何気なく使ってしまっていますが、改めて基礎を勉強します!
let = 再代入が可能
let a = 'test1'; //この時点では a = 'test1'
a = 'test2'
console.log(a); // 再代入OKなので、ここでは 'test2'
const = 再代入不可
const a = 'test1';
a = 'test2'; //errorになる
varもあります。
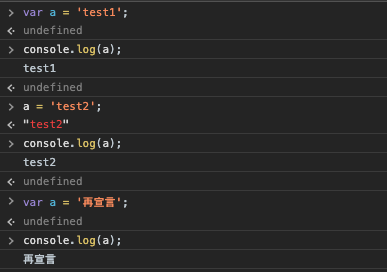
var = 再宣言、再代入が可能
var a = 'test1'; //まず宣言、初期値代入
a = 'test2'; // 再代入
var a = 'test3'; // 再宣言
基本的にはconstを使うことがおすすめです。
理由は再代入を繰り返すと今なんの値が入っているのかわかりにくいので、デバッグに時間がかかります。
注意
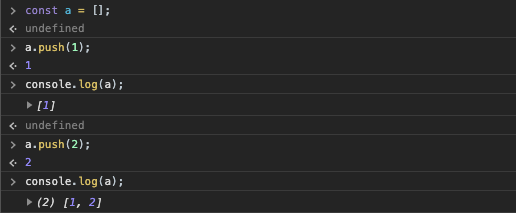
constを使っていてもこのようなオブジェクト操作は出来てしまうので注意する必要があります。
arrayにpushする場合
const a = [];
a.push(1);
a.push(2); //追加で代入することができる