ダイソーで買った鏡が壊れた。買い換えようかなーと思ったけど、またすぐ壊れるしなんならパソコンのカメラを使えばいいじゃんと思った。ダイソーに行くのがめんどくさい。
パソコンのカメラを鏡代わりにするアプリなんていっぱいありそうだけど、Electron触ってみたかったので自分で作ることにした。カメラ起動するだけだしすぐにできそうだと思った。
実際やってみたけどものすごく簡単だった。
公式から落とす
何を始めるのにもまずは公式サイトから。公式サイトにのっているとおりにコマンドを叩けばElectronがHello worldする。
本来始めるときは自分でpackage.jsを書いた方が良いと思うけど今回は簡易的に。
$ git clone https://github.com/electron/electron-quick-start
$ cd electron-quick-start
$ npm install && npm start
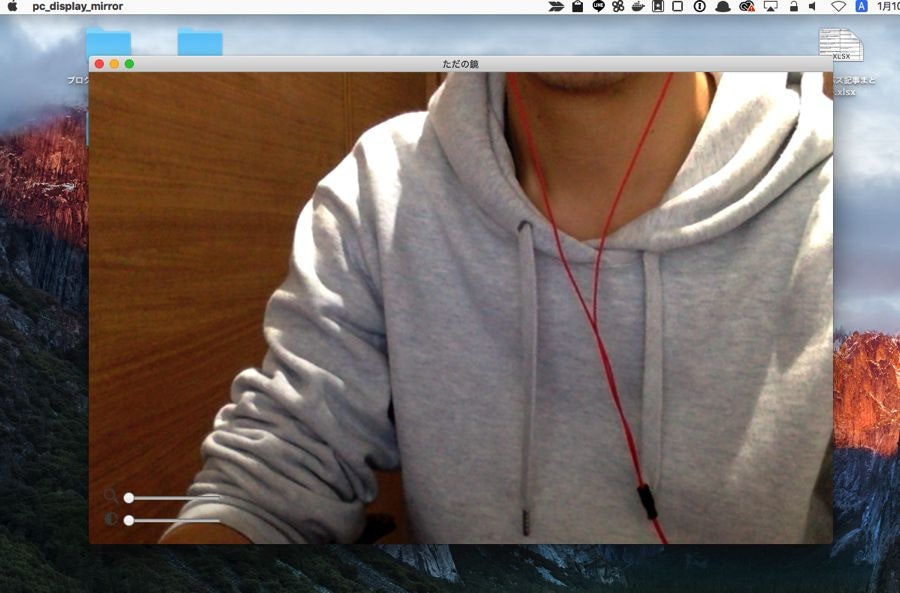
今回はWebRTCを使ってカメラを起動してそれを鏡代わりにするだけのアプリ。ソースはすべてgithubで公開してある。
デバック
コメントアウトされているので、下記のコメント外すだけ。npm startで立ち上げ直すとchromeのデバックが開く。
mainWindow.webContents.openDevTools()
WebRTC
リアルタイムでビデオチャットするために使うのだけど、カメラの起動だけでも簡単に使える。
<video id="video" ></video>
var video = document.getElementById("video");
navigator.webkitGetUserMedia({video: true, audio: false}, _handleSuccess, _handleError);
function _handleSuccess(localMediaStream) {
video.src = window.URL.createObjectURL(localMediaStream);
video.play();
}
function _handleError() {
alert("ERROR: カメラの使用を許可してください。");
}
webkitGetUserMediaでカメラを使えるようにする。音は必要ないのでaudioはfalseにしてある。
拡大とか明るさとかのつまみをつける
明るさは-webkit-filterのbrightness()で調節。
Electronはnode.jsを使用しているのでrequireやexportsを使用してjsを呼び出す。もっと良い書き方あると思う。あとindex_jsという変数名は適当すぎたので直したい。
var changeBrightness = function (val) {
video.style.webkitFilter="brightness(" + val + ")";
};
module.exports.changeBrightness = changeBrightness;
<input type="range" oninput="index_js.changeBrightness(this.valueAsNumber);" value="1" step="0.1" min="1" max="10">
<script>
var index_js = require('./index.js');
</script>
ソースはほぼこんな感じで簡単に作った。調べてやってで3時間もかからないで出来た。改めてElectron簡単だ。
パッケージ化
electron-packagerというコマンドを使う。
https://github.com/electron-userland/electron-packager
インストール
グローバルにインストールしちゃっていいと思う。
$ npm install electron-packager -g
パッケージ化
$ electron-packager app/ app_name --platform=darwin,win32 --arch=all --version=1.7.10
引数は順番に下記のようになる
- 作成したアプリのディレクトリ
- 任意のアプリ名
- --platform=all, linux, win32, darwinのいずれか、もしくは複数
- --arch=all,ia32,x64のいずれか、もしくは複数
- --version=electronのバージョン
--platformのdarwinはmacのこと
--versionはelectronのリリースノートとか見て、それに合わせて記載する
https://github.com/electron/electron/releases
これらは必須オプションなので必ず記載する。めんどくさい場合は、package.jsonとかに書いておけば良いと思う。
よく使うオプションとして、デスクトップアプリのアイコンを変更したいときは、--icon=./icon.icnsのように指定する
macはこれでおk
app_name.appが出来ているのでそれが起動できれば完成
パッケージ化して容量を軽くする
asarというアーカイブすることができるツールがあると便利なので、事前にインストールをしておく。
$ npm install -g asar
そしてパッケージ化を行う。(下記はwindowsアプリの場合)
$ electron-packager app/ app_name --platform=win32 --arch=all --version=1.7.10 --icon=./pc_display_mirror/img/icon.ico
実行するとapp_name-win32-x64というようなディレクトリが出来ている。
dllファイルとかできているけど省略。
下記はwindowsの場合のディレクトリ構成だけど、macの場合もapp_name.appの配下に同じようなディレクトリ構成がある。
app_name-win32-x64/
├── LICENSE
├── LICENSES.chromium.html
├── node.dll
├── app_name
├── pdf_viewer_resources.pak
├── resources
├── snapshot_blob.bin
├── ucrtbase.dll
├── ui_resources_200_percent.pak
├── vcruntime140.dll
├── version
└── views_resources_200_percent.pak
app/を見ると今作っていたelectronのソースがそのまま入っている。これじゃ重いので圧縮する。
pc_display_mirror-win32-x64/resources/
├── app
├── default_app.asar
└── electron.asar
インストールしておいたコマンドを実行する。名前はapp.asarにしておいた方が良い。
Electronではresourcesに置かれたasarファイルを読むようになっており、一番名前が先頭にくるのが読まれるようだ。初期だとasarが他にないとdefault_app.asarが配置してあり、それが読み込まれるようになっている。
$ asar pack app_name/ ./app.asar
アーカイブ化したらapp/ディレクトリは削除しておく。配布のときに容量が重くなるから。
この状態でapp_name.execを実行するとアプリが起動するはず。
macの場合も同様にapp_name.app配下にresouceディレクトリがあるので、asarに置き換えて容量を軽くした方が良いと思う。
感想
簡単でよかったけど、容量がかなり重くなるんだなーと思った。
チュートリアル的にやったので次はちゃんとしたもの作りたい
参考URL
Electronアプリのデバッグと、パッケージ化
http://www.buildinsider.net/enterprise/electron/05
Electronアプリをプロダクトとして「正しく」リリースするために必要な3つのこと
https://nulab-inc.com/ja/blog/typetalk/3-points-for-releasing-production-electron-app/
Electronでアプリケーションを作ってみよう
https://qiita.com/Quramy/items/a4be32769366cfe55778
オンラインでicoに変換できるサービス
https://iconverticons.com/online/
ElectronでMac用にビルドするときの署名方法
http://tmegos.hatenablog.jp/entry/2016/03/27/173258
Working with brightness
https://www.packtpub.com/mapt/book/application_development/9781783284450/5/ch05lvl1sec35/working-with-brightness