Inspire
↑これを見ていて「足りねーなぁ」と思ったので私のmacOSの環境設定を公開します。
コンセプト
- 余計なアプリは入れない
- アプリの元々の機能を最大限まではっきさせる
- Alfredとか入れると色々便利になることは認めますが、例えばブックマーク検索とかはchromeの機能で検索できます(後で解説)
- マウスを可能な限り使わない
- ショートカットを覚える
dotfilesディレクトリを用意する
デベロッパーであればみんな持っているものなので説明は省略。
↓は私の設定です。
System
-
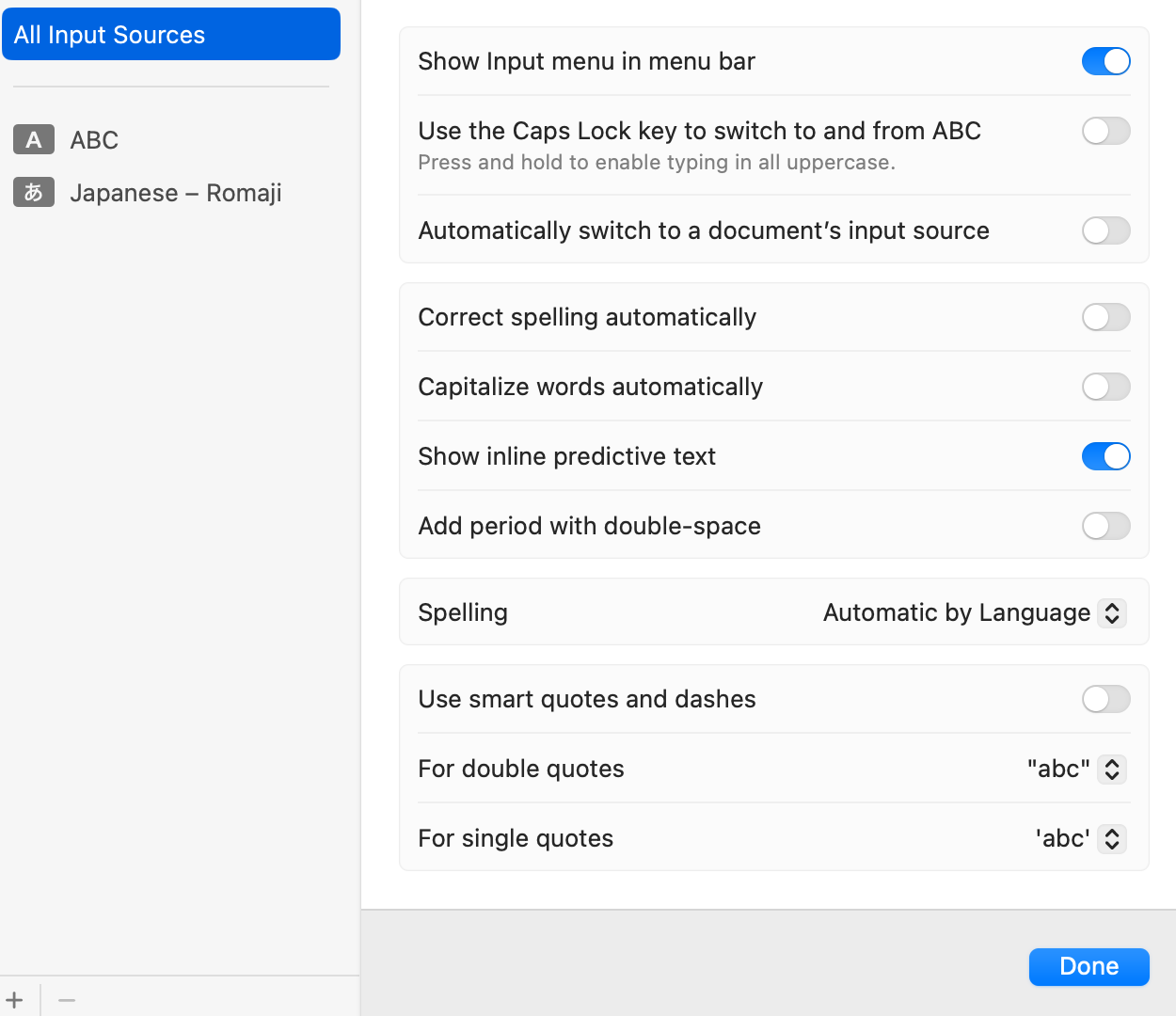
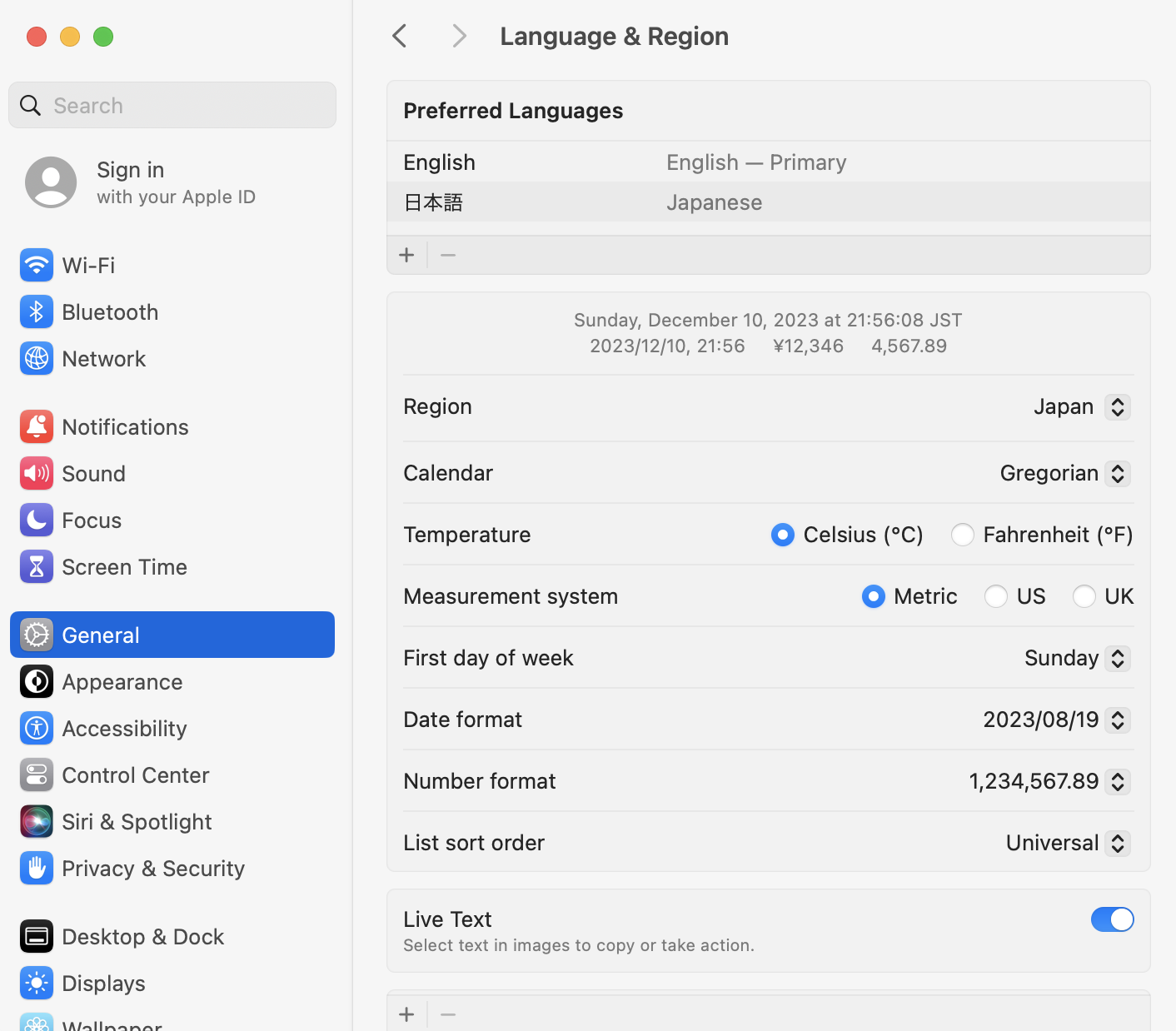
言語は英語(US)にする
General -> Language & Resion -> Preferred Language -> +ボタンで英語を追加

-
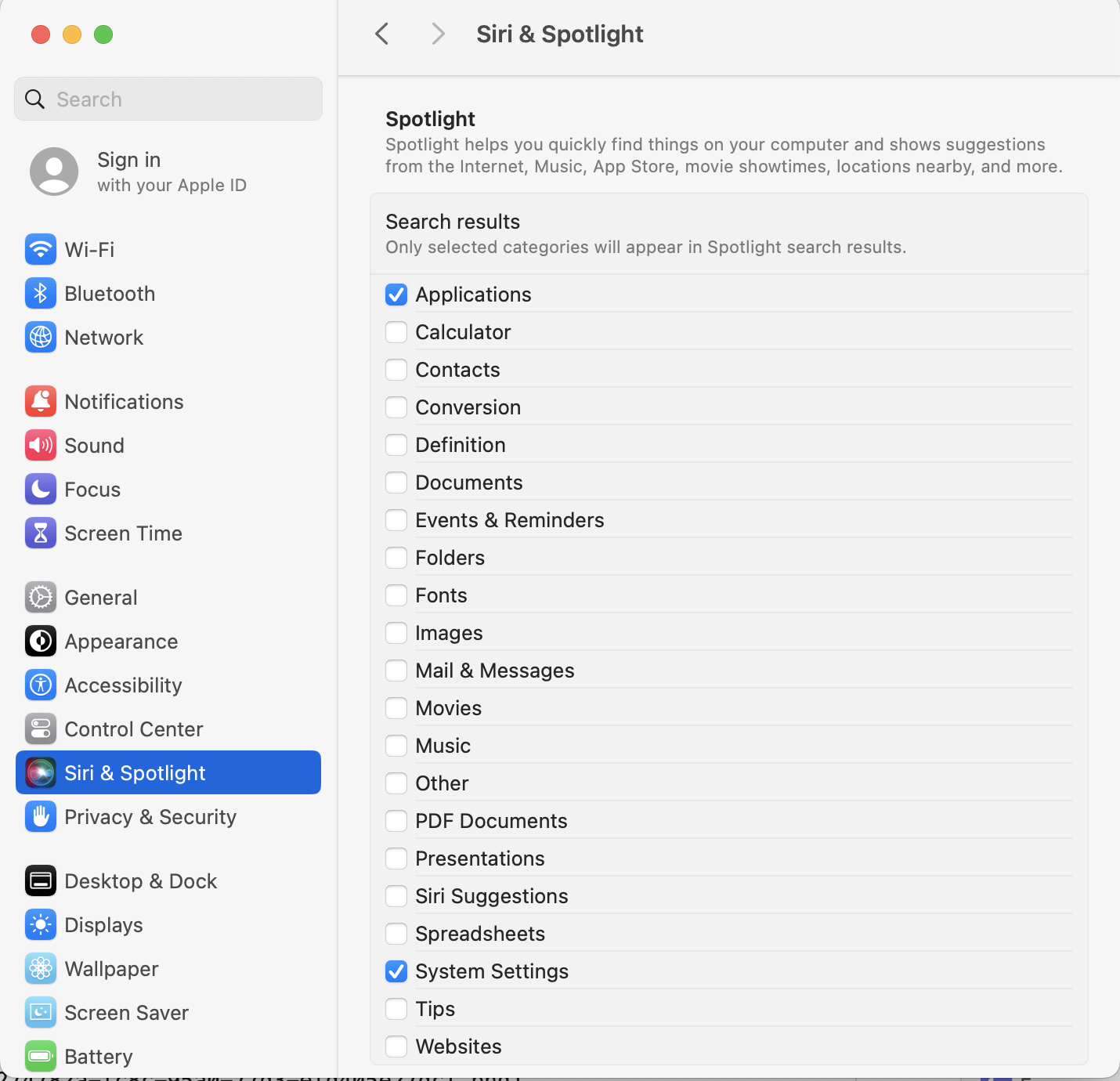
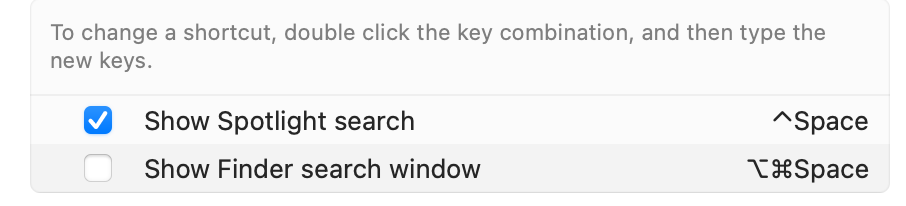
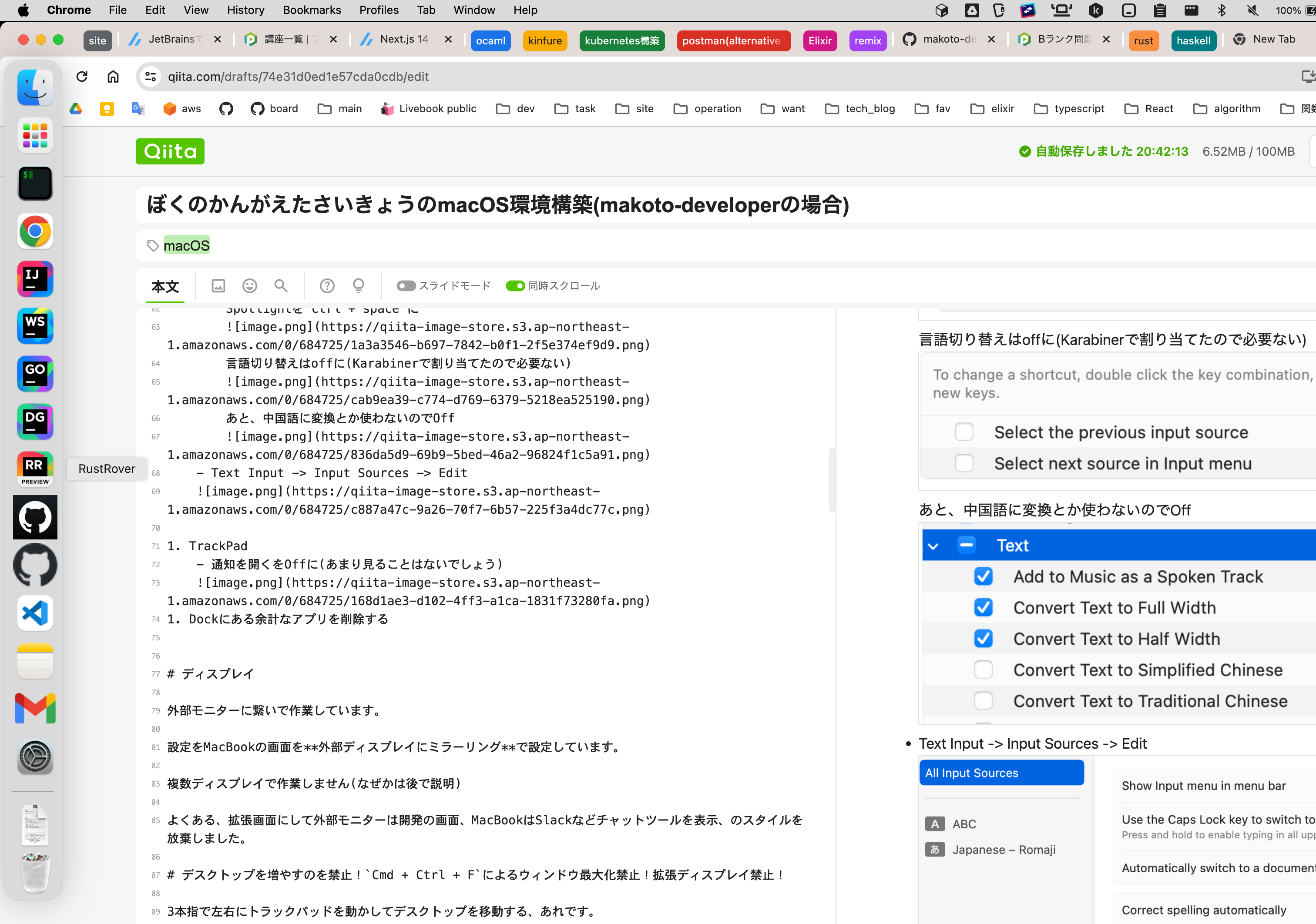
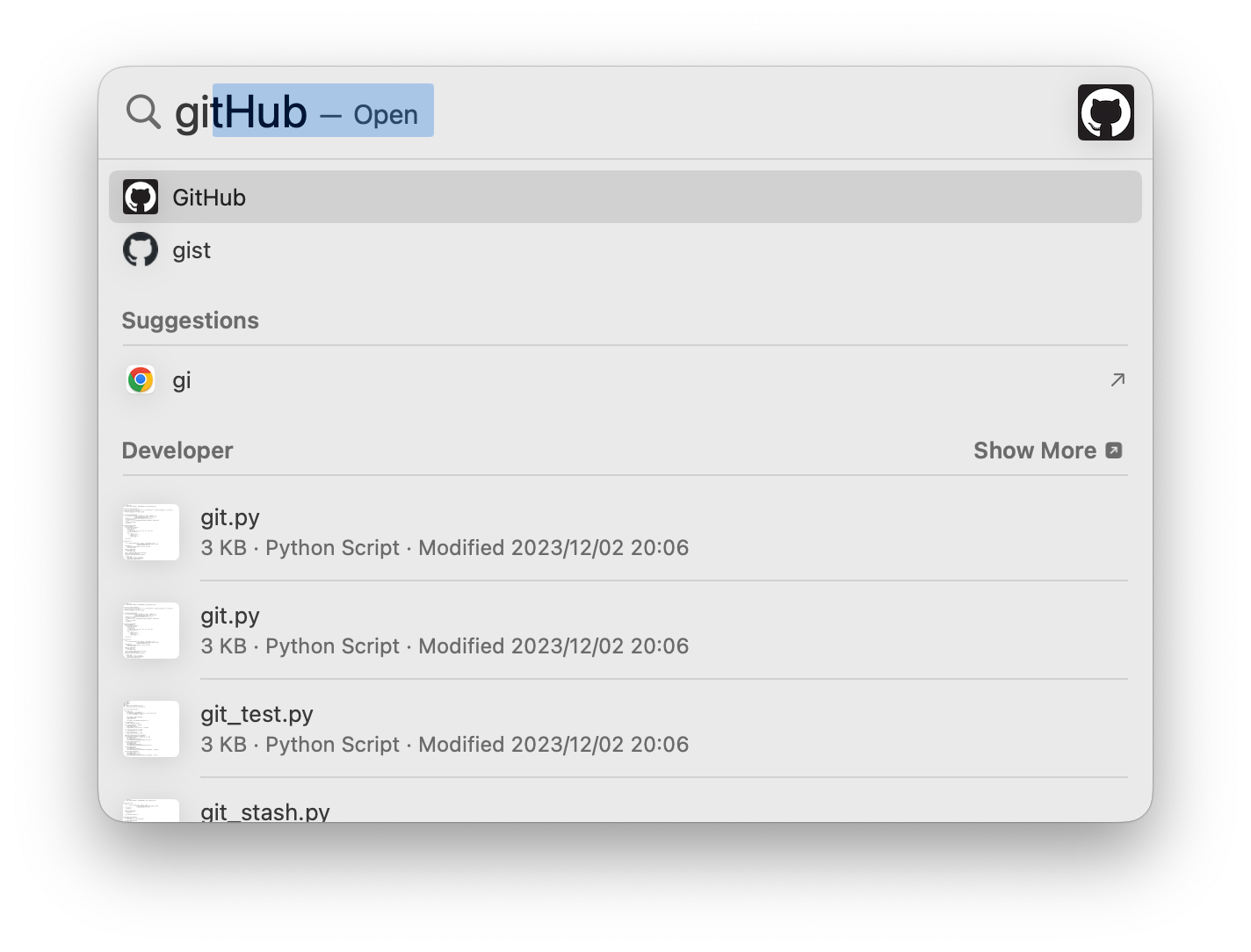
SpotlightをOnにする
普段、アプリを切り替える時はSpotlightで探して開きます。
こうすることのメリットは、- マウスをDockに当てて、アプリを探して、クリックする動作を省略できる
- Dockにないアプリでもアプリ名さえわかっていればすぐに呼び出せる
- 2文字目から候補が出てくるので、アプリ名全てを打ち込まなくても呼び出せる
- タブ切り替えやMission Controlで目的のウィンドウを探す手間が省ける
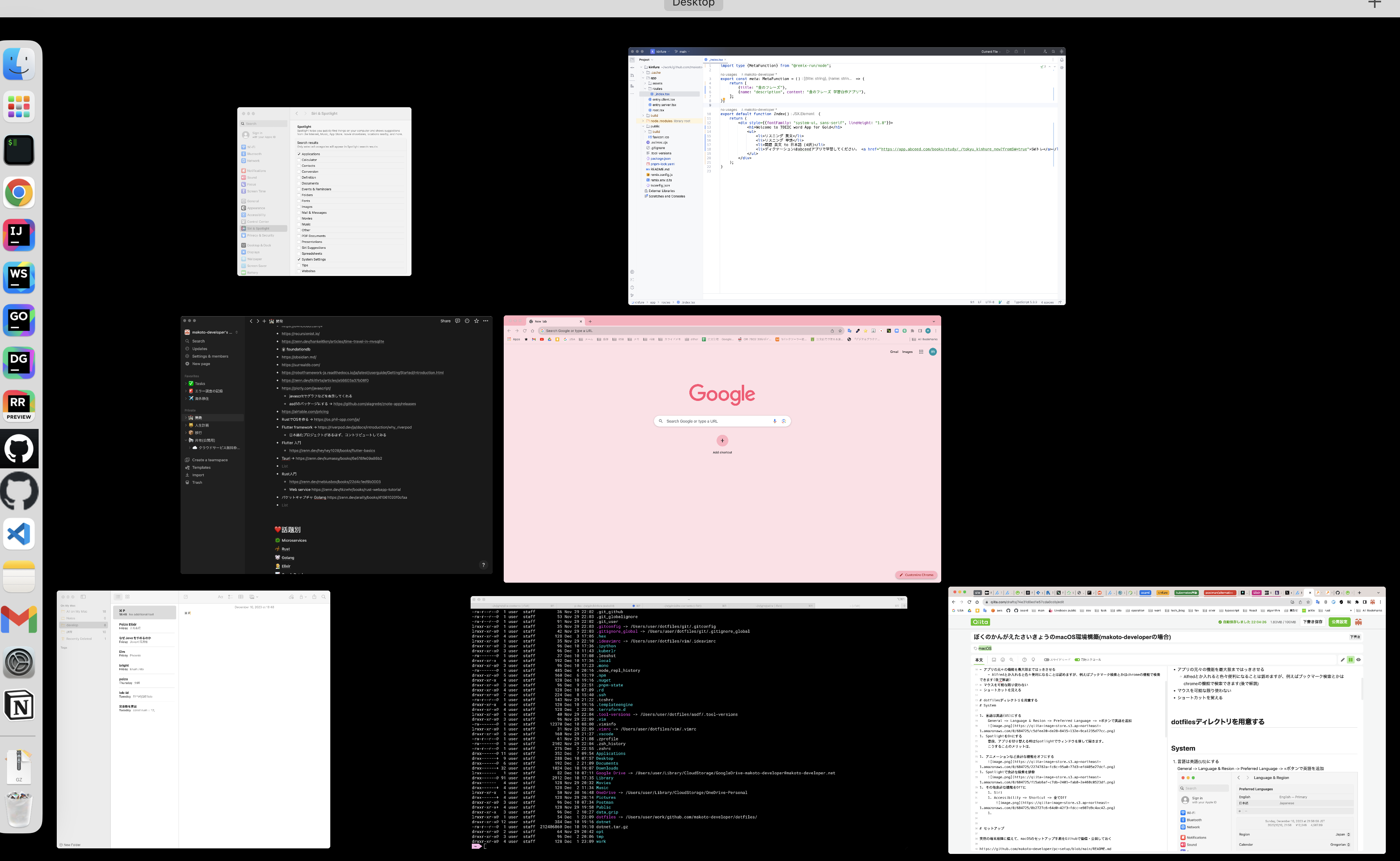
下↓の画像のようにウィンドウ一覧から目的のウィンドウを(例えばitermを)探すのがスマートではない。
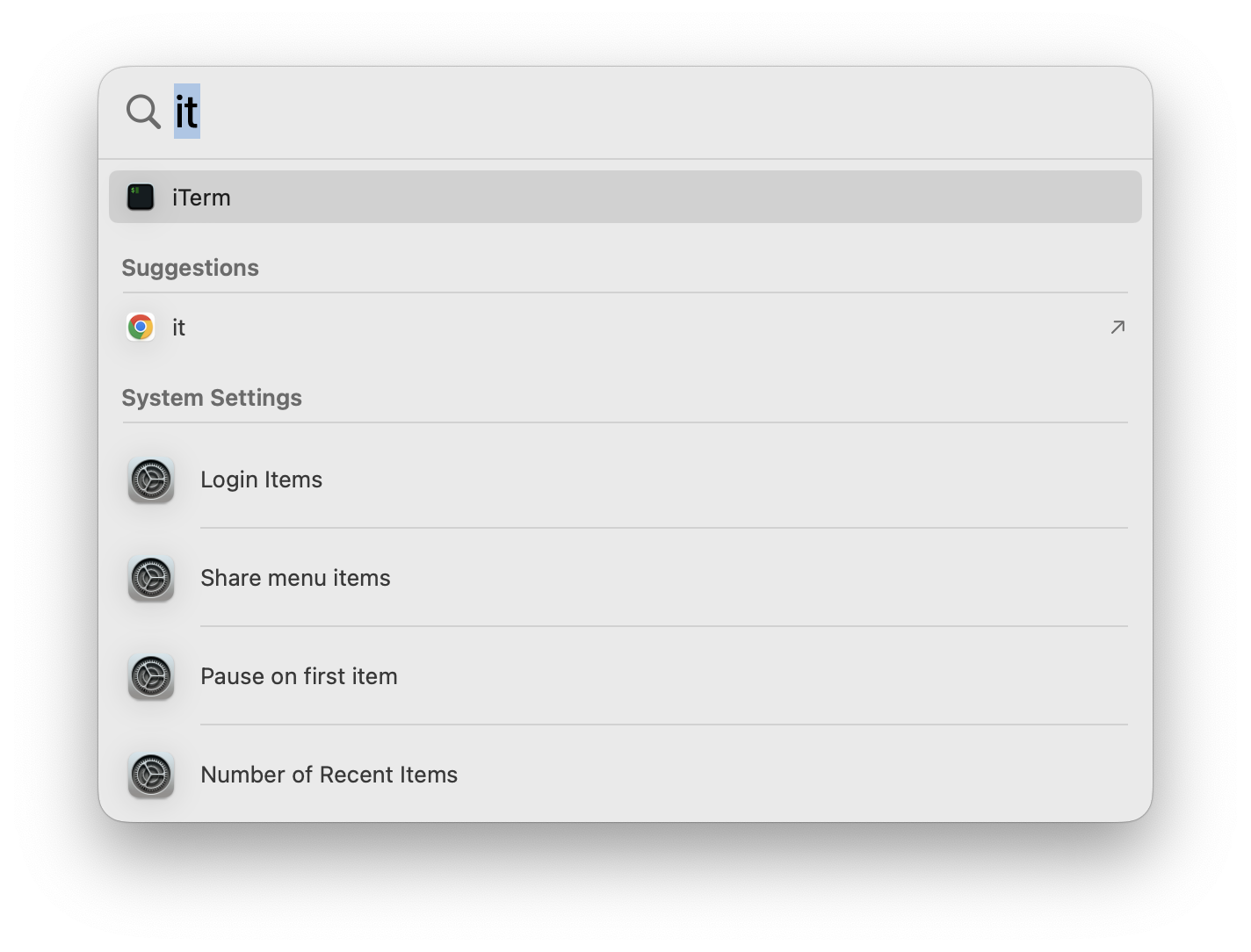
Ctrl + Space->it-> Enterでitermを呼び出せます。システムの言語をEnglishにしているのは、Spotlightでアプリを探すときに日本語だとローマ字で入力して変換という手間が省けて、英語だと入力したスペルの頭文字2-3文字くらいで省略して呼び出せるからです。
業務だともっと開いているアプリが増えて探す手間がかかるのでSpotlightによるアプリ探しをおすすめします。

例えばitermだとitと入力, Enterだけで呼び出せる。

デメリットは、
- アプリ名を入力しないといけない -> 慣れてください(スパルタ)
-
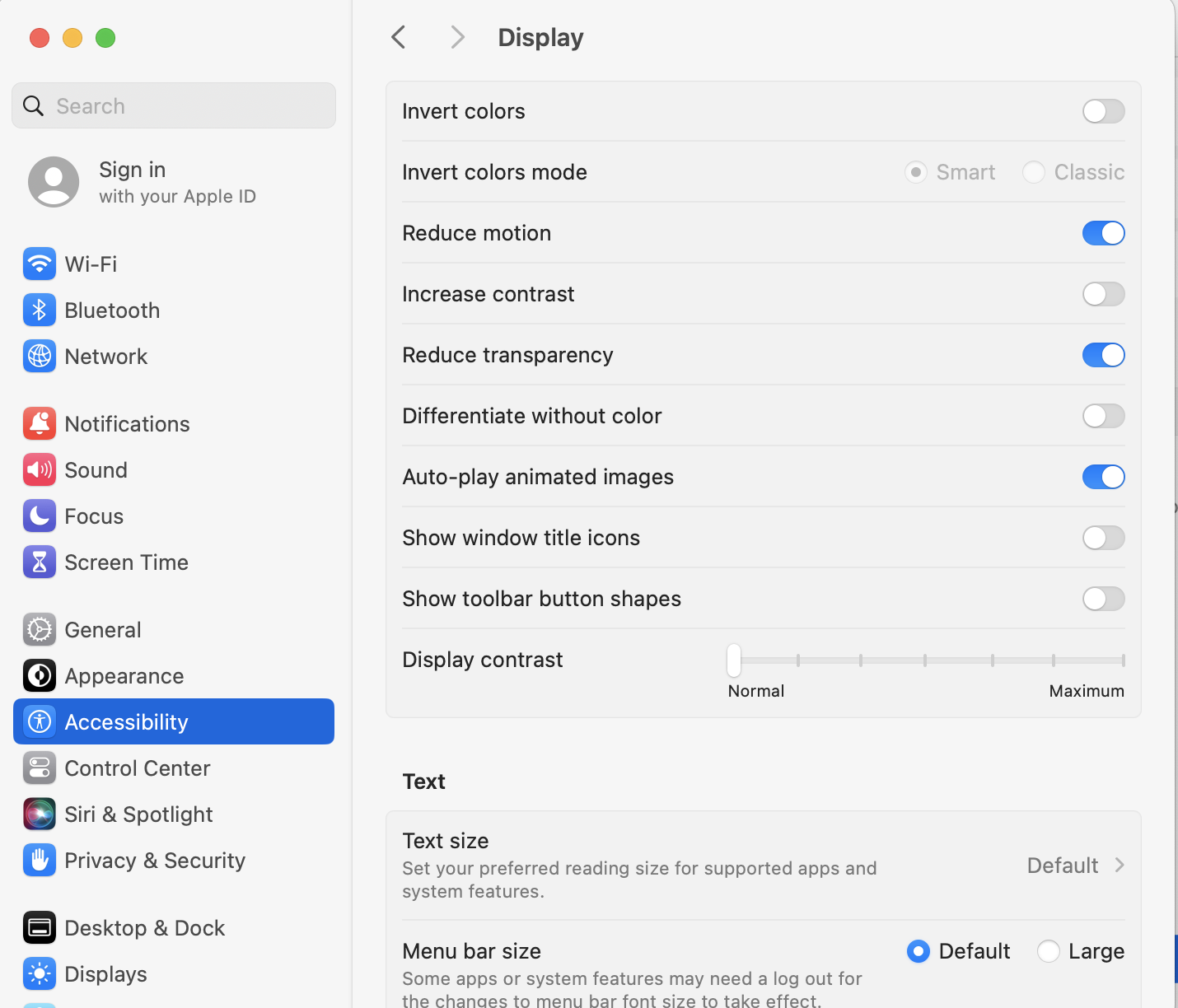
その他余計な機能をOffに
-
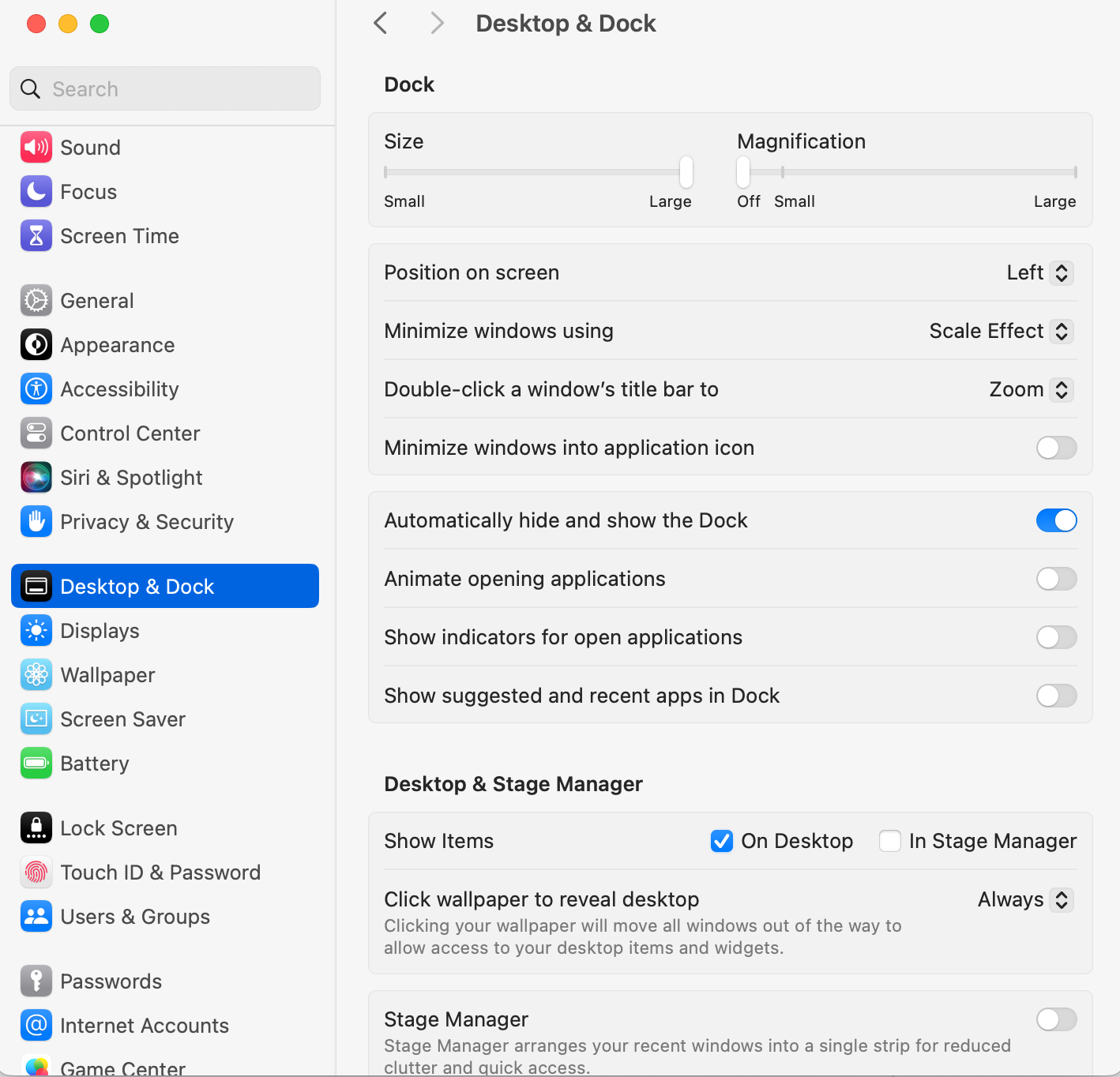
Dockを左寄せ(これは好みで)
-
Keyboard
-
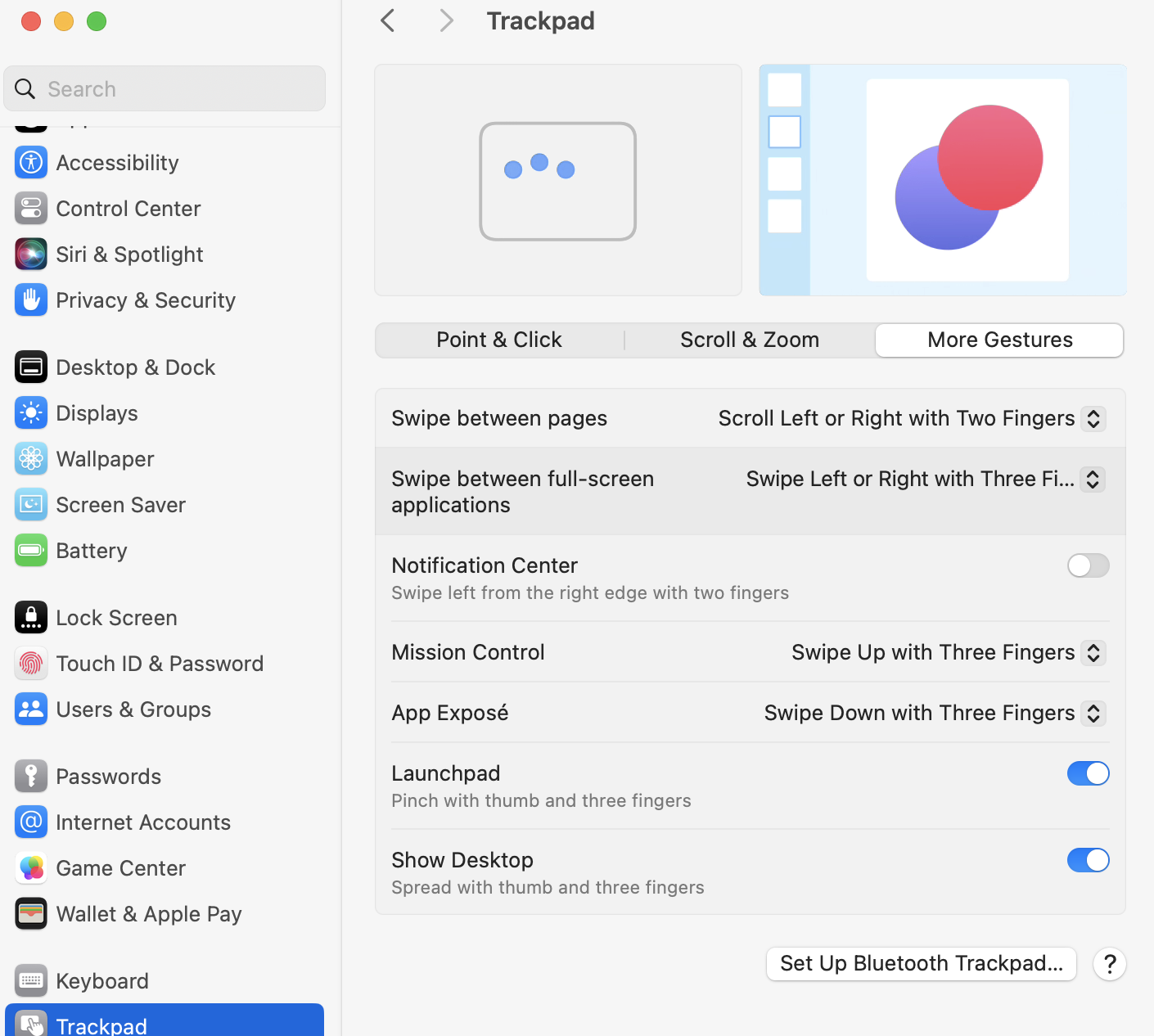
TrackPad
ディスプレイ
外部モニターに繋いで作業しています。
設定をMacBookの画面を外部ディスプレイにミラーリングで設定しています。
複数ディスプレイで作業しません(なぜかは後で説明)
よくある、拡張画面にして外部モニターは開発の画面、MacBookはSlackなどチャットツールを表示、のスタイルを放棄しました。
デスクトップを増やすのを禁止!Cmd + Ctrl + Fによるウィンドウ最大化禁止!拡張ディスプレイ禁止!
スワイプで画面移動するのがだるいです。
スワイプとは、3本指で左右にトラックパッドを動かしてデスクトップを移動する、あれです。

以下の操作を私自身に禁止させています
- Desktop1, Desktop2とデスクトップを増やす
-
cmd + ctrl + fウィンドウを最大化して別のデスクトップで作業する
ひとつのモニターだけで、1つのデスクトップエリアのみだけで開発をしています。
なぜか?macOSを使いたての頃はデスクトップをアプリごとに最大化してスワイプによって探して作業していました。しかし、
- デスクトップが増えるとトラックパッドのSwipe操作や
Cmd + 1/2/3/...で切り替えることができるものの、探す手間がかかる - 画面視差がうざい
- 新しくアプリを開くとどこのデスクトップに出てくるのかわからなくなる
解決に至った流れとしては、
マルチデスクトップだと目的のウィンドウを探しているうちに何をしていたか忘れる
-> じゃあ、1つのウィンドウだけで作業すればいい(cmd + ctrl + fを禁止)
-> 次に、どこのモニターにいるかわからないにイラつく(外部モニターとMacBookのディスプレイはミラーリング)
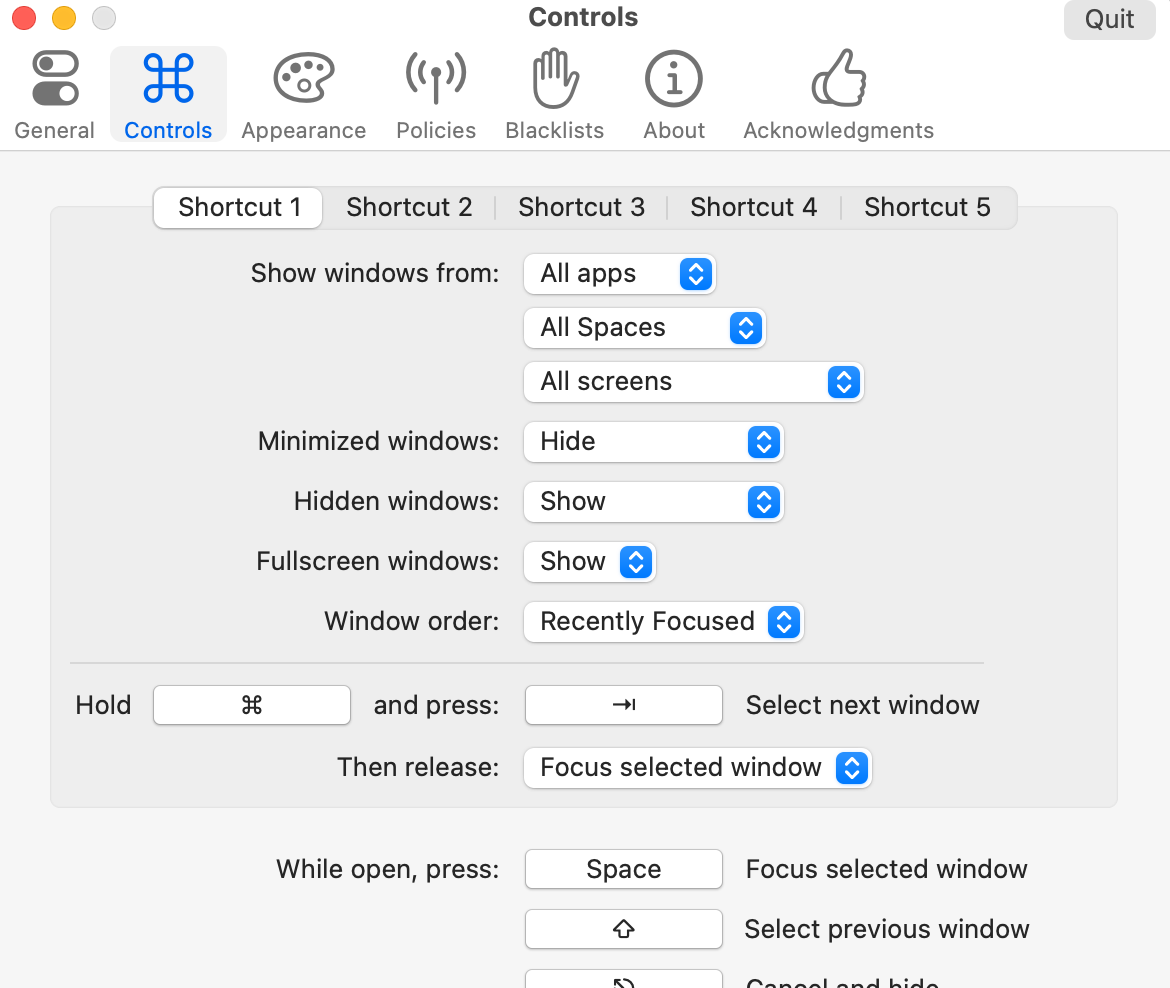
-> cmd + tabで同じアプリの別のウィンドウをすぐに見つけられない(AltTabで解決)
-> 画面最大化したいけどcmd + ctrl + fが禁じられている(Rectangleで解決)
-> ひとつのウィンドウだとcmd + tabやMission Controllで目的のアプリをすぐに表示できない。ごちゃごちゃ。(Spotlightで呼び出せばいい)
ウィンドウを最大化したい場合はRectangleでopt + Enterによって最大化しています。
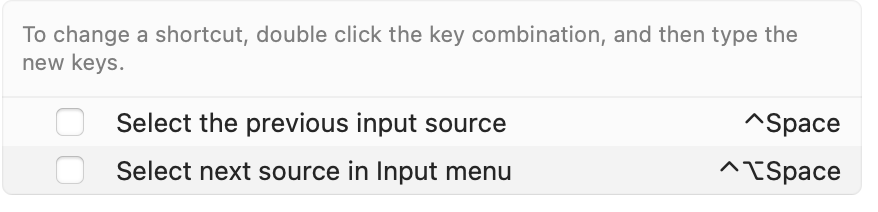
Spotlightで検索する対象をApplicationとSystem Settingだけにしているのも、なるべく2-3文字でアプリを呼び起こしたいため必要最低限に検索対象を押さえている。ちなみにctrl + spaceで呼び出せるようにショートカットを変えている。
拡張ディスプレイに設定していない理由も
- マウスポインターがどこにいったかわからなくなる
- マウスを外部ディスプレイに移動させる手間
- アプリを新規で開いたら別のディスプレイに出てきた
こういった問題を解決する策が、ひとつのモニターだけでひとつのデスクトップだけで開発するに繋がっていきます。
セットアップ
突然の端末故障に備えて、macOSのセットアップ手順をGithubで整備・公開しておく
シークレット情報を公開しないように十分注意すること
brewで管理
可能な限り、brew install --cask xxxxでGUIをインストールしています。そうすることでbrew upgradeによって一撃でアップグレードしてくれるので。
基本的にどのGUIアプリも--caskでインストール可能なのでbrewコマンドで入れることをおすすめします。
-> 参考 https://github.com/makoto-developer/pc-setup
asdfで言語を管理
Flutter以外は全てのプログラミング言語をasdfで管理しています。terraformやkubectlなどプロジェクトごとに異なることがあるケースではasdfでコマンドのバージョンも管理していたりします。
ターミナルの設定
- itermを使用(イケイケなナウでヤングなターミナルもあるが、私は余計な仕事をしないでほしい派なのでitermで十分だと思っている)
- フォントをHackgen
-
cmd + Enterでウィンドウの最大化するのを無効化している
GUIアプリを紹介
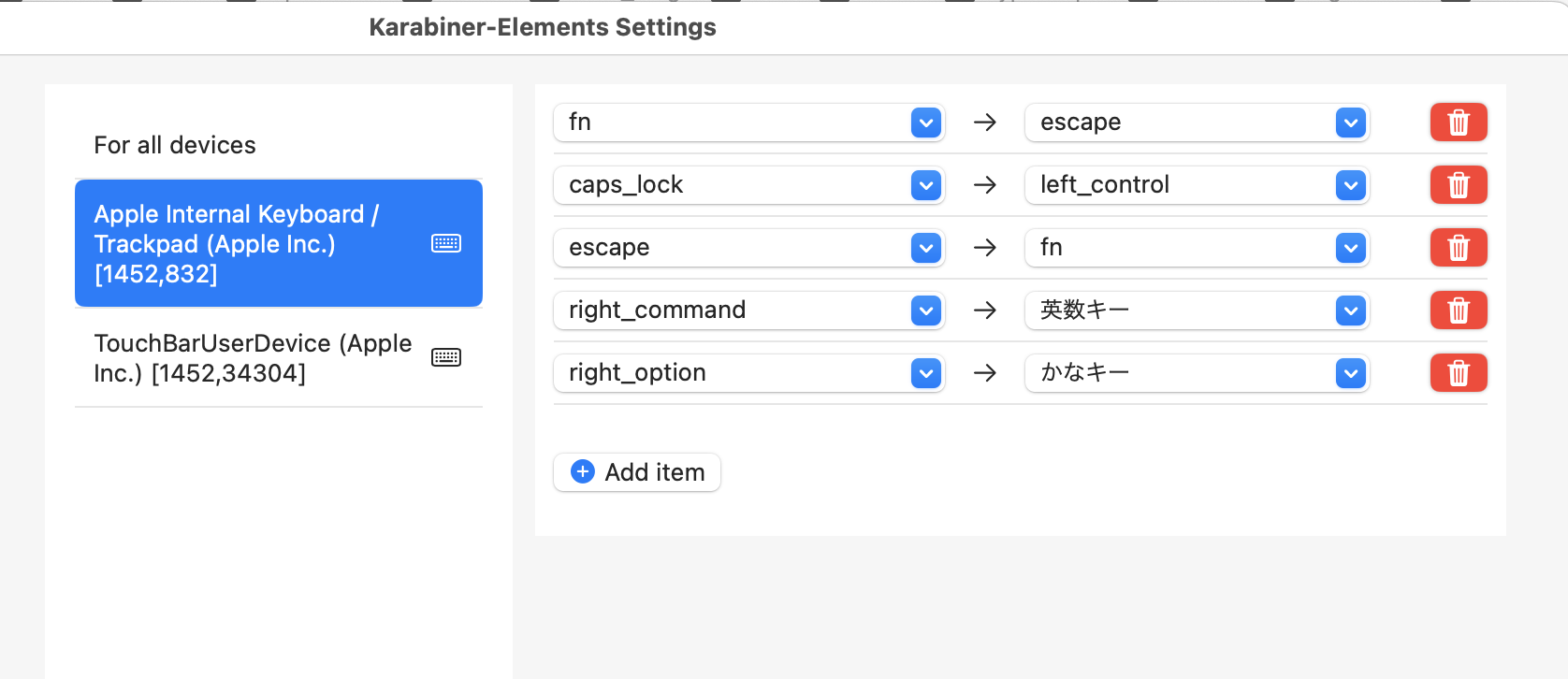
Karabiner
- USキーボードは日本語切り替えができないので、Karabinerで
right commandキーとright optionキーを日本語キーと英語キーとで割り当てている - 基本、vi(NeoVim)で作業しているので
escが小指の近いところにあって欲しいのでFnキーとEscキーを逆にしている。ホームポジションを崩したくないのが目的
Karabinerの設定
AltTab
macOSの最大のイライラポイントである、同じアプリの別のウィンドウをcmd + tabで開けない。Windowsみたいにウィンドウを全部表示してくれたらいいのに💢
これを解決してくれるのがAltTabです。
brew install --cask alttab
設定を変えたのが、デフォルトではopt + tabでAltTabのウィンドウ切り替えで、馴染めなかったのでoptをcmdに上書きしました。
これでいつものウィンドウ切り替えで全てのウィンドウが表示されるようになりました。
(こんな便利なツールなのにあまり知られていないようだけどなぜなんだろう???)
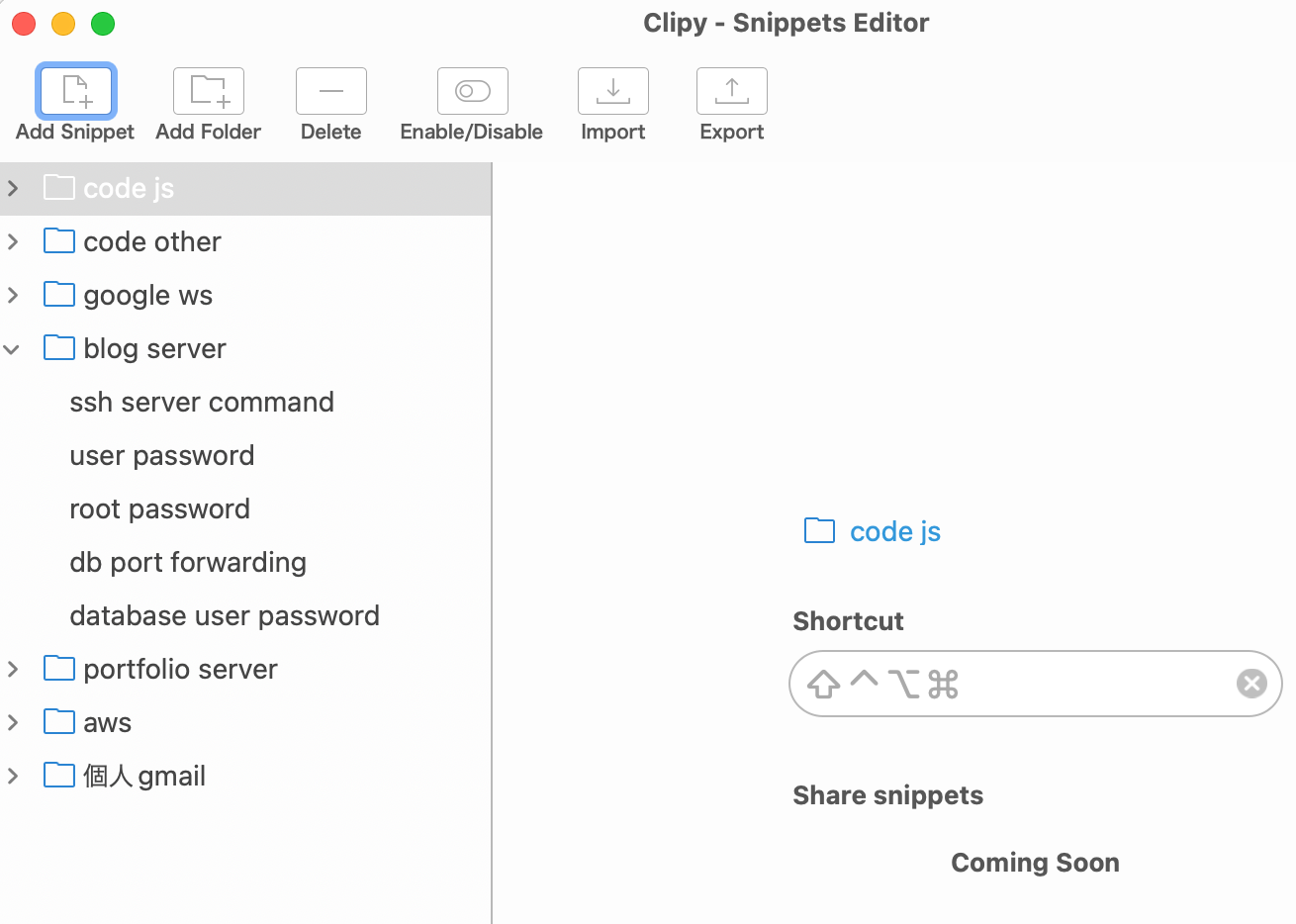
Clipy
クリップボードに履歴を持たせることができます。これで、さっきコピーしたやつが間違って上書きしちゃってまたウィンドウを探しにいく、といった問題を解決してくれます。普通に便利です。
brew install --cask clipy
スニペットでよく使うメールアドレスとか、コマンドとか、コードのテンプレートとかをすぐに呼び出せます
Rectangle
ウィンドウの位置やサイズを操ることができます。
brew install --cask rectangle
例えば、WindowsだとWindowsキー + →で右寄せとかできましたよね?Rectangleを入れるとmacOSでもopt + →で右寄せができるようになります。マウスでウィンドウ幅を広げて縮めて右寄せ〜のような無駄な作業を減らせます。
よく使うコマンド
| key | value |
|---|---|
| key | value |
opt + ←/→ |
左右にウィンドウを寄せる |
opt + c |
ウィンドウを中央に |
opt + enter |
ウィンドウを画面いっぱいに広げる |
opt + -/+ |
ウィンドウをちょっと小さく/大きくする |
エディタ
基本はitermでvi(NeoVim)ですが、時と場合によって使い分けています
- Intellij製品
- Goland -> Golangの開発
- Rust Rover -> Rustの開発
- DataGrip -> SQLを実行
- WebStorm -> React.js/Remix.jsなどフロントエンドの開発
- Idea -> その他(ElixirとかOCamlとか)
- VSCode
- ちょっとテキスト編集したとき
- AppCode/Android Studio
- モバイル開発(React Native/Flutter)
- Notion
- 興味ある言語のメモとか、個人タスクをここで管理
チャットツール
- Slack
- Discord
CLIの設定を紹介
Fish shellを使っています。私の設定はこちらから -> https://github.com/makoto-developer/dotfiles/tree/main/fish
Jetbrains製品
- フロントエンドはテーマをホワイト、バックエンドやモバイルの開発はテーマをダークにして判別しやすいようにしています
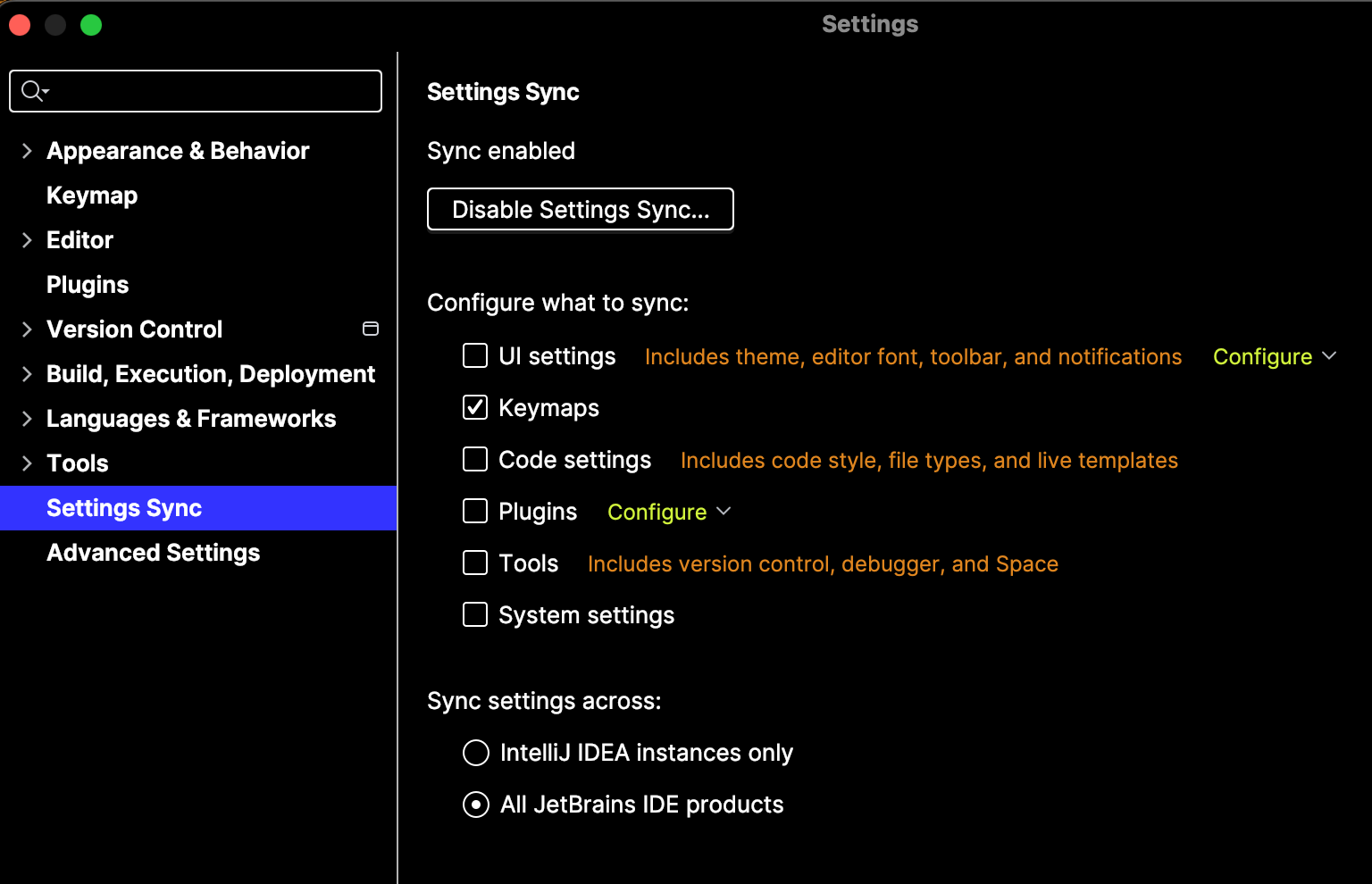
- Setting SyncをKeymapsだけJetbrains製品全体に共有してどの製品でも自分のカスタマイズしたコマンドを実行できるようにしています。

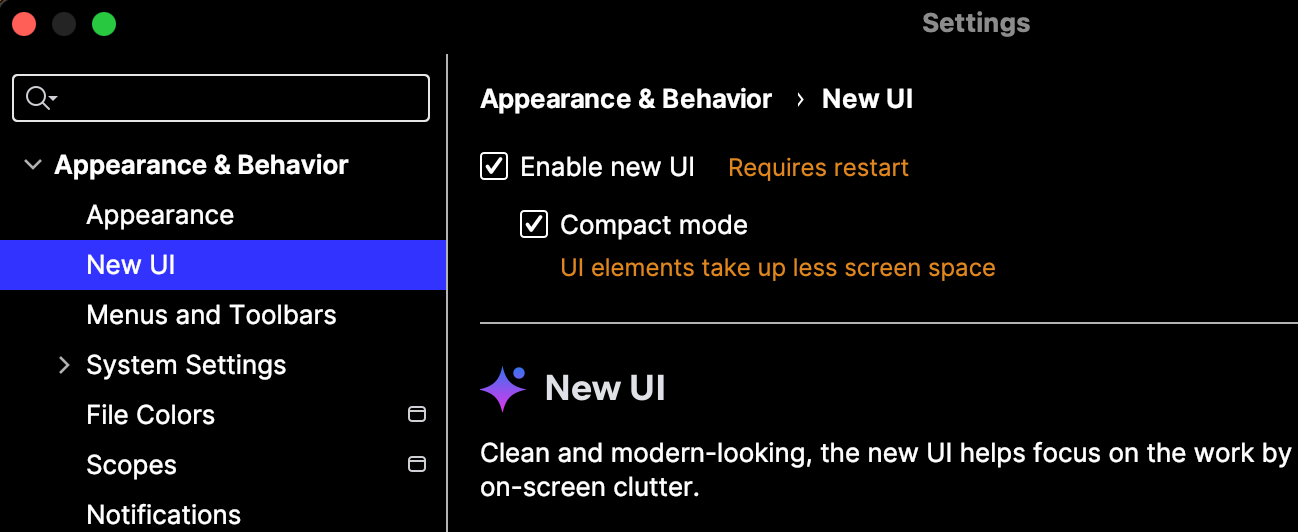
- UIはnew UIでCompactを設定

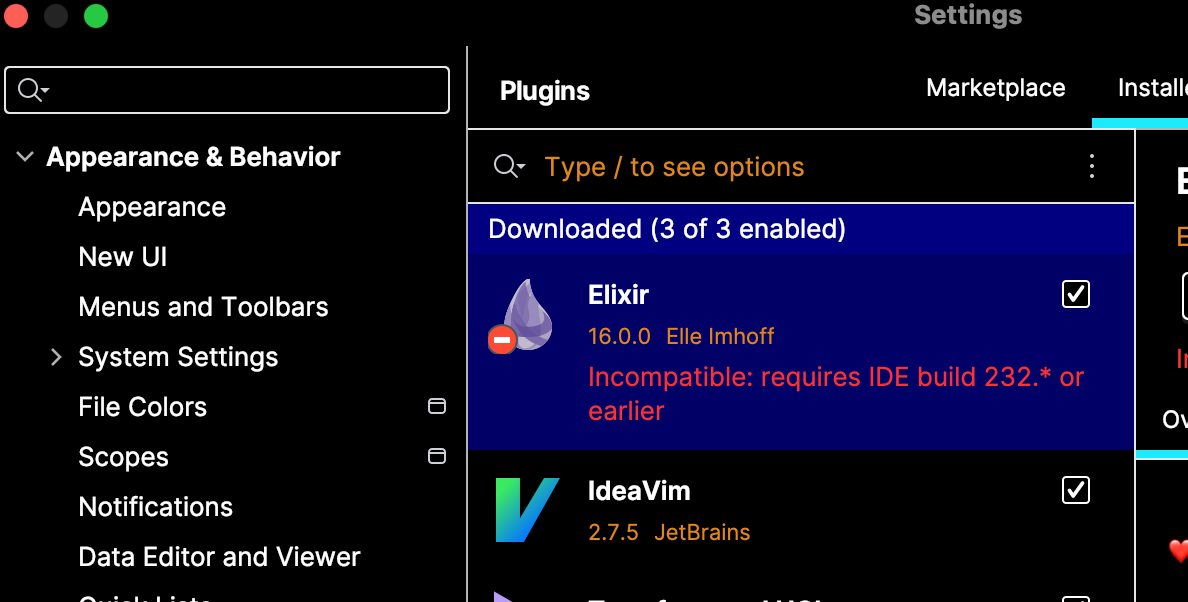
- PluginsはIdeaVimを入れる

Vimをマスターする
:helpでvimのマニュアルが表示されます。私は隅から隅まで全部読みました。
工夫していること
Chrome
- アドレスバーの力を発揮させる
ツールを入れなくても検索可能
cmd + lでアドレスバーに移動、@bookmark <検索したい文字>で検索できる
ちなみにタブを検索することも可能@tab <検索したい文字>
システムの言語が日本語だと@タブ、@ブックマークと日本語を入力しないといけない手間が発生する。そのため、最初から言語を英語にしている。
そんなことしなくても、Chromeの拡張機能Vimiumを入れればoまたはbを押すだけでブックマークやヒストリーを検索することが可能。実務ではほぼこれに頼っている。
| command | effect |
|---|---|
yy |
URLをコピー |
/ |
サイト内検索 |
b/B |
ブックマークを検索(大文字のBだと新しいタブで開いてくれる) |
k/j |
上/下にスクロール |
g/G |
先頭/最後にスクロールを移動 |
i |
画面上のformにカーソルをフォーカスしてくれる |
o/O |
ヒストリーやブックマークを検索(大文字のOだと新しいタブで開いてくれる) |
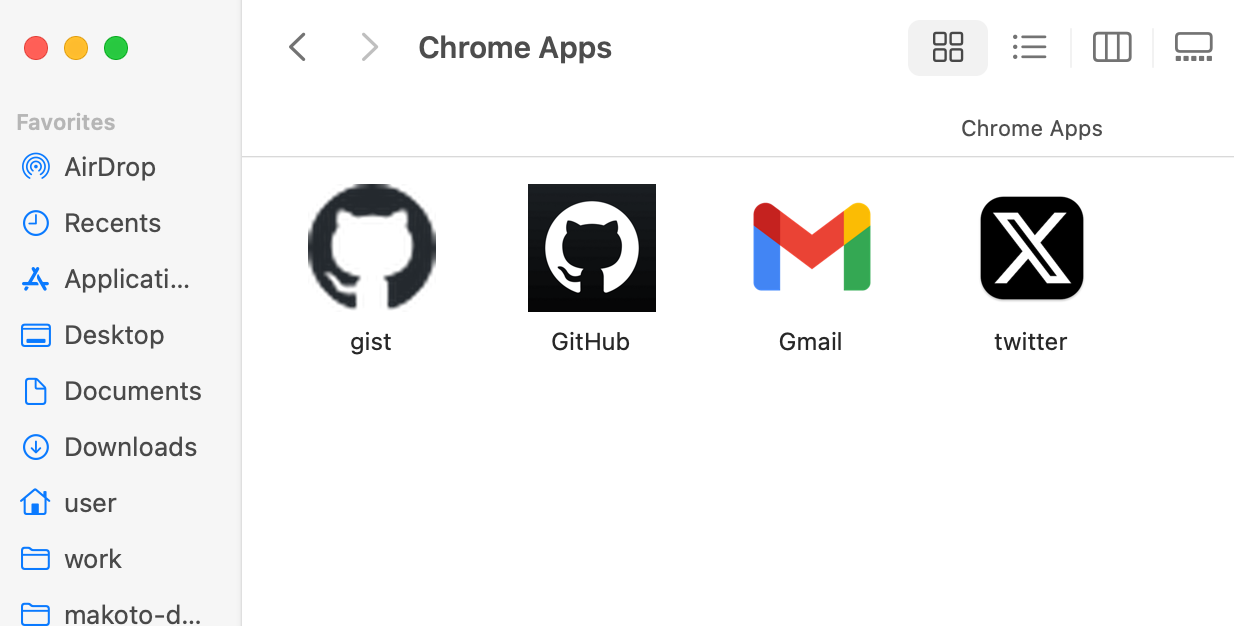
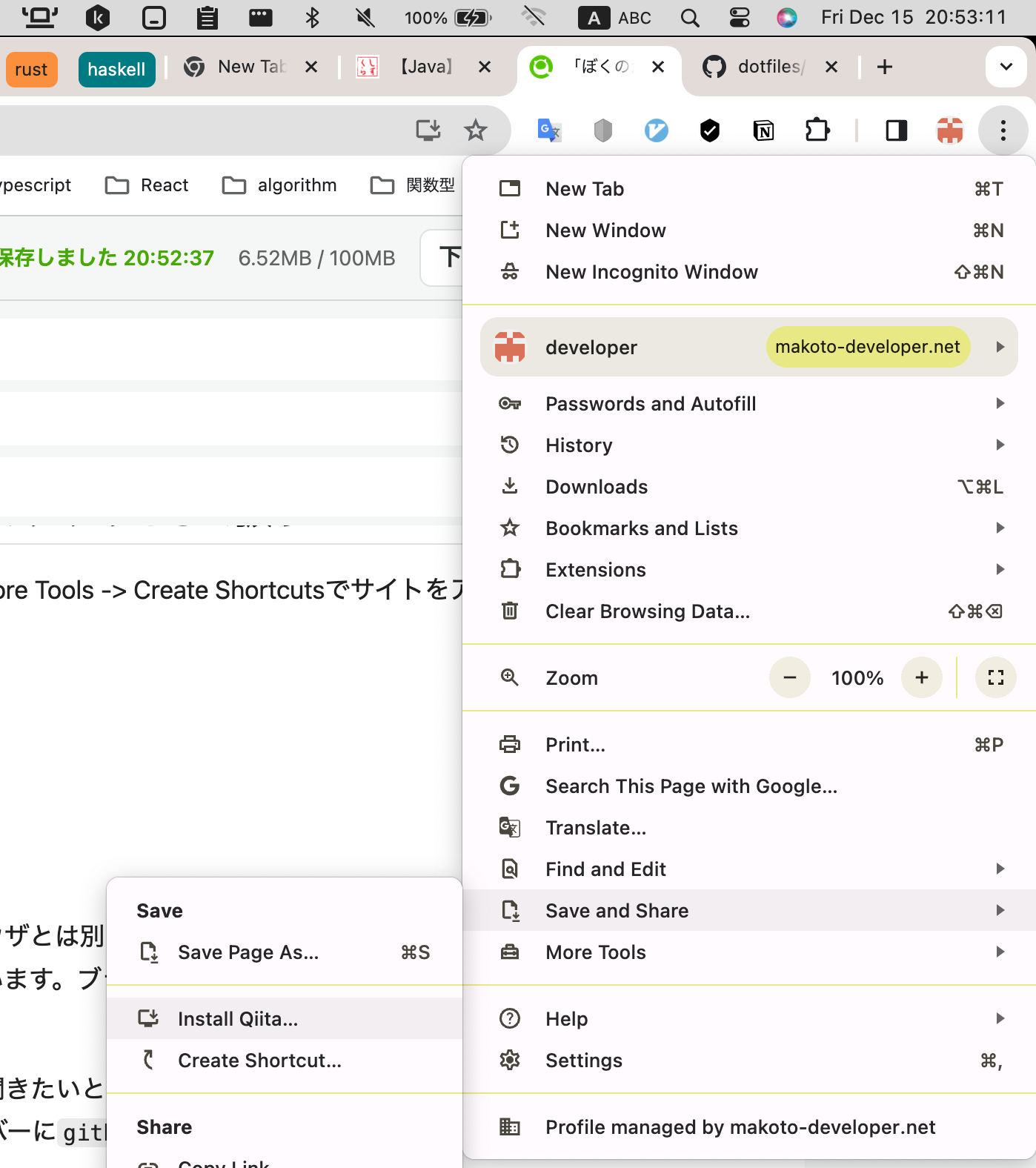
サイトをmacOS上のアプリとして扱う
Chromeの3点リーダからMore Tools -> Create Shortcutsでサイトをアプリ化できます。

- Jira
- Confluence
- Github
- Github Gist
- Gitlab
などをアプリ化して、ブラウザとは別で起動しておくことでSpotlightですぐにそのサイトにアクセスできるようにしています。ブラウザのどこのタブで開いていたっけ?と探す手間を省く工夫です。
で、例えばGithubアプリを開きたいときはSpotlightでgiと入力するだけですぐに開けます。Chromeを開く -> アドレスバーにgithub.comを入力、といった労力を削減できます。
やりすぎるとChromeが落ちやすくなることがあるので(私だけかもしれないが)、アプリ化は必要最低限で。
ちなみにアプリは自由に名前を書き換えられます。インストールしたアプリは/Users/user/Applications/Chrome Apps.localizedに保管されているのですが、ここにあるアプリ名をenterして名前を変えるとspotlightでrename後の名前で呼び出し可能です。
私の場合、Xをtwitterに変えています。
バックアップ
- Time Machine
- Google Drive
いつ端末が壊れてもいいようにGoogle Driveで同期
キーボード
直接macOSとは関係ないかもだけど
- USキーボードを使用
- 今まで生きていてJISキーボードを使ったことがない
- USにするとちょっとコーディングが早くなる(らしい)
- USキーボードだと日本語入力のキーがないのでKarabinerで割り当てる
- Ergodozを使用 -> https://ergodox-ez.com/
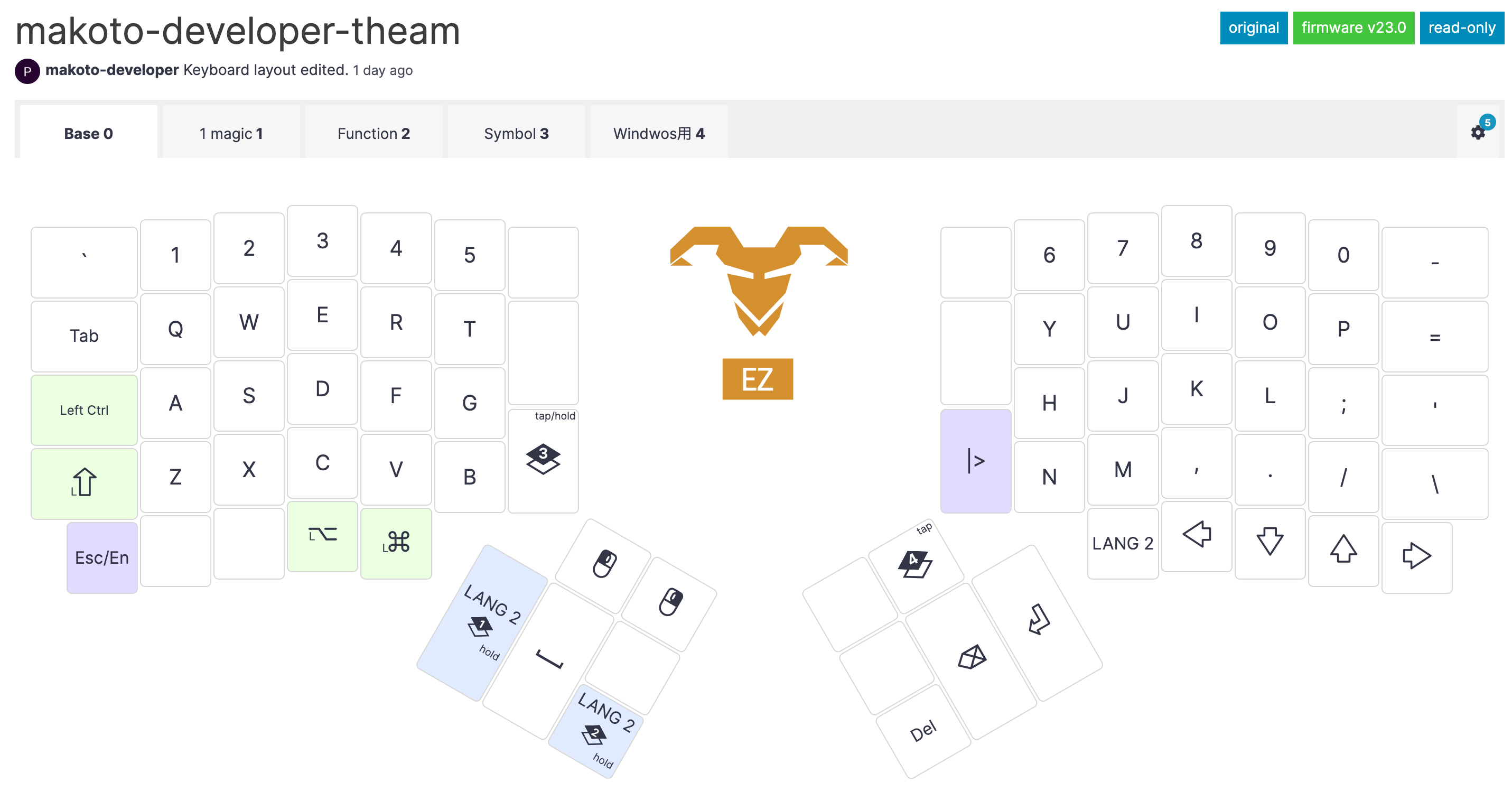
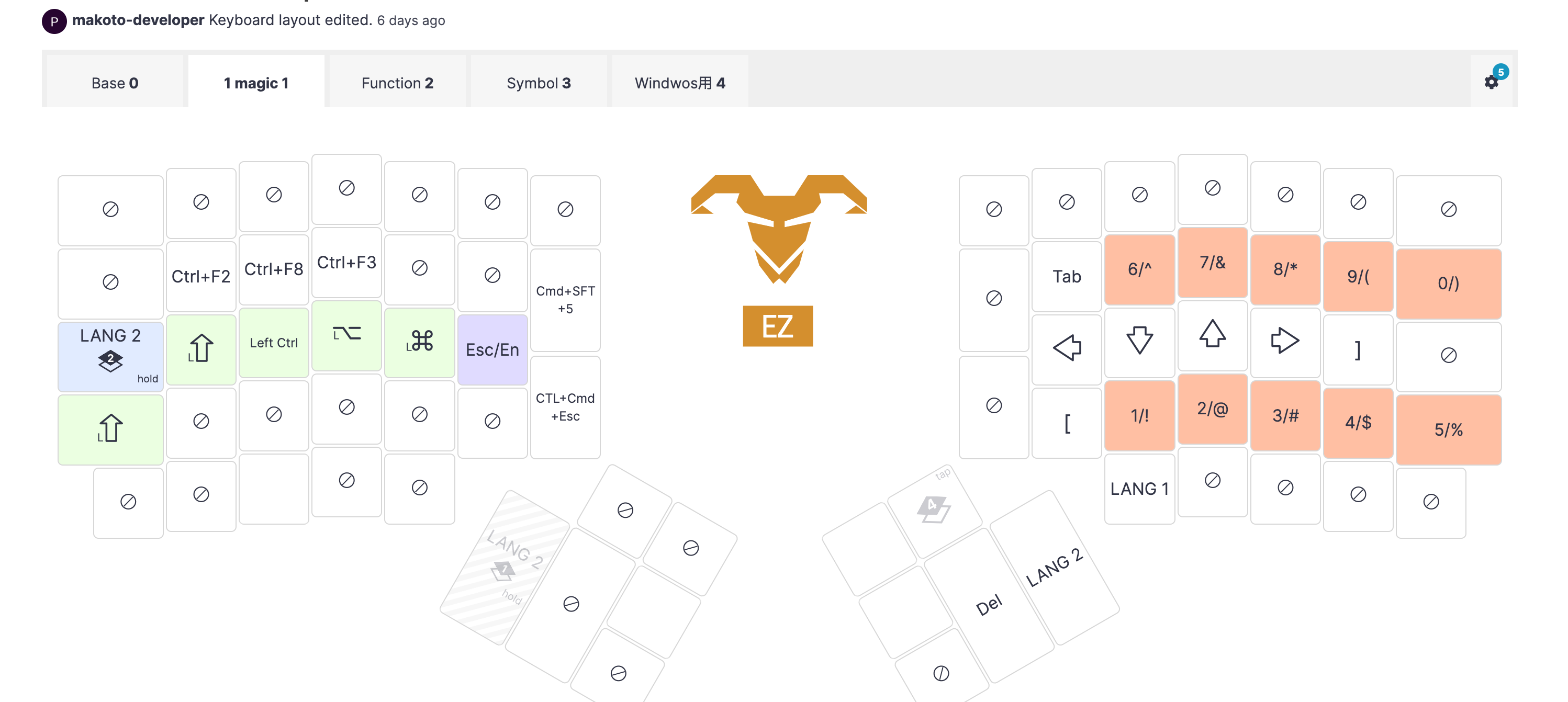
- Orxyの設定 私のキーボードレイアウト -> https://configure.zsa.io/ergodox-ez/layouts/Da7jE/latest/0
レイアウトで工夫しているのは
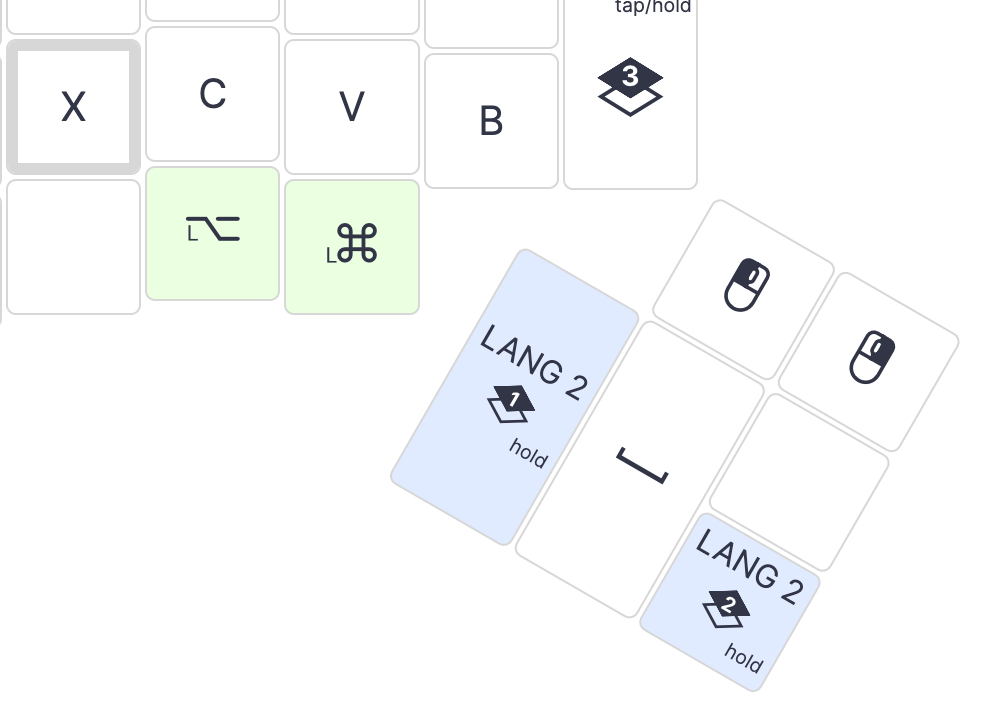
左の親指にLayer1を置き、Layer1キーを押している間はLayer1になり右のキーボードでViのカーソル移動を再現しているところです。可能な限りホームポジションを崩さないことで余計な動きを防いで入力速度を向上させています。


- Layer1は
hjklを←↓↑→で移動、n;が[]に対応、m,..\が12345、uiop=が67890に対応させることでキーボードの上の数字キーが届きにくいという問題を解決させています。 - Viは
escキーを多用するので左下の小指ですぐにタッチできるようにしています。また、Layer1に切り替えてgキーをescに割り当てています。このとき、入力ソースが日本語だとうざいのでenキーを押してからescを押すというマクロを使っています。こうすれば日本語モードでもすぐに操作モードに移ることができます。
などなどこだわりがあります。
終わりに
Alfredとか入れなくてもなんとかなります。
無料の小さなアプリを組み合わせて快適なmacOSライフを送るために日々改善しています。
他にも書きたいことがあった気がする。思い出したら追記します。
異論は認めます。叩かないでください。以上!