src/data/note.json
[
{
"id": "1",
"title": "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第1回目",
"date": "2021/10/25",
"url": "https://note.com/maiamea/n/n5cd7a8c0cbf7"
},
{
"id": "2",
"title": "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第2回目",
"date": "2021/10/27",
"url": "https://note.com/maiamea/n/n792779910e0b"
},
{
"id": "3",
"title": "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第3回目",
"date": "2021/10/29",
"url": "https://note.com/maiamea/n/n21e44fdb4f10"
},
{
"id": "4",
"date": "2021/10/01",
"title": "はじめてカンファレンスのセッション公募に応募したよ!",
"url": "https://note.com/maiamea/n/n165d9f8199fa"
}
]
NoteArticlesComponent.jsx
import React from 'react';
import {Li, DateStyle, ListTitle} from './ListStyleComponent';
import articleLists from '../data/note.json';
// 文字列の日付をDate型に変換してsortする
const DescArticleLists = articleLists.sort((a, b) => Date.parse(b.date) - Date.parse(a.date));
const NoteArticlesComponent = () => (
<>
{DescArticleLists.map((list) => (
<ul>
<Li key={list.id}>
<a href={list.url}>
<DateStyle>{list.date}</DateStyle>
<br />
<ListTitle>{list.title}</ListTitle>
</a>
</Li>
</ul>
))}
</>
);
export default NoteArticlesComponent
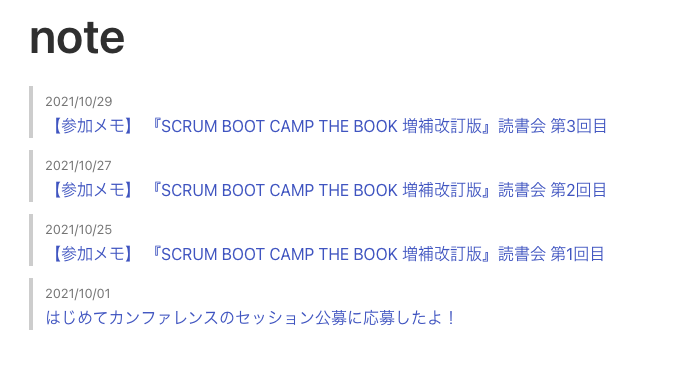
結果
仮に日付の順序をバラバラに登録してしまっても、ちゃんと降順にソートされる。