はじめに
こちらはクソアプリ2 Advent Calendar2018 12月20日の投稿です。
もう40個もクソアプリが発表されているとは、ゾクゾクしますね!
何を作ったか
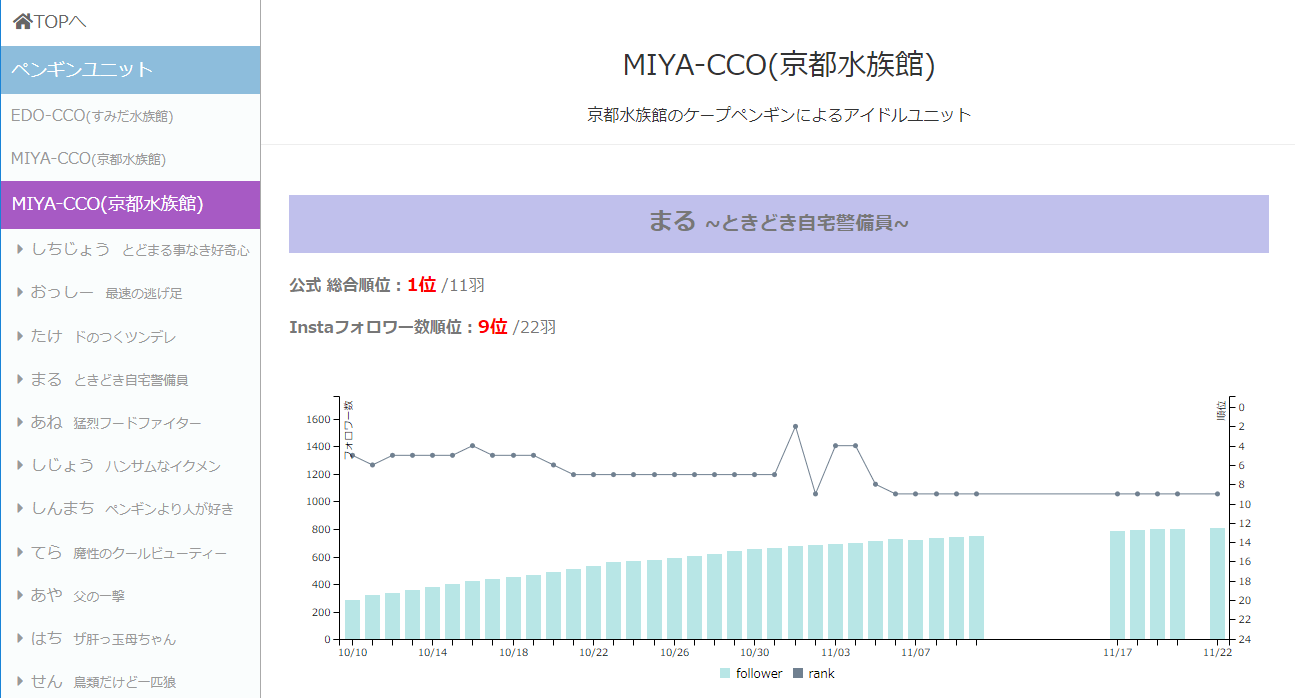
「「LOVE推しペン超選挙」の各ペンギンのフォロワー数をグラフ化するだけのクソアプリ」
作りました。
推しの順位って気になりますよね。
個人的にデータを取っていたので、日本に2名くらいいそうな、推しペン過激派の方のために
グラフ化してみようと思いました。
※推しペン超選挙とは?な方はこちらをご確認ください。
LOVE推しペン超選挙(すみだ水族館)
LOVE推しペン超選挙(京都水族館)
使用したもの
今回以下を試してみました。
- 使用したことのないグラフ用ライブラリを使ってみる
使用したもの→ C3.js - 軽くVue.jsを使って見る
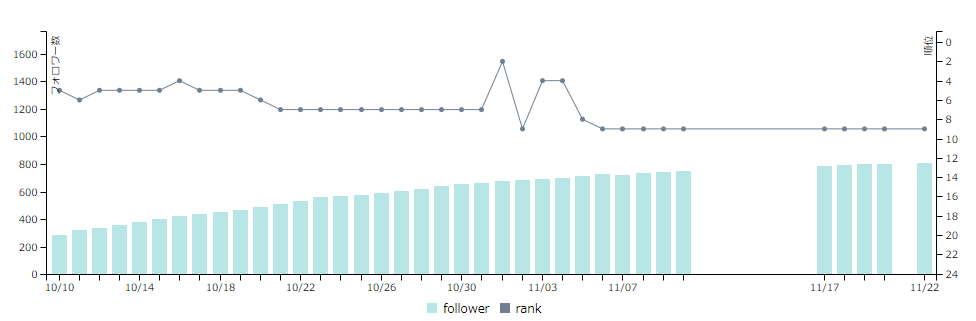
ペンギンデータのグラフ化
今回は以下のようなグラフを描画します。
データはjson形式で自前のペンギンデータAPIから取ります。
C3.jsを使用する
CDNが無いため、C3.js公式サイトからダウンロードして読み込みます。
D3.jsをベースにしているとのことで、D3.jsも併せて読み込みます。
<!-- Load c3.css -->
<link href="/path/to/c3.css" rel="stylesheet">
<!-- Load d3.js and c3.js -->
<script src="/path/to/d3.v5.min.js" charset="utf-8"></script>
<script src="/path/to/c3.min.js"></script>
グラフ描画用にdivを用意します。
<div id="chart"></div>
DrawPenguinChart(t_pen) {
setTimeout(function() {
/*
取得するjsonデータの例
{
"follower":"483","522","553",...],
"datetime":"2018/10/20/00:00","2018/10/21/00:00","2018/10/22/00:00",...],
"rank":[7,6,6,...]
}
*/
var chart = c3.generate({
bindto: '#chart',
data: {
x: 'datetime',
xFormat: '%Y/%m/%d/%H:%M', //x軸に使用する値のフォーマット(日付として認識させるために指定)
url: 'https://path/to/api.php',
mimeType: 'json',
type: 'bar', //フォロワーは棒グラフで表示
types: {
'rank': 'line' //順位はラインで表示
},
axes: {
follower: 'y',
rank: 'y2'
},
labels: true,
colors: {
'follower': '#b8e6e6',
'rank': '#708090'
}
},
axis: {
x: {
type: 'timeseries',
tick: {
culling: {
max: 10
},
format: '%m/%d', //x軸に表示する値のフォーマット
}
},
y: {
label: 'フォロワー数',
max: 1600
},
y2: {
label: '順位',
show: true,
inverted: true, //trueにすると縦軸の値が逆順になる(上から1~)
min: 1,
max: 22
}
},
size: {
height: 300
}
});
}, 1000);
}
C3.jsは、公式サイトのExampleを見て感覚的に使用できました。
説明が短く図とコードを見れば動かせるよう工夫されているのかなと思いました。
ハマったところ
Vue.jsでInstagramの埋め込みコードがうまく表示できない
枠は表示されるのですが、肝心の天使(ペンギン)が表示されません…

表示されない時(v-ifを使用)
<div v-if="target=='edocco'">ここにInstagramの埋め込みコード</div>
表示できた時
v-showを使用すれば埋め込みコードも表示されるようです。
<div v-show="target=='edocco'">ここにInstagramの埋め込みコード</div>
v-if は 遅延描画 (lazy) です。 初期表示において false の場合、何もしません。条件付きブロックは、条件が最初に true になるまで描画されません。
一方で、v-show はとてもシンプルです。要素は初期条件に関わらず常に描画され、シンプルな CSS ベースの切り替えとして保存されます。
感想
そうだ、京都、行こ…!(水族館的な意味で)
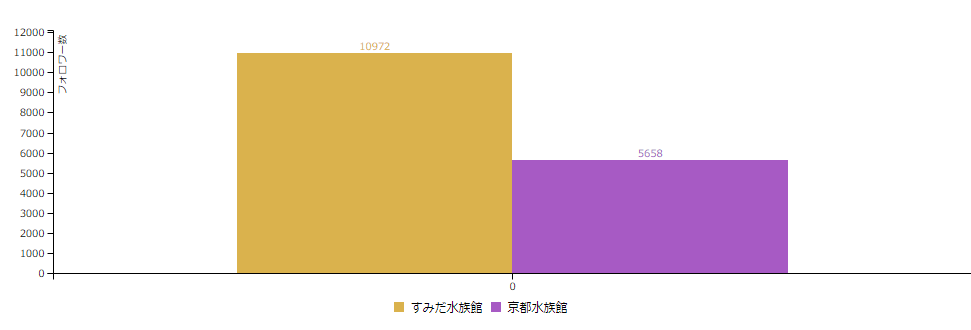
総選挙中は、「マゼランペンギン(すみだ水族館)」と「ケープペンギン(京都水族館)」の
代理戦争だわ…!と思いましたが、露出の差か、すみだ水族館のペンギン達のフォロワー数が圧倒的でした。
マゼランペンギン推しの皆さん、ケープペンギンも、いいぞ。
クリスマスも近いので、お近くの方は京都水族館でペンギンを見れば良いと思います!