この記事は「クソアプリ Advent Calendar 2020」16日目の投稿です。
昨日は@kanchan-1996さんの「M5Stackでポケ○ンウォッチを再現したい」でした。
古の遺物を現代に召喚するとは…!そしてオチが秀逸。
何を作ったか
1問だけの質問アプリを作成しました。
師走の年末進行でお忙しい貴方もご安心あれ、早ければ5秒で終わります!
コンセプト
・いつか触ろうと思ってX年が経過したティラノビルダーとLive2Dを使う
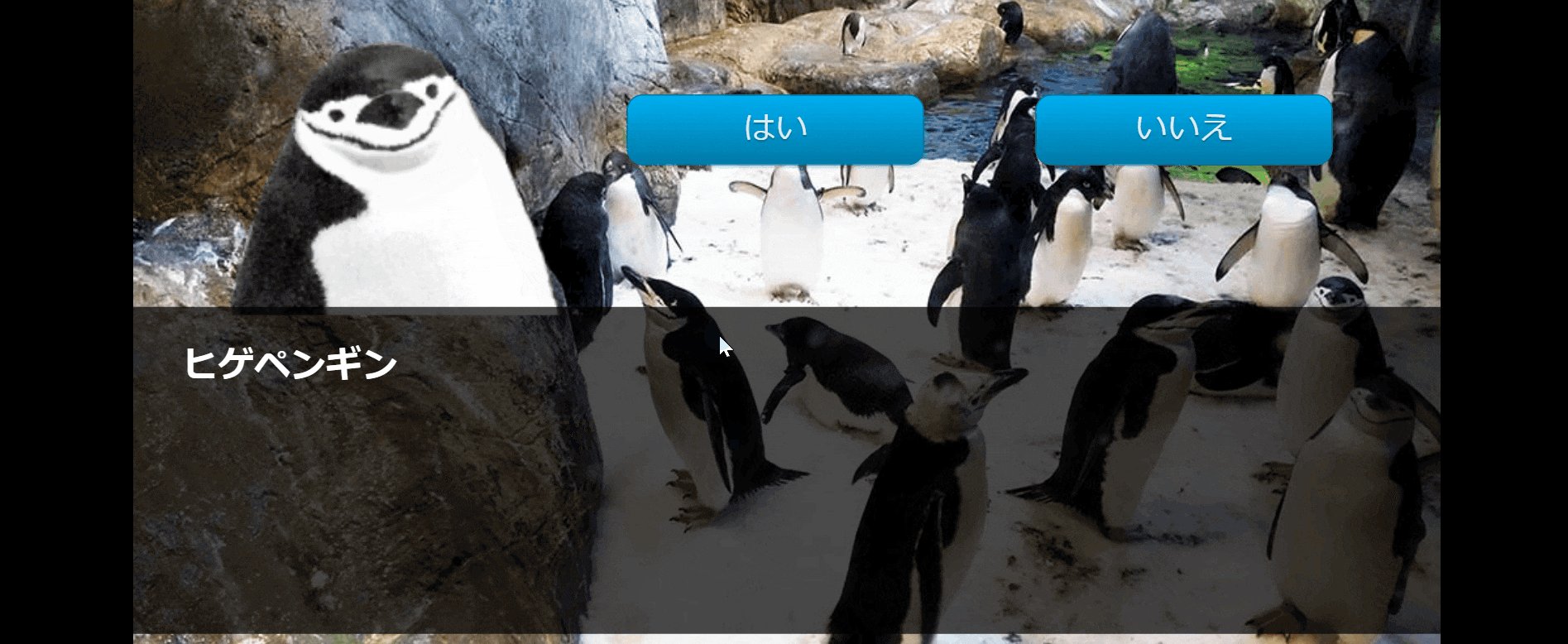
・絶対「はい」だろうという質問にする
・絶対「はい」なのに押し間違えてしまったウッカリやさんのために、
「いいえ」を押した場合は再質問してくれる
・どうしても「いいえ」と回答したい人のために、
煩悩の数「いいえ」と答えた場合は仕方なく受け付ける
要は、RPGで稀に見る「はい」「いいえ」の選択肢があるのに「はい」しか選べないやつ…の、頑張れば「いいえ」も押せるやつ、を作りました。
使用ツールなど
・Adobe Photoshop(画像作成)
・Live2D Cubism Editor 4.0(表情やモーション作成)
・Live2D Cubism Viewer 4.0(表情やモーションのパッケージ化)
・TyranoBuilder 1.8.5b(アンケート部分)
簡単な説明
作成フロー
1.画像を作成する
2.画像にパラメータ設定する
3.ティラノビルダーで読み込める形式のファイルを作成する
4.アプリのプロジェクトを作成する
5.プロジェクトにLive2Dを読み込む
6.アプリを作り込む
細かい部分
Live2Dで読み込める画像について
psdファイルが読み込めます。以下の条件がありますのでご注意ください。
- RGB
- psdファイル
- マスクやパス、フィルターを統合しておく
Live2Dでの作業
大切なことはすべてマニュアルが教えてくれる。
Live2D Cubism マニュアル
https://docs.live2d.com/cubism-editor-manual/top/
PSDのインポート
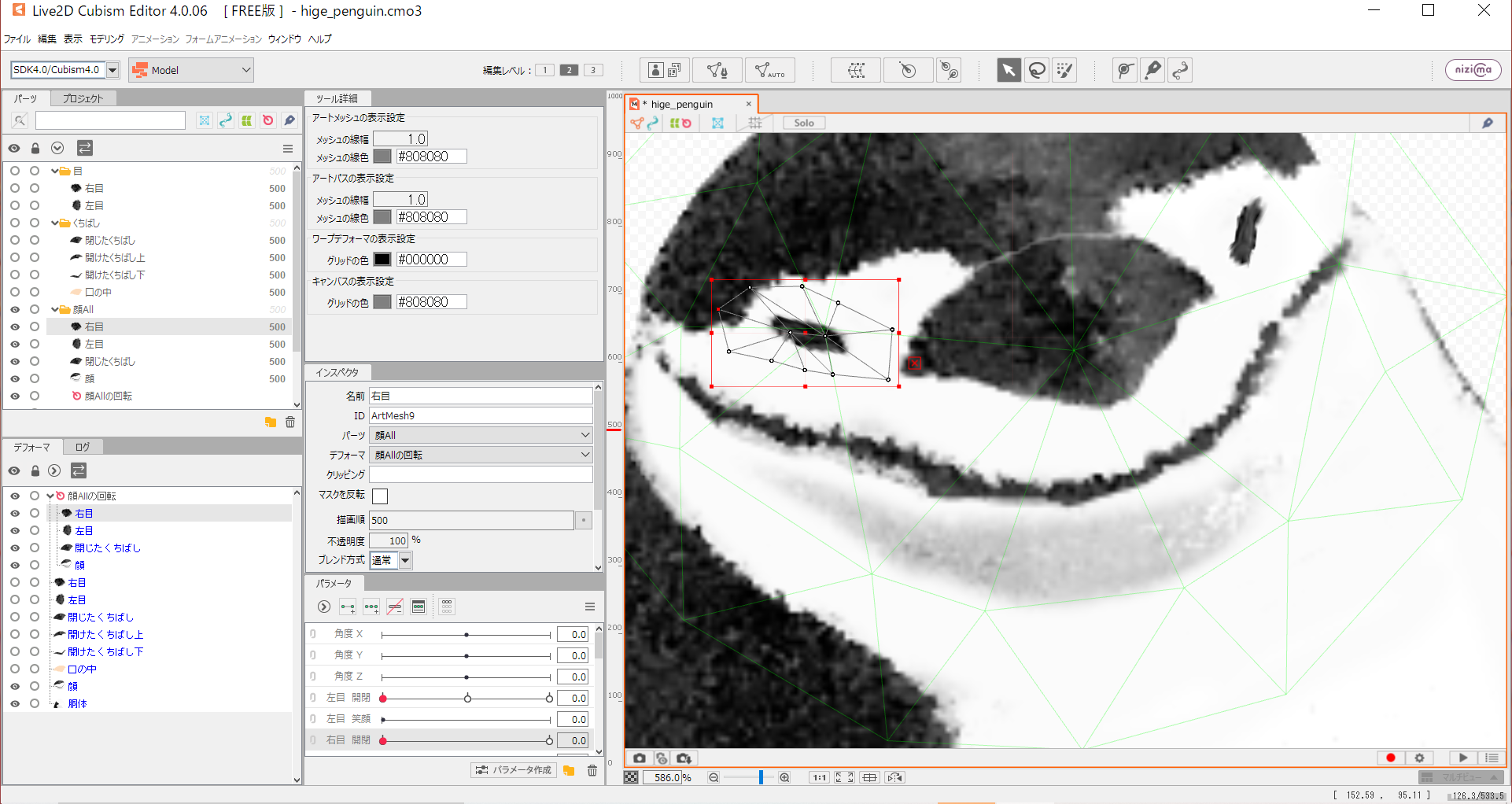
メッシュの自動生成
パラメータ設定
まばたき設定
表情を作る
表情の設定と書き出し
ティラノビルダーでの作業
大切なことはすべてマニュアルが教えてくれる。(2回目)
使い方&チュートリアル
https://b.tyrano.jp/tutorial/
ティラノビルダーを解凍した場所が作業フォルダになります。
画面上で作成したプロジェクトの場所
\tyranobuilder_vXXX_win_ja_pro\myproject\プロジェクト名
この下のdata\scenarioにシナリオのファイルがあります。
出力されたアプリは以下に保存されます。
\tyranobuilder_vXXX_win_ja_pro\export\browser_日付
このファイル一式をサーバーにアップロードすれば、ブラウザ上でアプリが動きます…!
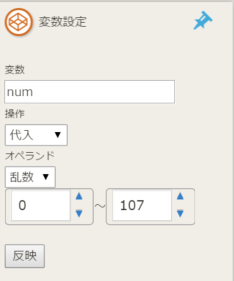
ランダムにメッセージを出す
ティラノスクリプトコンポーネントを追加します。
・メッセージの変数を用意
・ランダムな数値番目の値を画面に表示

[eval exp="f.test=['メッセージA','メッセージB','メッセージC']
[emb exp="f.test[f.num]"]
Fireabaseのデータを参照する
ティラノビルダーでJavaScriptを動かせるため、Firebaseにペンギン好きな方の数を記録してみます。
データの取得は公式のウェブ用のサンプルを使用します。
初期化処理はループ外に書いておきます。
[iscript][endscript]のブロック内に、Firebaseからコピーした接続情報を貼り付けます。
[iscript]
var firebaseConfig = {
apiKey: "****",
authDomain: "****.firebaseapp.com",
projectId: "****",
storageBucket: "****.appspot.com",
messagingSenderId: "****",
appId: "1:****:web:****"
};
firebase.initializeApp(firebaseConfig);
f.db=firebase.firestore();
[endscript]
データを取得する部分
[iscript]
f.query=f.db.collection("hige-lover").doc("lovers");
f.query.get().then(function(doc){
if(doc.exists){
f.love_count=doc.data().count+1;
}
}).catch(function(error){
console.log('error:', error);
});
[endscript]
取得した値を代入した変数を表示
[tb_start_tyrano_code]
;データが取得できた場合のみヒゲペンギン好きの数を表示
[if exp="f.love_count>-1"]
@jump target=*show_count
[else]
@jump target=*show_result
[endif]
[_tb_end_tyrano_code]
*show_count
[tb_start_text mode=1 ]
#
あなたは[emb exp="f.love_count"]人目のヒゲペンギン好きです
[_tb_end_text]
*show_result
(省略)
ハマったこと
マニュアルをあまり読まないからこうなる…という(^^;)
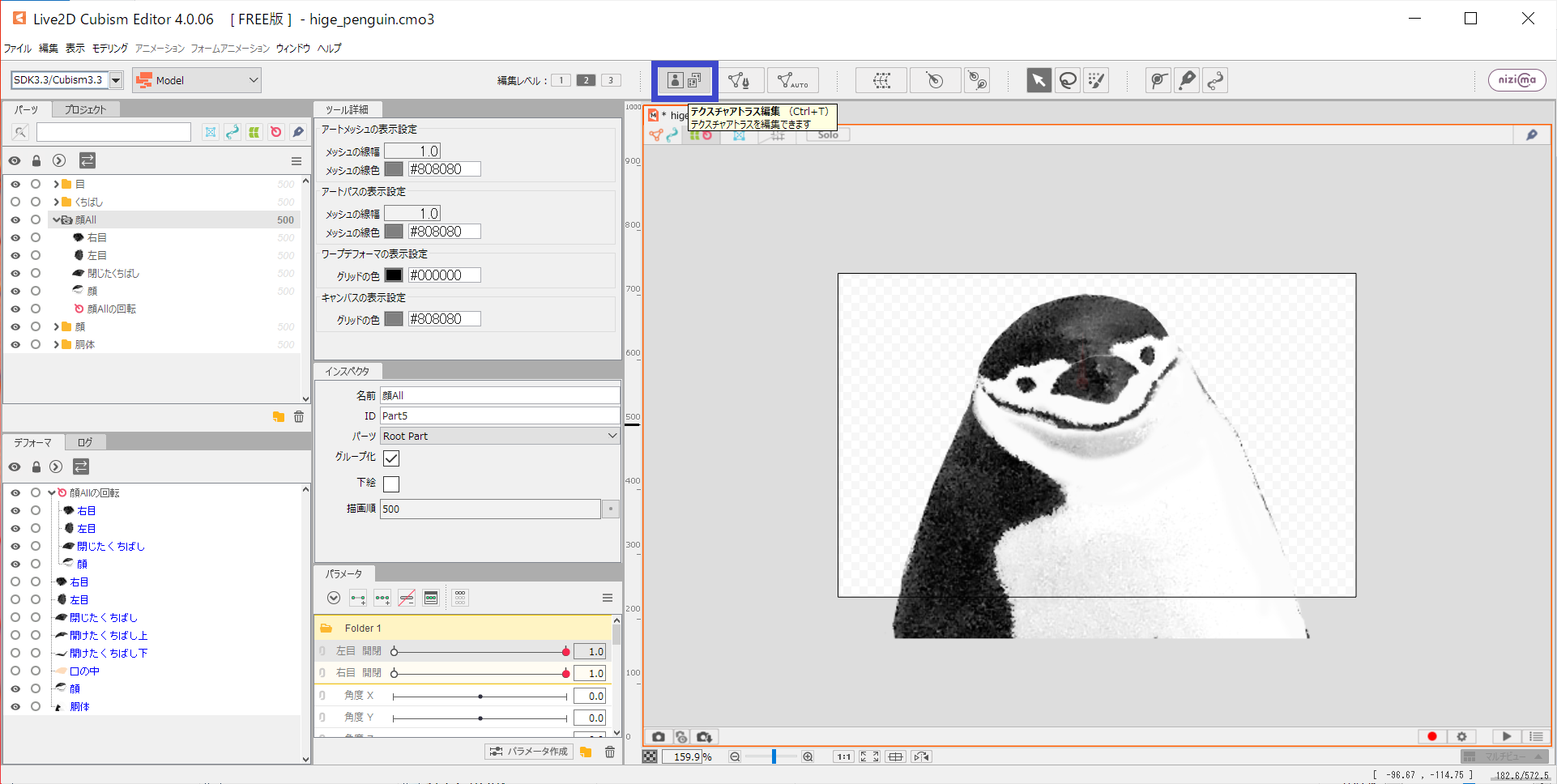
- Live2Dでアニメーション画面に切り替えても何も表示されない?
→先に表情などの設定が必要のようです。早まってはダメということですね。
アニメーションワークスペースではパーツ化されていないオブジェクトはパーツ表示のプロパティに反映されません。
表示・非表示はモデルを作成する段階でオブジェクトをパーツに設定しプロパティの値で切り替えをするか、
パラメータで切り替えをするか決めておきましょう。
オブジェクトをパーツに設定せず、パラメータも設定しない場合、アニメーションワークスペース内では表示・非表示の切り替えができません。
https://docs.live2d.com/cubism-editor-manual/animation-preparation/?locale=ja
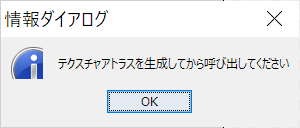
- Live2D書き出し時のアラート
まとめ
積年の想いが果たせて嬉しいです。ありがとう、クソアプリアドベントカレンダー。
Live2Dもティラノビルダーもずっと触っていられる沼でした。
明日は@a-knowさんの記事です。
愛おしい感じのクソアプリ、楽しみすぎる…!