Cloud Functions for Firebaseを利用して、LINE Botを実装します。
Cloud Functions for FirebaseでのHello worldに関しては別の記事にまとめてあるので、そちらを参照してください。
環境
- LINEアカウント作成済み
- LINE Developersアカウント作成済み
- macOS Catalina
- Node v10.19.0
LINE Botの作成
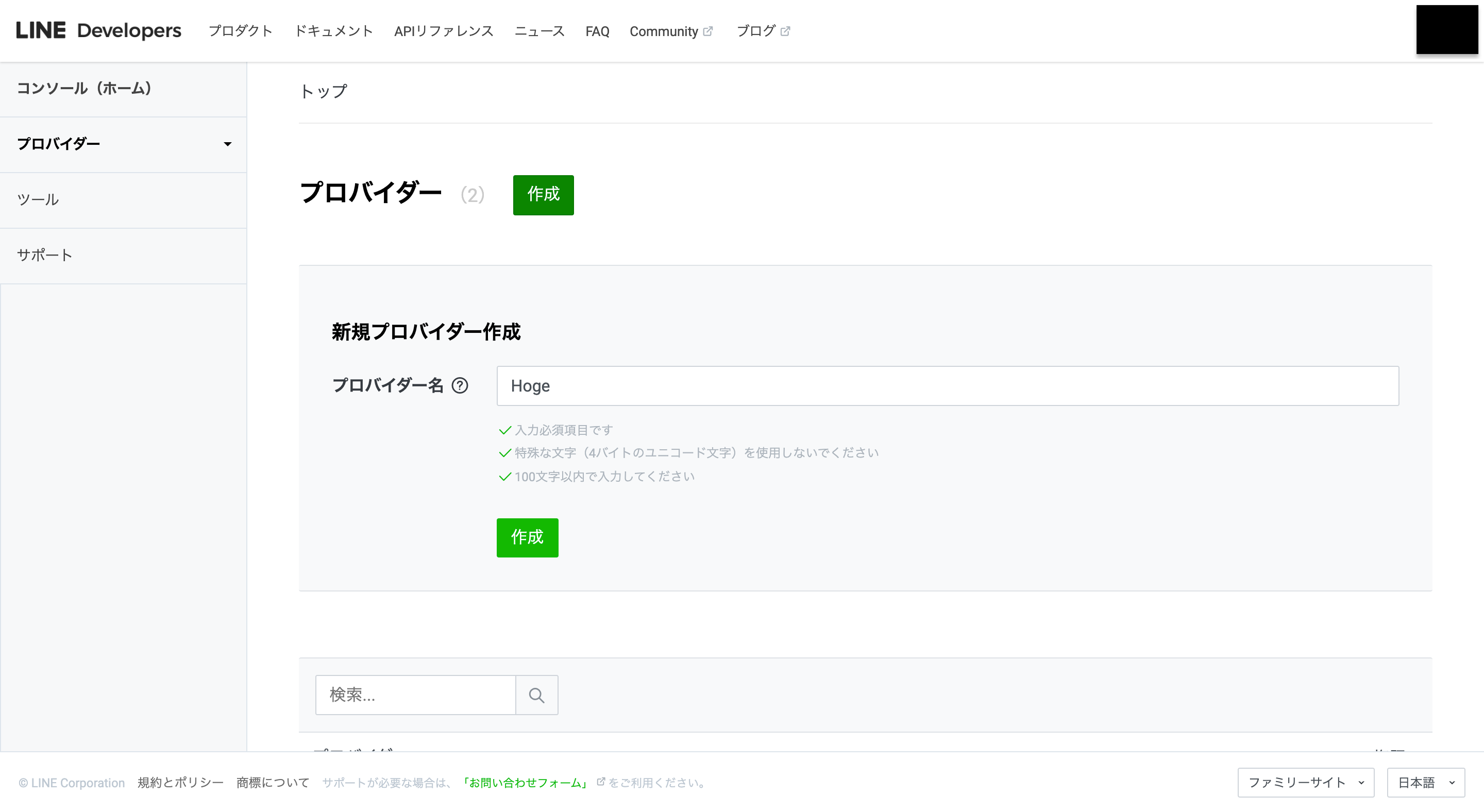
LINE Developerコンソールを開き、プロバイダーを作成する。
今回はHogeという名前で作成します。

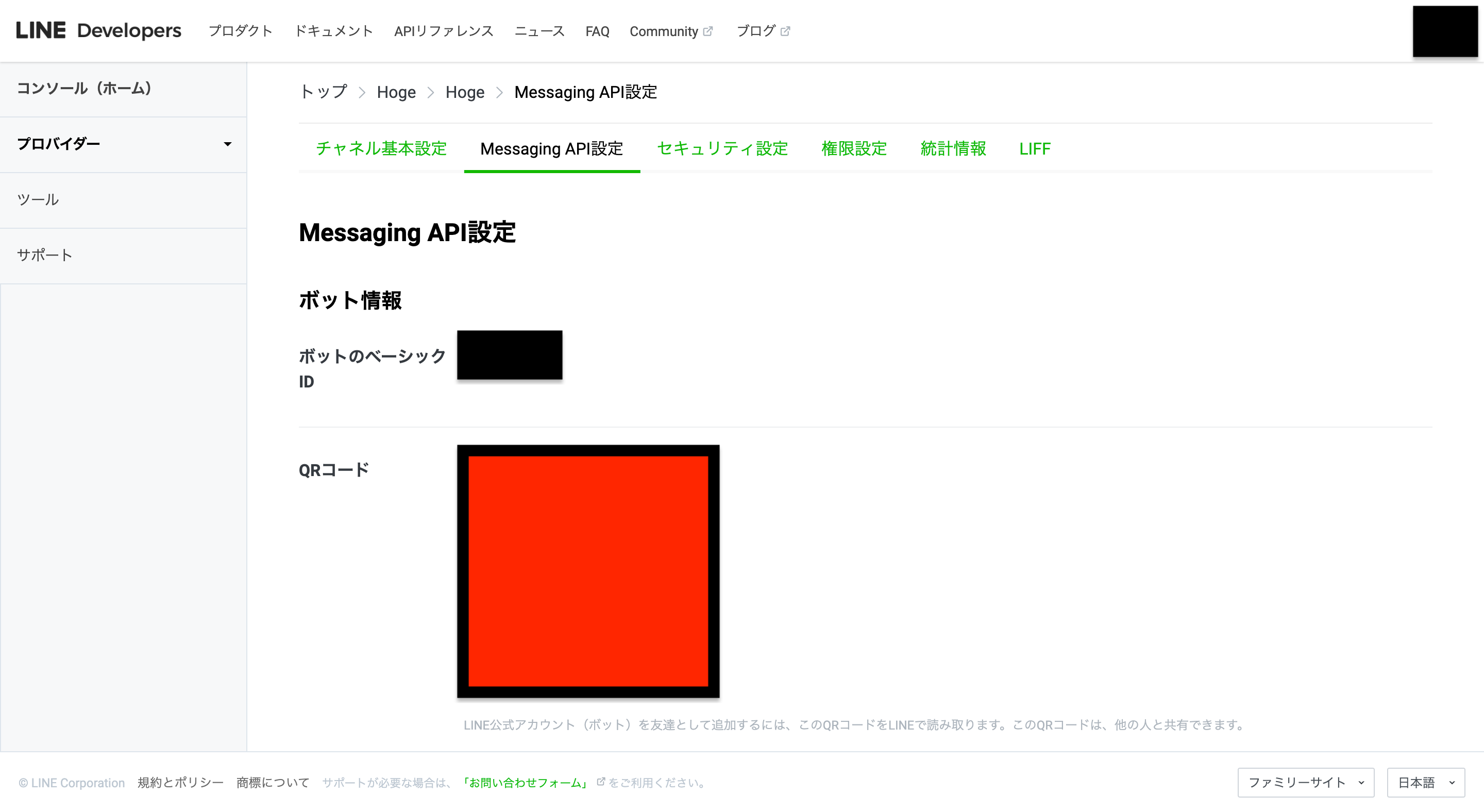
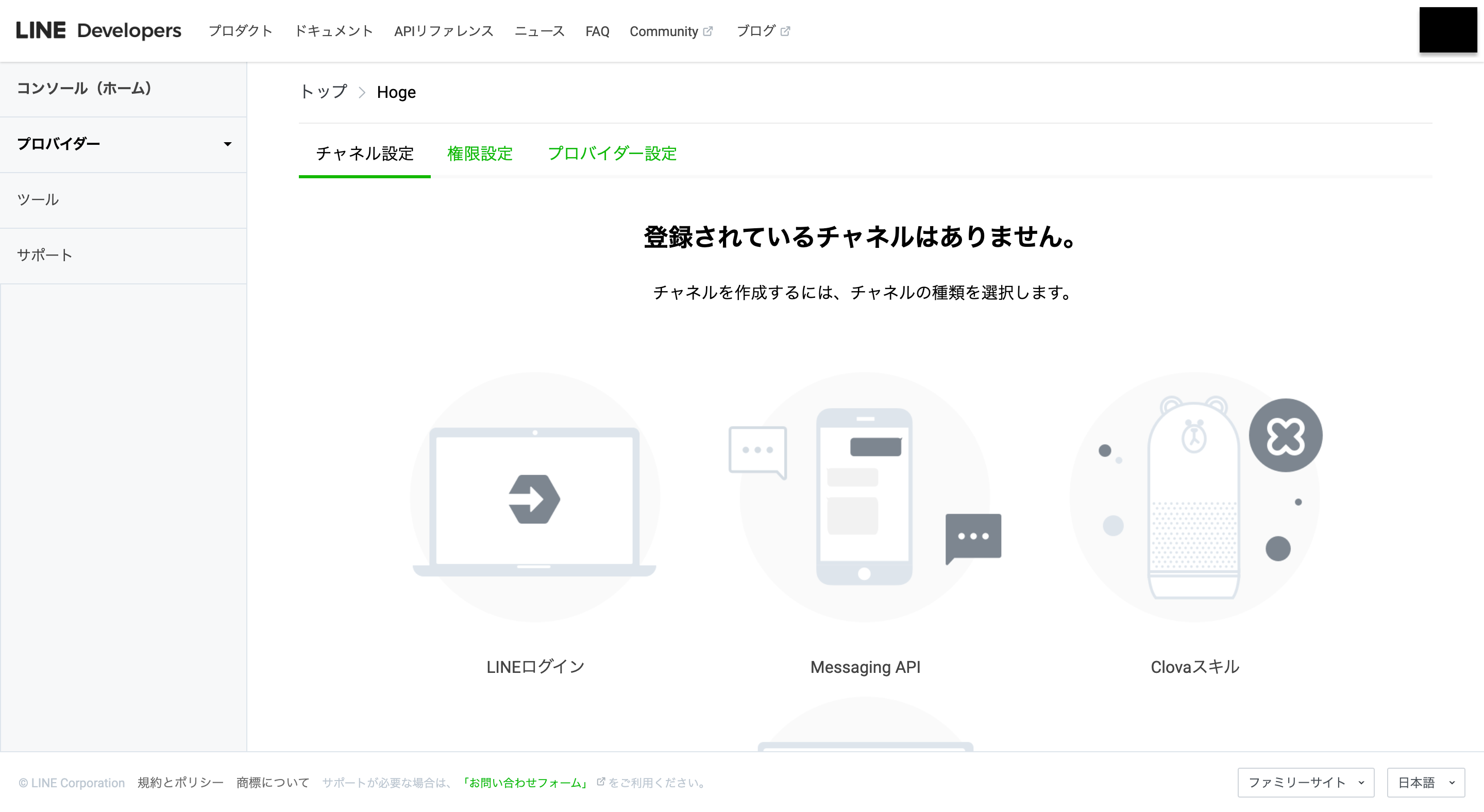
チャネル設定画面に遷移するので、Messaging APIを選択します。

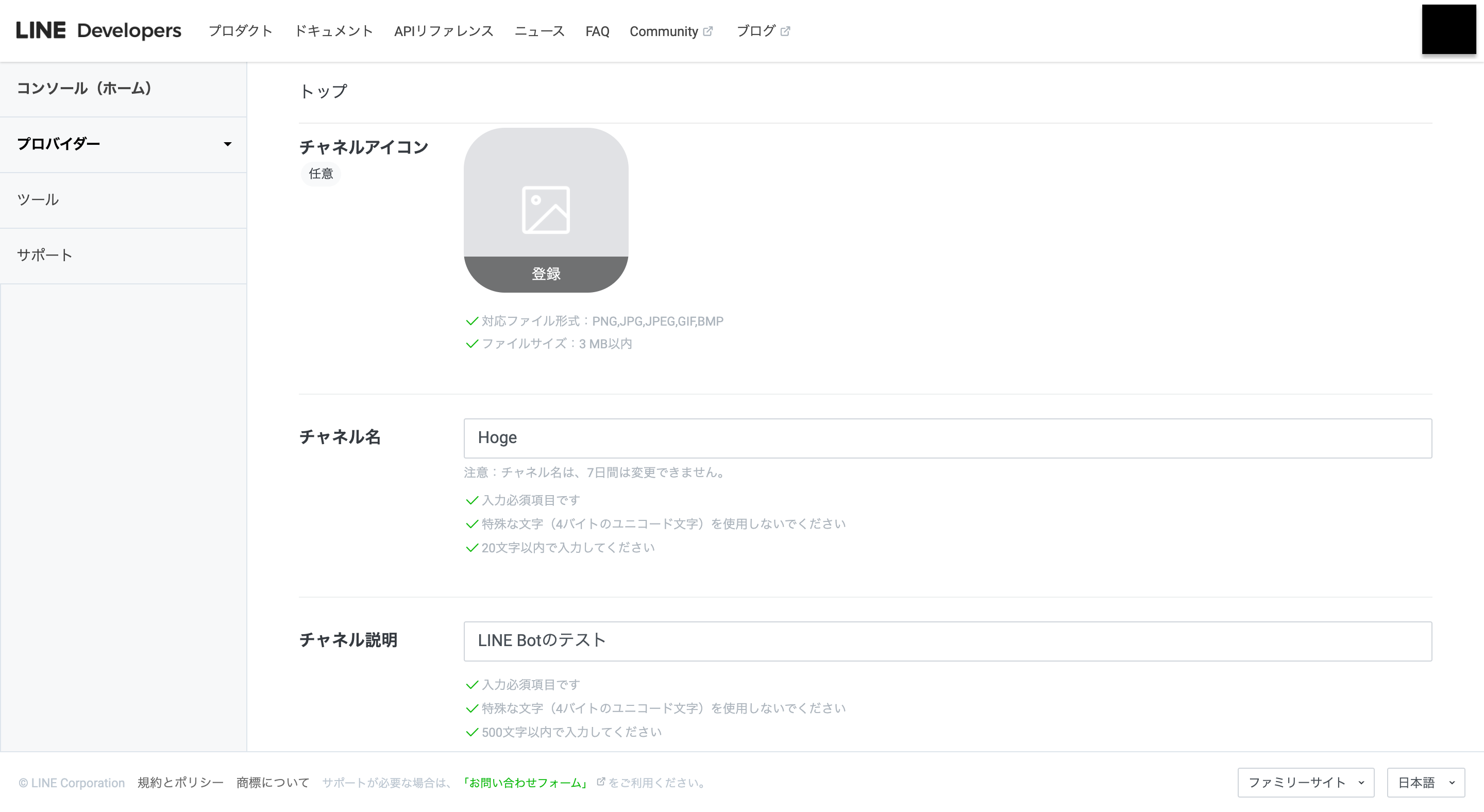
チャネルの詳細設定画面に遷移するので、次の項目を埋めて作成する。
- チャネルの種類(デフォルト)
- プロバイダー(デフォルト)
- チャネルアイコン(任意)
- チャネル名
- チャネル説明
- 大業種
- 小業種
- メールアドレス
- プライバシーポリシーURL(任意)
- サービス利用規約(任意)

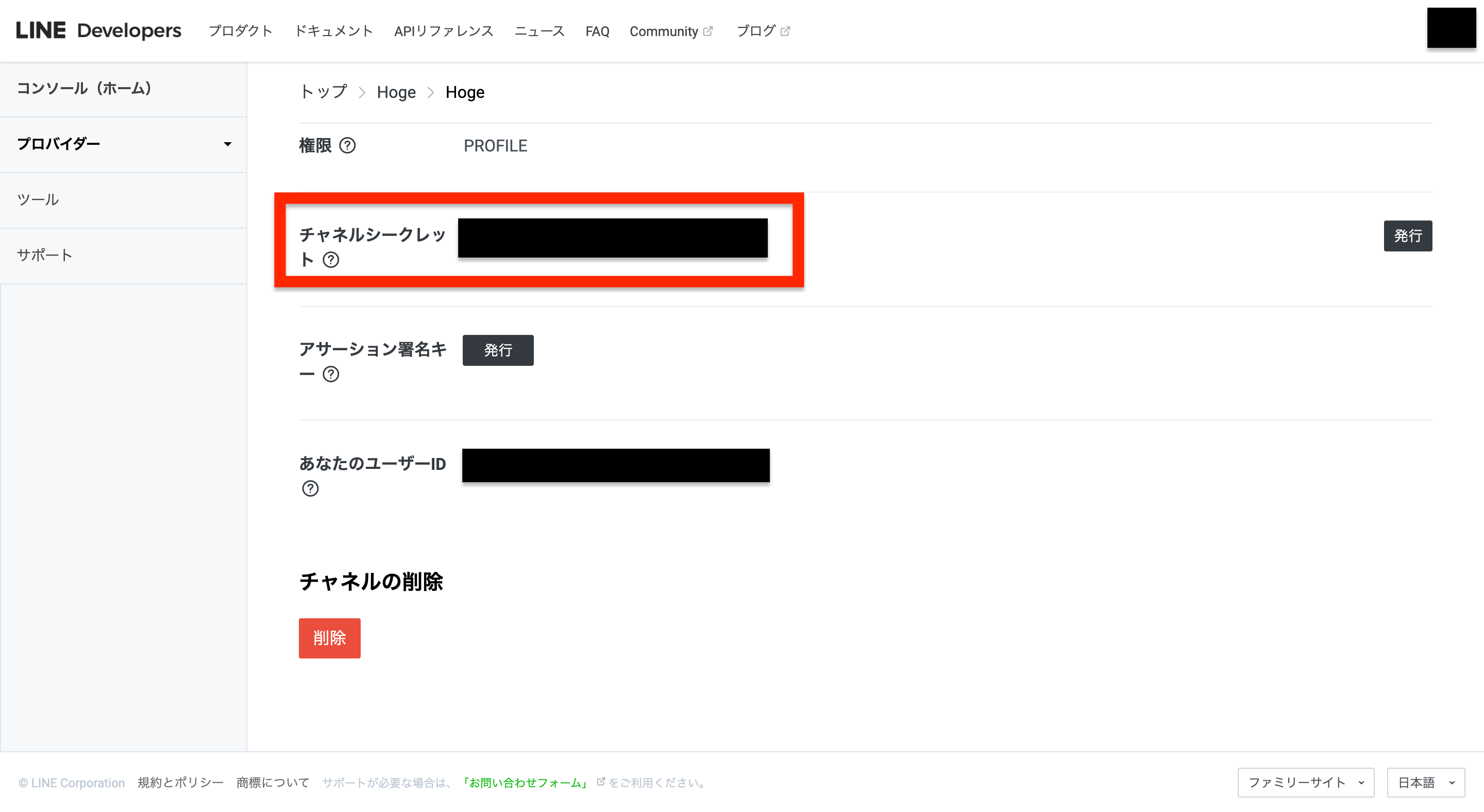
チャネルシークレットとチャネルアクセストークンの取得
Messaging API設定よりチャネルアクセストークンを発行し、メモする。

必要なライブラリのインストール
LINE BotのSDKをインストールする。
$ npm install @line/bot-sdk
環境変数を管理するために、dotenvをインストールする。
$ npm install dotenv
環境変数の管理
.envファイルを作成し、メモしたチャネルシークレットとチャネルアクセストークンを保存する。
CHANNEL_ACCESS_TOKEN="hogehogehoge"
CHANNEL_SECRET="fugafugafuga"
Hello worldのコードを書く
動く必要最低限のコードになります。
const functions = require('firebase-functions');
const line = require('@line/bot-sdk');
require('dotenv').config();
exports.helloWorld = functions.https.onRequest(async (req, res) => {
const events = req.body.events;
const client = new line.Client({
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
});
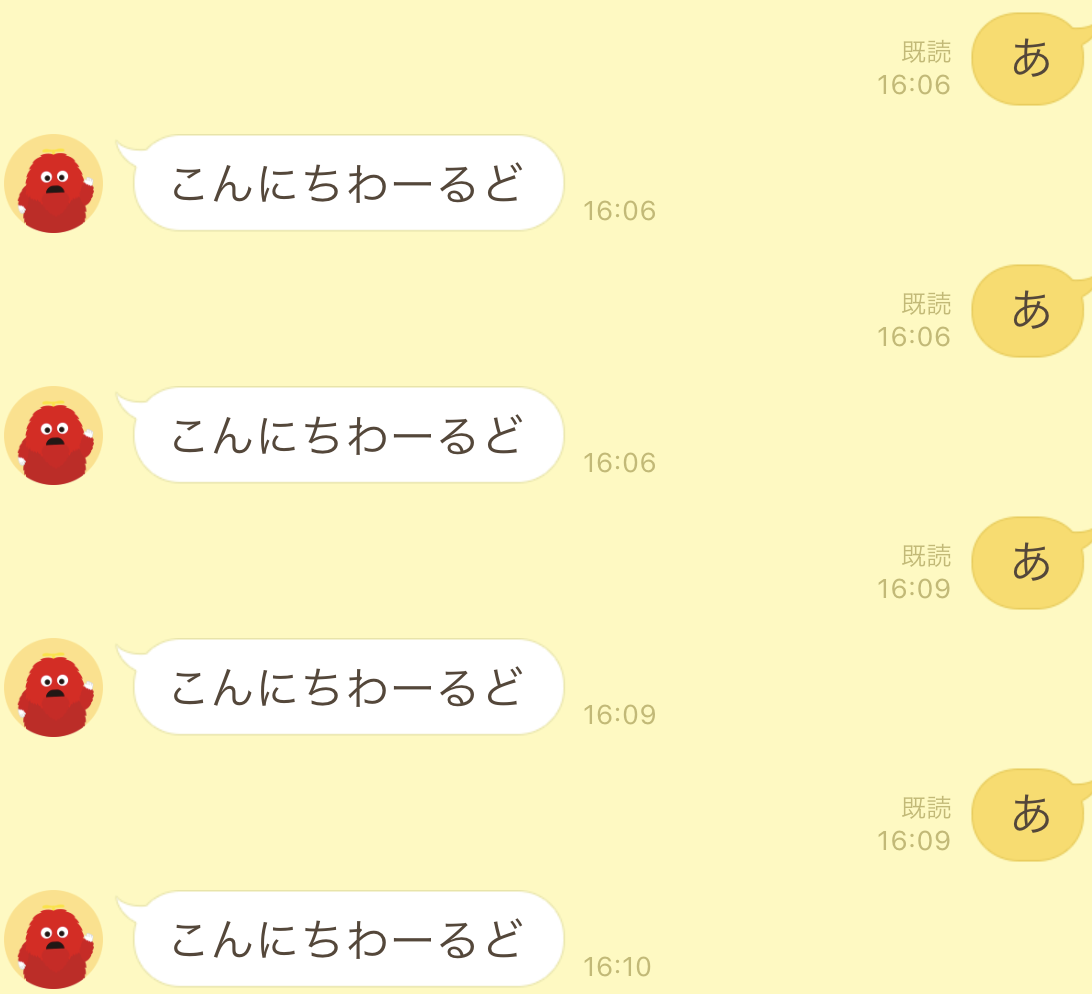
const result = await client.replyMessage(events[0].replyToken, { type: 'text', text: 'こんにちわーるど' });
res.json(result);
});
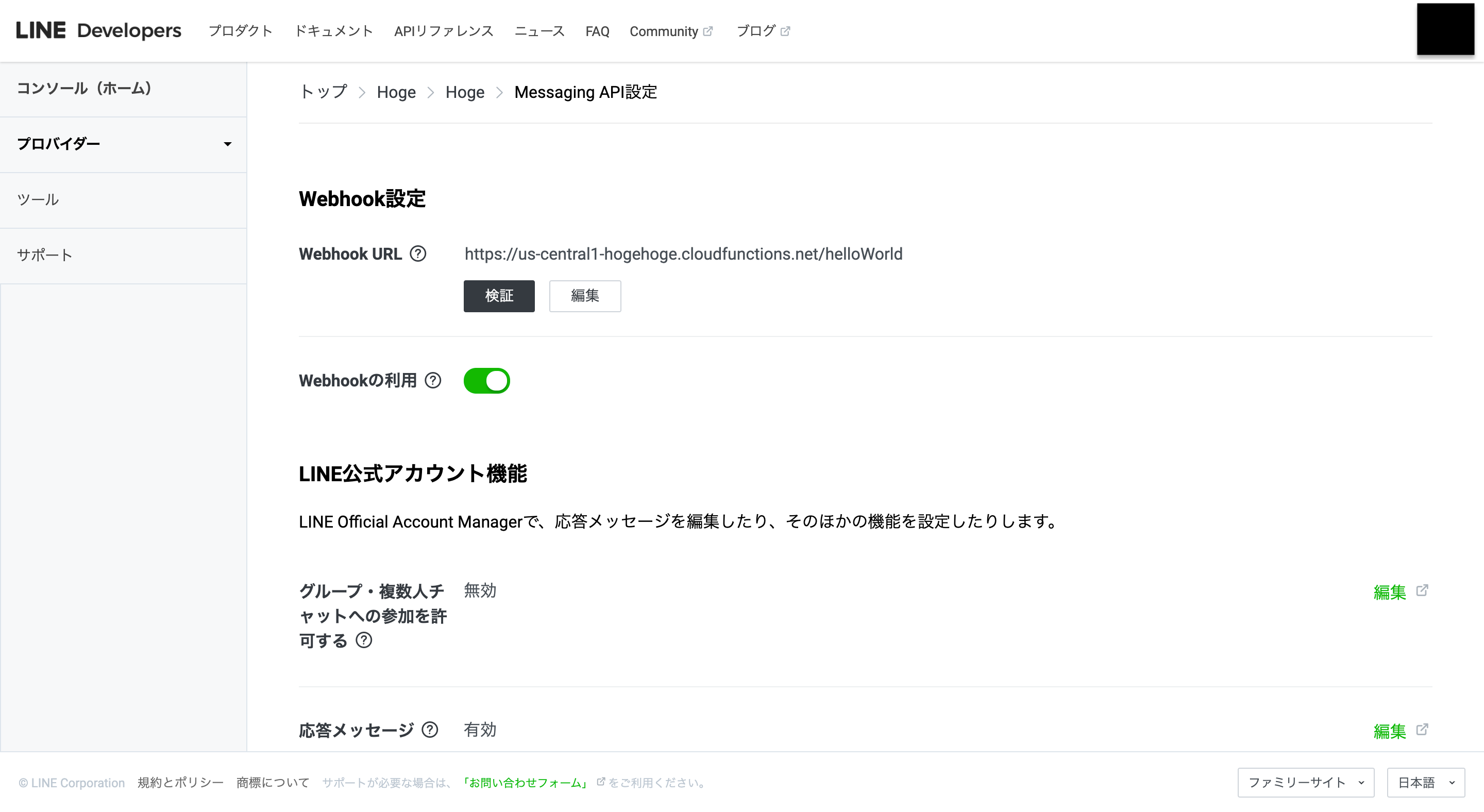
Webhookの設定
Messaging API設定でデプロイした関数のエンドポイントを設定し、Webhookの利用をONにする。
また、検証ボタンをクリックすることで正常に動いているか確認できる。