はじめに
個人開発や商用のものを問わず、デザインが少し残念なプロダクトを目にすることがあります。
「デザイン」と聞くと、センスのようなぼんやりしたものをイメージされがちですが、むしろほとんどの部分は、デザイン界隈お決まりの作法が既に用意されていたりします。
この記事では、非デザイナーでも簡単にいい感じに見えるレイアウト-デザインの基本知識を共有します。
配色
初心者の方がダサいデザインを量産してしまう敗因の大半は配色に起因するものが多い気がします。
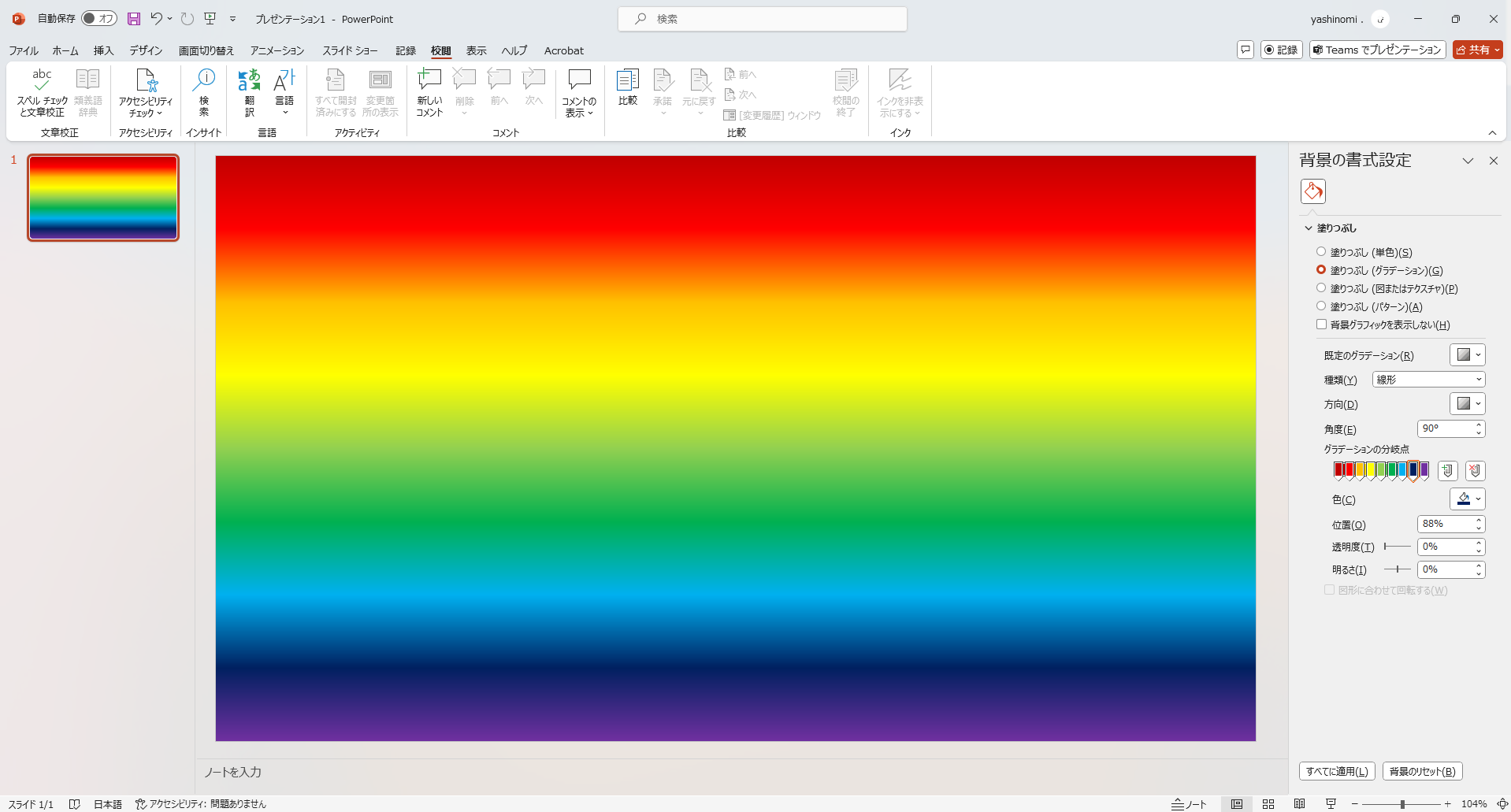
パワポでたまに見るこういうグラデーションのやつとか最悪ですよね。
そもそもグラデーションそれそのもの自体、扱うのがちょっと難しいので避けて通るのが無難です。
(背景色としての)純色を避ける
一般に、純色をメインに扱うことは避けた方がよいとされています。
純色とは、明度と彩度が最も高い色のことです。
つまるところ、こういう色
純色は非常に鮮やかで目立つため、アクセントとして使用する場合には効果的ですが、大量に使用すると視覚的に過度な刺激を与えてしまい、見苦しさが出てしまいます。
背景色ではよく、純色を使用する代わりに、淡いトーンやニュートラルカラーがよく使われています。
こっちの方が、淡くて落ち着いた印象がありますよね
視認性と誘目性を意識する
視認性とは、文字やデザインがどれだけ見やすいかを指します。
一方、誘目性は、どれだけ目を引くかということを指します。
デザインの目的によって、これらのバランスをうまく取ることが重要です。
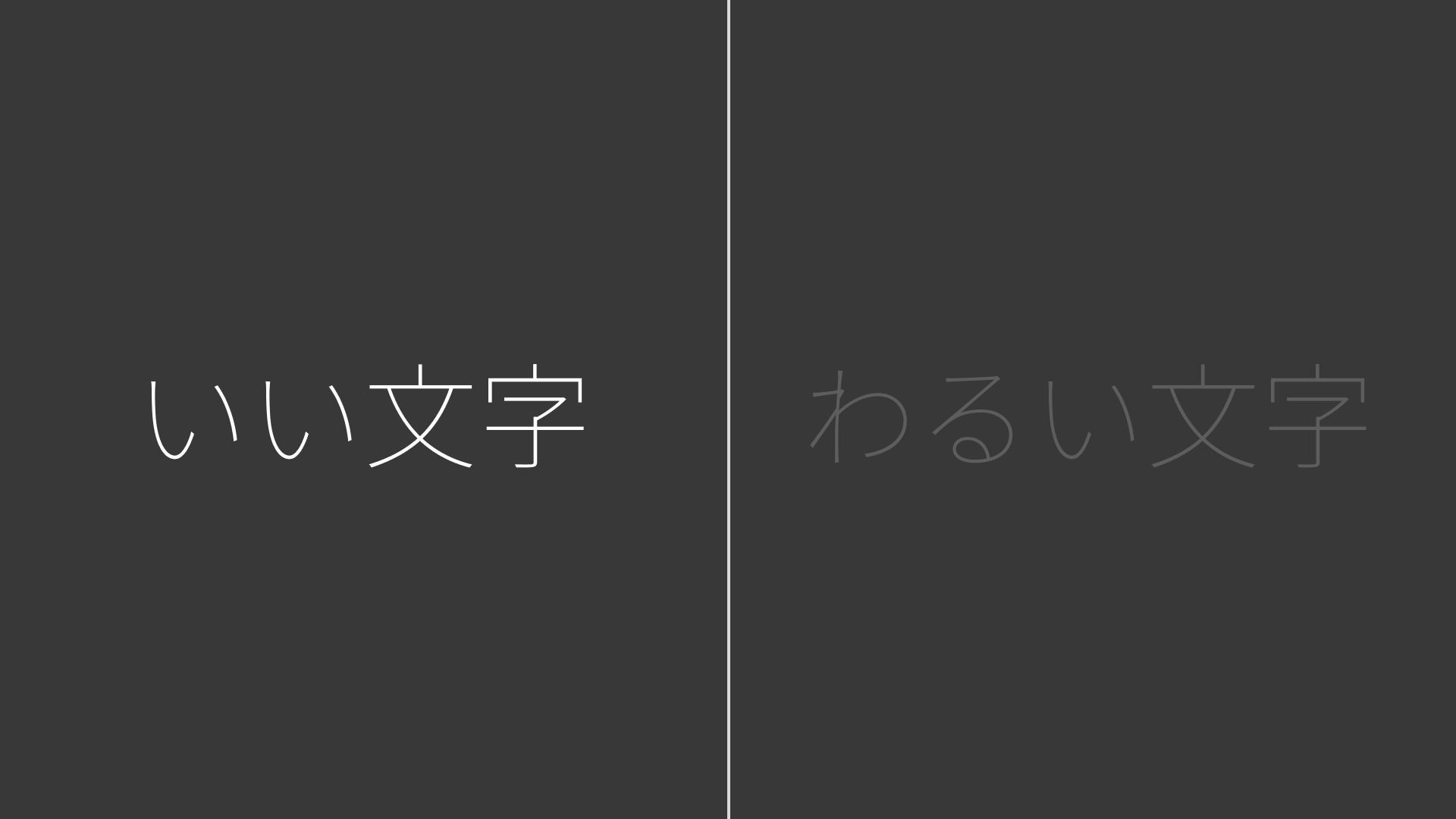
例えば、背景が暗い場合、文字は明るい色にすることで視認性を高めることができます。
また、強調したい部分には誘目性を高めるために、純色やコントラストの高い色を使用すると効果的です。
色を多用しないこと
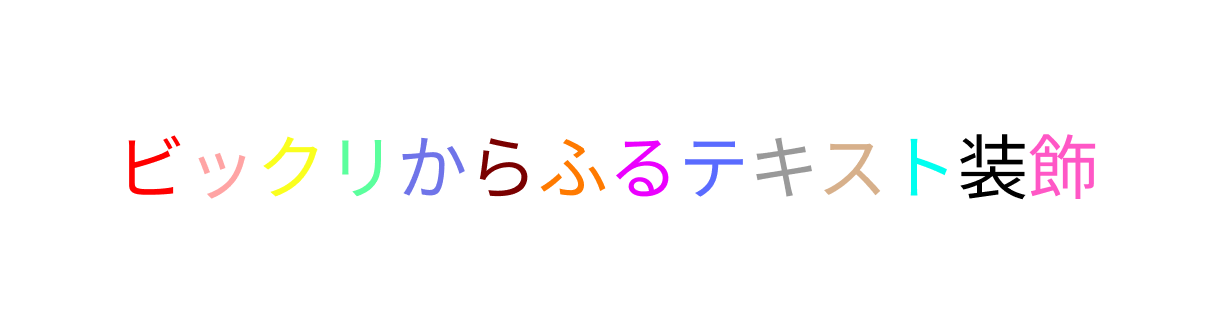
上の画像を見て、「さすがにこんな配色はしないって...」と思ったそこのあなた。
残念ながら、やってる方が結構います。
文字の色に限らず、フレームや仕切り、図形等でも色を多用しないようにしましょう。
特別な意図が無い限り、一つのデザインで最大でも4つの色しか使わないこと (それでもちょっと多いくらい) 、似た系統の色で揃えることを意識してください。
グループ化
人間の脳は割とよくできていて、グループ化(近接)している情報を勝手に関連付けて見てしまいます。
バラけていて、まとまりのない残念な情報も、
整理して、距離をとってあげるといい感じになります。
他の項目との混同を防ぐため、関連する情報をそれ以外のものより近付けることがコツです。
繰り返す
見栄えのいいデザインを作るためには、ある一定の繰り返しを作る必要があります。
色やサイズ、太さ等に繰り返しの統一感を出すことは、欠かせない要素です。
見出しの装飾や並べ替えの序列が毎回変わってしまうと、肝心な内容も伝わりにくくなってしまいます。
アイコンを統一させる
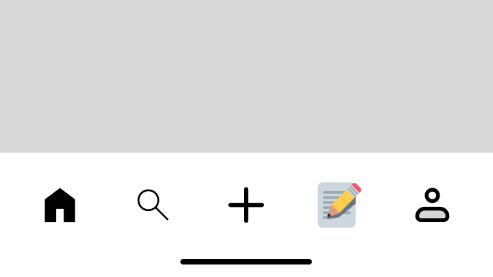
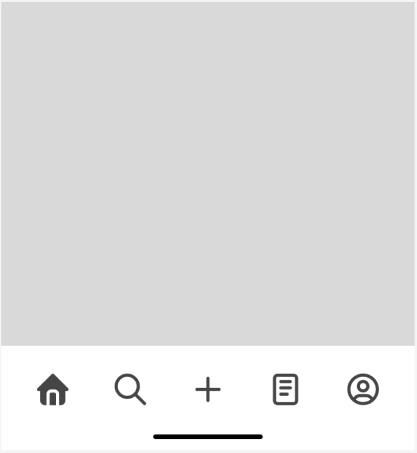
これは、悲惨なボトムナビゲーションバーの例です。
ここまで極端に悲惨な例はあまり、見かけませんが、fill-strokeの有無が意図しないところで混合しているデザインは時々見かけることがあります。
アイコンの種類・太さ・塗りの有無を統一するだけで、少し洗練されたデザインに進化できます。
また、画面遷移を表現するためなどに、選択中の項目のみfillするのもいいでしょう。
余白に気を使って
余白はデザインにおいてとても重要です。
要素同士の間に適切なスペースを確保することで、見やすさが向上し、デザイン全体が洗練された感じになります。
狭すぎる余白は窮屈な印象を与えますが、広すぎると要素の関連性が薄れるため、バランスが必要です。
影を自粛させて
濃いドロップシャドウは、正直邪魔です。さりげないくらいで十分なことが多いです。
過剰なドロップシャドウだと全体が黒々とし過ぎてしまい、重くなってしまいます。
自粛してください。
最後に
デザインはセンスだけでなく、基本的なルールや原則に基づいています。
これらの最低限のポイントを押さえることで、非デザイナーでも見栄えの良いデザインを作成することができるかと思います。
それでは。