ブラウザでの対応と、画像加工ソフトやツールの対応がそろってきたので、「WebP」は思ったよりも簡単に実装できるようになってきたかと思います。
ただ、コードがどうしても長くなりがちなので、フルスクラッチの方は特に面倒と感じてしまいます。(私も実際にそうでした)
SEO的にもWebサイトの表示速度が需要視されているので、その「面倒」を乗り越えて、最終的にはやらないといけない対策に今回重い腰を上げました。その備忘録として記事にします。
はじめに
画像をWebPにすることで、どのくらい表示速度が改善されるのか、対象とするWebサイトの、【対応前】の表示速度を確認します。
Googleで提供している「PageSpeed Insights」を利用します。
ただこちら、気をつけなくてはいけないのは、「過去28日間」の情報をもとにチェックしているので、公開して28日もたっていないサイトや、修正のたびにチェックをしても計測値は変わりません。
表示速度を改善するために必要な対策をしてから、しばらく時間を置いた方がよさそうです。
表示速度にこだわり過ぎて、「画像を少なくする」「スライドショーをなくす」等と言った事にならない様に、デザインやUXに配慮した上で、「そこそこ早くなればいい」位に考えて実行するのがよさそうです。
WebPとは
最近新しい画像フォーマットとして注目されています。
読み方は「ウェッピー」だそうです。
細かいことは、Wikipediaで紹介されているのでそちらをどうぞ。
Wikipedia内での評価は、
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張している[11]。
となっており、表示速度向上がかなり期待できることが伺えます。
ただ、評価の最終行では、
一方、非可逆圧縮では、2013年10月に行われたMozillaの比較調査で、旧来のJPEGと大して変わらないという結果となった[12]。
となっていますが、参照元とされる下記記事では、
The Firefox developer tested Google's WebP image format on a variety of images but found a different alternative showed the best image quality improvements over JPEG.
[自動翻訳] Firefox の開発者は、Google の WebP 画像形式をさまざまな画像でテストしましたが、別の代替形式が JPEG よりも画質が最も向上していることがわかりました。
と冒頭になりますので、概ね表示速度の遅い画像はWebPに置き換えてよさそうです。
新しい機能を実装する時はブラウザの対応状況をチェック
ただ新しい機能等を実装する時にブラウザの対応状況は必ずチェックする必要があります。
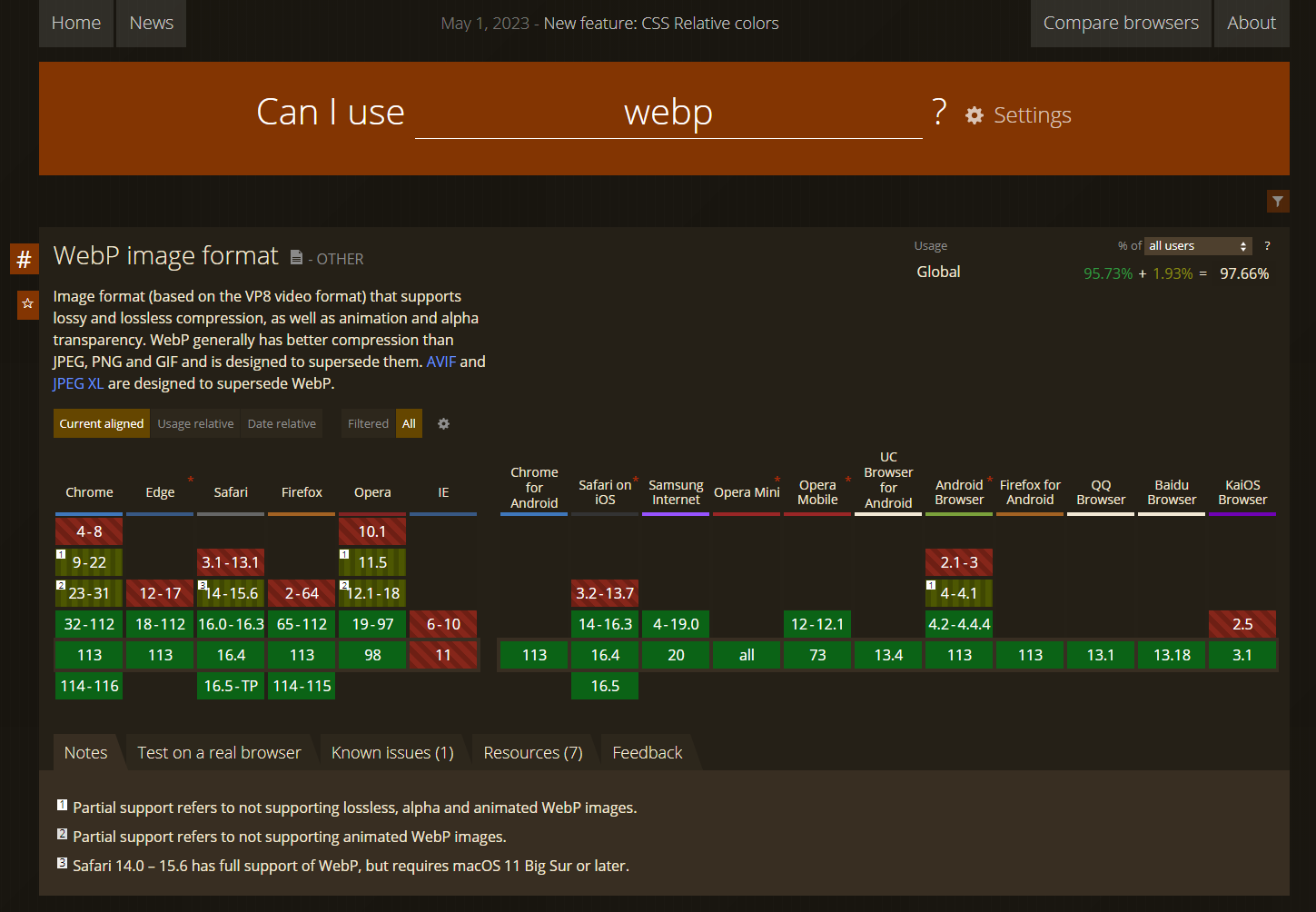
対応ブラウザをチェックするのにお馴染みのサイト「Can I use」を使って「WebP」を調べます。(2023年5月25日現在)
上記画像を見てもらうと、IEは既にサポートも終了していることから未対応ですが、95.73%のブラウザが対応しているとのことなので、これは実装しても大丈夫ではないかなと思いました。
もっと実際には、日本国内や海外でのブラウザのシェアも加味した上で判断しますが、ここまでの対応状況だと「何か事情があって最新版にアップデートできないブラウザ」が対応していない状況なので、特別な事例の5%に配慮して重い画像を使い続けるよりも、95%の方に振ってしまっても良いかなとも思います。
「Can I use」は他にもCSSのプロパティ等、簡単に各ブラウザの対応状況を調べることができますので、ブックマークして、常に新しい機能を実装する際に利用するのが良いです。
WebP画像の作り方
通常、Webサイトで使用する画像は、Photoshopだったり他の画像ソフトだったりで加工して使用しますが、WebPの場合は、対応しているソフトでないと加工ができません。
Photoshopでは、バージョンによってはプラグインを入れる必要があります。
対応ソフトをお持ちでない場合は、オンラインツール等もありますので、そちらで変換しても良いかと思います。
こちらのサイトは無料で出来る範囲が、一括変換できる画像数が2点までで、24時間で変換できるのが10点までとなっています。とりあえずお試しでという方向けです。
他にも「jpg webp 変換」などで検索すると色々出てきますので、お好みで。
私はAdobeユーザーなので、Photoshopで加工しています。
WebP実装
画像の準備ができたら画像を表示するコードを書きます。
通常、Webサイトを制作する際に画像を表示するにはimgタグを使います。
ただ、WebPの場合は、これでは表示できません。
<img src=".../images/***.jpg" alt="jpg画像だよ">
以下の様にします。
<picture>
<source type="image/webp" srcset=".../images/***.webp" alt="webp画像だよ">
<img src=".../images/***.jpg" alt="jpg画像だよ">
</picture>
WebPに対応していないブラウザへの表示も考え、上記の様にpictureの中にimgとsourceを指定します。
上で指示をした画像表示が優先され、対応していない場合は下で指定した画像を表示します。
おまけ
画像をWebPに差し替えする際につまづいたり、ちょっと対策した方が良い部分を「おまけ」として紹介します。
PCとスマホと画像の切り替え
通常、PCとスマホの表示切替はCSSを使用して、ビューポートサイズによってdisplayでnone や blockで切り替えをしますが、WebPの場合は、pictureタグに指定したビューポートサイズで画像の入れ替えが簡単に出来ます。
sourceにmediaを追記します。
mediaの中は通常のMediaQueryと同じです。
<picture>
<source type="image/webp" srcset=".../images/***.webp" alt="webp画像だよ" media="(max-width: 519px)">
<source type="image/webp" srcset=".../images/***.webp" alt="webp画像だよ" media="(min-width: 520px)">
<img src=".../images/***.jpg" alt="jpg画像だよ" loading="lazy">
</picture>
前述した様に、上から順にコードは読み込まれるので、記載順に注意してください。
pictureタグは、WebPを表示する以外にも色々使えるので、覚えておくと幸せになれます。
CSSのbackgroundでWebPを使う
WebPを実装する時の注意
WebPはこんなに簡単に実装できますが、CSSの中でbackgroundとしてpictureタグが使えないため、背景をメディアサイズごとに切り替えることができません。
何も対策をしていないと、cssの中ではpictureタグが使えないため、スマホ表示の時は縦長のデザインの画像にしたいとか、別画像にしたいと言った時にWebPがbackgroundで使えません。
そこで、modernizr-custom.jsを使ってWebページの情報を取得し、それによって画像を切り替えると言う方法をとります。
まず、下記サイトの「DOWMLOAD」から「WebP」と検索し、「+ WebP」をクリックし「BUILD」をクリック。
表示されたウインドウの一番上の「Build」の行の右端にある「Download」からmodernizr-custom.jsをダウンロードします。
ダウンロードしたら、jsフォルダに入れて、header.phpに下記コードを追加します。
<!--WebP CSS BG切り替え-->
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/modernizr-custom.js"></script>
modernizr-custom.jsがhtmlタグの部分に自動的にclassタグ.webpもしくは.no-webpを付与してくれるので、あとは、cssにそのスタイルを入れるだけです。
/* WebP非対応ブラウザの為の対応//------- */
html.webp {
※【WebPに対応している】ブラウザの時に表示する画像のコード
}
html.no-webp {
※【WebPに対応していない】ブラウザの時に表示する画像のコード
}
画像の遅延読み込み
これはWebPとは違いますが、画像をWebPにしようと考えているという事は、少なからずWebサイトの表示速度を改善したいと考えていると思うので、こちらもおまけで。
画像が多いとどうしても表示速度が遅くなってしまう。
でも画像をたくさん使いたい!
そんなWebサイトの表示速度改善に少しでも貢献できるコードがloading="lazy"です。
loading="lazy"は、画像を遅延読み込みするためのコードで、loading="lazy"を追加するだけでブラウザ側で画像の遅延読み込みをしてれます。
Webサイトの表示速度の改善に貢献しますのでimgタグとセットで書くのをおすすめします。
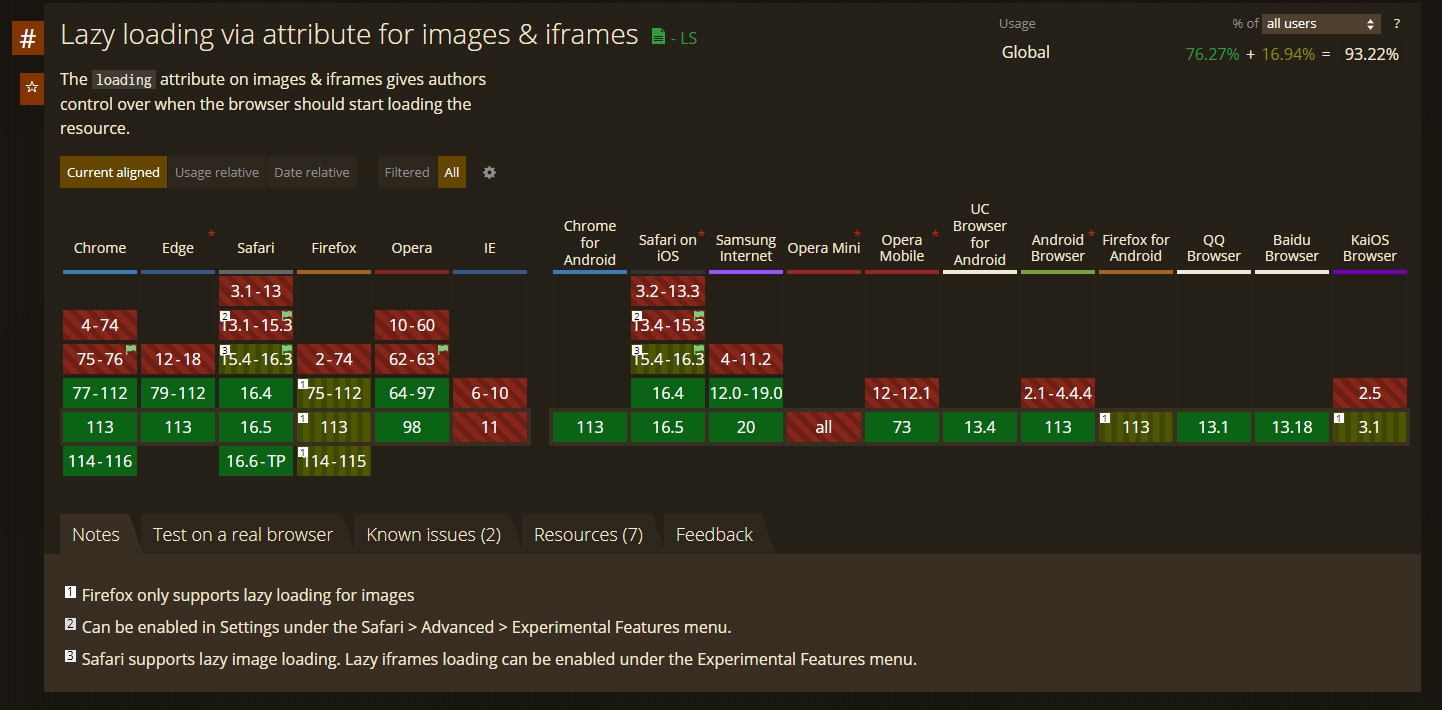
ちなみに各ブラウザの対応状況は下記画像参照(2023年5月25日現在)

まとめ
SEO対策として、Webサイトの表示速度も重要視されているので、新規で制作する際には、よほどの理由がない限り「WebPを画像の標準」としてよさそうです。
HTMLとしてはコードが長くなりますが、ビューポートで画像を切り替えたりする際にCSSに記載するよりも見やすいコードになるかと思います。
加工する敷居もだいぶ低くなったので、積極的に実装したいですね。
毎度、WPで15年ほどWebサイトを制作していますが、独学の為、解釈が違ったり記述が間違えていたりという部分あるかと思います。その場合は、ぜひコメントで教えていただけると幸いです。