はじめに
業務でAirtestを導入したいという要望を受けひとまずテストを行うところまで試してみたので、導入手順などをまとめたいと思います。
使用したバージョン
Airtest IDE 1.0.1
Poco-SDK versionCode 4
Unity 2018.2.14f1
インストール
公式サイトのダウンロードボタンからZipファイルをダウンロードします。
任意の場所にZipファイルを解凍します。
解凍されたフォルダ内のAirtestIDE.exeが実行するアプリケーションとなります。
初回起動
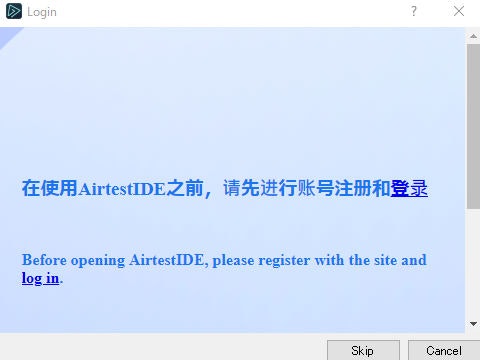
初回起動時にアカウント認証ウィンドウが表示されます。
Skipボタンがあるので、Skipします。
次回起動以降はアカウント認証ウィンドウが表示されない状態になります。
(ある程度の期間が経つとアカウント認証ウィンドウが再度表示されるかもしれません。)
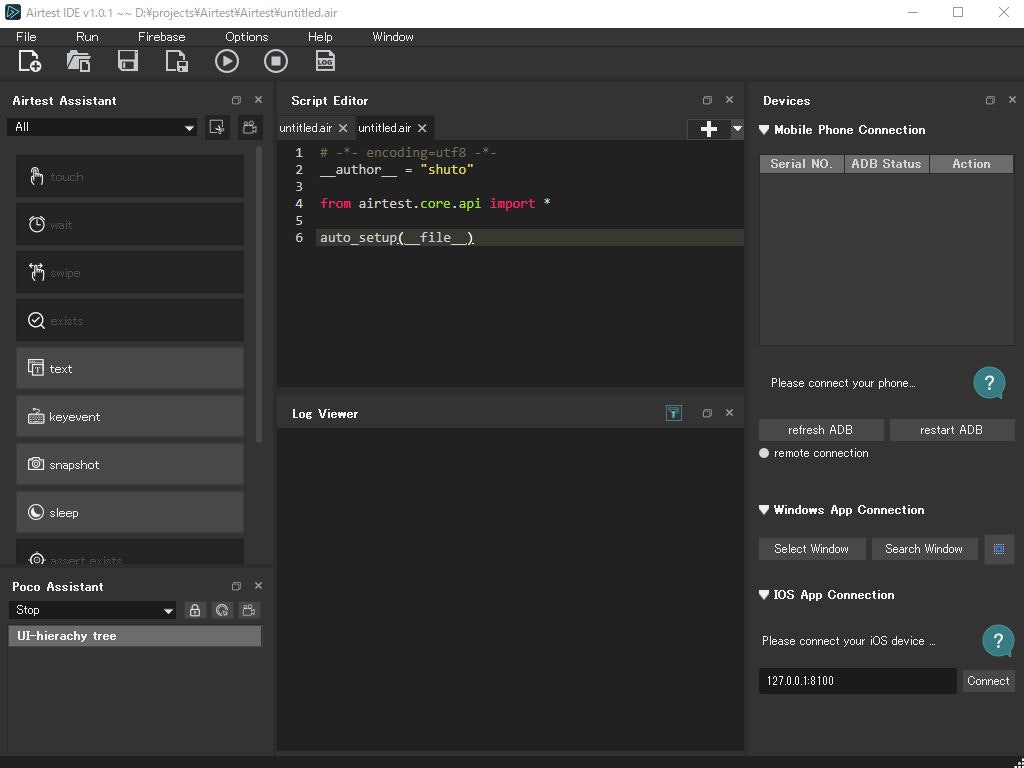
アカウント認証ウィンドウをスキップするとAirtest IDEが起動します。
Poco SDKの導入
Airtest IDEだけで画像認識のUIテストを作成することができます。
【Unity】「Airtest IDE」を使用して Android のゲームで画像認識による UI の自動テストを試してみた - コガネブログ
しかし、一つのUIテストを複数のPCで利用できるようにすることが難しいため、アプリ内のオブジェクトを直接操作できるようにできるPoco SDKを導入します。
PocoSDKのリポジトリからPoco SDKのZipファイルをダウンロードします。
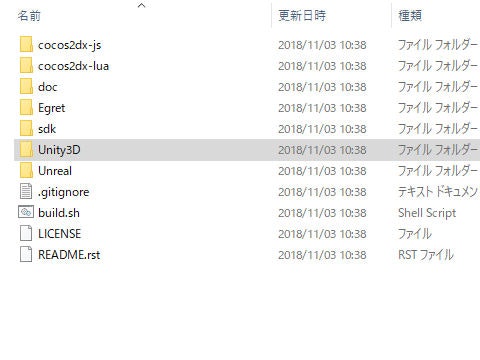
任意の場所にZipファイルを解凍します。
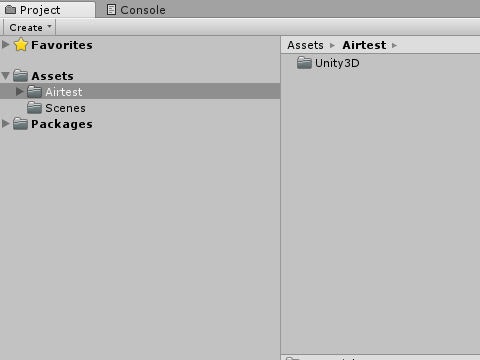
内部のUnity3DフォルダをUnityプロジェクト内にコピーします。
エラーが発生していると思いますので、以下のどちらかの対応をします。
- uGUIを利用している場合は
Unity3D/nguiフォルダを削除 - NGUIを利用している場合は
Unity3D/uguiフォルダを削除
空のGameObjectを作成し、PocoManagerをアタッチします。
(実行時にDontDestroyOnLoad(this)が呼ばれるようになっています。)
テストの新規作成
以下の画面のテストを作成してみたいと思います。
タイトルシーンからアウトゲームに遷移できるかのテストを書きたいと思います。
Airtest IDEを起動し、メニューバーのFile > NewもしくはNew Projectからプロジェクトを作成します。
Script Editorウィンドウに表示されているスクリプトをPoco SDKでテストを行うための初期化処理に書き換えます。
# -*- encoding=utf8 -*-
from poco.drivers.unity3d import UnityPoco # Unity用のインポート.
# Windows用の初期化処理.
from poco.drivers.unity3d.device import UnityEditorWindow # UnityEditor用のインポート.
dev = UnityEditorWindow() # デバイスにUnityEditorを指定.
addr = ('', 5001) # 接続先のIPアドレスを指定.
poco = UnityPoco(addr, device=dev) # Unity用のPocoを生成.
これでテスト実行時にUnityのHierarchy上のオブジェクトにアクセスすることができるようになります。
ここからUnityのHierarchy上のオブジェクトにアクセスするテストを書いていきます。
- Airtest IDEのDevicesウィンドウで
Windows App Connection > Search WindowからUnityEditorに接続します。 - 取り込んだUnityEditorでPlayボタンを押し、実行している状態にします。
- Airtest IDEのPoco Assistantウィンドウで
StopとなっているプルダウンメニューからUnityを選択します。 - Poco AssistantウィンドウにUnityのHierarchyのようなものが表示されます。
- Poco Assistantウィンドウのオブジェクトをダブルクリックか右クリックメニューから
UI path-codeを選択ことで、スクリプト側にオブジェクトを取得するスクリプトが追加されます。
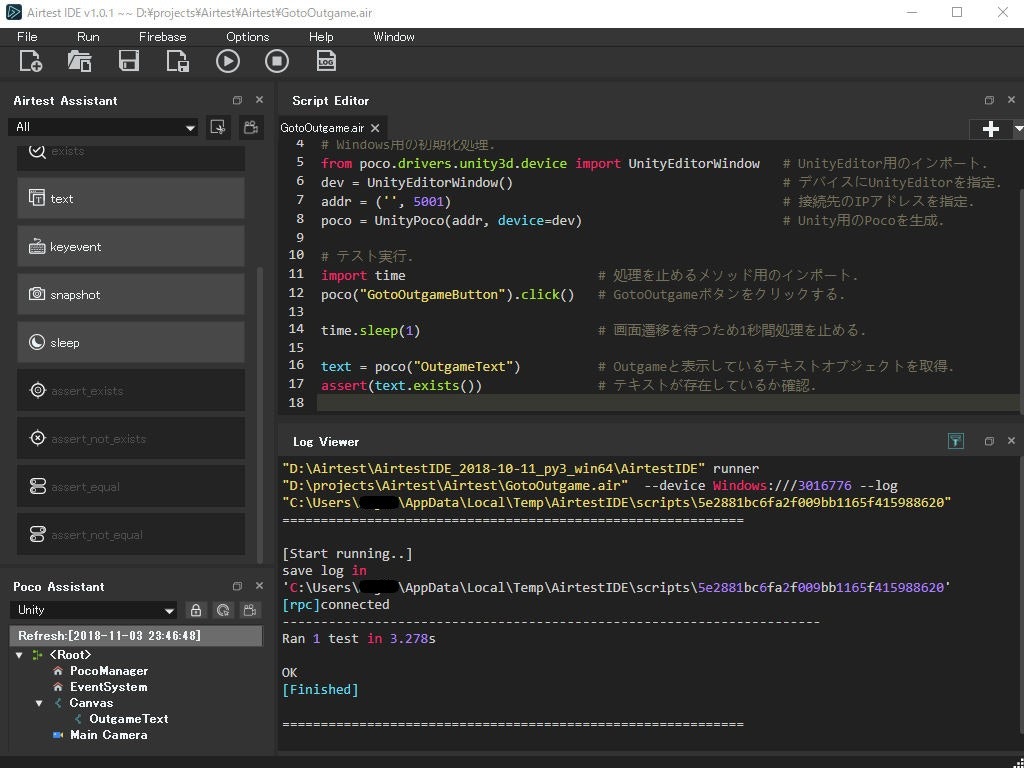
上記の手順を行った後、作成したスクリプトが以下になります。
# ~さっき作成した初期化処理~
# テスト実行.
import time # 処理を止めるメソッド用のインポート.
poco("GotoOutgameButton").click() # GotoOutgameボタンをクリックする.
time.sleep(1) # 画面遷移を待つため1秒間処理を止める.
text = poco("OutgameText") # Outgameと表示しているテキストオブジェクトを取得.
assert(text.exists()) # テキストが存在しているか確認.
テストの実行
DevicesウィンドウにUnityEditorを接続した状態だとテスト実行時の接続処理に失敗してしまいテストが失敗してしまうため、切断しておく必要があります。
DevicesウィンドウのPhone Assistant > Disconnect Current Deviceを選択すると切断できます。
テストを実行するには、以下の手順を行います。
- UnityEditorでPlay状態にする。
- Airtest IDEで
Run Scriptボタンを押します。 - Airtest IDEのLog Viewerにログが表示されます。
まとめ
Airtestの導入方法とPoco SDKを利用したテストの作成方法をまとめました。
Poco SDKを利用したテストはあまり実行環境に影響されることなくテストを行うことができました。
画像認識でもテストを作成することはできましたが、他のPCで同じテストを行う際にテストが失敗しやすく安定しませんでした。
Poco SDKを導入するだけだとリリースするアプリにもPoco SDKが含まれてしまいます。
リリース時にはPoco SDKがアプリに含まれないようにする必要がありそうです。
参考URL
公式サイト
AirtestIDE — airtest-ide documentation
PocoSDK Integration Guide — poco 1.0 documentation
PocoSDKのリポジトリ
【Unity】「Airtest IDE」を使用して Android のゲームで画像認識による UI の自動テストを試してみた - コガネブログ
【Unity】「Airtest IDE」と「Poco」を使用して Unity で開発中の Android のゲームで UI の自動テストを試してみた - コガネブログ