この記事は 富士通クラウドテクノロジーズ Advent Calendar 2017 6日目の記事です。
5日目は @kentac55 さんの「Windows10 ProからNested Hyper-Vで遊んでみる(コンテナ付)」という記事でした。僕も遊んでみたくなりました...!
 自己紹介
自己紹介
富士通クラウドテクノロジーズ(FJCT)のエンジニアアルバイトしてます。まっきー @makky_tw です。東京電機大学の実空間コンピューティング研究室 に所属しています。
普段アルバイトの内容についてSNSで発信したり、ましてや記事にするなんてことは無かったのですごく新鮮な気分になっています。これがAdvent Calendar の魔法というやつですね。
以下が僕の主なスキルです。使いまわし感あふれてますがご了承を。
 仕事内容
仕事内容
さて、1年近く今の場所で働き続けている僕ですが、様々なProject に関わらせていただいたので、今回はダイジェスト的に何をやっているのか紹介していきたいと思います!
ニフクラMachine Learningの利用者情報取得WebAPI(社内向け)を作成
まずは ニフクラMachine Learning の利用者情報取得WebAPIの作成。ニフクラMachine Learning はニフクラ上で初心者でも簡単に機械学習のができるようにするサービスです。そしてニフクラMachine Learning の利用状況を取ってこれるWebAPIを社内向けに生やしたいという要望があり、コーディングを僕が担当することになりました。コーディング設計の大体の方針やWebAPIの良い設計方法はメンターさんが教えてくれましたし、困ったときもその都度質問ができたのでサクサクとコーディングすることができました!
なんと言ってもニフクラMachine Learningのもともとのコードがとてもきれいな設計になっていて読みやすく、ドメイン駆動設計、DI、リポジトリパターンなどで役割が分離されていて再利用性が高く、テスタブルなコードになっていたので、開発が楽しかったしとても参考になりました。まとめると、僕のしたことは
- 既存のコードの全体像を理解する
- リポジトリパターンで利用者データを取ってくるコードを書く
- 作ったリポジトリを使うHTTPハンドラを書く
というとても簡単なお仕事です(キリッ
もちろんユニットテストも書きました。
この開発を通じて大きめのプロジェクトのコード設計がどうあるべきか実体験として分かりました。
Wifi接続状況で社員がどこにいるか探すサービス
次にWifi-based-location-estimatorという社内向けシステムの開発を1から行いました。ニフクラMachine Learningの方のタスクがひと段落ついた頃、次に何をするかという話になり、「社員のいる場所がいい感じにリアルタイムに分かったら面白そうじゃね?」という声をいただいたので、「なるほど、作ってみます...!」と割と軽い感じに決まりました。
自分のいるフロアの全てのWifi接続情報はWifiコントローラーという端末に格納されており、APIをたたくことで以下のことが分かります。
- どの端末がどのアクセスポイントに接続しているか
- 電波強度
などなど。
今回はあらかじめ社員IDと端末ID(MAC Address)をあらかじめ紐付けたDBテーブルを用意しておき、任意の社員がどのアクセスポイントに接続しているかわかるようにしました。
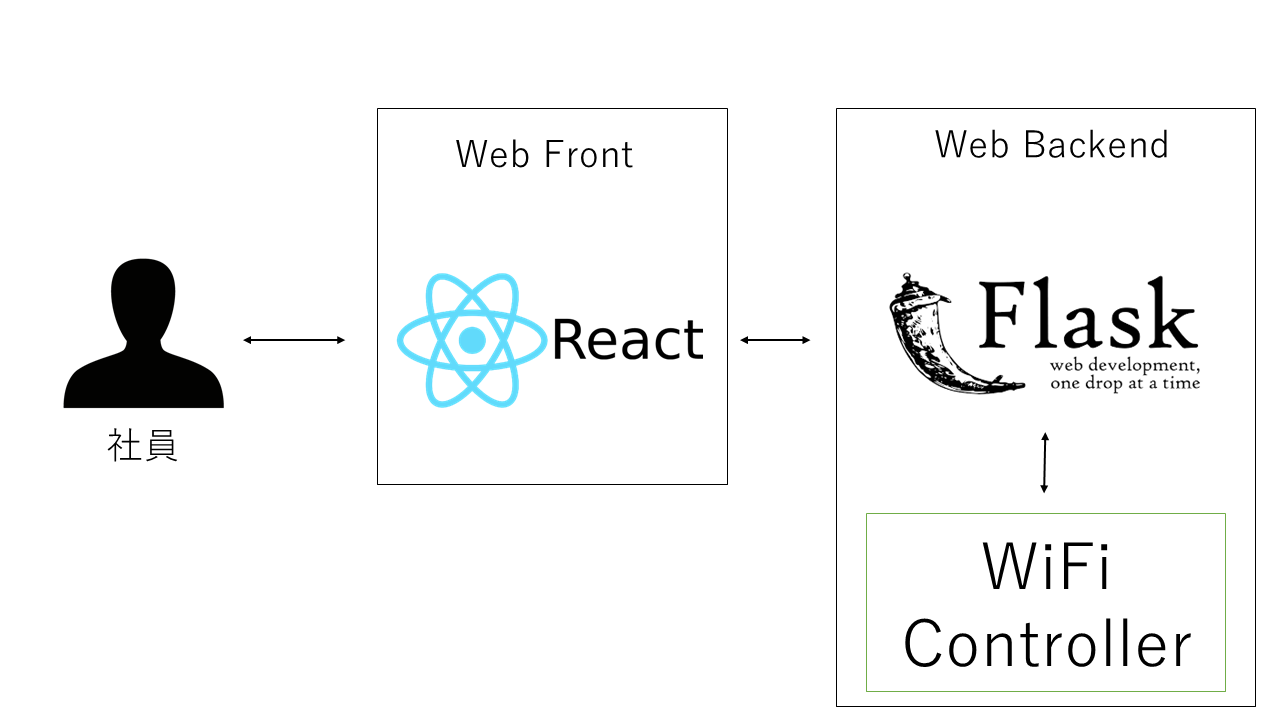
今回、Webに位置情報を表示するので、構成的には以下のようになります。

フロントではReactを使っていて、社員IDや名前、メールアドレスで検索すると、フロアマップ上に接続しているアクセスポイントの場所がマークされて、位置が視覚的にわかります。
(諸事情によりWebのスクショが載せられません m(_ _)m)
アクセスポイントの場所だけではなく、電波強度の情報も使ってより詳しい位置情報を算出する方法も検討されたのですが、Wifiコントローラーへのアクセスの制約的に厳しい感じがあったのでやめました。
このProjectのコーディングはBackendもFrontendも僕一人でやらせていただきました!困ったときはメンターさんが教えてくれましたが、コーディングの設計はニフクラMachine Learningで得た知見を生かして(パクって)やったらスラスラとコーディングすることできたので良かったです!楽しかった。
しかし社内システムが色々変わった関係でこのシステムは使えなくなっちゃいました!残念w(自分的には作ったこと自体が大事だからまぁ良いかなw)
ニフクラ Script
ニフクラスクリプト はクラウド上にJavaScriptで記述されたスクリプトを作成し、コントロールパネルやAPIからスクリプトの実行がきるサービスです。サーバーの構築や運用をすることなく、サーバーサイドで稼働するスクリプトが利用可能となります。AWS Lambdaのようなものです。
僕はNode.js で書かれたニフクラスクリプトのリファクタリングのタスクをいくつか任されました。その中のひとつに Promiseのネストを浅くするというものがありました。プロのJserの方たちは分かっていると思いますが、Promise.then(){}の中でPromise.then() を使ってネストがどんどん深くなるのは完全にアンチパターンです。
Before
hoge().then((data) => {
fuga(data).then((result) => {
doSomething(result);
});
});
After
hoge().then((data) => {
return fuga(data);
}).then((result) => {
doSomething(result);
});
こういったコードがビジネスロジックやtestの部分で結構多様されていたので、そこのあたりを修正していきました。
なかなか重い作業でしたが、Promiseリファクタ職人としての道を極めることができました ![]()
(まぁ最近だとasync-awaitを使えという話ですがね。)
 まとめ
まとめ
僕の1年間の主なタスクを紹介していきました。この1年間で圧倒的な成長があったと感じています。それもこれもメンターさんが困ったときに教えてくれたり、コーディングの設計などについて色々議論できたおかげだと思っています。感謝感激。幸せすぎて筋肉がうずく。たまに業務後に社員さんとボルダリングしに行くのも楽しいです ![]()
ではこのへんで失礼いたします。楽しい雰囲気が伝わったらうれしいです。
7日目は @YoshidaY さんの「gRPCでApache Kafkaを使ってみる」です。
なんかすごそう!(小並感)
