話すこと
今回は自分が開発したFASTIDEAについての開発経緯やその中で「〇〇したら良かった」的な話を入れていければと思っています。
面白く読めるように心がけました!
FASTIDEAとは
FASTIDEAはチームで効率よくアイデア出しができ、そしてアイデアを形にするところでも活躍するWebサービスです。
FASTIDEAの大きな機能は、
- アイデア出し機能
- いいね機能
- 評価機能
- コメント機能
- タスク管理機能
- カンバン式のタスク管理
- チェックリストやメンバーのアサイン等ができる。
- 共同編集ドキュメント機能
- リアルタイムでドキュメントを複数人で編集できる。
- マークダウンでかける
- マークダウン記法で半角の変換をせずに自動で適切な部分を半角に変換してくれる機能を搭載
- マンダラート
- アイデアをまとめる機能
- URLで簡単にチームに招待
があります。
個人開発をしている方とかでもアイデアを貯めて、タスク管理機能やドキュメント機能でそのアイデアを形にするみたいなことができるので、良かったら使って見てください。

サービス名のアイデア出し
リンク: FASTIDEA
自己紹介
自分は東京高専の3年(18歳)情報工学科生です。
東京高専は都心から1時間(ワーチカーイ)の八王子にある学校です。
【実績】
- 2020全国高専プログラミングコンテスト優勝(課題部門PM
- 2020全国高専ディープラーニングコンテスト優勝
- 2019全国高専プログラミングコンテスト優勝(課題部門
全国高専プログラミングコンテスト
全国高専ディープラーニングコンテスト
DCON2020 最終結果
開発経緯
4~5月
毎年、プロコンゼミは全国高専プログラミングコンテストという大会に出場していて、いつもなら、大会で何を作るかのアイデア出しをみんなで集まってやるというのが恒例でした。
大会には予選があり、予選はいわば企画書を提出し、よさそうな企画が通過するので何を作るかを決めるのは重要です。ですが今年は、コロナで対面でアイデア出しをするのが厳しい状況でした。
HackMDにアイデアが思いついたら書いてーみたいなことをしても、あまりアイデアは出ませんでした。
なぜ、アイデアが出にくいのか、そう考えたときに、アイデア出しを行う雰囲気がないのだと思いました。
そこで、雰囲気よく活発にアイデアが出せるツールを作ろうと思い開発をはじめました。
今年の4月はちょうどコロナ全盛期あたりで、学校は5月あたりまで春休み!みたいな感じで、自分は飲食店でバイトをしていて(現在も)いつもは土日に8時間、平日1、2日だけ4時間、週20時間程度働いていたのですが、当時、客は全然来なかったのではや上がりや休みみたいなことが続いて、フリーな時間が取れました。(最近やっとGo to Eatが終わってくれて一安心です)
最初は、勉強がてらにという気持ちで今まで触れたことのあるDjangoでバックエンドをフロントをまだ触ったことのない、Vueで開発を行いました。
最初の構想は、sli.doという主催者がコードをみんなに教えて、コードから部屋に入り匿名で質問ができるサービスの仕組みを模倣し、主催者がコードを作成して、そのコードをもとにアイデア出しのルームに参加して匿名で出し合うみたいな感じでした。匿名で出すことに注目していて、匿名じゃないと、特定の人間の発言力が場に大きく影響する懸念を感じていたからです。
また、この時点でアイデアに対して、いいね機能等を搭載していました。

当時の遺産
↑おい、とまれ。おまえ、これダサすぎやろ!
まぁ、ダサい!
まだ、Vueを全然理解しておらずすごく不便だし、ダサすぎるし。
そんなクソサービスでしたが、 自分は当時の部長に(自分は副部長)
「アイデア出しうまく行かないからさ、このサービス使って見ない?」
とあくまで自分が開発したものとは言わずに使ってみない?といいましたWWW
なんとか、部長を使うように仕向けて、30人規模で使用しました。
意外とアイデア出しはスムーズにできることがわかって少しうれしかったのですが、一部の部員から、アイデアのページに行けないなどのバグが沢山あり、全然実用的ではありませんでした。
ですが、30人規模で実際に使ったことで
- アイデアを任意の評価項目で評価
- アイデアにコメント
- アイデアの細かいところまで具体化するための機能
等の必要な機能等がわかり、だいぶいい経験だったと思います。
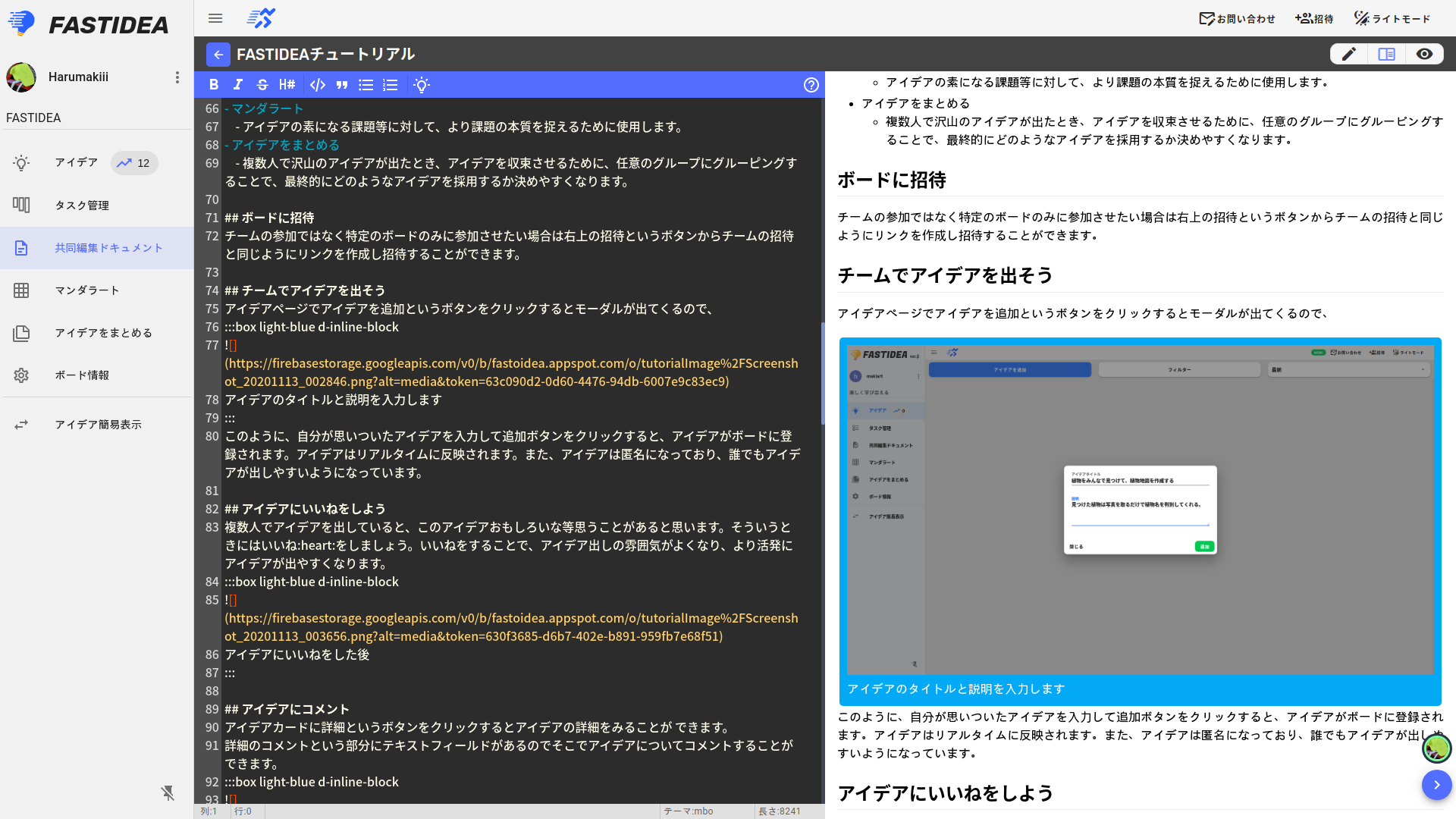
6~10月
大会で作成するアイデアが絞られてきたとき、自分は、DjangoとVueという構成をやめて、
Nuxt(Vue)とFirebaseという構成に切り替えました。
切り替えた理由としては、DjangoというかSQLでは、どうしても柔軟性に欠けていて、思いついた機能などをすぐに実装するのが難しいというのとリアルタイム更新をWebソケットとかで実装するのが面倒ということがあったからです。
そこで柔軟性・リアルタイム更新があり、スピードある開発のできそうな、Firebaseを使うことを決め、そして、秩序の保たれた開発ができるNuxtを使うことを決めました。
6~10月は結構忙しい日々を過ごしました。8月は DCON という大会があり(優勝しました!)10月は全国高専プログラミングコンテスト(優勝しました!)があってかつバイトがあってとまぁまぁ忙しい日々が続き合間合間でFASTIDEAの開発を行って行きました。
11月
11月はバイトはありますが、大会はないので本腰を入れて開発に取り組み11月15日(日)にリリースを行いました!
【初個人開発🎉🎉】
— makiart@開発 (@makiart13) November 15, 2020
チームで効率よくアイデア出しができるhttps://t.co/K8cZNmcm2pをリリースしました!
FASTIDEAはアイデアを出すだけでなく、アイデアを形にするところでも活躍するサービスです!
個人利用でも便利なのでぜひ使ってみてください!
もしよかったら、拡散お願いします🙏
先輩・後輩・同級生に拡散してもらいすごくありがたいと思いました。
だが、サインアップしてくれるユーザーは少なかった、、、(悲しい)
ランディングページのデザイン難しい...
という感じで今に至ります。
まだまだ、FASTIDEAは開発していく予定ですので、よろしければ使ってみてください!
FASTIDEAで使ったいろいろ
- Firebase(mBaaS)
- Firestore
- RealtimeDB
- Authentication
- Functions
- Hosting
- Nuxt
- Vue
- Vuetify(UIのSomething
- ESLint
- Stripe(決済代行サービス)
開発する中で思ったこと、、、
ESLintは開発初期から入れとけば良かった
まじで早く入れておけば良かったなぁと思ってます。
10月ぐらいにやっと導入したのですが、Nuxtを使い初めてすぐあたりに書いたコードが大量に洗いだされました。1000個ぐらい出てきたかも、、、、、(恥ずかしい
あと、ただESLintを入れるのではなく、ちゃんとルールを設定しましょう。導入して全然ルールいじってないときは、逆にコードがきもい感じになりました、、、
参考:もうprettierで消耗したくない人へのvueでのeslint設定
できるだけコンポーネントにして開発
これは適切なのかわからないのですが、個人的にはコンポーネントにするという意識を持ちながら開発するのが重要だと感じました。というのも脳死で機能を実装していると一つのVueファイルに、大量のメソッドが生成されて、すごく可読性の低いものになるからです。多分自分が書いたコードはまだまだ可読性を高めることができるんだろうーなぁ、、、;
PWAにしよう
Nuxtでは簡単にPWAに対応することができます。pwaリンク
PWAに対応することでIOSやAndroidアプリのようなネイティブアプリの振る舞いができます。
FASTIDEAもPWAに対応しています。
PWAにすると通知機能を作ることができます。(FASTIDEAもいずれ対応予定です。)
Stripe最高っす
今回はStripeで従量課金制の課金システムを作成したのですが、思ったよりも簡単に実装できました。また、定額サブスクリプションや単純な課金であればもっと簡単にできる感じがしました。
利用している人が多いので、詰まったときなどはググれば大抵はでてきます。(ありがてぇ)
クーポンとかの実装もすごい簡単でした!
懸念する点といえば、StripeのAPIなどのドキュメントは基本英語なので、すこし理解するのが難しい場合があるかもです。(Chromeの翻訳を活用すれば大丈夫そう?)
stripe
Vuetify最高っす
VueとかNuxtでサービスを作ったりするんだったら基本的にはVuetifyを入れるとすごく時間が短縮されると思います。(tailwindとかもありますが。。。)
Vuetifyのいいところは、
- 便利
- UIコンポーネントが豊富
- デザインがある程度整ってる
- 拡張性たかい気がする
- 情報量が多い
- 便利
ぜひVuetifyを使いましょう!
vuetify
Nuxt最高っす
Nuxtは開発に秩序を与えてくれます。VueCliのようにルーターを書いたりしなくても、いい感じにやってくれます。ですが、勉強目的ならVueCliを一度触れてみるのはありだと思います。
最近、Nuxtで作成されたサービスをよく目にする気がします。
nuxt
Firebase最高っす
Firebaseはほんとにいろんなことをやってくれてすごい感謝です。
しかも、無料枠が多いので、ちょっとしたサービス制作にも向いていると思います!
注意点としては、Firestoreに保存するデータ構造をしっかり考えることだと思います。(Firestoreじゃなくても言えることですが)
firebase
個人開発で活躍したもの
iPad Pro すごく活躍しました!
個人開発者は全員iPadを買うべきだと思います!!(できればPro or Air)
自分は iPad Pro と apple pencil + keyboard folioを約十万で購入しました。
10万といえばバイト100時間分です。でも後悔は全然してません。
今では、学校では授業のノートやレポートの作成に使用し、
開発では、
- サービスのアイコン作成
- ちょっとした背景
- SNSに上げる動画の編集
などに使用してます!
ランディングページの画像も手作りです!

使用したアプリの紹介をしときますね。
Affinity Designer
ロゴの作成やランディングページのアイソメトリックの画像の作成に大きく役立ちました!
無料のSVG編集アプリなどもあるのでそちらの方でもいいかもですねー。
procreate
今回はあまり開発では使用してませんが、背景画像などの作成などに使えると思います。
このアプリは書くのが楽しいので、休憩がてらにお絵描きしてます(笑)
LumaFusion
このアプリは動画編集用のアプリです。まだ使い始めてから時間が立っていないので詳しくは言えませんが、初心者でも簡単に動画編集はできました!
リリースから数日、思ったこと
サービスはリリースするのがゴールではない!!!
今回、思ったこととして、個人開発って単に一人でフロントもバックもインフラもやるぞいみたいなことではなく、個人がサービスを開発し、それをみんなに使ってもらえるように宣伝したり、アップデートしたりすることが、個人開発だと思いました。
簡単に言うと個人開発は開発だけでなくマーケティングも必要ということです。
自分はリリース前から、おそらくリリースしても最初はユーザー数はあまり増えないだろうと思っていたので、リリースしたときはあまり落胆はしませんでしたが、がんばって作ったサービスを誰にも使われずにクローズみたいなことにはしたくないので、頑張っている最中です!
最後に
拙い文章を最後まで読んでくださりありがとうございます。
これからも自分は開発に邁進していきたいと思います。
もしよろしければ、FASTIDEAを使ってみてください!
使用しての感想、意見がもらえると嬉しいです!
また、サービスの宣伝方法でいい方法があれば教えてください!