概要
この記事は「マイスター・ギルド:暑中見舞!夏のアドベントカレンダー2020」16日目の記事です
#制作秘話
ツイキャス配信中
友人「えーっと(コメントを遡りながら)次の人は〇〇さんですね」
ぼく「それ面倒くさそうやから「ノ」ってした人のコメントを抽出して表示するものあった方がよくね?」
友人「それほしい!」
ぼく「それに似た機能をちょうど自作ゲームに組み込んでるから、その機能を取り出して単独のアプリにしてみるわ」
友人「おっけー」
#技術概要
ツイキャス開発者向けページからアプリを登録します
https://twitcasting.tv/indexapi.php
↓
PHPを書いてアクセストークンを得る
↓
アクセストークンをUnityに渡してツイキャスAPIを叩く
↓
JSONをオブジェクトにして操作する
↓
「ノ」を検知して画面に出す
因みに、PHPを置いてるサーバーは自宅サーバー(CentOS)です
サーバー使いてぇわ!って時にすぐ使えるカワイイ奴です
他にもメールサーバー、ゲームサーバー(マイクラ等)、WEBサーバー、NASとしてもめちゃ使えるヤツです
そしてLinuxの勉強にもなるし、ハードの勉強にもなるしシェル書いたりvimの勉強にもなるよ!オススメです
なぜUnity?
UnityとC#大好きっ子なので、Unityで作ったよ
見た目も派手にできるし、こっちの方が良くわかるし
因みに、勉強がてらLaravel+vueのSPAでも作ってたんだけどクロスドメイン制約でハマったので撤退したよ☆
Unityバンザーイ!C#バンザーイ!I LOVE UNITY & C#!
アクセストークンを得るまで
@yonexさんの記事を参考に作りました
↓素晴らしい記事
https://qiita.com/yonex/items/dd8f815f54a27f8c8690
で、当時のぼくはAPIをどうやってC#で叩くのかすら知らなかったので…
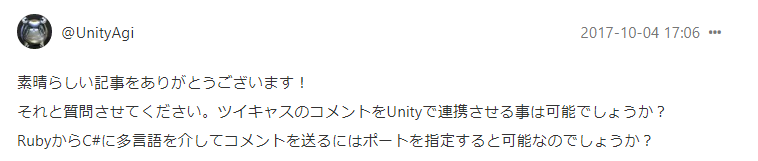
…おや?誰かが良い質問をしていますね。見てみましょう

んーなるほど。これワシやないか!!!
若いですね。3年前です。入社前ですね
やぁ、未来のぼくはわざわざキミのコメントを切り抜いて記事にしてるよ
名前に意味はありません
この記事に質問するためだけに作ったアカウントです
どうしても知りたかった!ので気付いたらコメントをしていました
知的好奇心は誰にも止められないのです
もしかすると、これを読んでるアナタもネットの海でぼくに質問されていたかもしれません
さて、首を長くして待っていたら返信が来ました
C#で直接ツイキャスAPIにアクセスしてもいいと思いますし
という返信の内容の1部分を読み『え!そんな事できんのか!』という事で調べるとできる事が分かりました
ずっと独学で誰にも気軽に質問できなかった当時のぼくは本当に助かったのでした
追加した機能一覧
・セーブ機能
・ノコメを検知したら音声を鳴らす機能(個人毎に編集可)
・ノコメ一覧表示機能
・一覧の名前をルーレットで回す機能
・ノコメした人のアイコンをキューブに反映する機能
・キューブを掴む機能
・カメラの移動機能
・ブラックリスト機能
・定期コメント機能
・bot対話機能
・ノコメ削除機能
・ノコメカウント機能
・ノコメランキング機能
・床、前後上下左右の空間に画像を登録できる機能
・ノコメの順番を入れ替える機能
機能詳細
セーブ機能
これはテキストファイルで保存してます
すまんな。JSONじゃないんだ。当時のぼくを殴ってくれ
あと、アプリを落としても再起動時に前の状態に復元されるよ
ノコメを検知したら音声を鳴らす機能(個人毎に編集可)
ノコメしたら気付けるように音声を鳴らしてくれるよ
個人毎に鳴らす音声を変えれたら面白いなぁ。と思ったので
音声のファイル名をアカウントIDにすると個人毎に音声を設定できるよ
因みに、ノコメキャッチャーなので「ノ」のコメントを検知しますが
テキストファイルの中身を「ノ」以外の任意の文字にすると好きな文字で検知できるようになるよ
ん?登録画面?許せ読者。また今度だ トンッ
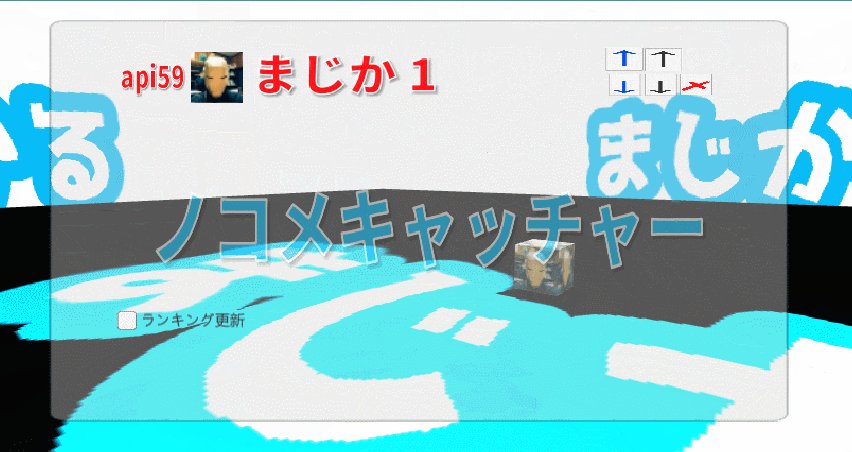
ノコメ一覧表示機能
一覧表示する事によってとても分かりやすいよ
因みに、一覧表示で出ている名前は先頭3文字だけ表示してるよ
アイコンと先頭3文字の名前分かったら分かるでしょって感じです
もしわからなかったら対象のキューブをマウスオーバーするとフルネームでるから安心してね
一覧の名前をルーレットで回す機能
単なる遊び心だよ
Ctrl+Rを押すとランダムで名前が入れ替わるよ
ルーレットで参加する人を決める時に使ったらいいと思うよ
これGifだとルーレットの回転が遅いけど、実際はめちゃ高速に回転するから見てて面白いよ
ノコメした人のアイコンをキューブに反映する機能
できたら面白いと思ったので作ったよ
いろんな人のアイコンがキューブとなって出現するのは見てて面白いよ
キューブを掴む機能
できたら面白いと思ったので作ったよ
アイコンが張り付いたキューブを掴んで運べるよ
特に意味はないよ
積み木みたいに遊んだらいいと思うよ
カメラの移動機能
FPV(First-Person point of View)で動くよ
左クリックを押下しながらWASDで前後左右操作できるよ
左クリックを押下しながらマウスを動かすと、その方向にカメラの向きが変わるよ
映える場所を自分で見つけてね
ブラックリスト機能
ブラックリストに追加されたユーザーIDはノコメが反応しなくなるよ
テキストにユーザーIDを書き込むだけでいいよ
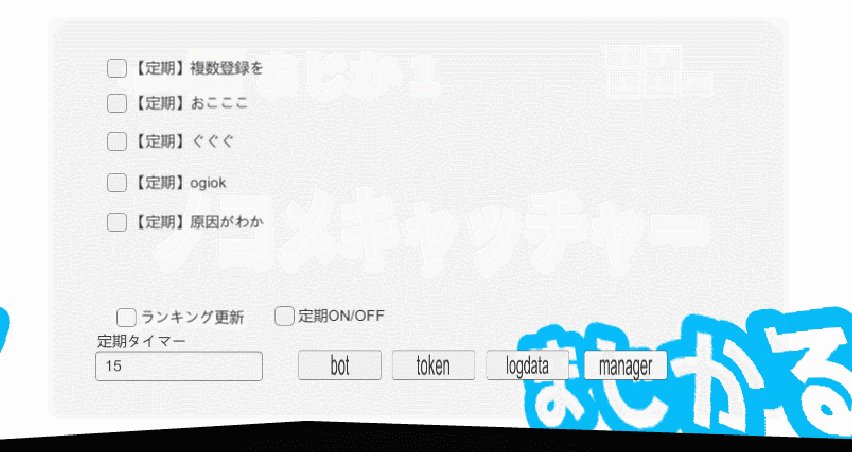
定期コメント機能
宣伝とかローカルルールとか伝えたい事を書いたらいいと思うよ
これは「O(オー)」キーを押すと設定画面に遷移するので
そこで定期の時間を設定できるよ
デフォルトだと15分だよ
最低5分だよ
これはユーザーも定期の内容を追加できるよ
5つまで登録可能だよ
主はその5つの中から1つを選んで定期として流せるよ
5つの中から自由に切り替える事もできるよ
それも設定画面でできるよ
因みに「@コメント」なので通知はされない優れものだよ
bot対話機能
あったら面白いと思ったので作ったよ
主Botと対話できるよ
主が設定したキーワードをコメントすると
覚えさせたコメントをランダムで投稿するよ
この対話機能はユーザーも覚えさせる事ができるよ
ノコメ削除機能
ノコメをするとそのコメントが消えるよ
(そうしないと拾い続けるので)
ノコメカウント機能
ノコメしたユーザーをカウントするよ
名前の横にある数字の事だよ
ノコメをしてカウントを上げよう!
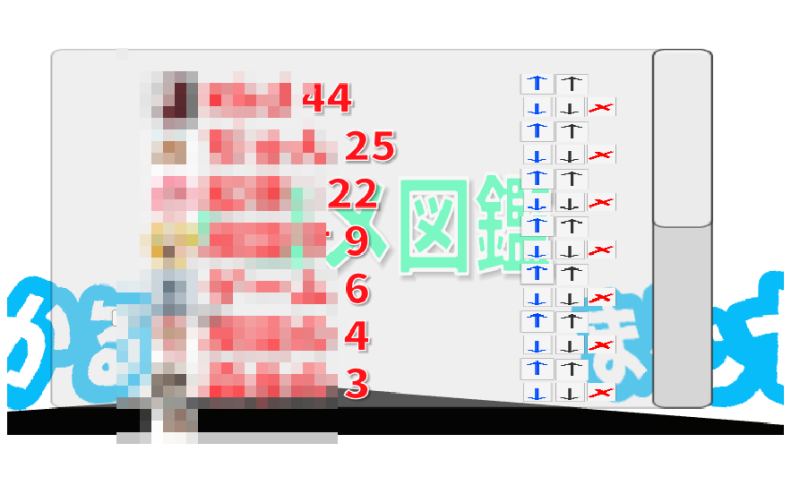
ノコメランキング機能
ノコメした人の累計をランキング表示で確認できるよ
「L」キーを押したら「ノコメ図鑑」画面に遷移するよ
今までノコメしてくれた人がランキング順に一覧で表示されるよ
ポケモンを捕まえる感覚でノコメしてもらってツイキャスマスターを目指そうね
床、前後上下左右の空間に画像を登録できる機能
ノコメキャッチャーの床、上下左右の空間をカスタムできるよ
好きな画像を張り付けて自分だけのノコメキャッチャーにしよう!
登録の仕方はとっても簡単
登録したい画像の名前を書き換えるだけ!
ん?登録画面? トンッ
ノコメの順番を入れ替える機能
ノコメした人が順番を飛ばして欲しい時に使う機能
黒矢印ボタンを押したら順番が変わるよ
ドラッグ&ドロップで順番入れ替えたいよね!ぼくもそう思う!
面倒くさそうだからしてないよ!
この記事がバズったらやるかも!
C#でAPIを叩く方法
一部抜粋
post_comment.comment = post_message;
string post_comment_json = JsonUtility.ToJson(post_comment);
byte[] postData = System.Text.Encoding.UTF8.GetBytes(post_comment_json);
var request = new UnityWebRequest(url, "POST");
request.uploadHandler = (UploadHandler)new UploadHandlerRaw(postData);
request.downloadHandler = (DownloadHandler)new DownloadHandlerBuffer();
request.SetRequestHeader("Accept", " application/json");
request.SetRequestHeader("Content-Type", " application/json");
request.SetRequestHeader("X-Api-Version", " 2.0");
request.SetRequestHeader(Authorization, Bearer + token);
制作して学んだ事
仕様について
友人「文字が見辛いなぁ」
ぼく「この間、この色にするって言って確認したやん!」
友人「ん~、見辛いなぁ」
ぼく「そっか~」
という事件があり、デモを先に見せたり書面に落とし込んだりした方が良い事を言葉や文字ではなく体で覚えた
機能の追加について
友人「ノコメした人の名前があるのはいいけど、誰がどのぐらい参加したのか見たい」
ぼく「カウントしろと?」
友人「それが名前の横にあればいいかも!」
ぼく「そっか~」
後日
ぼく「これでいいやろ!」
友人「おー!わかりやすい!カウントもされてる!ここまできたらランキング機能もいるな!」
ぼく「なーに言ってんだコイツ(そっか~)」
こういう事が機能の追加をする度に生まれた
今回はぼくも使うので、そういう意見は嬉しかったがこれが仕事だとキツイ
ある程度先回りして考えておかないとコードも汚くなる
制限時間があるなら尚更汚くなる
とりあえずメインループを死守しないと処理の概要を追うのに時間がかかる
今回学んだ教訓は「人は、カウントしだしたらランキングを追加したがる」って事です
最後に
Unityは素晴らしい。Unityを触る前はDirectXを触ってたんですけど挫折しました
そして時が経ちUnityが登場して、しかも無料で使える事を知りました
ネットには情報もたくさん転がってる。しかも分かりやすい。本も分かりやすい
Unityでの業務経験も無く、独学で、こんな自分でも「自分が思う作りたい物」を具現化できたのはとても良い経験と自信になりました