IntelliJでDockerコンテナを起動停止できるようにする方法自体は、既に「IntelliJのDockerインテグレーションを使う」等で紹介されています。Docker for Macを使った方法がなかなか見つからなかったので、本記事で紹介します。
記事中の例は、maven-archetype-webappアーキタイプを使って作成したMavenプロジェクトを、GlassFishの公式コンテナイメージ(glassfish/server)を元に作成されたコンテナで実行する想定となっています。適宜ご自身の環境に読み替えてください。
2017.1リリースに伴い、手順を更新しました。2016.3以前から2017.1にアップデートしたら、Docker Integrationプラグインを更新してIntelliJを再起動しましょう。 (2017.03.23)
socatの導入(2016.3以前の場合のみ)
boot2dockerの頃と異なり、Docker for Macは、Unixソケットを使ってDocker Remote APIと連携する方式となっています。しかし、2016.3以前のDocker IntegrationではUnixソケットを使えません。後述のAPI URLにソケットのURIを入れても、エラーとなります(IDEA-159223)。
この問題を回避するために、socatを使い、TCPで要求を受け付ける窓口を作っておきます。
- インストール
$ brew install socat
- 起動(ポート8099で待ち受ける場合)
$ socat TCP-LISTEN:8099,reuseaddr,fork,bind=localhost UNIX-CONNECT:/var/run/docker.sock
必要に応じて
&やnohupをつけてください。
IntelliJとDocker for Macの連携設定
Dockerと連携するプラグインを入れて、IntelliJをDocker for Macと連携させます。
Dockerと連携するプラグイン(Docker Integration)の導入
Preferencesを開きます。Plugins画面で、Install JetBrains plugin...ボタンをクリックし、Docker integrationプラグインをインストールし、IntelliJを再起動します。
環境設定
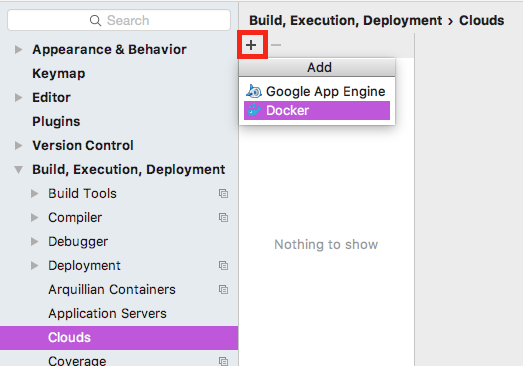
もう一度Preferencesを開きます。Build, Execution, Deployment->Clouds画面で、+ボタンをクリックして、プルダウンメニューからDockerを選択します。
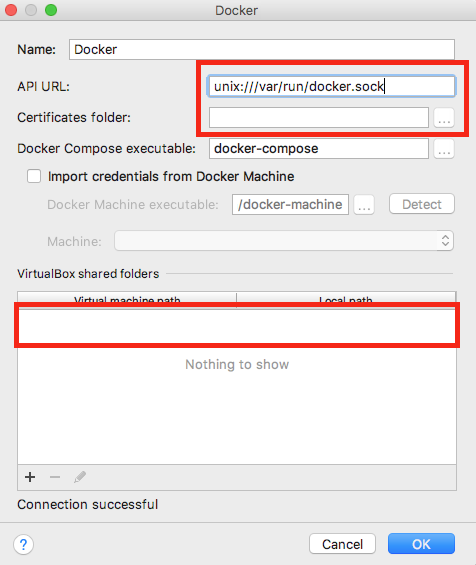
boot2docker前提での初期値が色々表示されますが、Docker for Macでの設定に直します。
-
API URL:には、unix:///var/run/docker.sockを設定- 2016.3以前の場合は
tcp://localhost:8099を設定
- 2016.3以前の場合は
-
Certificates folder:は、空欄 -
VirtualBox shared folders欄のエントリを削除
API URL:入力後、Docker for Macとの通信テストが行われます。成功すると、Connection Successfulと表示されます。
コンテナの設定(第一段階)
まずは、アプリケーションをデプロイしていないコンテナを立ててみます。
コンテナ起動設定の作成
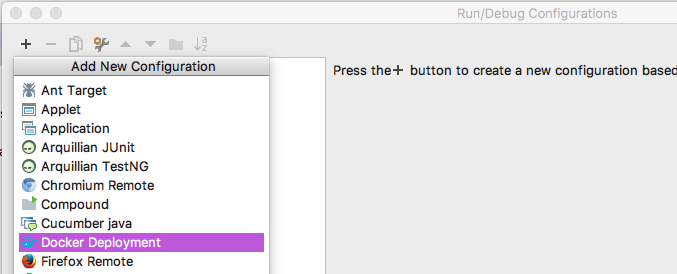
Run->Edit Configurations...より、Run/Debug Configurations画面を開きます。+をクリックし、Docker Deploymentを選択します。
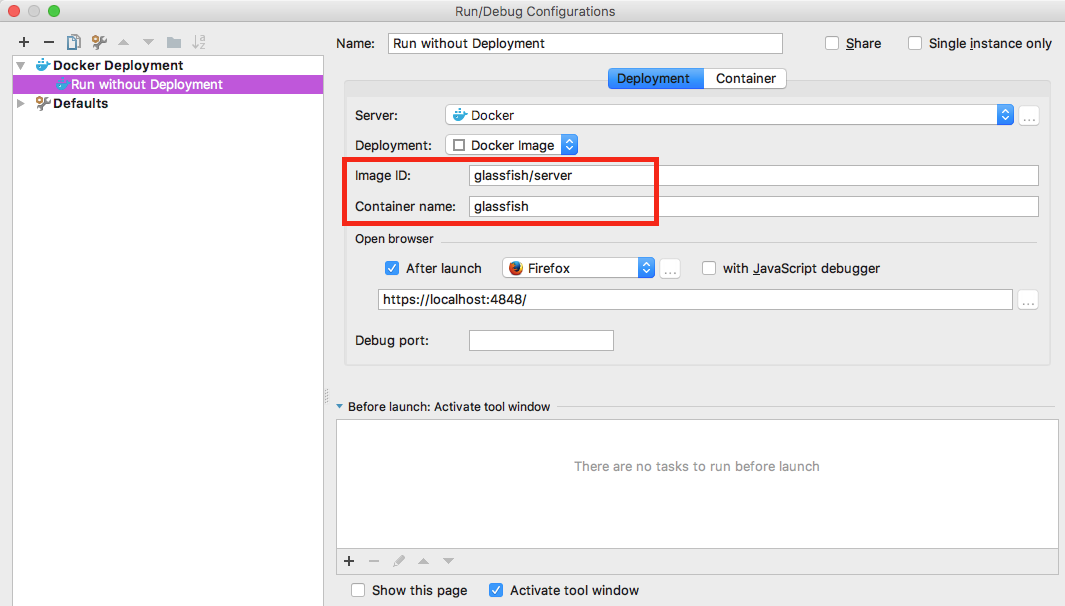
設定を編集します。
-
Image ID:に、作成しているアプリを動かすコンテナのベースイメージを指定 -
Container name:に、コンテナの名前を指定
以下の例では、GlassFishの公式コンテナイメージ(glassfish/server)をベースイメージに指定しています。
アプリケーションサーバー系なら、この例のように、
Open browserで管理コンソールを開く設定を入れておくと良いでしょう。
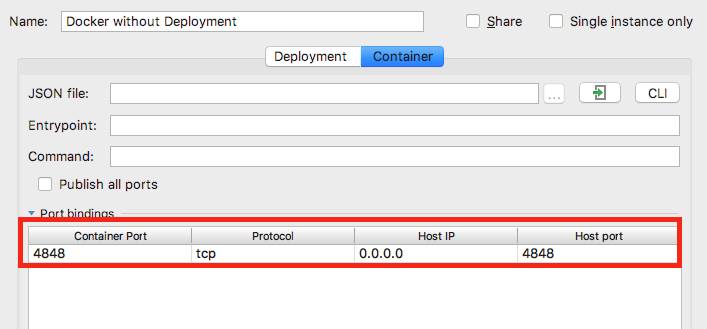
Containerタブで、ポートフォワーディング設定を行います。今回の例では、GlassFishの管理コンソールのポート(4848)だけを使えるようにしています。
ベースイメージの取り込み
現在のDocker Integrationは、ベースイメージがローカルにない場合、自動でpullせずにエラーとなります(IDEA-158324)ので、あらかじめpullしておきます。
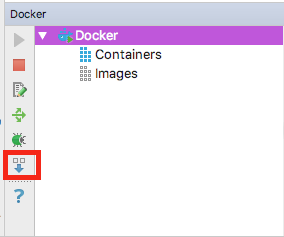
Dockerツールタブを開き、一番上の要素を選択した状態で、図のアイコンをクリックします。
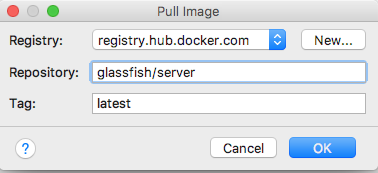
Repositoryに、ベースイメージの名前を入れて、OKをクリックします。
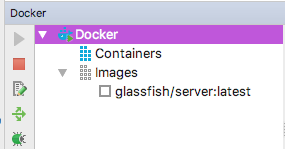
ダウンロードが完了すると、Imagesの中に、ベースイメージが表示されます。
実行
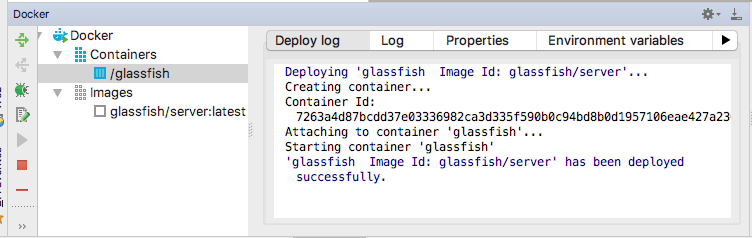
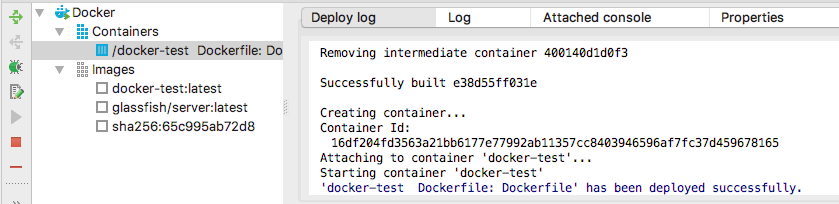
Dockerツールタブを開いて、先ほど作成したコンテナ起動設定を実行します。Containersの中に青く塗りつぶされた四角のアイコンで、先ほど指定した名前のコンテナが現れていれば、成功です。
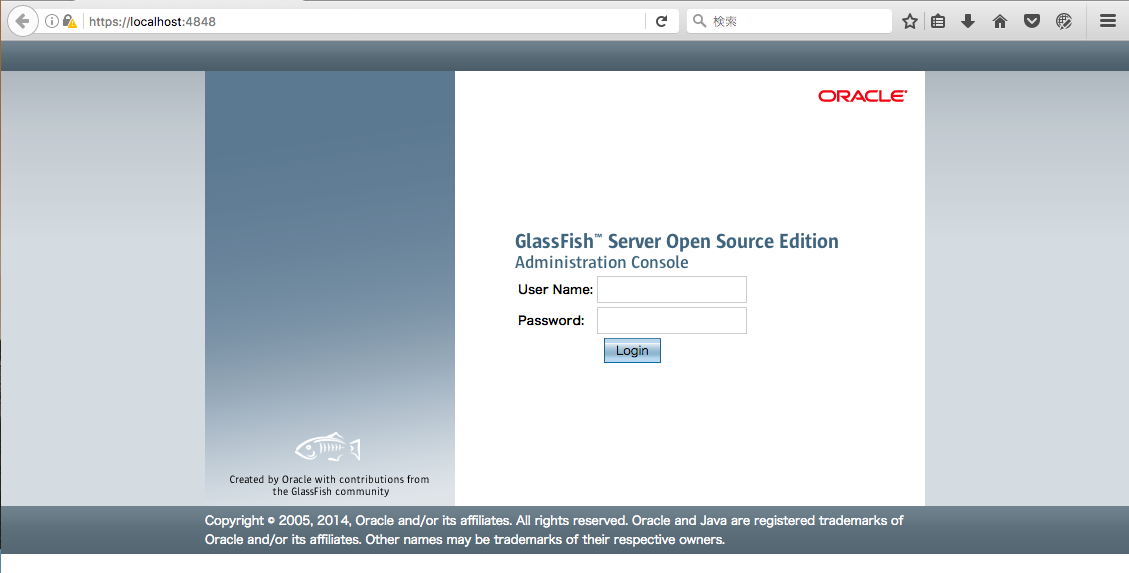
Open browserを設定した場合は、コンテナ起動後、ブラウザが開きます。ただし、アプリケーションサーバープロセスの起動が完了する前にブラウザが開かれ、404エラーが表示されてしまうことが結構あります。その場合は、しばらく待ってリロードしてみましょう。
コンテナの設定(第二段階)
ここまでは、ある意味、練習です。これから、実際に作成したアプリをデプロイする設定を行います。
Dockerfileの作成
プロジェクトルート直下にDockerfileを作成します。少なくとも、以下の設定は必要です。
- ベースイメージを継承する記述
- 生成物を然るべき場所に配置する記述
GlassFishの場合、domain1というドメインが作成されます。ドメインディレクトリ内のautodeployディレクトリにwarファイルを格納すれば、アプリが実行されるようになります。
# ベースイメージを継承
FROM glassfish/server:latest
# GlassFishのオートデプロイディレクトリに、warファイルを配置
ADD ["target/DockerTest.war", "/glassfish4/glassfish/domains/domain1/autodeploy"]
ADDコマンドでは、Dockerfileが置いてある位置からの相対位置でソースファイルの格納位置を指定します。
コンテナ起動設定の修正
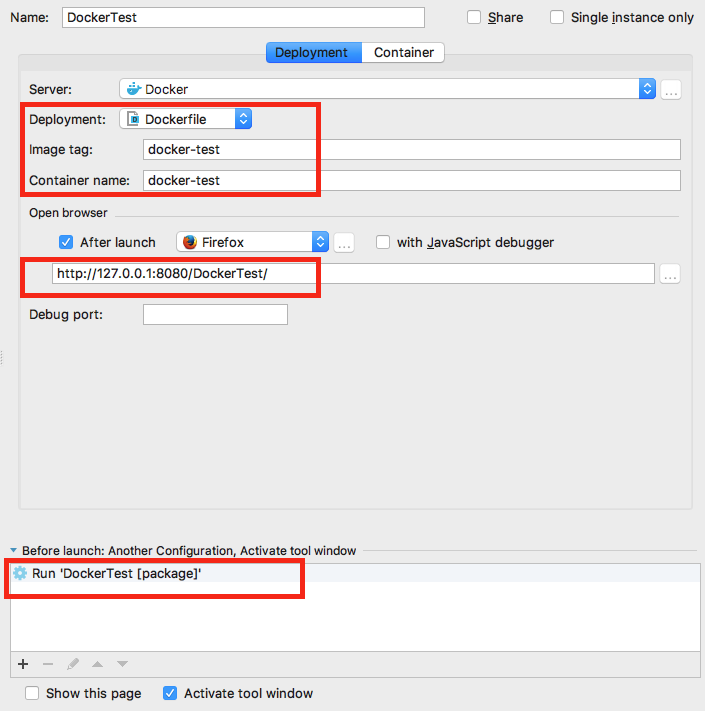
先ほど作成した起動設定を開き(もしくは複写して)、以下のように修正していきます。
-
Deployment:をDockerfileに変更 -
Image tag:に、このDockerfileで作成されるコンテナイメージの名前を指定 -
Container name:に、コンテナの名前を指定 -
Open browser:に、アプリのトップページとなるURLを指定(アプリケーションサーバの場合) - コンテナ起動前のビルド設定を追加
この例では、Mavenのpacakgeフェーズの起動設定を作成しておいてから、この画面で
Run Another Configurationを選択して追加しています。
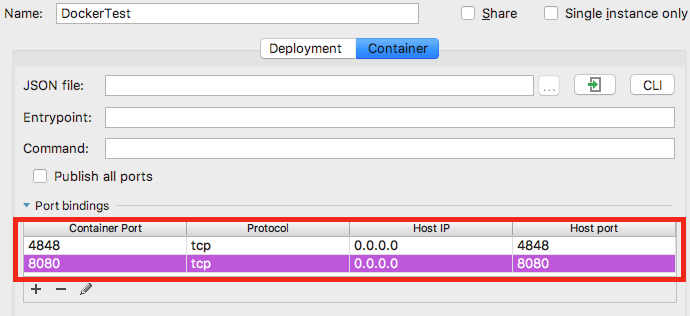
Containerタブで、ポートフォワーディング設定を必要に応じて追加します。この例では、GlassFishのドメインポート8080を追加しています。
実行
以前に作成したコンテナを削除してから、再実行します。プロジェクトのビルドが行われ、warファイルが作成された後で、Dockerコンテナが起動します。
Open browser:を指定している場合は、起動するとブラウザが開きますが、ほとんどの確率で404となっています。アプリケーションサーバーの起動とWebアプリのデプロイが完了するまでに時間がかかるためです。しばらくしてリロードすると、表示されるようになるはずです。