はじめに
以前から Visual Studio Code (以下、VSCode) は気になっていたのですが、なかなか使い始めず・・・
とりあえずはやってみよう、ということで、VSCode で Hello World を作るところまでやってみました。
なお、本家 (?) Visual Studio がインストールしている環境で実施しました。
このため、まっさらな環境に VSCode をインストールした時と、多少設定や画面遷移が異なる可能性があること、ご了承ください。
インストールした環境
Windows 11 23H2
手順
基本的には、ポチポチで構築できます。
1. VSCode のダウンロードとインストール
Visual Studio Code - Code Editing. Redefined のサイトからインストーラーをダウンロードします。

ダウンロードしたインストーラーをダブルクリックします。
同意画面が表示されるので、内容を読んだうえで [同意する] にチェックを入れ、[次へ] ボタンをクリックします。

インストールパスを選択し、[次へ] ボタンをクリックします。

スタートメニューの表示名を指定し、[次へ] ボタンをクリックします。

関連付けなどの設定を行い、[次へ] ボタンをクリックします。

これまでの設定を確認し、[インストール] ボタンをクリックします。

2. VSCode のとりあえずの拡張機能をインストール
私は日本人なので、やはり日本語がいいです。
なのでまずは日本語環境にします。
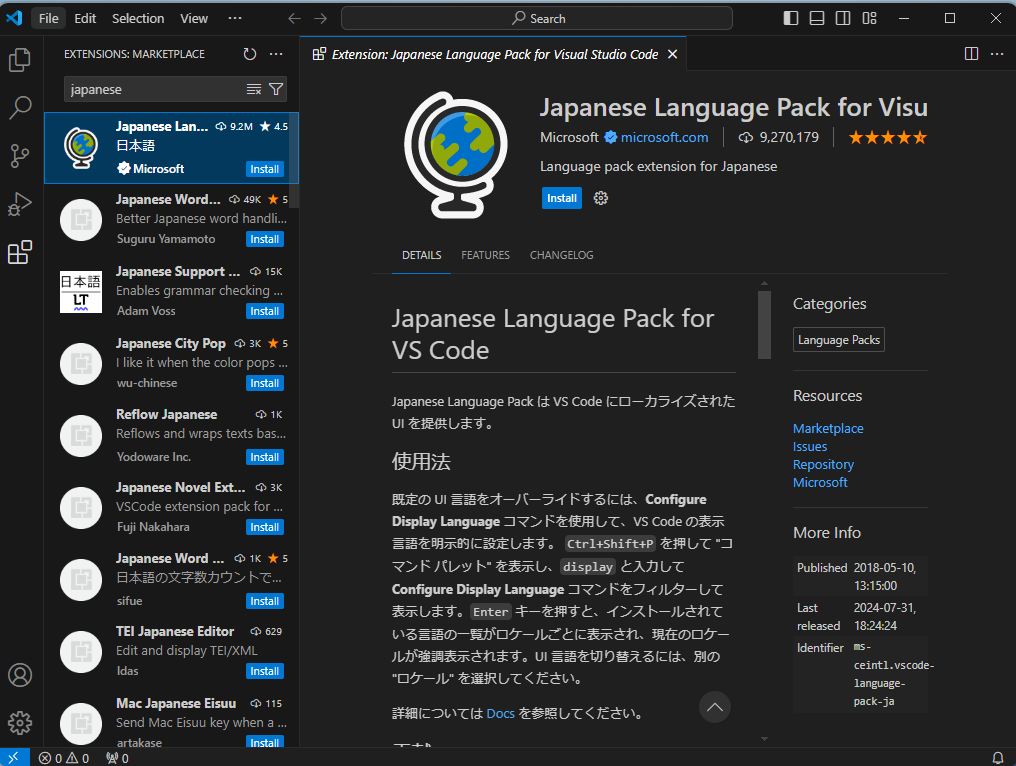
検索ボックスに「japanese」と入力し、[Japanese Language Pack for VS Code] をインストールします。

インストールすると、きっと「言語を変えるか?」と聞かれるので、[Change Language and Restart] をクリックします。

もう一つ、VSCode で C# アプリを作れるようにする拡張機能 「C# Dev Kit」もインストールします。

ほかにも設定項目や、拡張機能がいっぱいありますが、いったんここでは割愛します。
3. さっそく、コンソールアプリを作る
[Create .NET Project] ボタンをクリック。テンプレートの検索で「コンソール アプリケーション」を選択します。

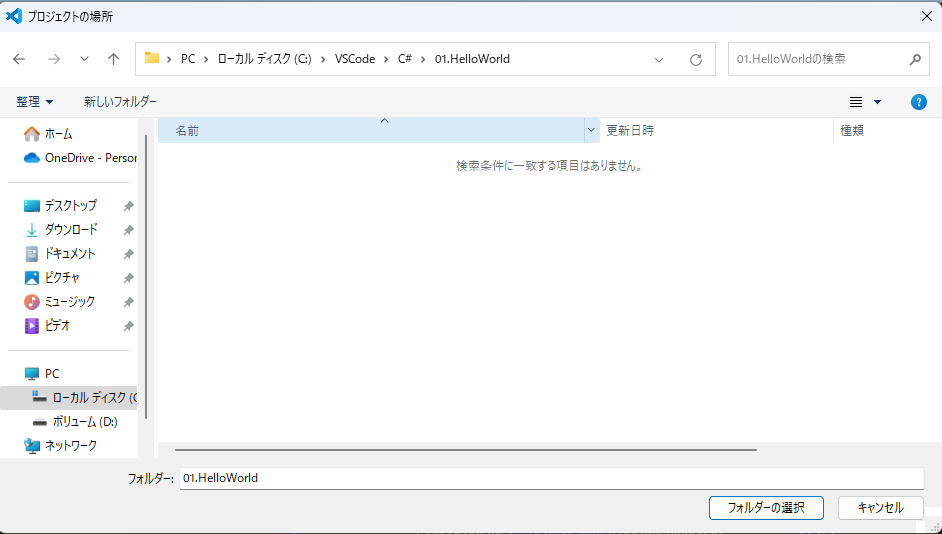
プロジェクトを作成する場所を選択します。
規定でユーザーのパスが表示されます。

初めての場合、以下の画面が表示されます。メッセージの通りですが、「はい、作成者を信頼します」を選択することでよいと思います。

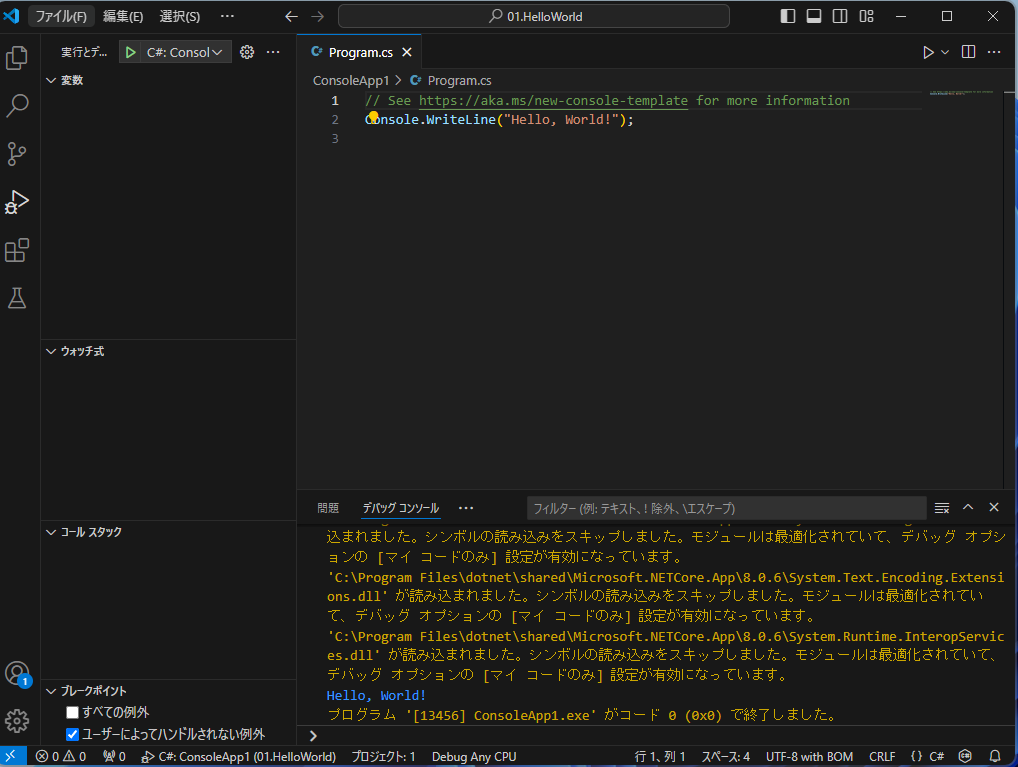
あとはプロジェクトや progrram.cs が自動で生成されます。
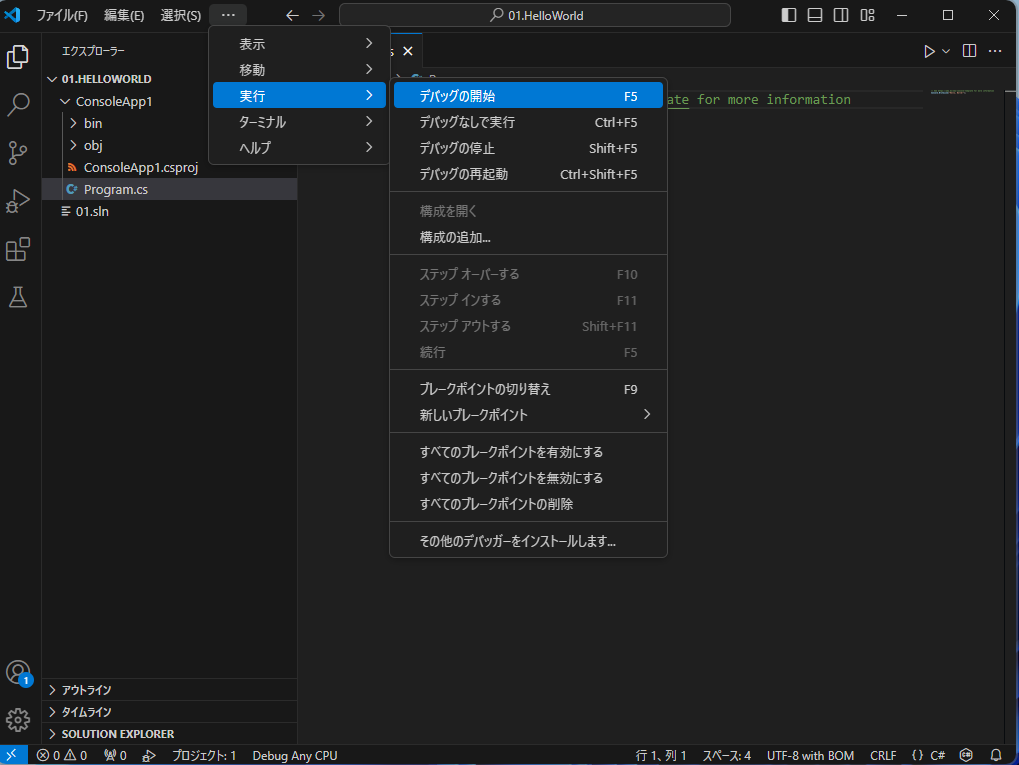
そのままメニューやショートカットから、デバック実行することが可能です。

Visual Studio よりも軽く、手軽にコンソールアプリを作成できる環境が作れました。