はじめに
本記事は、まいにち体調管理アプリの JSON データ出力機能を使って、
Google スプレッドシートに体調データを保存する手順を記載している。
Google スプレッドシートへの保存は、Google App Script を利用している。
Google スプレッドシートと App Script
Google スプレッドシートを使うには、Google アカウントが必要である。
アカウントが無い場合は予め取得しておこう。
Gmail を利用しているなら、そのアカウントが Google アカウントである。
Goolge スプレッドシートの作成
まずは、Google Drive にアクセスする。
左上の新規ボタンをクリックして、「Google スプレッドシート」を選択する。
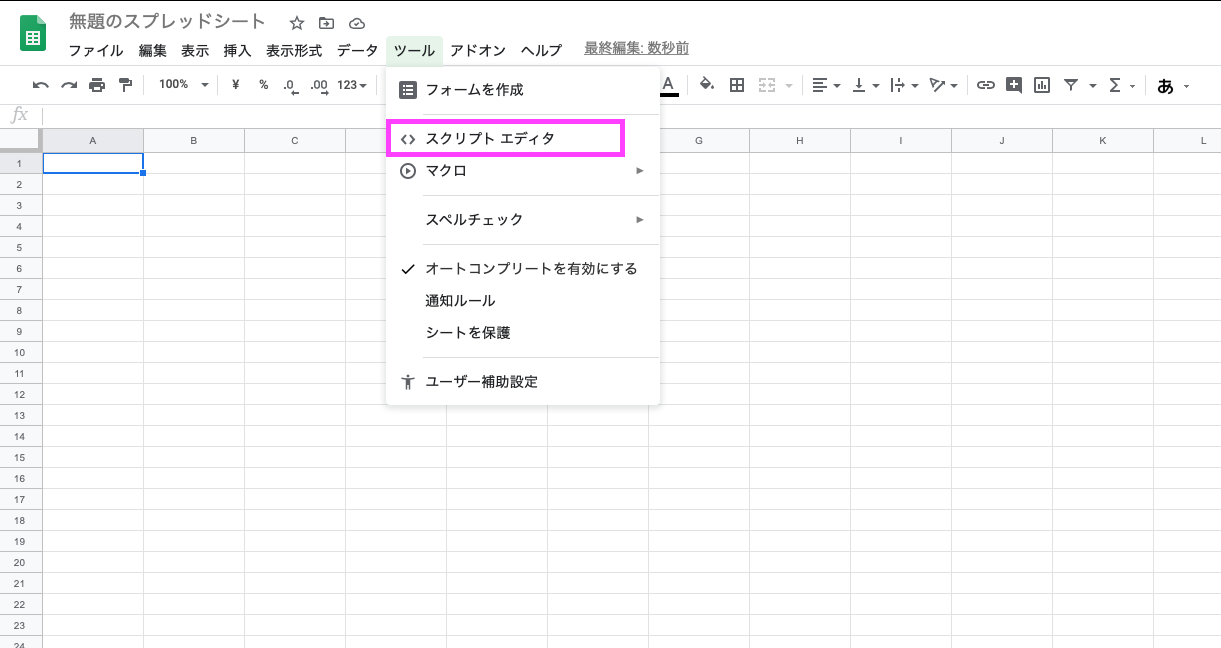
スプレッドシート画面が表示されるので、「ツール」の「スクリプトエディタ」をクリックする。

なお、スプレッドシート名は「まいにち体調管理」に変更しておく。1
Google App Script プログラムの作成
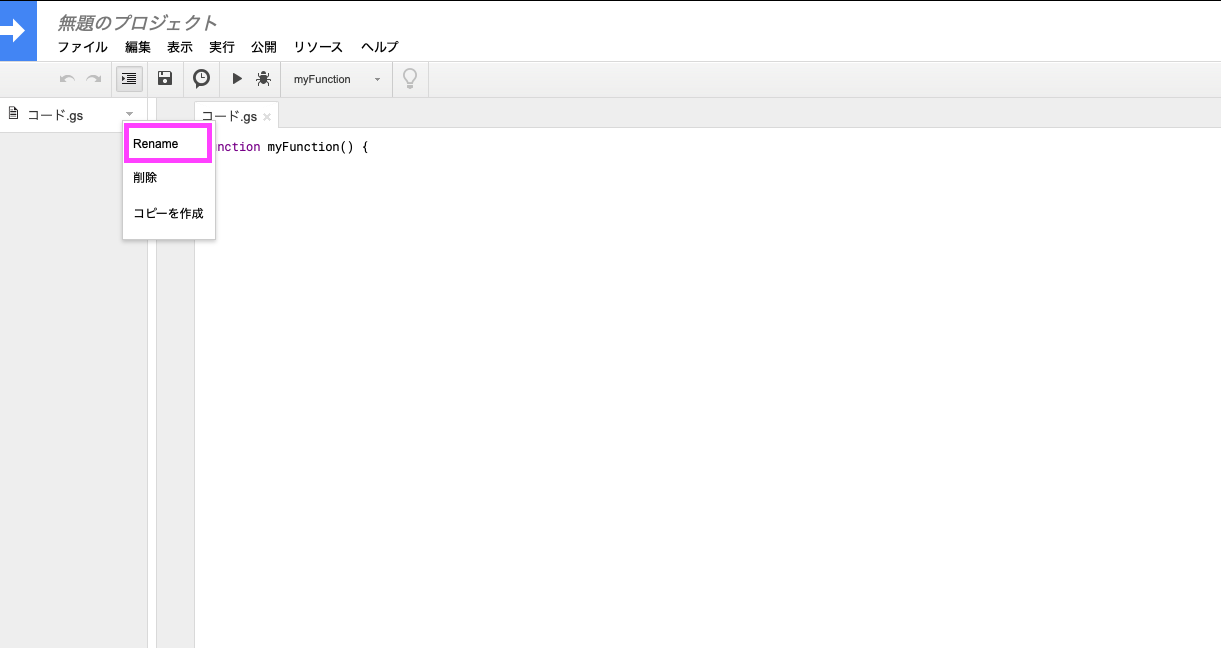
Google App Script の画面に切り替わるので、スクリプトの名前を変更する。
ここでは便宜上、「HealthCare」と変更した。

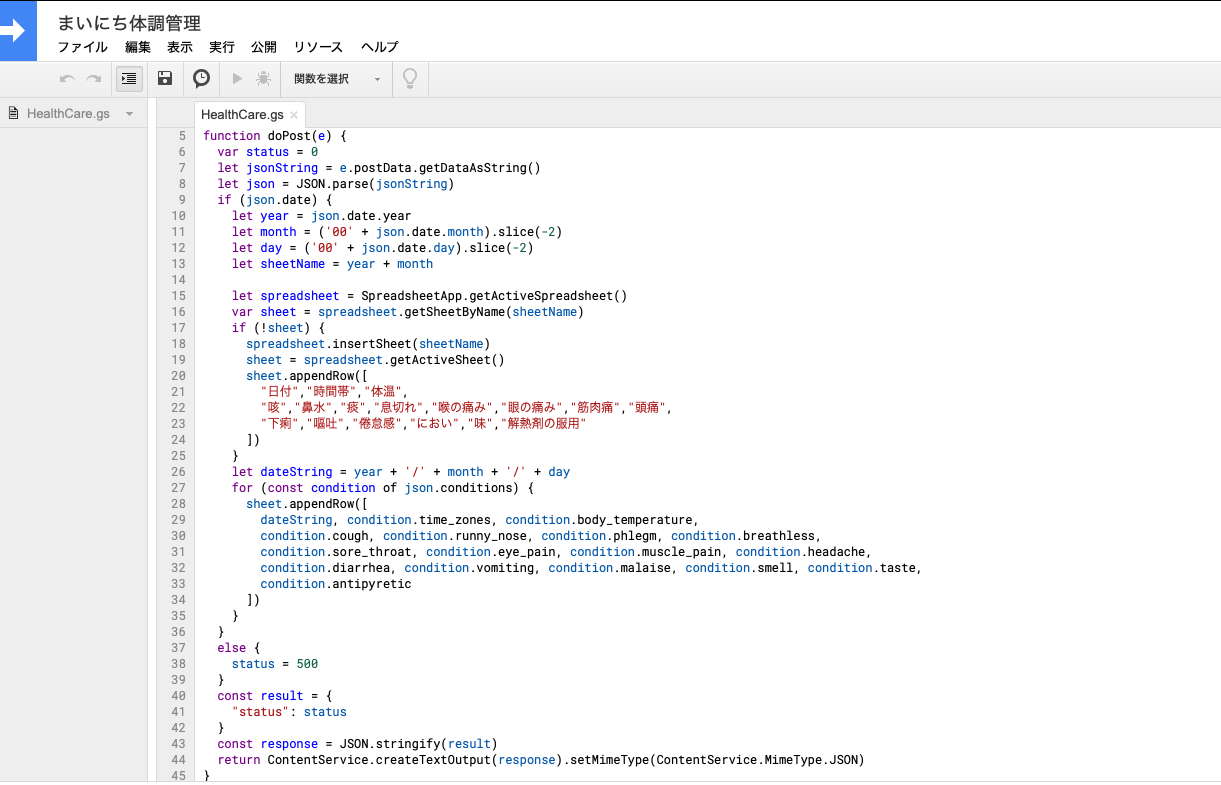
HealthCare.gs のプログラムは、Gist のソースコードをそのままコピーして貼り付けるだけ。
function doPost(e) {
var status = 0
let jsonString = e.postData.getDataAsString()
let json = JSON.parse(jsonString)
if (json.date) {
let year = json.date.year
let month = ('00' + json.date.month).slice(-2)
let day = ('00' + json.date.day).slice(-2)
let sheetName = year + month
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
var sheet = spreadsheet.getSheetByName(sheetName)
if (!sheet) {
spreadsheet.insertSheet(sheetName)
sheet = spreadsheet.getActiveSheet()
sheet.appendRow([
"日付","時間帯","体温",
"咳","鼻水","痰","息切れ","喉の痛み","眼の痛み","筋肉痛","頭痛",
"下痢","嘔吐","倦怠感","におい","味","解熱剤の服用"
])
}
let dateString = year + '/' + month + '/' + day
for (const condition of json.conditions) {
sheet.appendRow([
dateString, condition.time_zones, condition.body_temperature,
condition.cough, condition.runny_nose, condition.phlegm, condition.breathless,
condition.sore_throat, condition.eye_pain, condition.muscle_pain, condition.headache,
condition.diarrhea, condition.vomiting, condition.malaise, condition.smell, condition.taste,
condition.antipyretic
])
}
}
else {
status = 500
}
const result = {
"status": status
}
const response = JSON.stringify(result)
return ContentService.createTextOutput(response).setMimeType(ContentService.MimeType.JSON)
}
プロジェクト名も「まいにち体調管理」に変更した。2
このスクリプトは、自動的に年月のシートを作成するので、月が変わってもスプレッドシート側で操作をする必要は無い。
Google App Script を公開
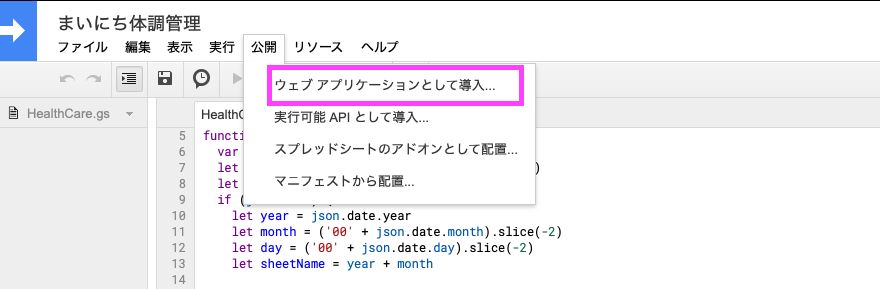
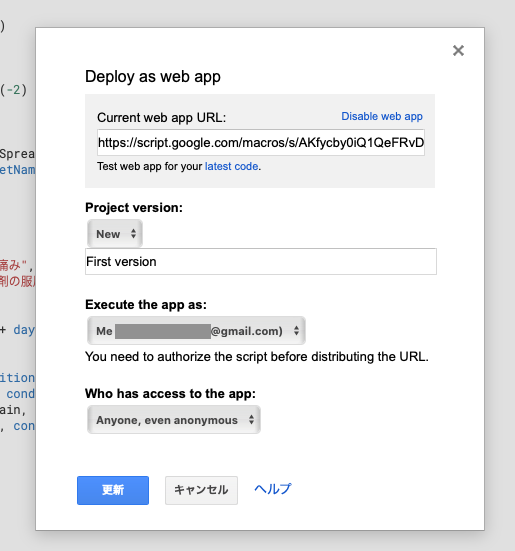
メニューの「公開」をクリックして「ウェブアプリケーションとして導入」を選択する。

公開用の設定画面が表示されるので、次の画面のように設定する。

Who has access to the app の項目を Anyone, even anonymous に設定したので、URL を知っているユーザは誰でもアクセス可能になるので注意が必要である。3
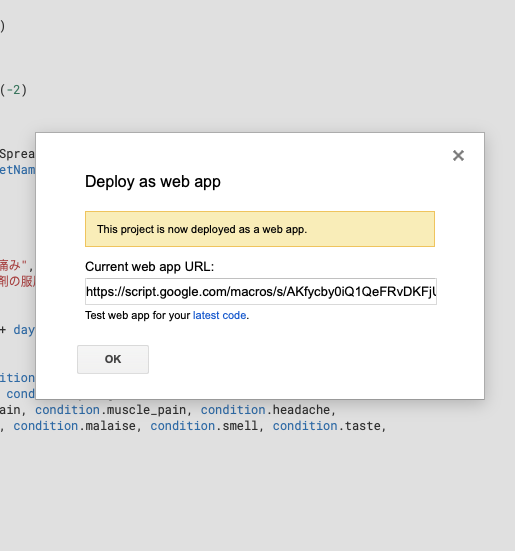
必要な設定が完了したら、「更新」ボタンをクリックする。

「Current web app URL」の内容をコピーしておく。
まいにち体調管理アプリの設定
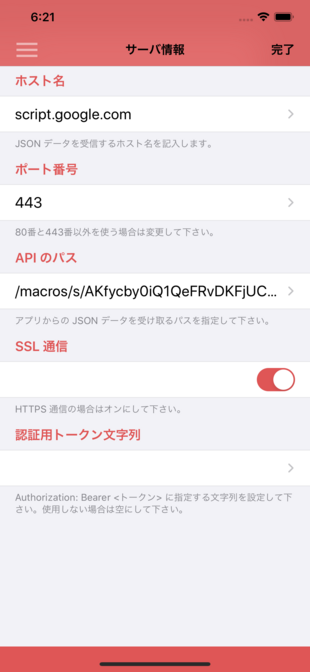
コピーした URL をアプリに設定する。

URL の script.google.com を ホスト名 に設定する。
/macros/s/... 以降を API のパス名 に設定する。
SSL通信 は オン にする。
アプリに貼り付ける際は、メモアプリなどを使ってホスト名とパス名に分離してから作業すると、比較的楽にできると思う。
アップロードの動作確認
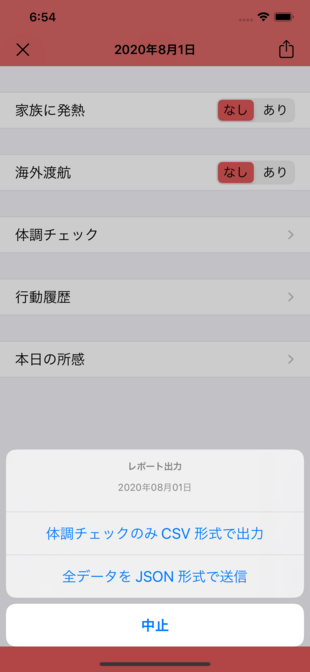
アプリの体調管理画面の日にちをタップして、右上のアイコンをタップする。
全データを JSON 形式で送信をタップ。

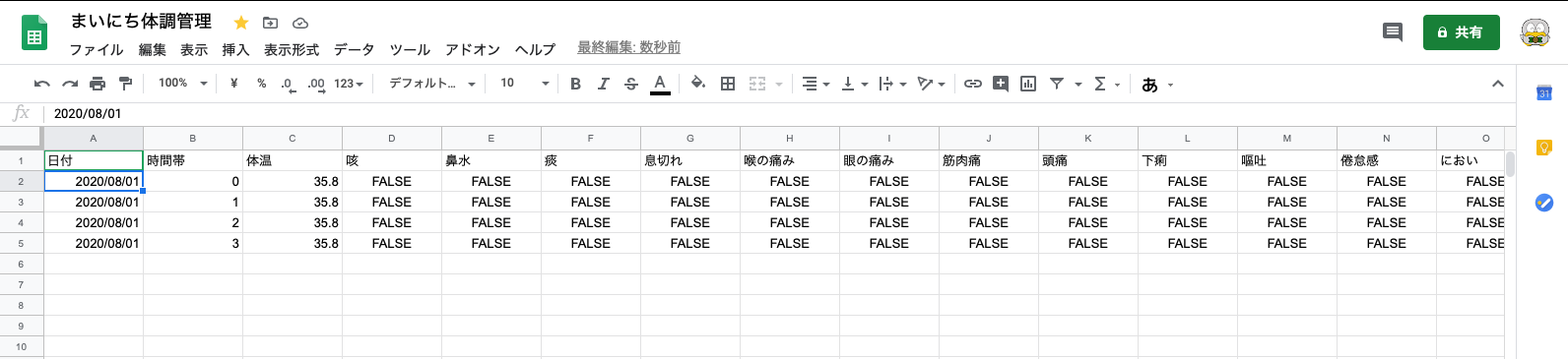
作成した Google スプレッドシートに送信した年月日のデータが記録されていれば成功。

Google スプレッドシートにデータが記録されるので、あとは自由に加工すれば良い。
おわりに
まいにち体調管理アプリのデータを Google App Script を使って Google スプレッドシートに保存する方法を記した。
ここで紹介した Google App Script は、ちょっと修正するだけで他の用途にも応用できると思う。
Google App Script を初めて利用したけど、データ記録系のアプリのバックエンドとしても利用できそうだなと感じた。
また、まいにち体調管理アプリの JSON データを自作サーバで受信したい場合は、GitHubにサンプルコードがあるので参照してね。node.js と express を使ったコードだよ。