アトラシアンの提供する OSS
こんにちは。アトラシアンでサポートエンジニアをしている @mai_nakagawa です。アトラシアンではいくつかのソフトウェアを OSS として提供して、Open Source at Atlassian にその一覧があります。今回はこの中で AUI (Atlassian User Interface) をご紹介します。
AUI (Atlassian User Interface) について
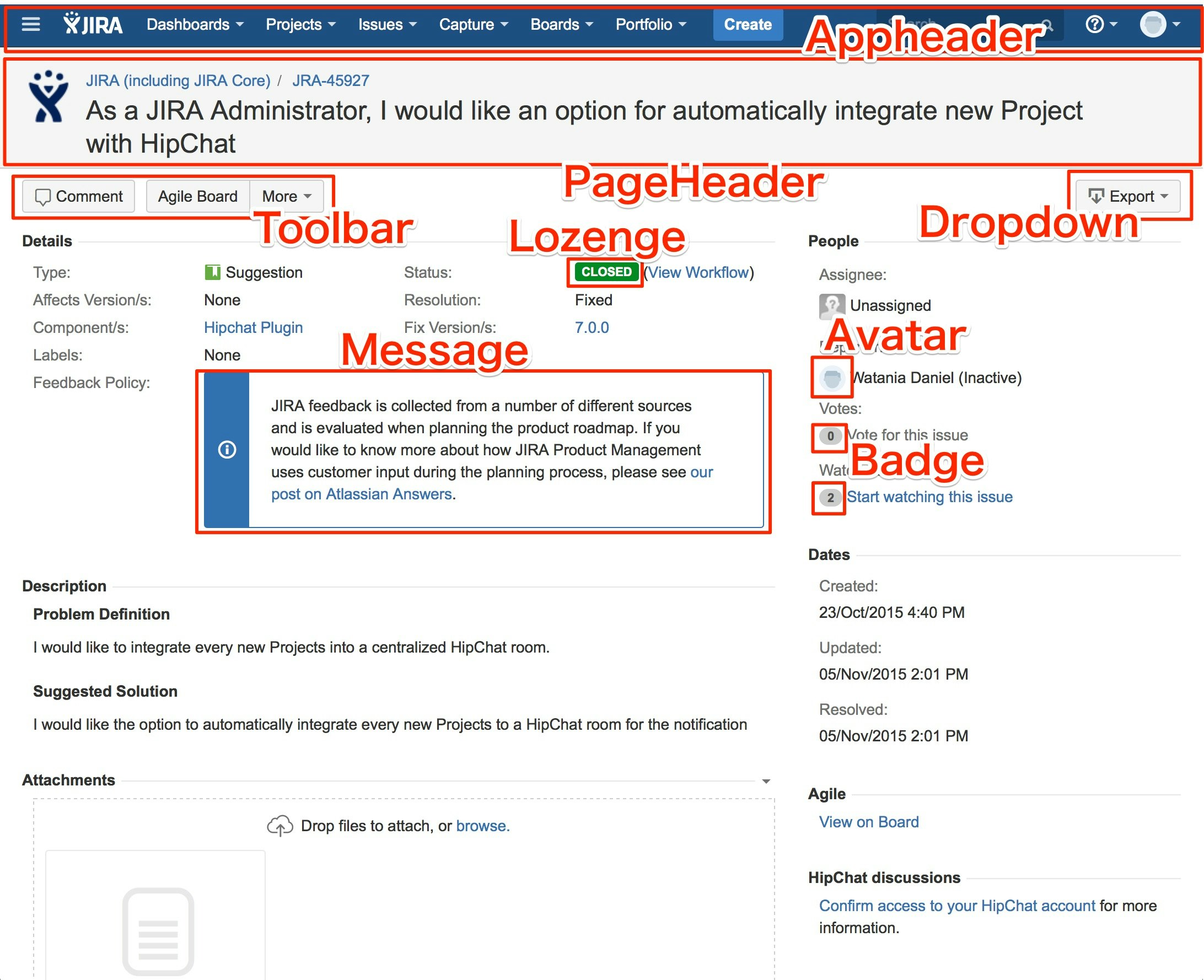
AUI とは、Atlassian Design Guideline に準拠したユーザーインタフェースを提供するフロントエンドの Javascript ライブラリです。JIRA や Confluence など各アトラシアン製品のフロントエンドの機能の多くはこのライブラリを利用しています。以下は JIRA の課題詳細画面ですが、パッと見ただけでも、AUI ライブラリをこれだけ使っています。

AUI を使ってみる
AUI へリンクする
AUI を使うには HTML ファイルが AUI ライブラリへリンクしている必要があります。jQuery などと同じように CDN (Cache Delivery Network) 上のものを直接リンクできるし、また、あらかじめローカル環境にダウンロードしたものをリンクすることもできます。そのときの最新のバージョンによる利用方法は、AUI トップページから「Serve from CDN」または「Download AUI」をクリックして確認できます(英語)。今回は AUI の現時点での最新バージョン 5.9.4 を CDN 経由で利用します。HTML ファイルに以下の3行を追加するだけです↓
<link rel="stylesheet" href="//aui-cdn.atlassian.com/aui-adg/5.9.4/css/aui.css" media="all">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="//aui-cdn.atlassian.com/aui-adg/5.9.4/js/aui.js"></script>
Date picker を利用する場合はさらに以下の行を追加する必要があります↓
<script src="//aui-cdn.atlassian.com/aui-adg/5.9.4/js/aui-datepicker.js"></script>
Experimental な機能を使うには(AUI のどの機能が experimental なのかどうかは AUI Documentation から確認します)さらに以下の行を追加する必要があります↓
<link rel="stylesheet" href="//aui-cdn.atlassian.com/aui-adg/5.9.4/css/aui-experimental.css" media="all">
<script src="//aui-cdn.atlassian.com/aui-adg/5.9.4/js/aui-experimental.js"></script>
Soy テンプレート (Closure Templates) から AUI を利用するにはさらに以下の行を追加する必要があります↓
<script src="//aui-cdn.atlassian.com/aui-adg/5.9.4/js/aui-soy.js"></script>
AUI の Button の機能を使う
ここでは例として AUI の Button(ボタン)を使ってみます。使い方は AUI Documentation の Buttons のページ で確認するか、または、AUI Sandbox の Buttons のページ で確認できます。
Button を利用するのは簡単で、HTML の タグに aui-button というクラスを付与するだけです↓
<button class="aui-button">Button</button>
下記のように通常の Button の他に、より目を引く Primary Button や、ボタン上でドロップダウンが利用できる Dropdown Button も利用できます↓
<button class="aui-button aui-button-primary">Primary button</button>
<button class="aui-button aui-dropdown2-trigger" aria-owns="dropdown2-more" aria-haspopup="true">Dropdown button</button>
<div id="dropdown2-more" class="aui-dropdown2 aui-style-default">
<ul class="aui-list-truncate">
<li><a href="http://example.com/">Menu item 1</a></li>
<li><a href="http://example.com/">Menu item 2</a></li>
<li><a href="http://example.com/">Menu item 3</a></li>
</ul>
</div>
上記の3種類のボタンを表示させる HTML ファイル全体は以下になります。ローカル環境に保存して、ブラウザで開いてみてください。なお HTTP 経由ではなくローカル環境でも機能するように
内の AUI のダウンロードリンクが // で始まっていたものを http:// で始まるように変更しています。<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="http://aui-cdn.atlassian.com/aui-adg/5.9.4/css/aui.css" media="all">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://aui-cdn.atlassian.com/aui-adg/5.9.4/js/aui.js"></script>
</head>
<body>
<button class="aui-button">ボタン</button>
<button class="aui-button aui-button-primary">プライマリボタン</button>
<button class="aui-button aui-dropdown2-trigger" aria-owns="dropdown2-more" aria-haspopup="true">ドロップダウンボタン</button>
<div id="dropdown2-more" class="aui-dropdown2 aui-style-default">
<ul class="aui-list-truncate">
<li><a href="http://example.com/">メニュー1</a></li>
<li><a href="http://example.com/">メニュー2</a></li>
<li><a href="http://example.com/">メニュー3</a></li>
</ul>
</div>
</body>
</html>
いくつかの AUI の機能を組み合わせて使ってみる
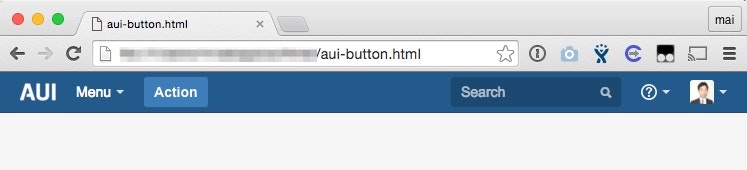
例えば aui-header, aui-header-logo, aui-dropdown2-section, aui-quicksearch, aui-icon, aui-avatar などを組み合わせて以下のようなものも作ることができます↓
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="http://aui-cdn.atlassian.com/aui-adg/5.9.4/css/aui.css" media="all">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://aui-cdn.atlassian.com/aui-adg/5.9.4/js/aui.js"></script>
</head>
<body script="margin: 10px;">
<header id="header" role="banner">
<!-- App Header goes inside #header -->
<nav class="aui-header aui-dropdown2-trigger-group" role="navigation">
<div class="aui-header-primary">
<h1 id="logo" class="aui-header-logo aui-header-logo-aui"><a href="http://example.com/"><span class="aui-header-logo-device">AUI</span></a></h1>
<ul class="aui-nav">
<li><a href="#dropdown2-jira3" aria-owns="dropdown2-jira3" aria-haspopup="true" class="aui-dropdown2-trigger" aria-controls="dropdown2-header7">Menu<span class="aui-icon-dropdown"></span></a>
<div class="aui-dropdown2 aui-style-default aui-dropdown2-in-header" id="dropdown2-jira3" style="display: none; top: 40px; min-width: 160px; left: 1213px; " aria-hidden="true">
<div class="aui-dropdown2-section">
<ul>
<li><a href="http://example.com/">Item 1</a></li>
<li><a href="http://example.com/">Item 2</a></li>
<li><a href="http://example.com/">Item 3</a></li>
<li><a href="http://example.com/">Item 4</a></li>
<li><a href="http://example.com/">Item 5</a></li>
</ul>
</div>
<div class="aui-dropdown2-section">
<ul>
<li><a href="http://example.com/">Item 6</a></li>
<li><a href="http://example.com/">Item 7</a></li>
</ul>
</div>
</div>
</li>
<!-- You can also use a split button in this location, if more than one primary action is required. -->
<li><a class="aui-button aui-button-primary" href="http://example.com/">Action</a></li>
</ul>
</div>
<div class="aui-header-secondary">
<ul class="aui-nav">
<li>
<form action="/foo" method="post" class="aui-quicksearch">
<label for="quicksearchid" class="assistive">Search</label>
<input id="quicksearchid" class="search" type="text" placeholder="Search" name="quicksearchname">
</form>
</li>
<li><a href="#dropdown2-header7" aria-owns="dropdown2-header7" aria-haspopup="true" class="aui-dropdown2-trigger" aria-controls="dropdown2-header7"><span class="aui-icon aui-icon-small aui-iconfont-help">Help</span><span class="aui-icon-dropdown"></span></a>
<div class="aui-dropdown2 aui-style-default aui-dropdown2-in-header" id="dropdown2-header7" style="display: none; top: 40px; min-width: 160px; left: 1213px; " aria-hidden="true">
<div class="aui-dropdown2-section">
<ul>
<li><a href="http://example.com/" class="active">Online help</a></li>
<li><a href="http://example.com/">Keyboard shortcuts</a></li>
<li><a href="http://example.com/">About</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#dropdown2-header9" aria-owns="dropdown2-header9" aria-haspopup="true" class="aui-dropdown2-trigger" aria-controls="dropdown2-header9">
<div class="aui-avatar aui-avatar-small">
<div class="aui-avatar-inner">
<img src="avatar.png"></img>
</div>
</div>
</a>
<div class="aui-dropdown2 aui-style-default aui-dropdown2-in-header" id="dropdown2-header9" style="display: none; top: 40px; min-width: 160px; left: 1213px;" aria-hidden="true">
<div class="aui-dropdown2-section">
<ul>
<li><a href="http://example.com/" class="active">Profile</a></li>
<li><a href="http://example.com/">Extensions</a></li>
</ul>
</div>
<div class="aui-dropdown2-section">
<ul>
<li><a href="http://example.com/">Use Agile by default</a></li>
</ul>
</div>
<div class="aui-dropdown2-section">
<ul>
<li><a href="http://example.com/">Log out</a></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
</nav>
<!-- App Header goes inside #header -->
</header>
</body>
</html>
上記 HTML ファイルをローカルに保存して、同じディレクトリに avatar.png という画像ファイルを用意して、HTML ファイルをブラウザで開くと、以下のようなページが表示されるはずです↓

お役立ちリンク
AUI の一部分だけを紹介しましたが、他にも日付ピッカー(Date Picker)やショートカットなど、様々な機能が提供されています。AUI Documentation や AUI Sandbox で使い方を確認できるので、ぜひ試してみてください!
終わりに
今回はアトラシアン社員から社員へのバトンタッチ。明日は @ywada さんが Confluence テンプレートを紹介します!