普通にngrokを起動すると、http://28f1ac85.ngrok.ioのように、ngrok.ioの前に毎回違った文字列が割り当てられます。それではWebhookや検証に使いづらい!という場合は、自分でつけた名前を含むアドレスやTCPアドレスを割り当てることができます。さらに、自分の保有するドメインにCNAMEで転送してもらうこともできます。
この機能の利用には、クレジットカード登録と課金(2017年12月現在、60ドル/年、または10ドル/月)が必要です。15日間の試用期間(マネーバック方式)があります。
準備
1. アカウントを作成
https://ngrok.com にアクセスし、Sign up for free →ボタンをクリックします。
次のページで、必要事項を入力して登録します。GithubやGoogleの連携認証も使えます。
2. 有料プランにアップグレード
有料プランの機能は、料金プランの説明ページで確認してください。
https://ngrok.com/pricing
ダッシュボードにログインします。
https://dashboard.ngrok.com/get-started
ページの下の方に、今回説明する機能の説明が書いてあります。その横に少し小さいUpgrade nowボタンがありますので、クリックします。
初期状態では、以下のようにFreeが選択されています。
Basicプランの場合、Yearlyのみ選択可能です。
ここで注意してください。ボタンには$5と書かれており、お得感が漂っていますが、月あたり、という意味です。You will be chargedの後の金額($60.00)が、「初回に」課金される額となります。
Proプランの場合、MonthlyとYearlyの両方が選択可能です。
Monthlyを選択しておけば、初回は$10.00のみ課金されることになります。
つまり、Basicプランで、半年経過より前にngrok自体の利用を止めた場合は、Proプランよりも割高になります。様子を見たい場合は、Proの月額課金にしておいた方が良いかもしれません。
3. ngrokプロセスにアカウント情報を紐付け
ダッシュボードに戻ります。
https://dashboard.ngrok.com/get-started
Connect your accountというセクションに書かれているコマンドを実行します。サイトは、Unix表記で書かれていますので、Windowsの場合は適宜読み替えてください。
コマンドが成功すると、
~/.ngrok2やC:\Users\<ユーザー>\.ngrok2にngrok.ymlが作成されて、指定したトークンが記載されます。
ngrok http <ポート>を実行して、Account行にユーザー名が表示されればOKです。
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account Makopoppo (Plan: Pro)
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://28f1ac85.ngrok.io -> localhost:8080
Forwarding https://28f1ac85.ngrok.io -> localhost:8080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
ドメイン名の固定 (Basic以上)
ダッシュボードのReservedページを開きます。
https://dashboard.ngrok.com/reserved
Reserved Domains項目のName (e.g. myapp, example.com)と透かしが入っている場所に、好きな名前を入れて、Reserveボタンをクリックします。下の例では、testtestと入力しています。
緑色のメッセージが出て、一覧に追加されたら完了です。
ローカルマシンも連携先サーバーも日本にあるような場合は、地域のセレクトボックスで、
Asia Pacificを選択するといいかもしれません。
いつものコマンドに、subdomain=<登録した名前>を追加して起動します。
ngrok http -subdomain=testtest 8080
Asia Pacificを指定した場合は、--region=apも追加します。
登録した名前が割り当てられます。
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account Makopoppo (Plan: Pro)
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://testtest.ngrok.io -> localhost:8080
Forwarding https://testtest.ngrok.io -> localhost:8080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
毎回設定するのが面倒な場合
先ほど自動生成されたngrok.ymlに追加すると、毎回の起動のオプション指定が少し楽になります。先ほどのオプションで起動する場合の例です。
authtoken: <トークン文字列>
region: us
tunnels:
process1:
proto: http
addr: 8080
subdomain: testtest
regionは全トンネル共通にしか設定できないようです。
このように実行すると、先ほどと同じ条件で起動します。
ngrok start process1
保有するドメインへのCNAME転送 (Pro以上)
Proプラン以上では、ngrok.ioアドレスを使わずに、自分のドメインを使うようにすることもできます。
Reservedのページで操作します。
https://dashboard.ngrok.com/reserved
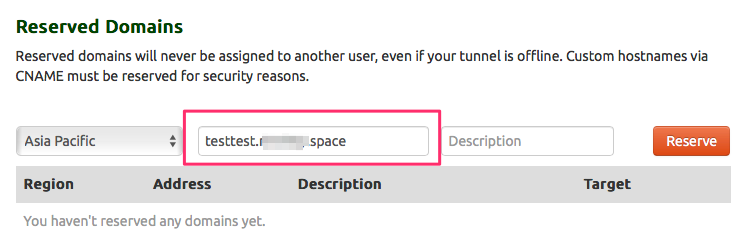
Reserved Domains項目のName (e.g. myapp, example.com)と透かしが入っている場所に、自分のドメイン名を入れます。例えば、testtestという名前をDNSのCNAMEに設定して、xxx.spaceに転送したい場合は、testtest.xxx.spaceと入力します。
Reserveボタンをクリックすると、一覧に追加されます。追加した行に、CNAMEというボタンが表示されます。
クリックすると、CNAMEをこのアドレスに設定してね、というツールチップが表示されます。ツールチップに表示されているホスト名をコピーします。
自分の保有するドメインの管理画面で、CNAMEレコードを設定します。**ツールチップに表示されたホスト名には最後のピリオドが含まれていませんので、ペーストした後に、自分で最後にピリオドをつけてください。**以下の画面キャプチャは、バリュードメインでドメインを管理している場合の例です。
DNSにちゃんと反映されているか確認します。自分のドメイン名を管理しているDNSサーバーに問い合わせてみましょう。
$ dig @ns11.value-domain.com. testtest.xxx.space cname
...
;; ANSWER SECTION:
testtest.xxx.space. 1200 IN CNAME uCrR2QzR.cname.ap.ngrok.io.
CNAMEの行が、
uCrR2QzR.cname.ap.ngrok.io.xxx.space.のようになっている場合は、ホスト名の最後にピリオドをつけ忘れていないか確認しましょう。
リージョン名とホスト名のオプションをつけた状態でngrokを起動すると、設定したドメイン名でローカルアプリがアクセスできるようになっているはずです。
ngrok http --region=ap --hostname=testtest.xxx.space 8080
毎回設定するのが面倒な場合
ngrok.ymlをこのようにします。(抜粋)
...
region: ap
tunnels:
...
process1:
proto: http
addr: 8080
hostname: testtest.xxx.space
TCPアドレスの固定 (Pro以上)
Proプラン以上では、TCPでもアドレスを固定できます。
こちらも、Reservedページで実施します。
https://dashboard.ngrok.com/reserved
Reserveボタンをクリックするだけです。取得したアドレスが、表に追加されます。
例として、「Windows Server上にGitリモートリポジトリを導入する手順書」でGitサーバーを立てて、ngrokで(こっそり)公開すると仮定します。
ローカルホストの9418番でGitデーモンが動作していることになりますので、以下のようにしてngrokを起動します。
ngrok tcp --region=us --remote-addr 1.tcp.ngrok.io:22812 9418
予約しておいたアドレスが使われます。
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account Makopoppo (Plan: Pro)
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding tcp://1.tcp.ngrok.io:22812 -> localhost:9418
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
これで、いつでも同じアドレスでgit://プロトコルを使ってアクセスできるようになります。
$ git clone git://1.tcp.ngrok.io:22812/XXX
Cloning into 'XXX'...
remote: Counting objects: 30, done.
remote: Compressing objects: 100% (26/26), done.
remote: Total 30 (delta 7), reused 0 (delta 0)
Receiving objects: 100% (30/30), 11.76 KiB | 3.92 MiB/s, done.
Resolving deltas: 100% (7/7), done.
なんでもかんでも公開すると、所属組織のセキュリティポリシーに引っかかったり、ハッキングや情報漏洩の被害に遭ったりする可能性があります。あくまでも自己責任で。
毎回設定するのが面倒な場合
ngrok.ymlをこのようにします。(抜粋)
...
tunnels:
...
process1:
proto: tcp
addr: 9418
remote_addr: 1.tcp.ngrok.io:22812