この記事は、【マイナビ Advent Calendar 2020】の11日目(12/11分)の記事となります。
後ほど別サイトへ移行する可能性があります。
記事ネタは色々と迷ったのですが、開発系のネタが良いとリクエストを頂いたので表題の件を書きます。
今回使った技術など
まずは今回使用した技術などを箇条書きでご紹介します。
- Google Analytics
- スプレッドシート(アドオン)
- Google App Script
- Slack API(Incoming Webhook)
- スクレイピング
そもそも何やっている人なのか
この記事ネタだけ見に来た人からしたら興味ないと思うんですが、そもそもお前は誰なんだというのを簡単にご紹介しようかなと思います。
自分は新卒でマイナビに入社し、現在4年目になります。
主に社内向け共用サービスの管理やサイト開発、エンジニアブログの編集長、システム向けインターンシップの企画運営など、割と幅広い領域を担当しています。
宣伝になって申し訳ないのですが、マイナビエンジニアブログのリンクをご紹介します。もし興味があればのぞいてみて下さい。
大学では、ITとは全く関係の無い化学系の専攻でした。
趣味でサイト開発などを行っていたのですが、途中からそちらが化学系より面白く感じたのでIT系に進んだという形です。
なのでかなり独学が多く、記法などが一般的なセオリーに沿っていないかもしれませんがご了承下さい。
今回の案件背景
先ほどご紹介した通り、自分はエンジニアブログの編集長をやっています。
完全内製で構築&記事も自分らで企画しているのですが、その中でサイトのKPI達成状況を確認すべく、分析を行いたいという話になりました。
そんなSEO解析をしている過程で、編集部内で「GAに詳しくない人でも見れるような人気記事ランキングを出したい」といった要望が発生。
色々話しましたが「まずはシンプルなものが良いよね」ということで、「Slackに今週の人気記事ランキングを通知する」といった、比較的シンプルな要件に落ち着きました。
今回は自分の勉強も兼ねていたので、そのアウトプットとして記載しています。
割と粗雑に書いているので、その辺りはご了承下さい。
GAのデータをSlack通知までもっていく戦略
GAのデータを使うということで、全てGoogle内で完結できるなと考え、以下戦略で実装することにしました。
- GASを使って無料でサーバレスに
- スプレッドシートのアドオンでGAと連動
- Slack APIのIncoming WebhookでPOST
実装工程
Google Analyticsの設定
まずはエンジニアブログ内に、GAで計測するためのgtagを発行し、サイトに埋め込みます。
この時、GAで発行したビューのラベル名を覚えておくと良いです。
スプレッドシートとGoogle Analyticsとの連動
アドオンの追加
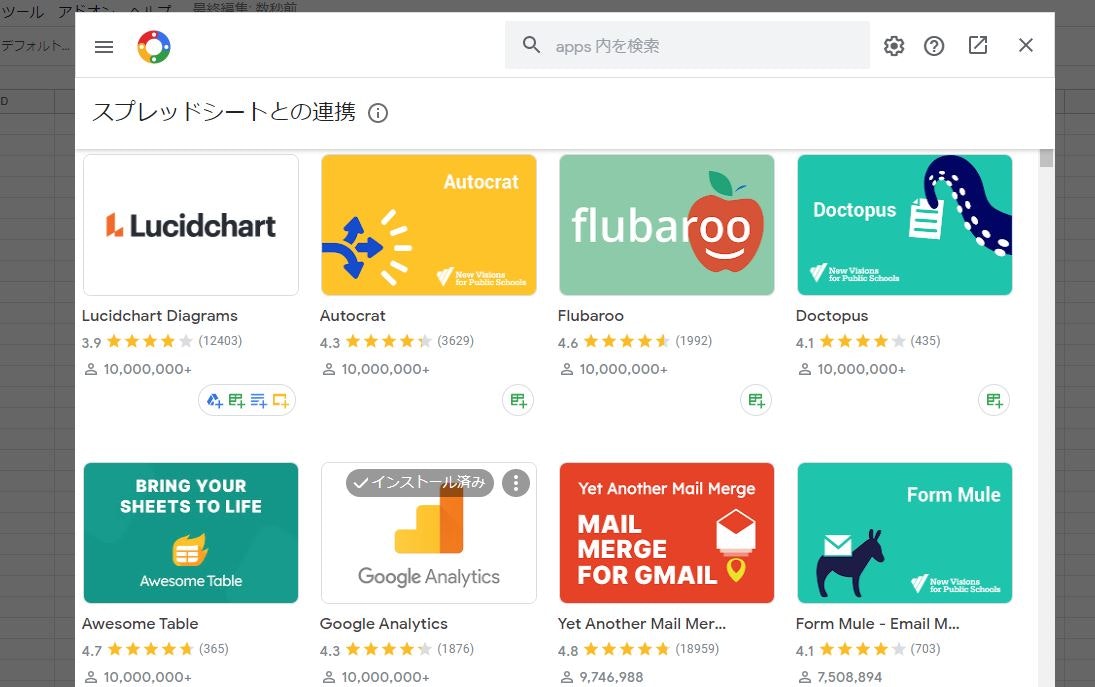
次にスプレッドシートを開き、ページ上部のタブにある「アドオン > アドオンを取得」を選択します。
すると図のような連携できるアドオン一覧が表示されるので、「Google Analytics」を選択してインストールします。
レポートの設定
インストールが完了すると、先ほど追加時にクリックした「アドオン」の中に「Google Analytics」が追加されているので、「Create new report」を選択してシート内に書き込みを行うレポートを作成します。
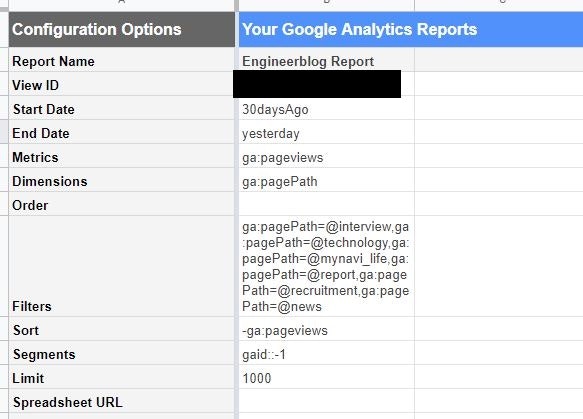
レポート作成時に以下項目を記入する必要があるので、それぞれ設定して下さい。
参考までに、エンジニアブログでは「過去7日間のページビュー数」を「記事ページ」で算出することにしており、以下のようにしています。
-
- Name your report:任意の名前
-
- Select a view:「アカウント > プロパティ > ビュー」の順で選択
-
- Choose configuration options:メトリクス、ディメンション、セグメントを指定
- 例:
「Metrics:ga:pageviews」「Dimensions:ga:pagePath」「Filters:ga:pagePath=@interview,ga:pagePath=@technology,…」 - どれを選べばいいかなど、これらの設定方法については【公式リファレンス】を参照
※これらの設定は後で書き換えられます
必要事項の記入が終わったら、「Create Report」を選択して下さい。
自動的に、「Report Configuration」というシートが出来上がります。
デフォルトでは「30日前~昨日」「データ上限1000」になっているので、必要に応じて変更して下さい。
シート上に直接書き込みができます。
レポートの作成
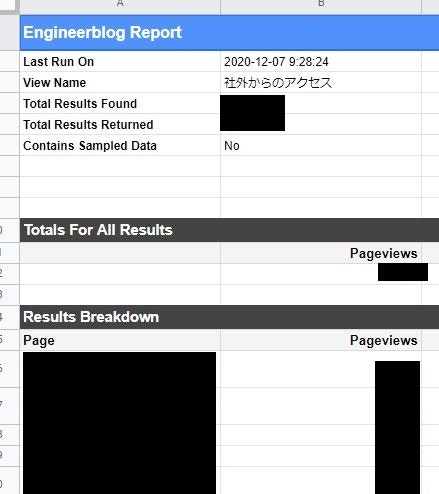
シート上での設定が完了したら、もう一度ページ上部の「アドオン > Google Analytics」から、「Run report」をクリックして下さい。
設定が正しく行われていれば、その時点でシートが新たに生成され、GA上の指定したデータが入ります。
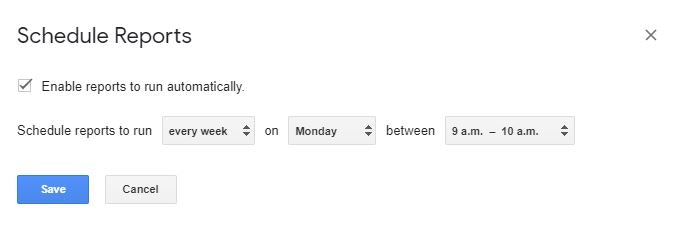
なお、定期実行をしたい場合には「Schedule Report」から設定することができます。
▲これだと「毎週月曜9-10時の間に自動実行」になりますGASでの必要情報スクレイピングとSlack通知の実装
ここからはGASによる必要情報のスクレイピング、およびSlack通知の実装を行います。
レポートを作成したスプレッドシートにて、ページ上部の「ツール > スクリプトエディタ」からGASを開いて下さい。
通知に必要な情報のスクレイピング
ここでは詳しくは解説しませんが、GASではスクレイピングを簡単に実行することができます。
今回はSlack通知時に「タイトル」「サムネイル」「公開日」の情報が追加で必要であったため、それらの情報をスクレイピングすることにしました。
手法としては、
- アドオンにより取得したGAのpath情報を使用して、当該ページをスクレイピング
- 正規表現を用いて「タイトル」「サムネイル」「公開日」をデータから抜き出し
- スプレッドシートに、GAのデータと2のデータを併せたシートを作成
といった流れです。
なお、スクレイピングを行う際には対象サイト等の規約を必ず遵守して下さい。
スクレイピング実行
var rankingDataLink = mainURL() + rankingDataPath;
var titleRegexp = new RegExp(/<title>.*?<\/title>/);
var thumbnailRegexp = new RegExp(/<meta property="og:image" content=".*?" \/>/);
var postDateRegexp = new RegExp(/<time datetime=".*?<\/time>/);
try {
var itemContent = UrlFetchApp.fetch(rankingDataLink).getContentText('UTF-8');
var itemTitle = itemContent.match(titleRegexp)[0].replace(/<\/*title>/g,'').replace(' | マイナビエンジニアブログ','');
var itemThumbnailLink = itemContent.match(thumbnailRegexp)[0].replace(/<meta property="og:image" content="/g,'').replace(/" \/\>/g,'');
var itemPostDate = itemContent.match(postDateRegexp)[0].replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');
mainSheet.getRange(mainInsertRowNum,1).setValue(itemTitle);
... // 以下適宜データをシート挿入
}
} catch(e) {
}
mainURL()はエンジニアブログのフロントページリンクが、rankingDataPathにはGAのpath情報が入っています。
タイトルは<title>から、サムネイルは<og:image>から、日付は<time>タグから取得しました。
上記をループさせて、各記事の必要データを取得しました。
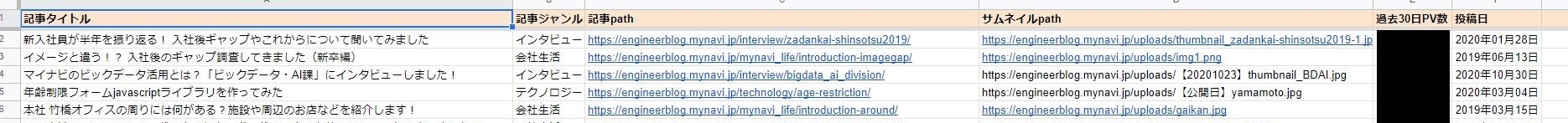
取得後のデータは以下のようなシートに出力されます。
Slack通知
これで全て必要な情報がそろったので、最後にSlack通知を実装します。
初めてSlack通知を実装する方は
- 「Slack API」をネットで検索
- 「Create New App」で該当ワークスペースへアプリを追加
を事前に行って下さい。
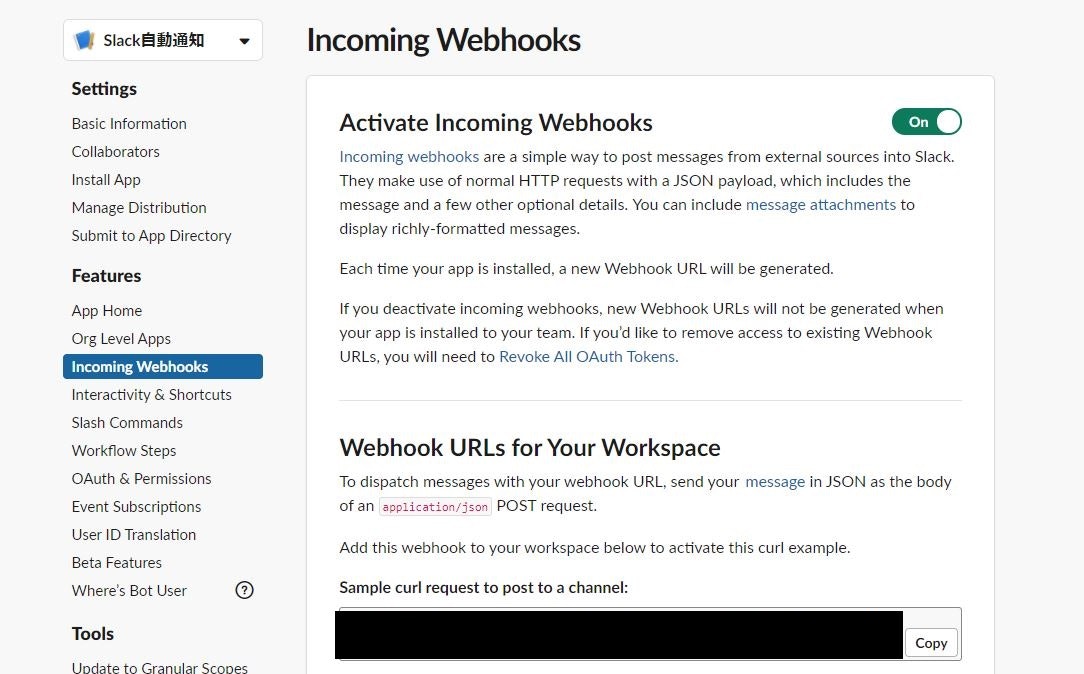
アプリ追加後は、追加したアプリを選択し、左カラムにある「Incoming Webhooks」を選択します。
ページに入ったら「Activate Incoming Webhooks」を「On」にし、ページ下の「Add New Webhook to Workspace」から通知したいチャンネルを選択して、webhook URLを払い出して下さい。
払い出されたものは先ほどのページに表示されます。
https://hooks.slack.com/services/1234567/ABCDEFG/test123456789
のようなURLが払い出されていると思いますので、それをコピーしておいてください。
通知用JSON生成
SlackへPOSTするJSONを作成します。
JSONは「Block kit Builder」を使用すると簡単に生成できます。
POST実行
スクレイピングのときと同じUrlFetchApp.fetchを使用することでSlackへ投稿ができます。
var payload = JSON.stringify(postData);
var options = {
"method": "post",
"contentType" : "application/json",
"payload" : payload
}
UrlFetchApp.fetch(webhookURL(), options);
こちらも定期実行ができます。
対象の関数にトリガーを設定することで、Slack通知も自動実行成されます。
※GAのレポート生成とは別に必要なのでご注意下さい。
最終的な完成形として、Slackに以下のような形で通知がなされます。
黒い所にはPV数が入っています。
終わりに
1日あれば作れるような簡単なプログラムで、勉強目的には最適でした。
余裕があれば開発系の勉強記事以外にも、採用や共用サービス運用系など書いていきたいと思います。