背景
- noteの記事一覧のデータをComponentファイル中に記載している。
- 記事の数が増えていくと行数が増え、コードの可読性低下する。
- 記事一覧のデータを別ファイル分離したい。
- ファイルに直接データを打ち込むのは手間がかかる。
- Notionのデータベースを利用してCSVファイルを作成しJSONに変換する。
NoteArticlesComponent.jsx
import React from 'react';
import {Li, DateStyle, ListTitle} from './ListStyleComponent';
const articleLists = [
{
id: 1,
date: "2021/10/29",
title: "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第3回目",
url: "https://note.com/maiamea/n/n21e44fdb4f10"
},
{
id: 2,
date: "2021/10/27",
title: "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第2回目",
url: "https://note.com/maiamea/n/n792779910e0b"
},
{
id: 3,
date: "2021/10/25",
title: "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第1回目",
url: "https://note.com/maiamea/n/n5cd7a8c0cbf7"
},
];
const NoteArticlesComponent = () => (
<>
{articleLists.map((list) => (
<ul>
<Li key={list.id}>
<a href={list.url}>
<DateStyle>{list.date}</DateStyle>
<br />
<ListTitle>{list.title}</ListTitle>
</a>
</Li>
</ul>
))}
</>
);
export default NoteArticlesComponent
Notionでデータベース作成
-
NoteArticlesComponent.jsxではdateが新しい順に並べていたが、追記しやすいよう古い順に登録し直す。 - 表示は降順にしたいので、のちほどコードで調整する。 (別記事「文字列の日付を降順にソートする方法」参照)
- カラム名はJSONのプロパティ名と一致させる。
CSVファイル作成
- 「・・・」 → 「Export」→「Export」の順にクリックする。
- zipファイル生成される。
- zipファイルをクリックするとzipと同じディレクトリにCSVファイルが展開されている。
CSVファイルをVSCode上にドラック&ドロップ
id,title,date,url
1,【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第1回目,2021/10/25,https://note.com/maiamea/n/n5cd7a8c0cbf7
2,【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第2回目,2021/10/27,https://note.com/maiamea/n/n792779910e0b
3,【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第3回目,2021/10/29,https://note.com/maiamea/n/n21e44fdb4f10
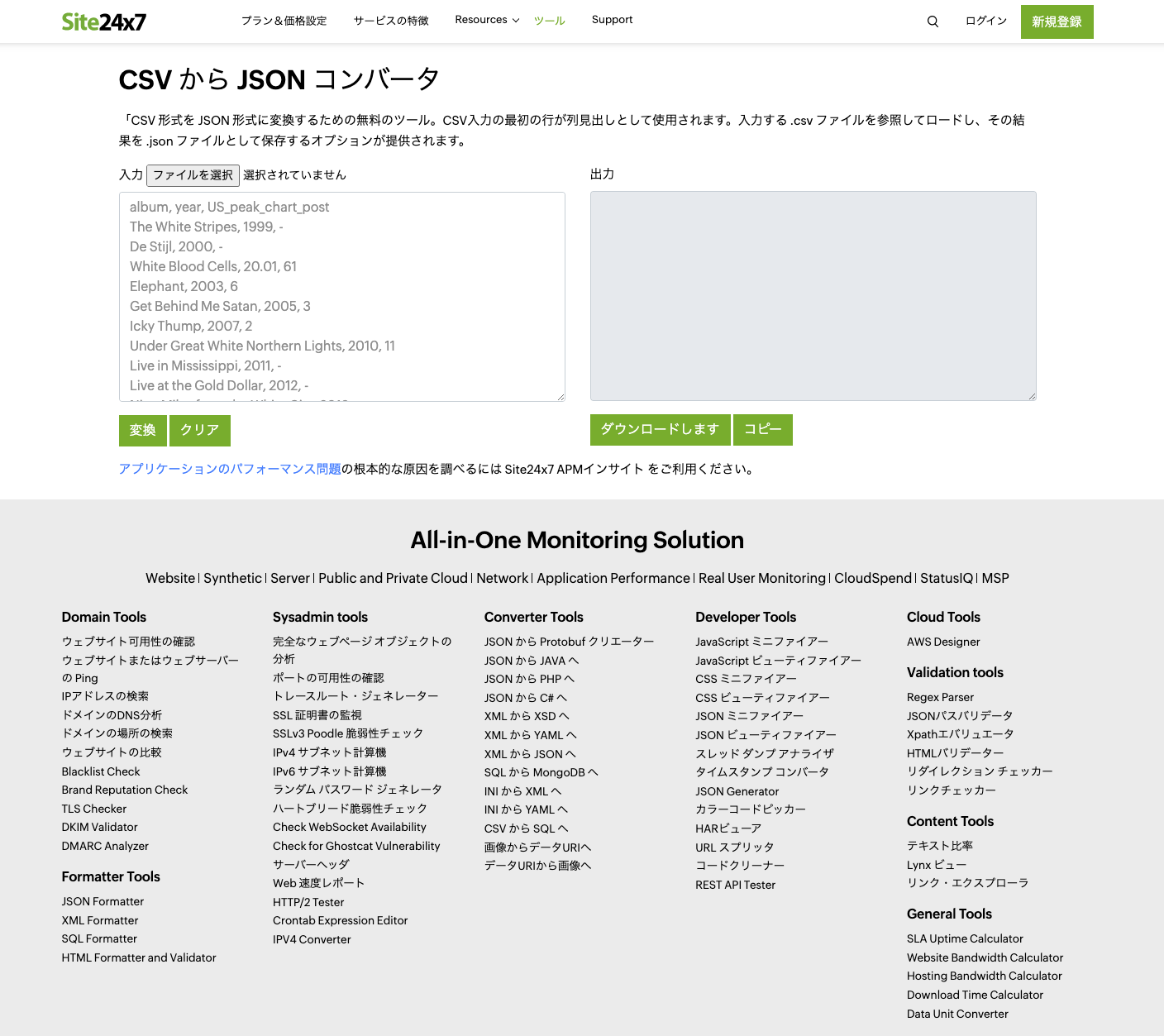
JSONに変換 (無料ツールを使用)
個人情報、機密情報には使用しないよう注意する。
参考サイトに記載したサイトにアクセス
入力例を削除すると、「CSVをここに貼り付けます」が表示される
入力欄にCSVを貼り付け、「変換」をクリック
出力欄にJSON形式に変換されたデータが表示される
src/data/note.jsonファイルを作成し、出力欄の内容を貼り付ける
src/data/note.json
[
{
"id": "1",
"title": "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第1回目",
"date": "2021/10/25",
"url": "https://note.com/maiamea/n/n5cd7a8c0cbf7"
},
{
"id": "2",
"title": "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第2回目",
"date": "2021/10/27",
"url": "https://note.com/maiamea/n/n792779910e0b"
},
{
"id": "3",
"title": "【参加メモ】 『SCRUM BOOT CAMP THE BOOK 増補改訂版』読書会 第3回目",
"date": "2021/10/29",
"url": "https://note.com/maiamea/n/n21e44fdb4f10"
}
]
使い方
NoteArticlesComponent.jsx
import React from 'react';
import {Li, DateStyle, ListTitle} from './ListStyleComponent';
// JSONファイルを読み込む
import articleLists from '../data/note.json';
const NoteArticlesComponent = () => (
<>
{articleLists.map((list) => (
<ul>
<Li key={list.id}>
<a href={list.url}>
<DateStyle>{list.date}</DateStyle>
<br />
<ListTitle>{list.title}</ListTitle>
</a>
</Li>
</ul>
))}
</>
);
export default NoteArticlesComponent