付けます。
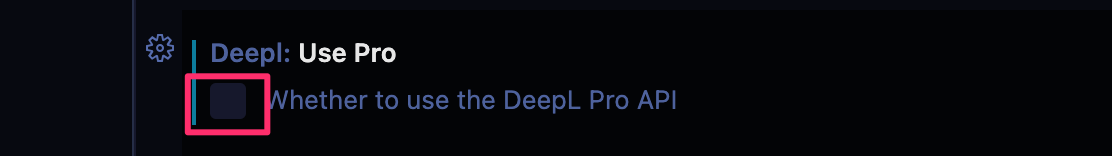
拡張機能の設定の一番下の「Deepl: Use Pro」はデフォルトではチェックが入っているのでFreeプランを使用している人はチェックを外してあげる必要があります
これで晴れてDeepLをVScodeでも使用できるようになりました。
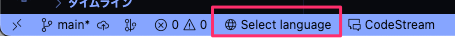
あとはエディタの下部にある「Select language」を選択してどの言語に翻訳するかを選択します。
例えば、「日本語」から「アメリカ英語」に翻訳したい場合は「English(American)」を選択します。
あとは翻訳したい文字列を選択して右クリック→DeepL: Translateを選択するかショートカットを入力すると翻訳されます。
先程のリンクに張ったマーケットプレイスにショートカットキーが書かれていますが、基本的には Alt + t、MacであればOption + tを覚えておけば大丈夫かなと思います。
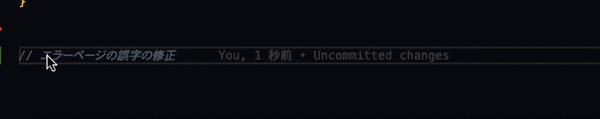
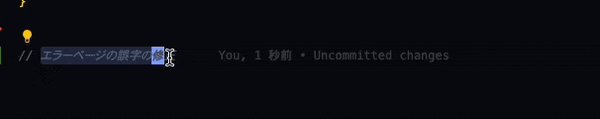
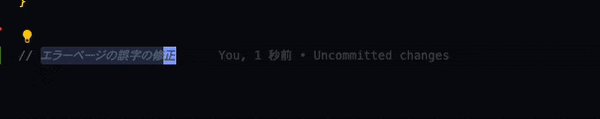
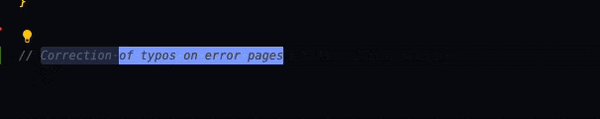
以下のDemoはショートカットキーを使った例です。
私の職場ではGitのコミットメッセージやi18nの対応など、英語を使用する機会が多いので、これで少しでも作業効率を上げれたらと思っています。