アロー関数の書き方を学んだのでやってみました!
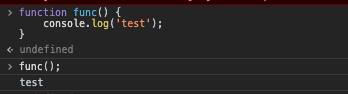
基本の関数
function func(text) {
console.log(text);
}
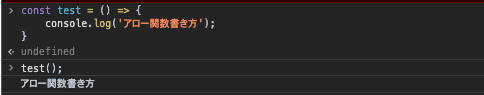
アロー関数で書いてみた
const test = () => {
console.log('アロー関数書き方');
}
test();
// console.logの結果が返ってくる
↑この書き方は省略できて…
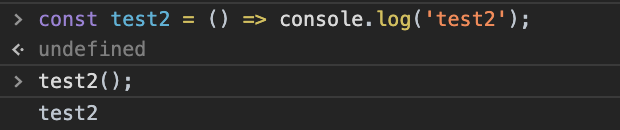
省略形
const test2 = () => console.log('test2');
test2();
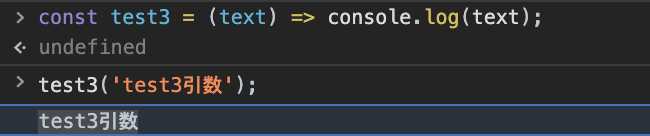
引数がある場合
const test3 = (text) => console.log(text);
test3('test3引数');
//test3引数 が返ってくる
↓
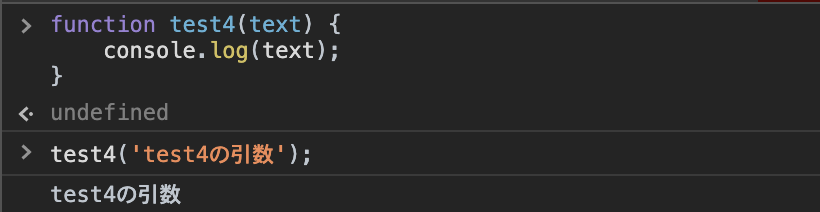
これと同じ動きをする省略しない書き方
function test4(text) {
console.log(text);
}
test4(1111) //1111