こちらは「ゆるWeb勉強会@札幌 Advent Calendar 2020」の19日目の記事です。
昨日の@ma2ken_zawaさんの「なぜ勉強会にいくのか」、勉強会に行く勇気が貰えます。
怖くていけない…と思っている方はぜひ読んでみてください![]()
はじめに
この記事は、Ionicを使用した開発の初め方について書いています。
スマホアプリ作成の機会をいただき、クロスプラットフォームでの開発ができるIonic Frameworkで開発することにしました。
コンポーネントが用意されており、Web、iOS、android向けアプリを作れるのが魅力的です。
「何か作りたいけれど、開発を始めるには何をすれば…?」という方に向けて、
私が初めの方に読んだ資料、良く参照する資料をまとめてみました。
Ionicは複数のJavaScriptのフレームワークに対応しています。
ここではReactを使用する場合でご説明します。
必要なもの
- 開発用のエディタ(お好み)
- Node.jsとnpmがインストールされている環境
環境設定についてはこちら
まずはプロジェクトの作成
Node.jsとnpmがインストール済みでしたら、Ionicのインストールとプロジェクトの作成を行います。
#
npm install -g @ionic/cli
# Ionicプロジェクト作成
# プロジェクトのテンプレートを選べます。(後述)
ionic start アプリ名 テンプレート名 --type=react
# (例)ionic start yuruApp tabs --type=react
# 確認が入った場合はお好みで(Nで大丈夫です)
? Create free Ionic account? (y/N)
# プロジェクトフォルダに移動
cd yuruApp
# Ionicのテスト起動
ionic serve
# (初回のみ)確認が入った場合はYを入力
? Install react-scripts? (Y/n)
停止する場合はCtrl+C(Windowsの場合)
バッチ ジョブを終了しますか (Y/N)?という確認にYを入力
ionic serveが成功しましたら、ブラウザが起動してアプリが確認出来ます。
タブの場合はこのような画面になります。
(参考)プロジェクト作成時に選択できるテンプレート
blankだと最小限のテンプレートになります。
conferenceになると、作り込まれたテンプレートが出来ます。
複雑すぎると混乱しますので、リストを使用した「list」か、
タブ切り替えを使用した「tabs」が入門しやすいかなと思います。
ionic start --list
Starters for @ionic/vue (--type=vue)
name | description
----------------------------------------------------------------------------------
tabs | A starting project with a simple tabbed interface
sidemenu | A starting project with a side menu with navigation in the content area
blank | A blank starter project
list | A starting project with a list
Starters for @ionic/angular (--type=angular)
name | description
--------------------------------------------------------------------------------------
tabs | A starting project with a simple tabbed interface
sidemenu | A starting project with a side menu with navigation in the content area
blank | A blank starter project
list | A starting project with a list
my-first-app | An example application that builds a camera with gallery
conference | A kitchen-sink application that shows off all Ionic has to offer
Starters for @ionic/react (--type=react)
name | description
--------------------------------------------------------------------------------------
blank | A blank starter project
list | A starting project with a list
my-first-app | An example application that builds a camera with gallery
sidemenu | A starting project with a side menu with navigation in the content area
tabs | A starting project with a simple tabbed interface
conference | A kitchen-sink application that shows off all Ionic has to offer
ハマりポイント:ライブプレビューが動かない?
※すんなりionic serveが動作した場合はこちらは無視してください※
ionic serveが途中で止まり、ライブプレビューが出来ない状態になりました。
「Files successfully emitted, waiting for typecheck results...」から動きません。
>ionic serve
> react-scripts.cmd start
[react-scripts] i 「wds」: Project is running at http://192.168.1.102/
[react-scripts] i 「wds」: webpack output is served from
[react-scripts] i 「wds」: Content not from webpack is served from C:\Users\XXX\Documents\yuruApp\public
[react-scripts] i 「wds」: 404s will fallback to /
[react-scripts] Starting the development server...
[react-scripts]
[react-scripts] Files successfully emitted, waiting for typecheck results...
どうやらreact-scriptsのバージョンが影響しているようです。
https://stackoverflow.com/questions/61704106/ionic-serve-command-get-stuck-in-react-scripts-files-successfully-emitted-w
react-scriptsのアンインストール後、バージョンを指定してインストールしたところ
無事ionic serveが成功しました!
npm uninstall react-scripts -S
npm i react-scripts@3.4.0
フォルダ構成
プロジェクト作成後のフォルダ構成の例です。
独自にcssを使用する場合は、themeフォルダにsytle.cssを作成します。
(フロントに詳しくないため、ベストプラクティスで無い場合はごめんなさい)
テンプレートではcomponentsフォルダの中に、コンポーネントごとにcssが作成されていました。こちらが標準なのでしょうか…?
yuruApp(作成したアプリのフォルダ)
|-src
|-App.js
|-App.test.js
|-index.js
|-components
| こちらにコンポーネントを配置
|-pages
| こちらにページ用ファイルを配置
|-theme
|-variables.css Ionicが用意したcss
|-style.css カスタムしたい場合作成
色やレイアウトの調整
(参考)
cssの調整
配色
テーマのカスタマイズ
文字を中央揃えにしたい、marginやpaddingを付けたい場合、
Ionicが用意したクラスを利用出来ます。
<IonContent className="ion-padding ion-margin">上下左右にパディング16px、マージン16pxになる</IonContent>
<p className="ion-text-center">中央揃えになる</p>
配色は、variables.cssで変更できます。
primary、secondary、successなどの名前が用意されています。
使用する場合は、color="primary"と配色名を指定します。
<IonButton color="primary">テーマカラーprimaryのボタン</IonButton>
アイコンの利用
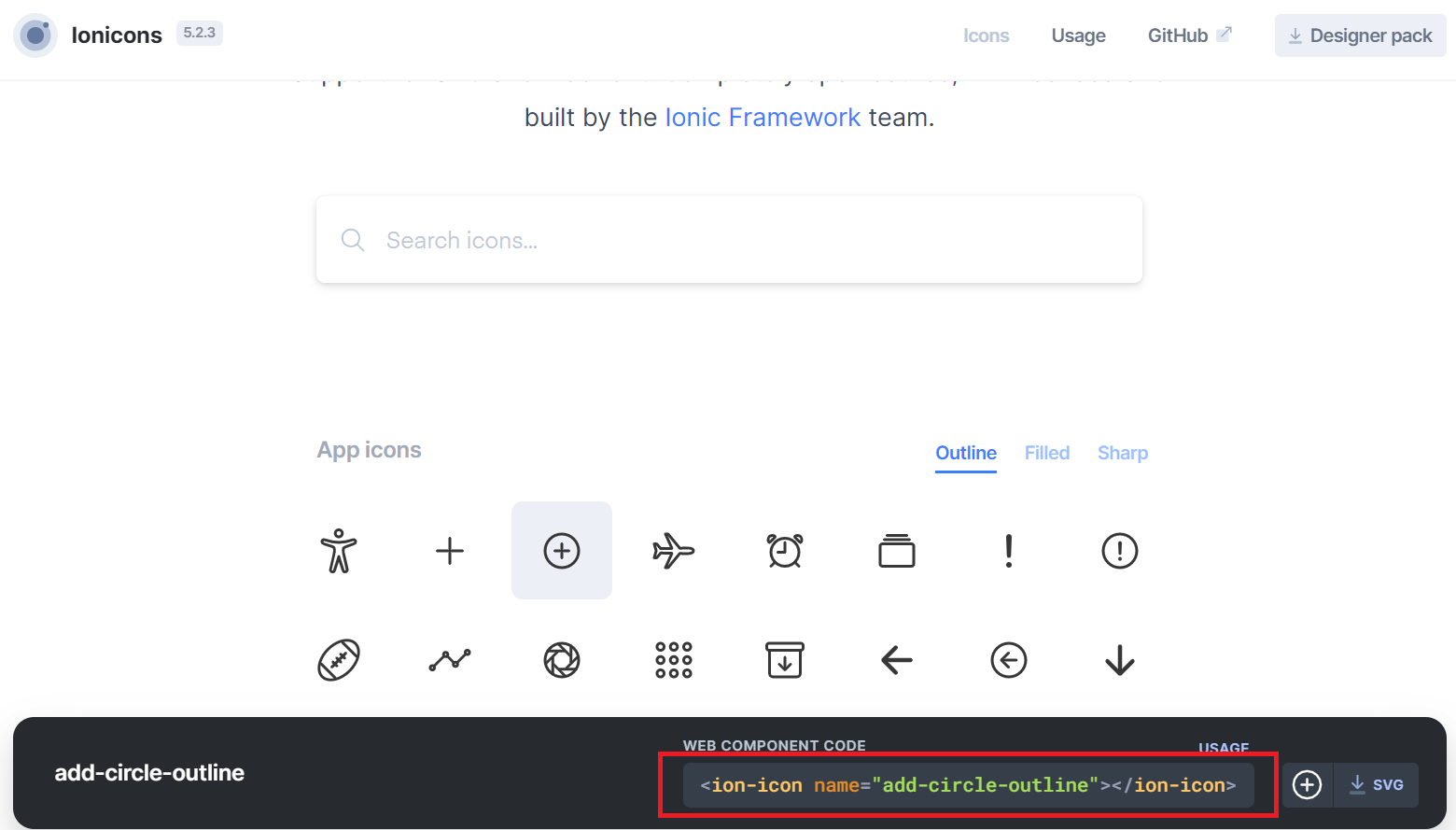
Ionicが用意したアイコンを使用できます。
使用したいアイコンをクリックすると、下にアイコン名が表示されます。
そちらをコピーして表示したい部分に貼り付けます。
Reactの場合は、アイコン名が異なりますので注意が必要です。
例えばadd-circle-outlineというアイコンを使用したい場合、
アイコン名を「AddCircleOutline」で指定します。
# ファイルの冒頭で使用したいアイコンをインポート
import { closeCircle } from 'ionicons/icons';
(省略)
<IonIcon icon={closeCircle} slot="end"/>
コンポーネントの利用
モーダルやボタン、日付選択などの部品が用意されています。
いろいろなコンポーネントがありますので、一通り目を通して見ると良いです。
フレームワークごとにコードのサンプルが用意されています。
画面下に固定するボタン(Floating Action Button)を使用したい場合の例です。
import React from 'react';
//使用したいコンポーネントをインポートする
import {IonFab, IonFabButton, IonIcon} from '@ionic/react';
import { addOutline } from 'ionicons/icons';
const Hoge: React.FC = () => {
return (
<>
{/*コンポーネントを使用する*/}
<IonFab slot="fixed" vertical="bottom" horizontal="end">
<IonFabButton onClick={e => console.log('fuga')}>
<IonIcon icon={addOutline}/>
</IonFabButton>
</IonFab>
</>
);
}
export default Hoge;
最後に
動く見本は大事っ…!
公式を確認するのは大前提として、書籍や動画サイトで動く見本を確認することで
開発効率が上がりました。
先人の知恵は借りまくっちゃいましょう![]()
残念ながら、2020年12月現在Ionic×Reactの日本語の書籍は見つかりませんでしたので、
動画サイトで教材を購入しました。
もし良い教材をご存じの方は教えていただけると嬉しいです。
(感謝)お世話になっている参考リンク
Reactについて学ぶ
TypeScriptについて学ぶ
Ionicについてもっと詳しく
困った時はフォーラムで解決事例がないか確認
Ionicのコンポーネントの見た目を確認したい場合