早速サンプルコード
import ja from 'date-fns/locale/ja';
import React, { ReactElement } from 'react';
import DatePicker from 'react-datepicker';
// Locale Classのインスタンスではないが、Typescriptのコンパイルエラーを潰すために強引に
// インスタンスをちゃんと作る方べきかもだが今回はasで簡単に回避
const sundayStartJa = { ...ja, options: { ...ja.options, weekStartsOn: 0 } } as Locale;
export const Datepicker = (): ReactElement =>
<DatePicker locale={sundayStartJa} onChange={console.log} />;

上記の前提は
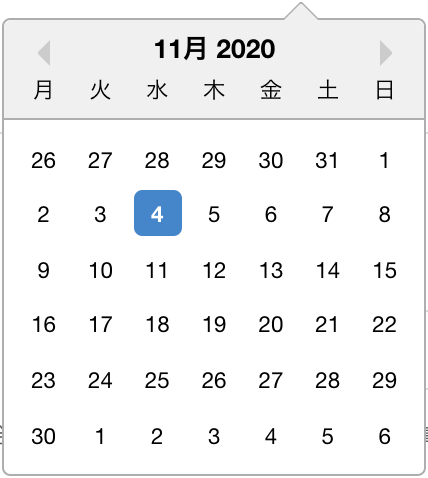
ドキュメントにも見当たらず、だいぶ無理やり実装した感があるが想定どおりの挙動をしている
ja.option = {//略}などでも動いたが、怖いのでコピーを作成
React Datepicker
https://reactdatepicker.com/
https://github.com/Hacker0x01/react-datepicker#localization